---
layout: post
title: "Weinre --WebApp 调试工具"
date: 2015-06-18 00:06:05
categories: JavaScript
tags: Weinre WebApp 调试工具 JavaScript HTML CSS
---
* content
{:toc}
## 什么是 weinre?
[weinre官网](http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html) 上有两句有意思的介绍:
> **weinre** is **WE**b **IN**spector **RE**mote. Pronounced like the word "winery". Or maybe like the word "weiner". Who knows, really.
>
> **weinre** is a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it's designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.
上面说 weinre 是一个远程 web 调试器。说到了它的发音,还挺幽默,哈哈。
远程 web 调试器。先说调试器,就像火狐中的 FireBug,Chrome 中的调试器一样。就是在浏览器中按下 `F12` 出现的那个工具。但是在手机上,你没办法按 `F12`,而这个 weinre 就是在手机上的 `F12`,与传统的不同的是,它是在手机上浏览你的 web 页面,在 PC 上查看调试工具,非常方便,这就是所谓的远程。
---
## 为什么用 weinre?
现代浏览器中调试工具都非常强大了,可以直接模拟手机设备,为什么还要用 weinre 这么麻烦的东西呢?
我觉得 PC 端的浏览器虽说可以模拟,但模拟毕竟还是模拟,还只是鼠标长按滑来滑去。在开发过程中,使用手机或平板直接来感受是多么的酷,指尖在移动设备的屏幕上摩擦摩擦!给人的直观感受绝对秒杀浏览器的模拟。
---
## 原理
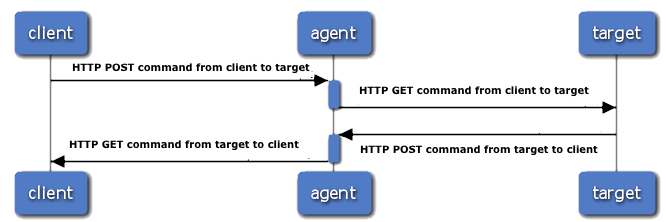
使用一种工具之前,了解它的原理和结构是很有帮助的。weinre 作为一种远程调试工具,在结构上分为三层:
* 目标页面(target):被调试的页面,页面已嵌入 weinre 的远程 js,下文会介绍;
* Debug客户端(client):本地的 Web Inspector 调试客户端;
* Debug服务端(agent):一个 HTTP Server,为目标页面与 Debug 客户端建立通信。
三层结构如下图所示:

weinre 的 debug 客户端是基于 Web Inspector 开发,而 Web Inspector 只与以 WebKit 为核心的浏览器兼容,所以 Weinre 的客户端只能用 Chrome 或者 Safari 打开。
[官网](http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html)上也有相应的平台支持说明:
* Platforms supported - debug server 服务端
任何支持 node.js 的平台。
* Platforms supported - debug client 客户端(跑 debugger 界面的浏览器)
* Google Chrome
* Apple Safari
* Other recent-ish WebKit-based browsers 其他基于 webkit 内核的现代浏览器
* Platforms supported - debug target 目标页面(在移动设备中调试运行的目标页面)
* Android Browser application
* iOS Mobile Safari application
* PhoneGap/Cordova
* other
---
## 安装
1. weinre 是 nodeJS 的一个应用,首先要 [安装 nodeJS 运行环境](https://nodejs.org/)
2. 使用 npm 命令,安装 weinre
npm -g install weinre
安装成功后会有类似的信息:
C:\Users\haoyang\AppData\Roaming\npm\weinre -> C:\Users\haoyang\AppData\Roaming\npm\node_modules\weinre\weinre
weinre@2.0.0-pre-I0Z7U9OV C:\Users\haoyang\AppData\Roaming\npm\node_modules\weinre
├── underscore@1.7.0
├── nopt@3.0.2 (abbrev@1.0.7)
└── express@2.5.11 (mime@1.2.4, qs@0.4.2, mkdirp@0.3.0, connect@1.9.2)
---
## 使用
1. 启动服务
weinre --boundHost -all- --httpPort 8081
* --boundHost [hostname \| ip address \| -all-]
The ip address to bind the server to.
* --httpPort [portNumber]
The port to run the HTTP server on.
更多配置项参考 [官网的说明](http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html)。
2. 启动成功后看到如下界面:

3. 给目标页面添加一行脚本
可以看到 2.中的 Target Script 说要添加一行脚本到要调试的 web 页面中。
Target Script
You can use this script to inject the weinre target code into your web page.
http://localhost:8081/target/target-script-min.js#anonymous
Example:
这里要说明一下,要把上面的 localhost 换为本机的 ip 地址。
我们可以在命令行中 使用 `ipconfig` 得到 ip 地址,如下(当然你的可能和我的不一样):
IPv4 地址 . . . . . . . . . . . . : 192.168.1.107
即插入如下代码:
4. 进入调试页面
PC 端访问这个地址:
debug client user interface: http://localhost:8081/client/#anonymous
此时 target 为 none,如下图:

现在我们要用手机访问同一个局域网下的这个目标页面。我们可以把要调试的页面放到这个路径下:
C:\Users\haoyang\AppData\Roaming\npm\node_modules\weinre\web
通过 http://192.168.1.107:8081/FILE_NAME 在手机上访问,就可以看到了。当然前提是同一个局域网。
但是这样可能不太灵活,每次都要把目标页面放到指定的目录下。所以我们可以另外开一个服务器。
我使用了基于 node.js 的 http-server 工具。将要调试的页面发布。这样我就能通过 ip 地址加端口号在手机上访问到了。
我在手机上访问 http://192.168.1.107:8080 打开要调试的页面,此时 debug client user interface 中自动检测到 target。就可以进行调试了!
如下图:


---
## 参考
* [Web移动应用调试工具——Weinre](http://blog.csdn.net/dojotoolkit/article/details/6280924)
* [weinre - WEb INspector REmote](http://muellerware.org/papers/weinre/manual.html)
* [webapp开发调试环境--weinre配置](http://blog.csdn.net/smy_yu/article/details/38922315)