Powered by Python
Python is the world's most popular programming language for a reason. The ease of use of Python combined with ursina's design, makes it easy to write concise code and avoid lots of boilerplate code.Make Any Type of Game
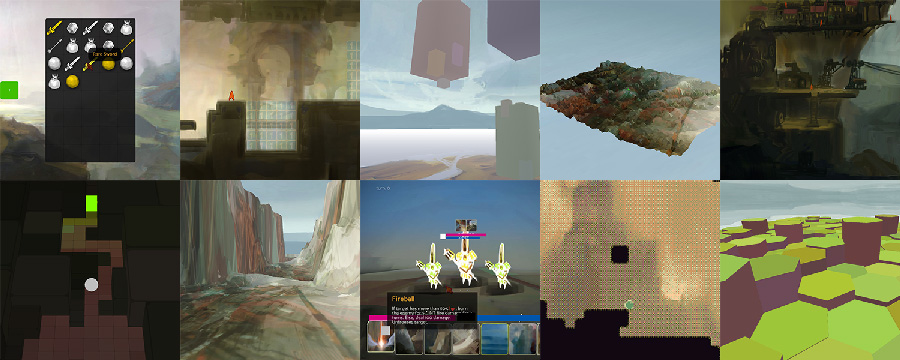
2D games, 3D games, applications, visualizations, you can make anything you want with ursina.
Iterate Faster
• Reload code/textures/models while in-game• Automatic import of .psd and .blend files
• Compile times:
Iteration speed benchmark. Time from code/scene change to play. Game: pong clone. Lower is better.
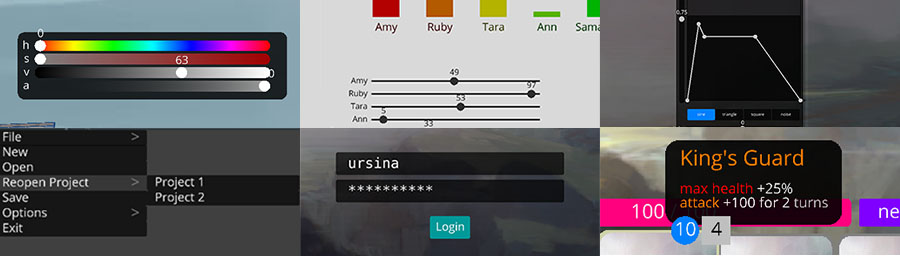
Modern UI
• Sleek modern design.• Full control. Change the looks of anything, down to the smallest details.
• Built with Entities like everything else, so you don't have to relearn anything.

Batteries Included
• Easy to use mesh class for making procedural geometry• Built-in animation and tweening
• Pre-made prefabs such as FirstPersonController, 2d platformer controller, editor camera
• Lots of included procedural 3D primitives
• Many shaders to choose from, or write your own with GLSL

Free
Licensed under the permissive MIT license,you can use Ursina for whatever you want.
• No revenue cut or subscription fee.
• Freely modify source code to fix bugs or add features
Dependencies
• python 3.12+• panda3d
• pillow, for texture manipulation
• pyperclip, for cut and paste support
Optional:
• Blender, for converting .blend files
• psutil, for measuring memory usage
• imageio, for recording and converting to gifs
• psd-tools3, for converting .psd files
• thumbhash-python, for generating and loading low resolution placeholder textures
Platforms
• Windows• Linux
• Mac (not officially supported, but will most likely work)
Download