Modify components of a theme
Use theme() to modify individual components of a theme, allowing
you to control the appearance of all non-data components of the plot.
theme() only affects a single plot: see theme_update if
you want modify the active theme, to affect all subsequent plots.
theme(line, rect, text, title, aspect.ratio, axis.title, axis.title.x, axis.title.x.top, axis.title.y, axis.title.y.right, axis.text, axis.text.x, axis.text.x.top, axis.text.y, axis.text.y.right, axis.ticks, axis.ticks.x, axis.ticks.y, axis.ticks.length, axis.line, axis.line.x, axis.line.y, legend.background, legend.margin, legend.spacing, legend.spacing.x, legend.spacing.y, legend.key, legend.key.size, legend.key.height, legend.key.width, legend.text, legend.text.align, legend.title, legend.title.align, legend.position, legend.direction, legend.justification, legend.box, legend.box.just, legend.box.margin, legend.box.background, legend.box.spacing, panel.background, panel.border, panel.spacing, panel.spacing.x, panel.spacing.y, panel.grid, panel.grid.major, panel.grid.minor, panel.grid.major.x, panel.grid.major.y, panel.grid.minor.x, panel.grid.minor.y, panel.ontop, plot.background, plot.title, plot.subtitle, plot.caption, plot.margin, strip.background, strip.placement, strip.text, strip.text.x, strip.text.y, strip.switch.pad.grid, strip.switch.pad.wrap, ..., complete = FALSE, validate = TRUE)
Arguments
| line | all line elements ( |
|---|---|
| rect | all rectangular elements ( |
| text | all text elements ( |
| title | all title elements: plot, axes, legends ( |
| aspect.ratio | aspect ratio of the panel |
| axis.title | label of axes ( |
| axis.title.x | x axis label ( |
| axis.title.x.top | x axis label on top axis ( |
| axis.title.y | y axis label ( |
| axis.title.y.right | y axis label on right axis ( |
| axis.text | tick labels along axes ( |
| axis.text.x | x axis tick labels ( |
| axis.text.x.top | x axis tick labels on top axis ( |
| axis.text.y | y axis tick labels ( |
| axis.text.y.right | y axis tick labels on right axis
( |
| axis.ticks | tick marks along axes ( |
| axis.ticks.x | x axis tick marks ( |
| axis.ticks.y | y axis tick marks ( |
| axis.ticks.length | length of tick marks ( |
| axis.line | lines along axes ( |
| axis.line.x | line along x axis ( |
| axis.line.y | line along y axis ( |
| legend.background | background of legend ( |
| legend.margin | the margin around each legend ( |
| legend.spacing | the spacing between legends ( |
| legend.spacing.x | the horizontal spacing between legends ( |
| legend.spacing.y | the horizontal spacing between legends ( |
| legend.key | background underneath legend keys ( |
| legend.key.size | size of legend keys ( |
| legend.key.height | key background height ( |
| legend.key.width | key background width ( |
| legend.text | legend item labels ( |
| legend.text.align | alignment of legend labels (number from 0 (left) to 1 (right)) |
| legend.title | title of legend ( |
| legend.title.align | alignment of legend title (number from 0 (left) to 1 (right)) |
| legend.position | the position of legends ("none", "left", "right", "bottom", "top", or two-element numeric vector) |
| legend.direction | layout of items in legends ("horizontal" or "vertical") |
| legend.justification | anchor point for positioning legend inside plot ("center" or two-element numeric vector) or the justification according to the plot area when positioned outside the plot |
| legend.box | arrangement of multiple legends ("horizontal" or "vertical") |
| legend.box.just | justification of each legend within the overall bounding box, when there are multiple legends ("top", "bottom", "left", or "right") |
| legend.box.margin | margins around the full legend area, as specified
using |
| legend.box.background | background of legend area ( |
| legend.box.spacing | The spacing between the plotting area and the
legend box ( |
| panel.background | background of plotting area, drawn underneath plot
( |
| panel.border | border around plotting area, drawn on top of plot so that
it covers tick marks and grid lines. This should be used with
|
| panel.spacing | spacing between facet panels ( |
| panel.spacing.x | horizontal spacing between facet panels ( |
| panel.spacing.y | vertical spacing between facet panels ( |
| panel.grid | grid lines ( |
| panel.grid.major | major grid lines ( |
| panel.grid.minor | minor grid lines ( |
| panel.grid.major.x | vertical major grid lines ( |
| panel.grid.major.y | horizontal major grid lines ( |
| panel.grid.minor.x | vertical minor grid lines ( |
| panel.grid.minor.y | horizontal minor grid lines ( |
| panel.ontop | option to place the panel (background, gridlines) over
the data layers. Usually used with a transparent or blank
|
| plot.background | background of the entire plot ( |
| plot.title | plot title (text appearance) ( |
| plot.subtitle | plot subtitle (text appearance) ( |
| plot.caption | caption below the plot (text appearance)
( |
| plot.margin | margin around entire plot ( |
| strip.background | background of facet labels ( |
| strip.placement | placement of strip with respect to axes, either "inside" or "outside". Only important when axes and strips are on the same side of the plot. |
| strip.text | facet labels ( |
| strip.text.x | facet labels along horizontal direction
( |
| strip.text.y | facet labels along vertical direction
( |
| strip.switch.pad.grid | space between strips and axes when strips are
switched ( |
| strip.switch.pad.wrap | space between strips and axes when strips are
switched ( |
| ... | additional element specifications not part of base ggplot2. If
supplied |
| complete | set this to TRUE if this is a complete theme, such as
the one returned |
| validate |
|
Theme inheritance
Theme elements inherit properties from other theme elements.
For example, axis.title.x inherits from axis.title,
which in turn inherits from text. All text elements inherit
directly or indirectly from text; all lines inherit from
line, and all rectangular objects inherit from rect.
This means that you can modify the appearance of multiple elements by
setting a single high-level component.
See also
+.gg and %+replace%,
element_blank, element_line,
element_rect, and element_text for
details of the specific theme elements.
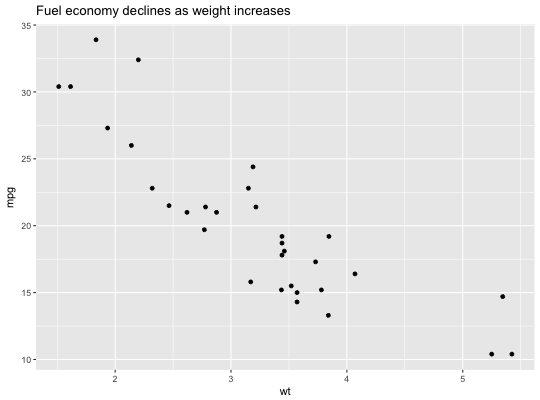
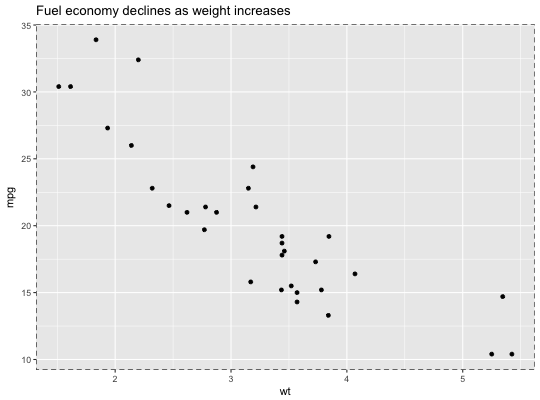
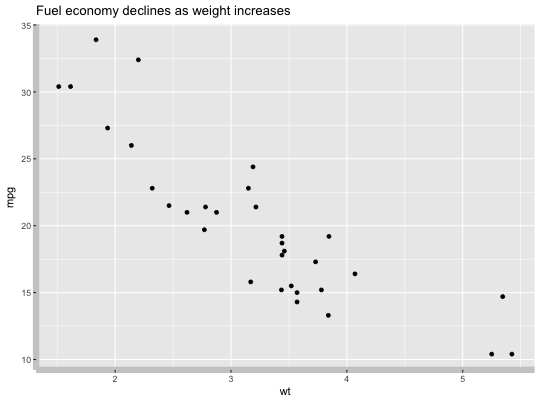
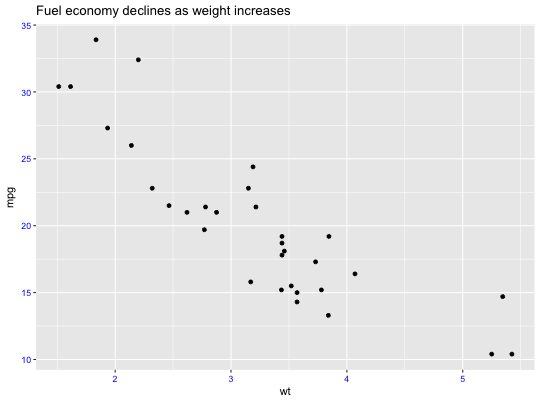
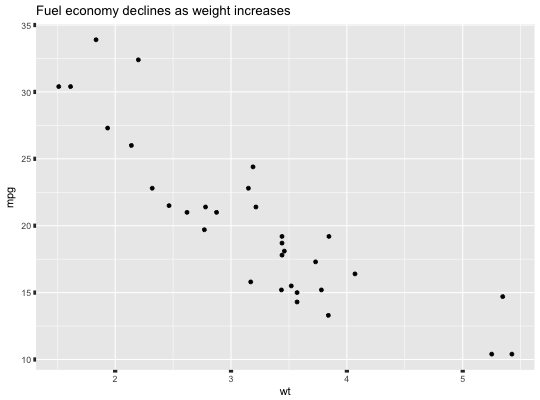
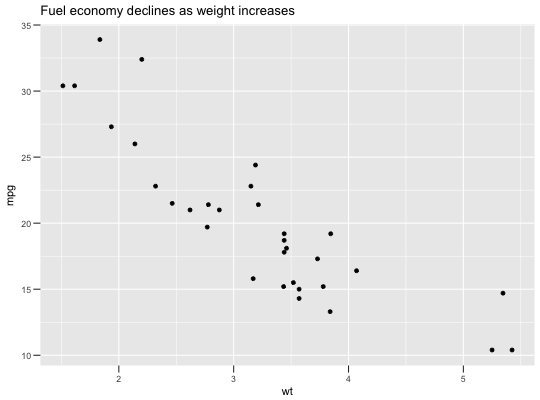
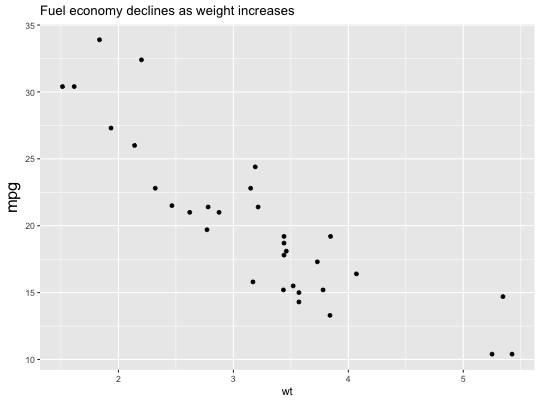
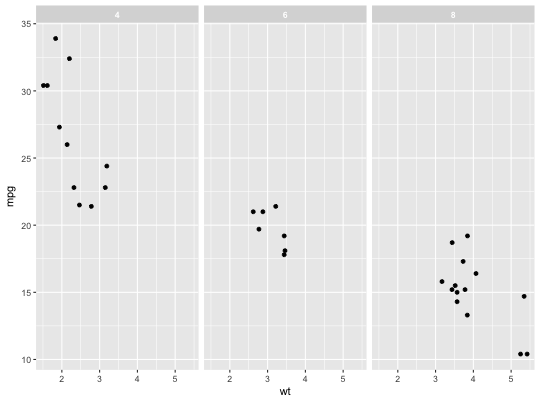
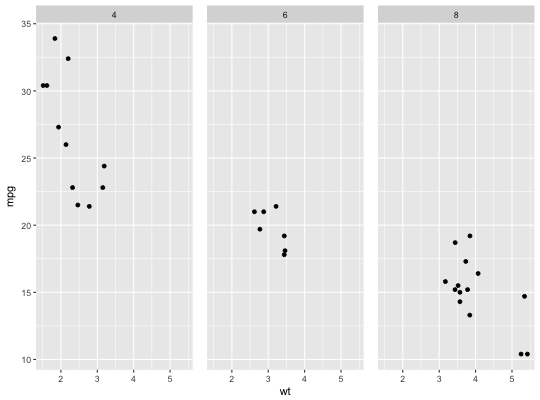
Examples
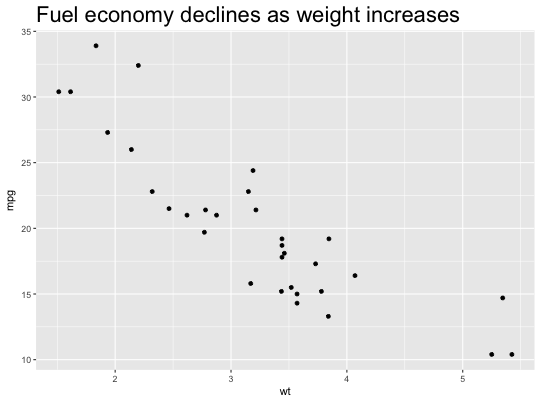
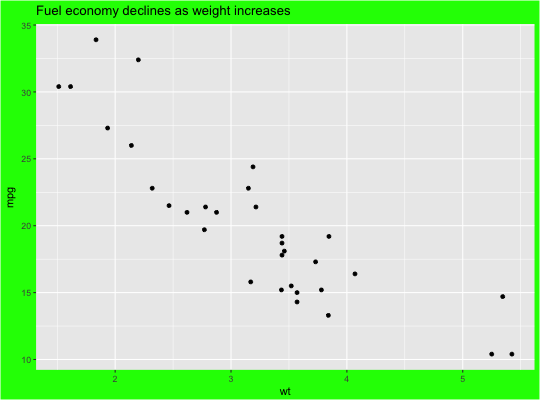
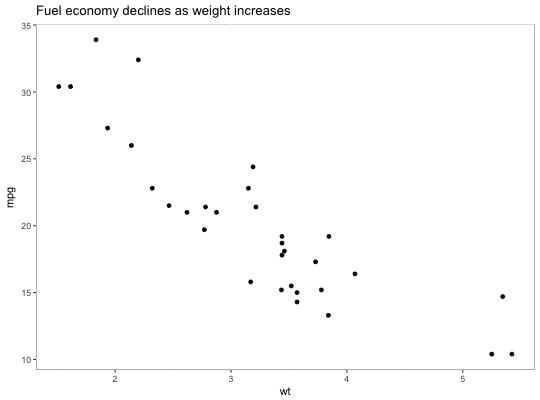
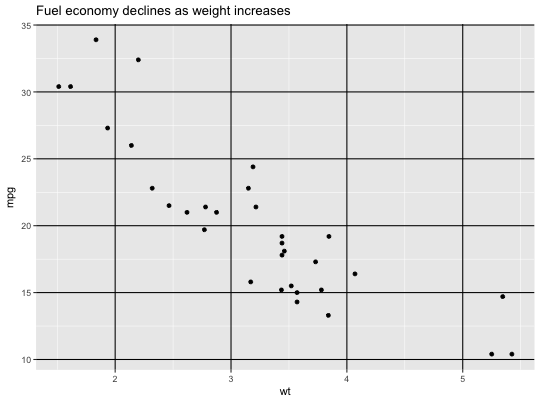
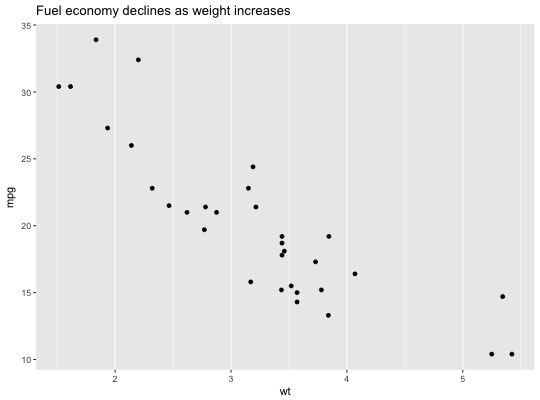
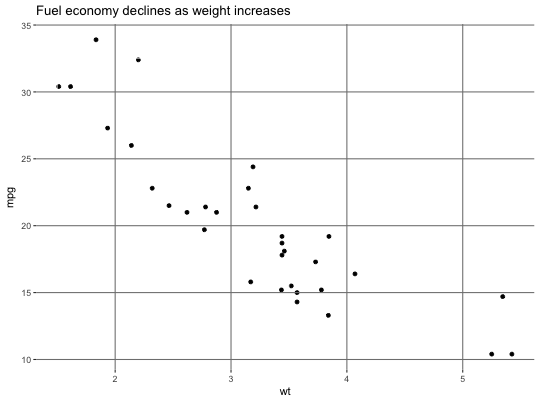
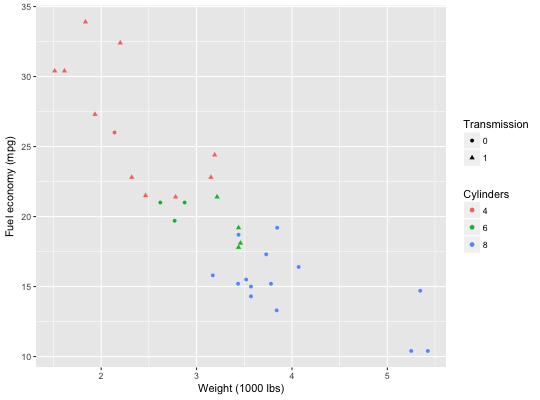
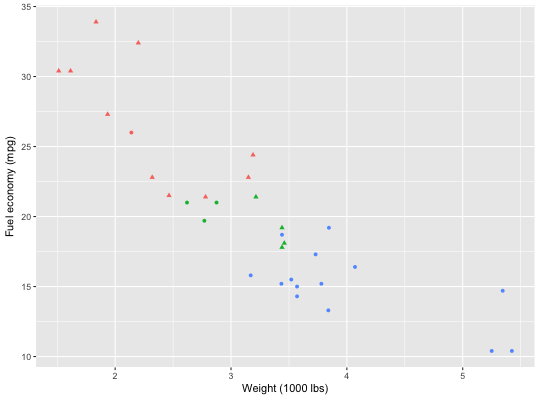
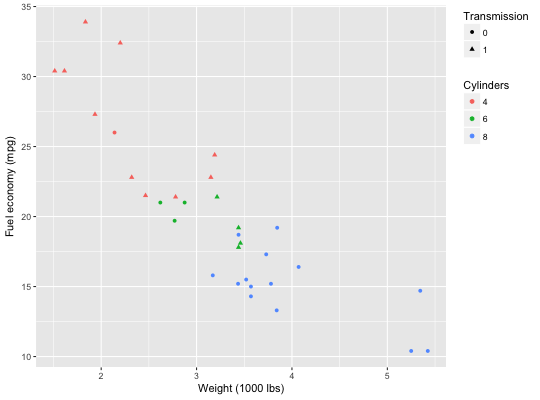
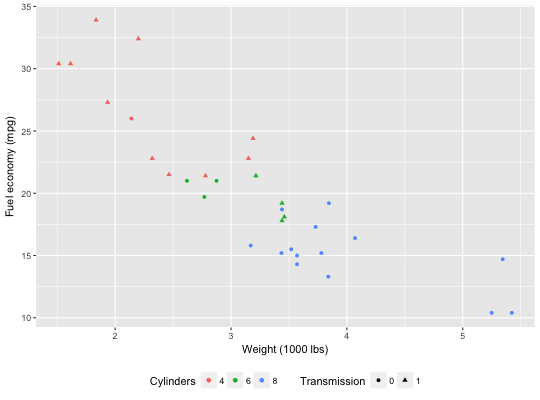
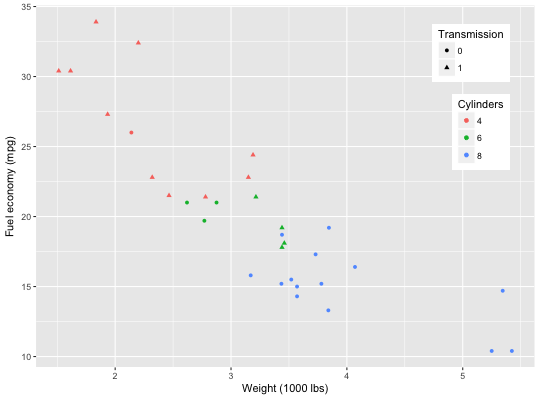
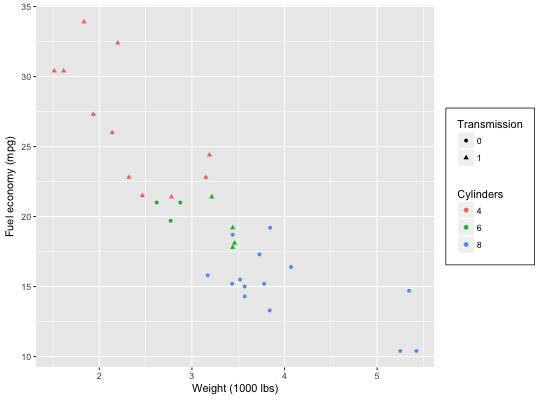
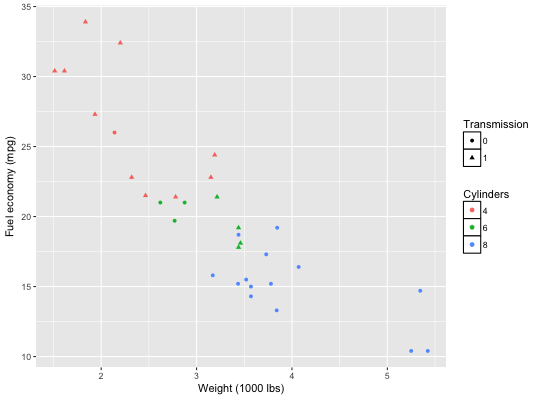
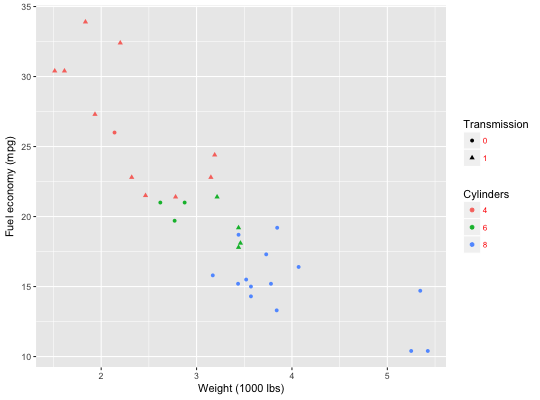
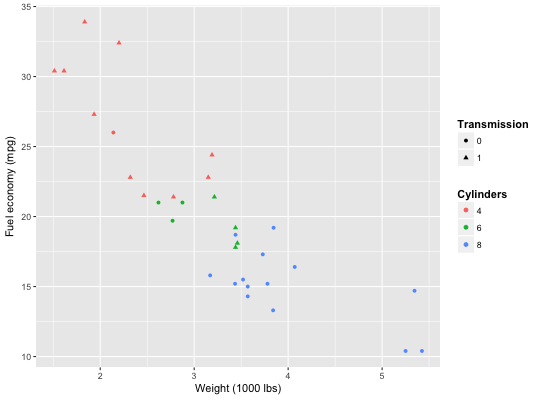
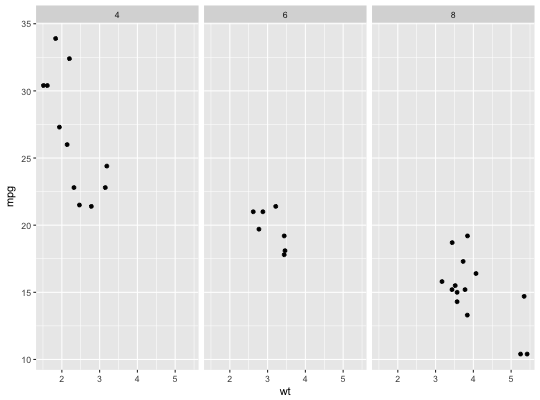
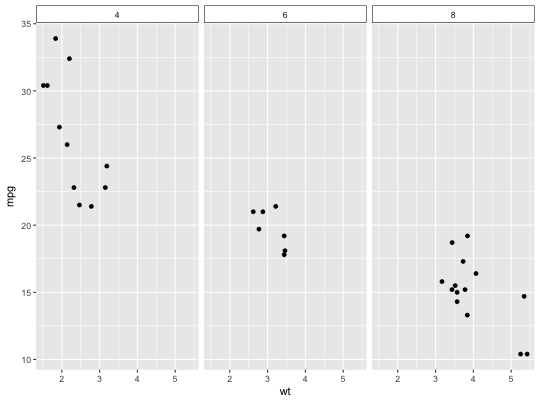
p1 <- ggplot(mtcars, aes(wt, mpg)) + geom_point() + labs(title = "Fuel economy declines as weight increases") p1# Plot --------------------------------------------------------------------- p1 + theme(plot.title = element_text(size = rel(2)))# Panels -------------------------------------------------------------------- p1 + theme(panel.background = element_rect(fill = "white", colour = "grey50"))# Put gridlines on top of data p1 + theme( panel.background = element_rect(fill = NA), panel.grid.major = element_line(colour = "grey50"), panel.ontop = TRUE )# Axes ---------------------------------------------------------------------- p1 + theme(axis.line = element_line(size = 3, colour = "grey80"))# Legend -------------------------------------------------------------------- p2 <- ggplot(mtcars, aes(wt, mpg)) + geom_point(aes(colour = factor(cyl), shape = factor(vs))) + labs( x = "Weight (1000 lbs)", y = "Fuel economy (mpg)", colour = "Cylinders", shape = "Transmission" ) p2# Position p2 + theme(legend.position = "none")p2 + theme(legend.justification = "top")p2 + theme(legend.position = "bottom")# Or place inside the plot using relative coordinates between 0 and 1 # legend.justification sets the corner that the position refers to p2 + theme( legend.position = c(.95, .95), legend.justification = c("right", "top"), legend.box.just = "right", legend.margin = margin(6, 6, 6, 6) )# The legend.box properties work similarly for the space around # all the legends p2 + theme( legend.box.background = element_rect(), legend.box.margin = margin(6, 6, 6, 6) )# You can also control the display of the keys # and the justifaction related to the plot area can be set p2 + theme(legend.key = element_rect(fill = "white", colour = "black"))# Strips -------------------------------------------------------------------- p3 <- ggplot(mtcars, aes(wt, mpg)) + geom_point() + facet_wrap(~ cyl) p3