

2020-2024
Bengal Institute of Technology (BIT)
Board - M.A.K.A.U.T
YGPA - 9.09
2020
Dum Dum Baidyanath Institution
Board - W.B.C.H.S.E
Percentage - 87.4%
2018
Dum Dum Baidyanath Institution for Girls'
Board - W.B.B.S.E
Percentage - 94.71%

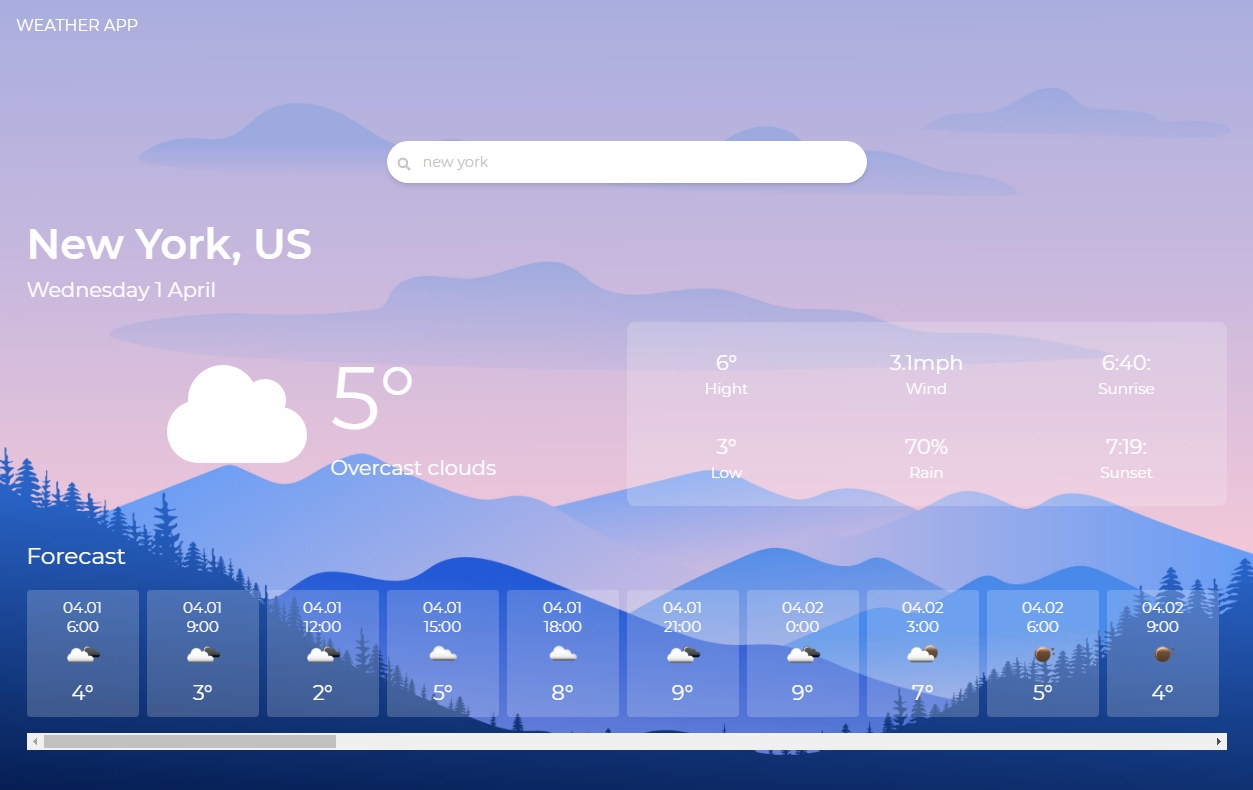
Check out current and hourly weather forecasts and their graphical representation of any location.

Manage your daily tasks with this in most effective way.
Freeflow Ventures Pvt. Ltd.
March, 2023 - Present
OkayG Softwares LLP
May, 2022 - August, 2022
Doorstep
Delhi
May, 2021 - August, 2021
Hack-IT-On (
Official tech club of BIT )
November, 2021 - Present
Srijita has done internship technical content writer in doorstepdelhi. She has attitude of never giving up. She will definitely be an asset for the company she would join.
Dum Dum, Kolkata, India
srijitasengupta23
@gmail.com
+91 8910896623