Miyoo
支援震動馬達
雖然Miyoo掌機小巧,不過缺乏一些比較有趣的輔助周邊,而司徒剛好想要在Miyoo掌機身上,回憶一些美好的PS1遊戲,於是激起司徒想要增加震動功能的想法,司徒便開始找尋可用的震動馬達,而心裡想起的,則是那個曾經帶給我們美好回憶的durex震動保險套,於是最終選擇這款保險套,希望可以再次體驗震動的快感,而由於是設計給保險套使用,因此司徒心想,功耗方面應該會有不錯的表現,最後司徒買了兩個durex震動保險套,在未使用的情況下先行改機,過程如下說明。
精簡的包裝

本尊

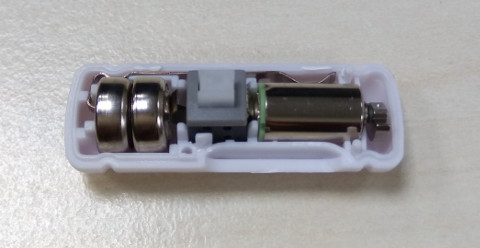
開始拆解

內部結構

震動馬達

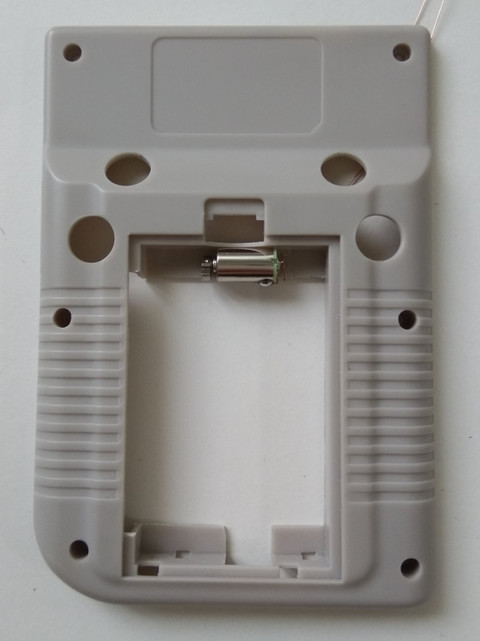
找尋適合的位置

最棒的位置且置中

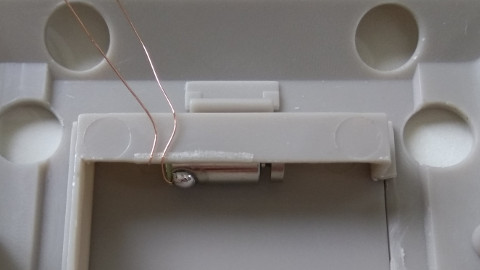
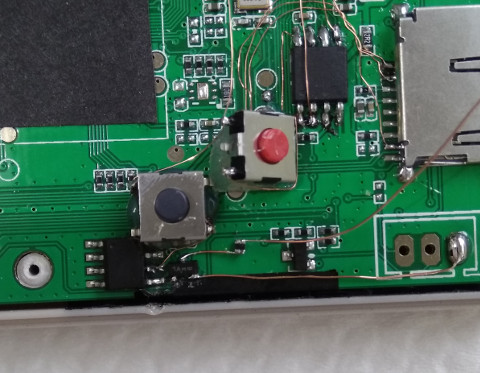
開始拉線

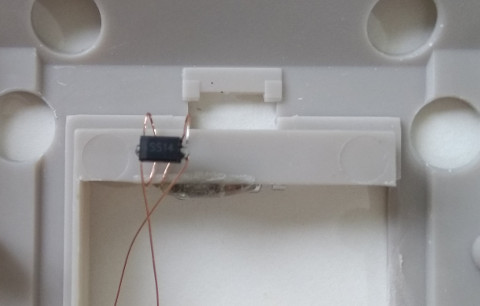
二極體防反電動勢

接到GPIO

接到馬達

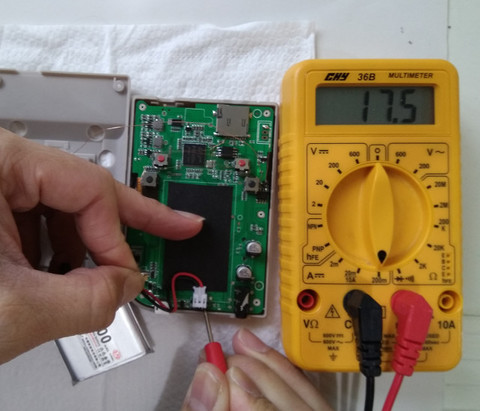
耗電流不能太大,否則電池撐不久,便會失去樂趣

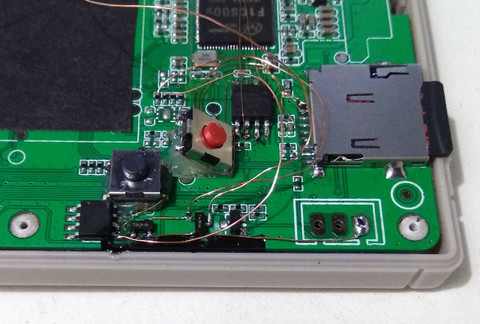
最終佈線

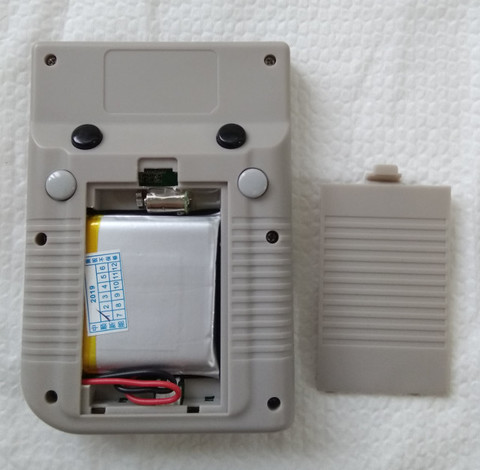
慢慢組裝回去

完美

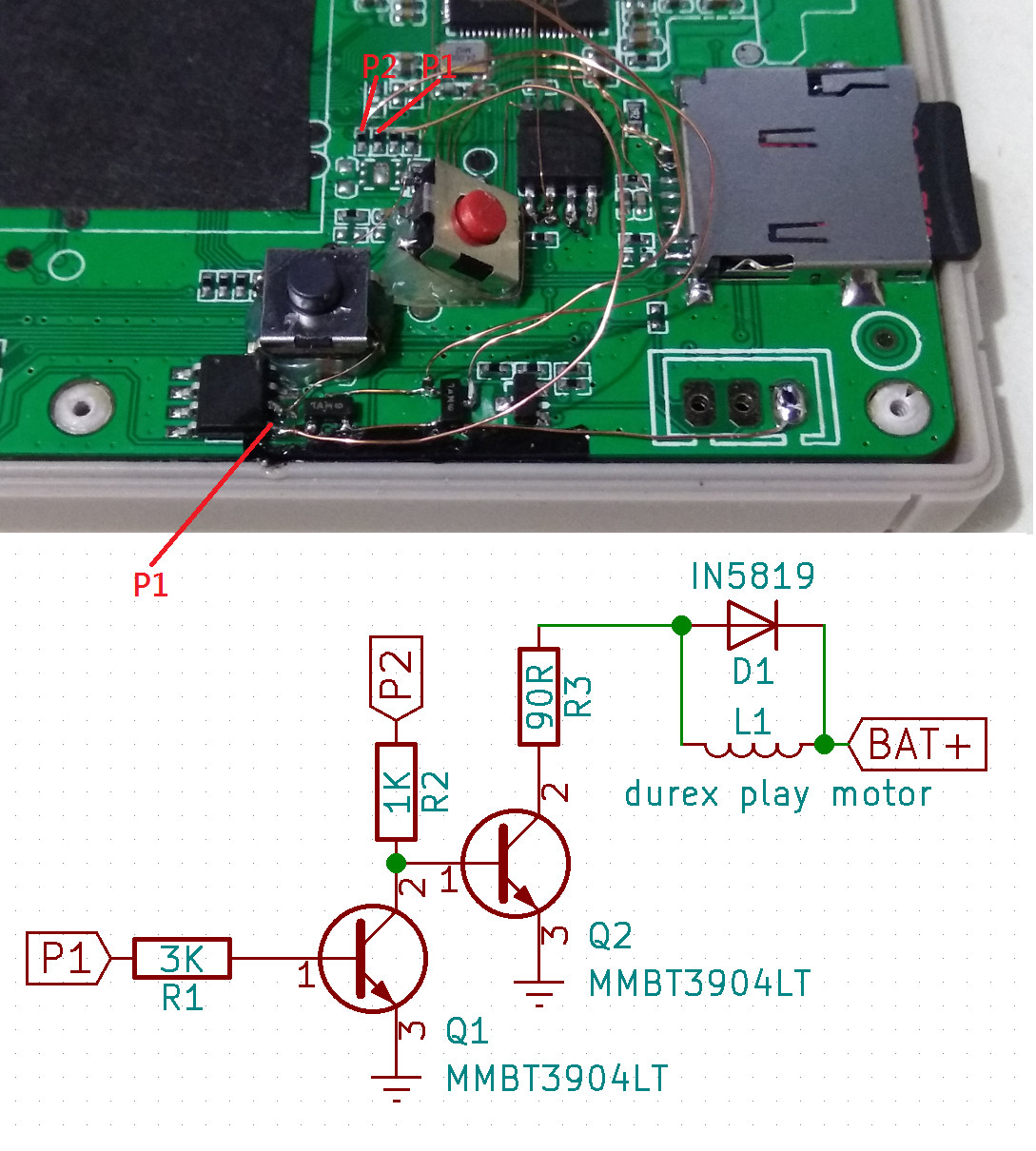
電路圖

由於司徒手上沒有PNP電晶體,因此只好使用兩顆NPN電晶體製作,當然使用者也可以直接使用驅動IC製作,電路會更精簡。