
First of all
How to build this presentation?
I was looking for a tool to quickly write my presentation.
Marp: Markdown presentation ecosystem
https://github.com/marp-team/marp

History of Marp
- I remember Marp as a Markdown presenter for R Studio code.
- Marp is available on
Marp CLI: Convert Markdown into HTML, PDF, PPTX, and images
Marp for VS Code: Live-preview your deck while editting
Web client
- 🗄 React render
- 🗄 Vue render
- and more...
Features
-
Write slide deck with plain Markdown (CommonMark)
-
Built on Marpit framework: A brand-new skinny framework for creating slide deck
-
Marp Core: Easy to start using the core engine and built-in themes via npm
-
Following content
Gist marp.md with some changing.
-
What are Gists? We will see
- Spoiler
Gists are a great way to share your work.
- Spoiler
How to write slides?
Split pages by horizontal ruler (e.g. ---). It's very simple.
# Slide 1
foobar
---
# Slide 2
foobar
Directives
Marp has extended syntax called "Directives" to support creating beautiful slides.
Insert at front-matter to the top of Markdown:
---
theme: default
---
or HTML comment anywhere:
<!-- theme: default -->
Global directives
theme: Choose a themesize: Choose the slide size from16:9and4:3(except Marpit framework)headingDivider: instruct to divide slide pages at before of specified heading levels
is YAML syntax.
---
theme: gaia
size: 4:3
---
Marp can use built-in themes in Marp Core:
default,gaia, anduncover.
Local directives
These are the setting value per slide.
paginate: show pagination by settrue.header: specify the contents for header.footer: specify the contents for footer.class: set HTML class for current slide.color: set text color.backgroundColor: Set background color.
Spot directives
Local directives apply to ** the current page and all the following pages**.
They can apply to a page by using underscore prefix such as _class.
Example
This page is using the invert color scheme defined in Marp built-in theme.
<!-- _class: invert -->
Image syntax
You can resize image size and apply filters through the keywords: width (w), height (h), and filter CSS keywords.


Please refer resizing image syntax and a list of CSS filters.
Background image
You can set a background image for a slide by using bg keyword.

Multiple backgrounds (Marpit's advanced backgrounds)
Marp can use multiple background images.



It can also change alignment direction by including vertical keyword.
Split background
Marp can use Deckset style split background(s).
Make a space for background by bg + left / right keywords.

Fragmented list
Marp will parse a list with asterisk marker as the fragmented list for appearing contents one by one. (Only for exported HTML by Marp CLI / Marp for VS Code)
# Bullet list
- One
- Two
- Three
---
# Fragmented list
* One
* Two
* Three
Math typesetting (only for Marp Core)
KaTeX math typesetting such as can use with Pandoc's math syntax.
$ax^2+bc+c$
$$I_{xx}=\int\int_Ry^2f(x,y)\cdot{}dydx$$
Yes it will work also in
Auto-scaling (only for Marp Core)
Several built-in themes are supported auto-scaling for code blocks and math typesettings.
Too long code block will be scaled-down automatically. ------------>
Too long code block will be scaled-down automatically. ------------------------>
Too long code block will be scaled-down automatically. ------------------------------------------------>
Auto-fitting header (only for Marp Core)
is available by annotating <!--fit--> in headings.
<!--fit--> in headings.## <!--fit--> Auto-fitting header (only for Marp Core)
Theme CSS
Marp uses <section> as the container of each slide. And others are same as styling for plain Markdown. The customized theme can use in Marp CLI and Marp for VS Code.
/* @theme your-theme */
@import 'default';
section {/* Specify slide size */
width: 960px; height: 720px;
}
h1 {
font-size: 30px; color: #c33;
}
Tweak style in Markdown
<style> tag in Markdown will work in the context of theme CSS.
---
theme: default
---
<style>
section {
background: yellow;
}
</style>
Re-painted yellow background, ha-ha.
You can also add custom styling by class like
section.custom-class { ... }.
Scoped style
If you want one-shot styling for current page, you can use <style scoped>.
<style scoped>
a {
color: green;
}
</style>

TRICKS 
If you want the title fitting your current page your current page layout, you can use <!--fit-->.
<!--fit-->. # Enjoy writing slides! :v: <!--fit-->
# Now it's time to setup code  <!--fit-->
<!--fit-->
or including images in your file, you can use Base64 coding with image ref  Medium Story.
Medium Story.
Here's an image:
![][image_ref_a32ff4ads]
More text here...
...
[image_ref_a32ff4ads]: data:image/png;base64,iVBORw0KGgoAAAANSUhEke02C1MyA29UWKgPA...RS12D==
Marple.js
- Marp
Multiplexer = Marple
I didn't find a way to easily synchonize slides among a set of client.
- My fun
solution:
 a micro-framework per Node.js
a micro-framework per Node.js enables real-time, bidirectional and event-based communication.
enables real-time, bidirectional and event-based communication. JavaScript Task Runner. In one word: automation.
JavaScript Task Runner. In one word: automation.
It's time to move in another alternative dimension!
http://isiswork00.di.unisa.it:3000/client
Enjoy writing your slides! 
Now it's time to code 

Suppose we have the following MPI C code
#include <stdio.h>
#include <mpi.h>
#include <string.h>
static const char NERD[5] = {0xF0, 0x9F, 0xA4, 0x93, '\0'};
static const char WORLD[5] = {0xF0, 0x9F, 0x8C, 0x8D, '\0'};
static const char SLEEP[5] = { 0xF0, 0x9F, 0x98, 0xB4, '\0'};
#define  {MPI_Init(NULL, NULL); int world_rank; MPI_Comm_rank(MPI_COMM_WORLD, &world_rank); printf("I am the %s with rank %d ",NERD, world_rank);}
#define
{MPI_Init(NULL, NULL); int world_rank; MPI_Comm_rank(MPI_COMM_WORLD, &world_rank); printf("I am the %s with rank %d ",NERD, world_rank);}
#define  ({int s; MPI_Comm_size(MPI_COMM_WORLD, &s); printf("of MPI %s of size %d ", WORLD, s);});
#define
({int s; MPI_Comm_size(MPI_COMM_WORLD, &s); printf("of MPI %s of size %d ", WORLD, s);});
#define  {printf("Goodbye %s\n",SLEEP);MPI_Finalize();return 0;}
#define P(x) printf(x)
#define I P("\a"); // \a means alert (beep or flash)
#define am P("\a");
#define the P("\a");
#define with P("\a");
#define rank P("\a");
#define size P("\a");
#define
{printf("Goodbye %s\n",SLEEP);MPI_Finalize();return 0;}
#define P(x) printf(x)
#define I P("\a"); // \a means alert (beep or flash)
#define am P("\a");
#define the P("\a");
#define with P("\a");
#define rank P("\a");
#define size P("\a");
#define  {P("\a");};
#define of P("\a");
#define MPI P("\a");
#define Goodbye P("\a");
int main()
{
I am the
{P("\a");};
#define of P("\a");
#define MPI P("\a");
#define Goodbye P("\a");
int main()
{
I am the  with rank
with rank  of MPI
of MPI  of size
of size  Goodbye
Goodbye  ;
}
;
}
What does the following code do? .... sure it's works!
We know that ...
setting our (many)
local development
environments
is super-boring
 slide 5
slide 5
- What are Gists? We will see
- Spoiler
Gists are a great way to share your work.
- Spoiler
With gists, you can share single files, parts of files, and full applications with other people. Directories can't be shared. You can access your gists at
http(s)://[hostname]/gist, orhttp(s)://gist.[hostname]if subdomains are enabled.
GitHub Help
What You Can Do With  ?
?
- Write Text Anonymously
- Track Changes like a Wiki (support versioning on files)
- Publish Gists in Rich Text
- Gist as a Writing Platform (WordPress, Medium, and many others support Gist)
- Host Single Page Websites on Gist (using bl.ocks.org)
- or http://htmlpreview.github.io/ for GitHub.
- Maintain a Task List
- [x] Pick the flowers
- [ ] Call John 9303032332
- [x] Cancel cable subscription
- [ ] Book the flight tickets
- Gist as a Web Clipper (Chrome plugin)
- Embed Gists in Web Pages
<script src="https://gist.github.com/spagnuolocarmine/60a5f8c065f9577c25a6717681bd84d1.js"></script>
- Measure the Traffic with Google Analytics and GABecon

share this presentation source
- Manage Gists from the Desktop
- We will use
- However, there many gists client:
- We will use
Now it's time
to setup 
in 

 Use Gists to store files
Use Gists to store files
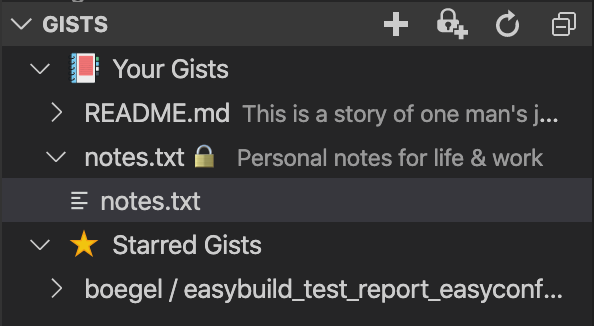
- We start creating a new Gist file for this presentation.
- Install and Configure: Gist Extension

>Create New Gist
>Enter the file name
>Enter the description
>Setting access Public or Private
 Use Gists to store files (2)
Use Gists to store files (2)
- Gists wiht UI.
- GistPad 0.0.66

Ready to go-ahead 
Using Marp presenter
.
We also need Markdown
.
helps us:
- Marketplace
- Also integrated in the
control bar (on the left)

To be continued ... after a short comments about  code
code



It is Microsoft product built with Electron
the same company of a famous operating system Windows.
does not provide Bourne Again Shell, but a Power something.
- Today
Windows Subsystem for Linux (WSL) is a compatibility layer for running Linux binary executables.
- Maybe, you should know it also for the famous blue mantra screen
.
To be continued ... after a short comments about  code
code
- Electron
-
Build cross-platform desktop apps with JavaScript, HTML, and CSS
- Made by GitHub with more than 1000 application on the official store.
-
- Microsoft bought GitHub Inc. on June 4, 2018, for $7.5 billion in stock.
- It just erased all that I said!
- I
the Redmond' Micro-Soft Company
Super easy customization e.g. MPI Task
- Add
task.jsonto.vscodefolder.
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "MPI compile active file (mpicc)",
"command": "docker run -it --mount src=\"$(pwd)\",
target=/home,type=bind
spagnuolocarmine/docker-mpi:latest mpicc -g /home/${fileBasename} -o /home/${fileBasenameNoExtension}",
"presentation": {
"reveal": "always"
},
"problemMatcher": [
"$eslint-compact"
]
},
...
Super easy customization e.g. MPI Task (2)
{
"type": "shell",
"label": "MPI run active file (mpicc && mpirun)",
"command": "docker run -it --mount src=\"$(pwd)\",
target=/home,type=bind
spagnuolocarmine/docker-mpi:latest mpirun --allow-run-as-root -np 4 /home/${fileBasenameNoExtension}",
"dependsOn": [
"MPI compile active file (mpicc)"
],
"presentation": {
"reveal": "always"
},
"problemMatcher": [
"$eslint-compact"
]
}
]
}
>markdown
>marp
 Wait!
Wait! 
Before starting to install extensions we need some tool to save our  configuration.
configuration.
-

Setting Synch
-
Or use Setting Sync for VS Code Insiders
- Get the latest release each day!
- At time of this presentation the following release hash for OSX:
fb4223ebdd2e09a7ebf7a1db6b31718252ff2f5cc27f87e206fc8075362bdf1d
Setting Synch
Use your GitHub account token and Gist.
- Settings File - Keybinding File
- Launch File - Snippets Folder - Workspaces Folder
- VSCode Extensions & Extensions Configurations
- Configuration: will be opened automatically on code start.
- Upload key: Shift + Alt (Option) + U
- Download key: Shift + Alt (Option) + U
Important (fun) setting 

Customize your  colors
colors 
-
I use
Dracula
-
Available also for Atom, Alfred, Emacs, Highlight.js, Hyper, iTerm, JetBrains, Pygments, Slack, Sublime Text, TextMate, Terminal.app, Vim, Xcode, Zsh
Important (fun) setting 

Customize your  icons
icons 

 🗂 🗒
🗂 🗒 
-vscode-icons
![]()
Off-topic
 How to make your Markdown (GitHub) README more attractive?
How to make your Markdown (GitHub) README more attractive?
- Add Table of content
- Markdown Shortcuts
>Markdown All in One: Create Table of Contents
- Add custom Badge
 Badgen
Badgen
Let's code
Let's code 
- Automatically rename paired HTML/XML tag, same as Visual Studio IDE does. auto-rename-tag v0.1.2
- Launch a local development server with live reload feature for static & dynamic pages. LiveServer v5.6.1
- Visualize css colors. vscode-colorize v0.8.16
Let's code 
- Align your code by colon(:), assignment(=,+=,-=,*=,/=) and arrow(=>). It has additional support for comma-first coding style and trailing comment.
- better-align v1.1.6
Let's code 
- The Better Comments extension will help you create more human-friendly comments in your code.
- better-comments v2.0.5
Let's code 
- Sometimes you forget to review the TODOs you've added while coding before you publish the code to production.
- vscode-todo-highlight v1.0.4
Let's code 
- This extension allows matching brackets to be identified with colours.
- bracket-pair-colorizer-2 v0.0.29
Let's code 
- Support TOML file.
- better-toml v0.3.2
Let's code 
- A basic spell checker that works well with camelCase code.
- Not all language accept camelCase e.g. Julia.
- code-spell-checker v1.8.0
Let's code 
- ErrorLens enhances Visual Studio Code's inbuilt diagnostic highlighting.
- errorlens v3.1.1

- Load your last commit message into git commit box, or let you choose from last n messages.
- git-last-commit-message v1.8.0
- GitLens supercharges the Git capabilities built into
- gitlens v10.2.1

- This extension lets you use any remote machine with a SSH server as your development environment.
- remote-ssh v0.51.0
- This extension lets you use any remote machine with a SSH server as your development environment.
- remote-ssh-edit v0.51.0
- This extension complements the Remote - SSH extension with syntax colorization, keyword intellisense, and simple snippets when editing SSH configuration files.
- The Docker extension makes it easy to build, manage and deploy containerized applications from Visual Studio Code.
- vscode-docker v1.1.0
- Azure Functions extension to quickly create, debug, manage, and deploy serverless apps directly.
- vscode-azurefunctions v1.22.0
- vscode-azure-account v0.1.9
- vscode-azureappservice v0.16.01
- An extension that allows you to interact with certain services of Amazon Web Services (AWS).
- aws-toolkit-vscode v1.8.0
- An extension aiming at providing core features for LaTeX typesetting.
- LaTeX-Workshop v8.9.0
- Discord presence for
- discord-vscode v3.14.0
- Add suggestions and autocomplete for emoji to
- emojisense v0.6.1
- Sort lines of text in
- sort-lines v1.9.0
- Display CPU frequency, usage, memory consumption, and battery percentage remaining within the
status bar.
- resmon v1.0.7
- Quickly translate text right in your code
.
- vscode-google-translate v1.4.7
- Also Grammarly is available (unofficial).
- Autocompletes filenames.
- PathIntellisense v1.4.2
- Vim emulator.
- VSCodeVim/Vim v1.13.2
- Quickly save screenshots of your code.
- Copy screenshots to your clipboard.
- Draw over your screenshot.
- Upload your image online.
- screenify-vscode 0.0.4
- Polacode — Polaroid for your code
- polacode 0.3.4
- This extension integrates Draw.io
- vscode-drawio 0.3.0
- Show your upcoming events from your Google calendar in a tree view inside. It also allows simple events to be created, modified, and deleted.
- calendar 0.0.13
- Supercharging your Data Science workflow by previewing Jupyter Notebook
- vscode-nbpreviewer 1.1.2
- Allow you to collaboratively edit and debug with others in real time. Preview
vsliveshare v1.0.2048
vsliveshare-audio v0.1.85
vsliveshare-pack v0.3.4
Also...
code alone!
- Allow you to join one or more "spaces", and begin discovering, communicating and collaborating with other developers in real-time.
- vsls-contrib/spaces v0.1.48
- Join space: isislab
Last Long Story Short
- Furnish your
as your
OS: iTerm2 + Oh My Zsh + Solarized color scheme + Source Code Pro Powerline + Font Awesome + Powerlevel10k
 popular
popular
Last Long Story Short
- Do not soil the windows with mouseprints!
OS: Amethyst Tiling window manager
OS: i3 improved tiling wm
>Marp: Export Slide Deck...
>myworkingspace.html
$git commit -m
"Here! My presentation is finished. Questions?"
$git push origin master
echo 'Thank your attention!'
Thank your attention!











