# Ra Spring Colour Scheme
Ra Spring is a colour scheme for Sublime Text 3. It is inspired by the syntax highlighting found in the official [Ra Spring VSCode](https://github.com/rahmanyerli/ra-spring).
## Installation
### Package Control
1. Open the Command Pallette (Command+Shift+P on OSX, Ctrl+Shift+P on Windows/Linux) and choose *Install Package*
2. Choose *Ra Spring Colour Scheme* from the list
3. Select *Ra Spring* from *UI: Select Color Scheme* from the Command Pallette
### Manual
1. Download the `RaSpring.tmTheme` file from GitHub
2. In Sublime Text, open the Command Pallette (Command+Shift+P on OSX, Ctrl+Shift+P on Windows/Linux) and choose *Browse Packages*.
3. Place the `RaSpring.tmTheme` file into the `User` directory.
4. Select *Ra Spring* from *UI: Select Color Scheme* from the Command Pallette
## Screenshots
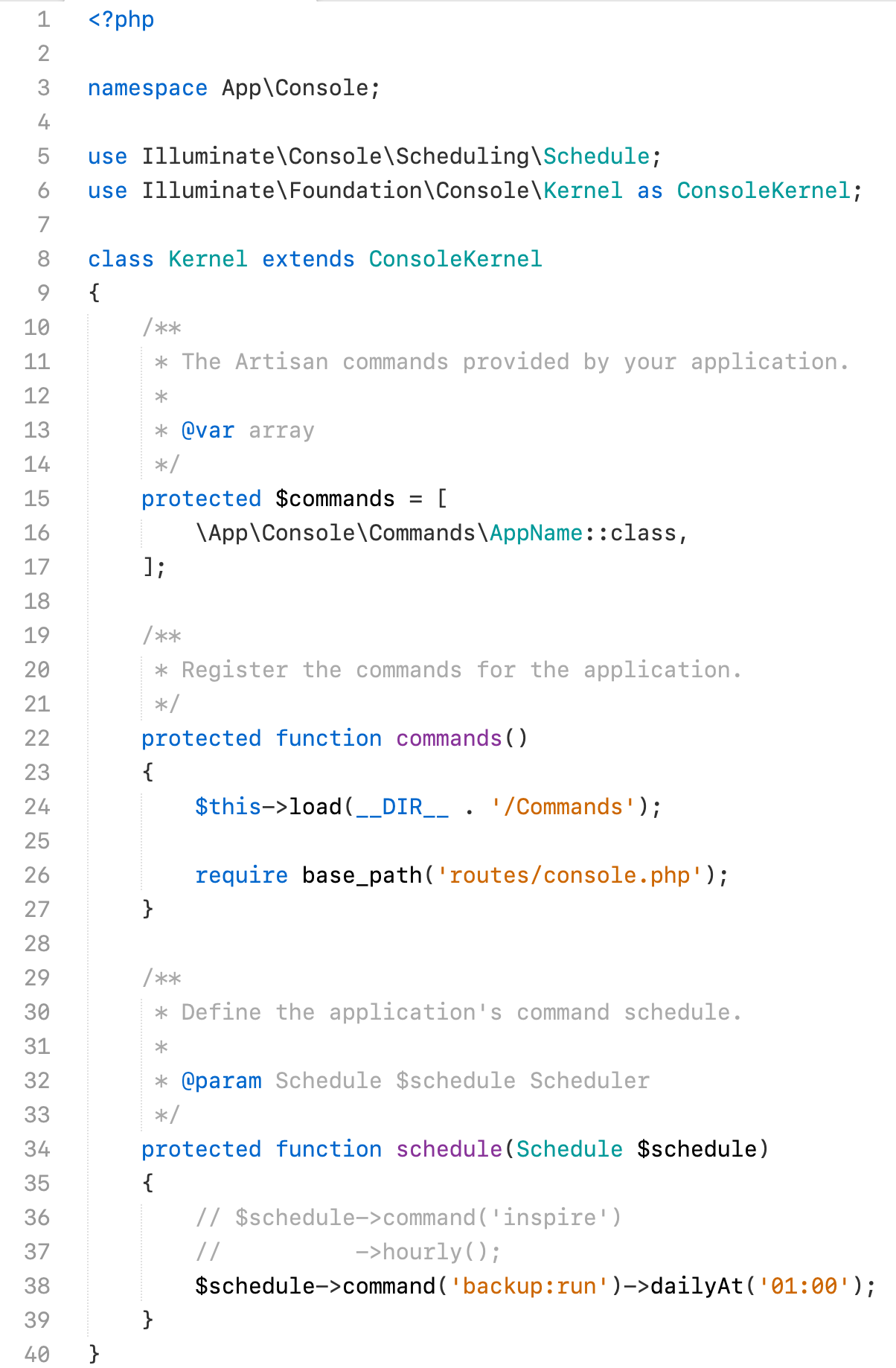
### PHP

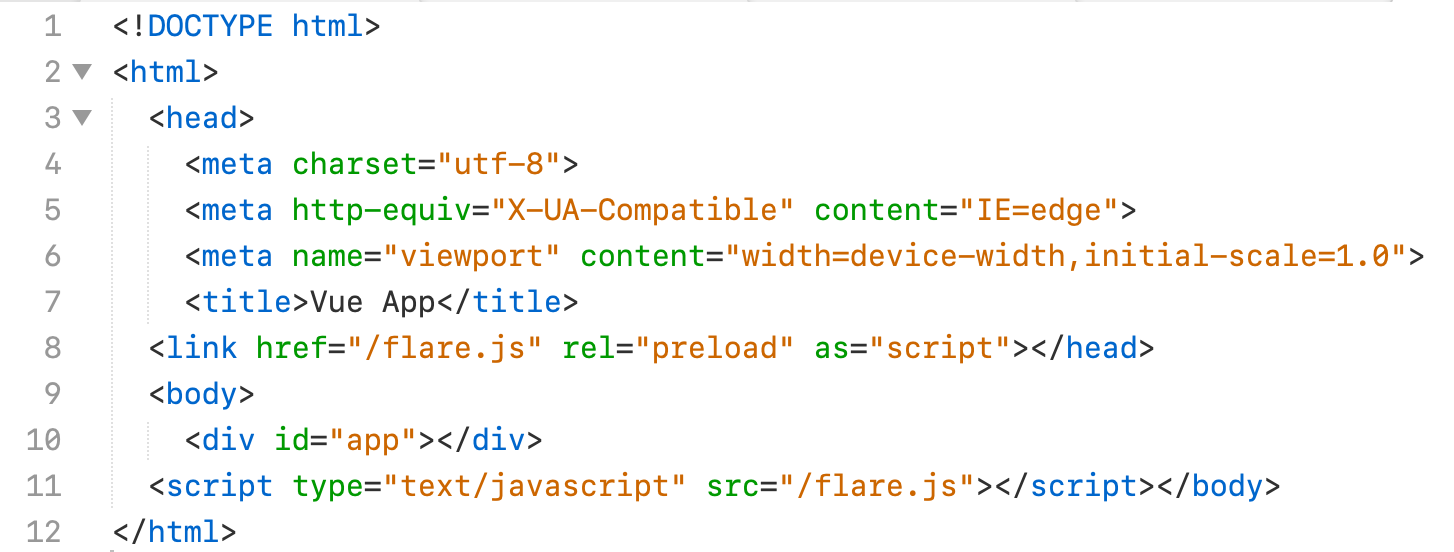
### HTML

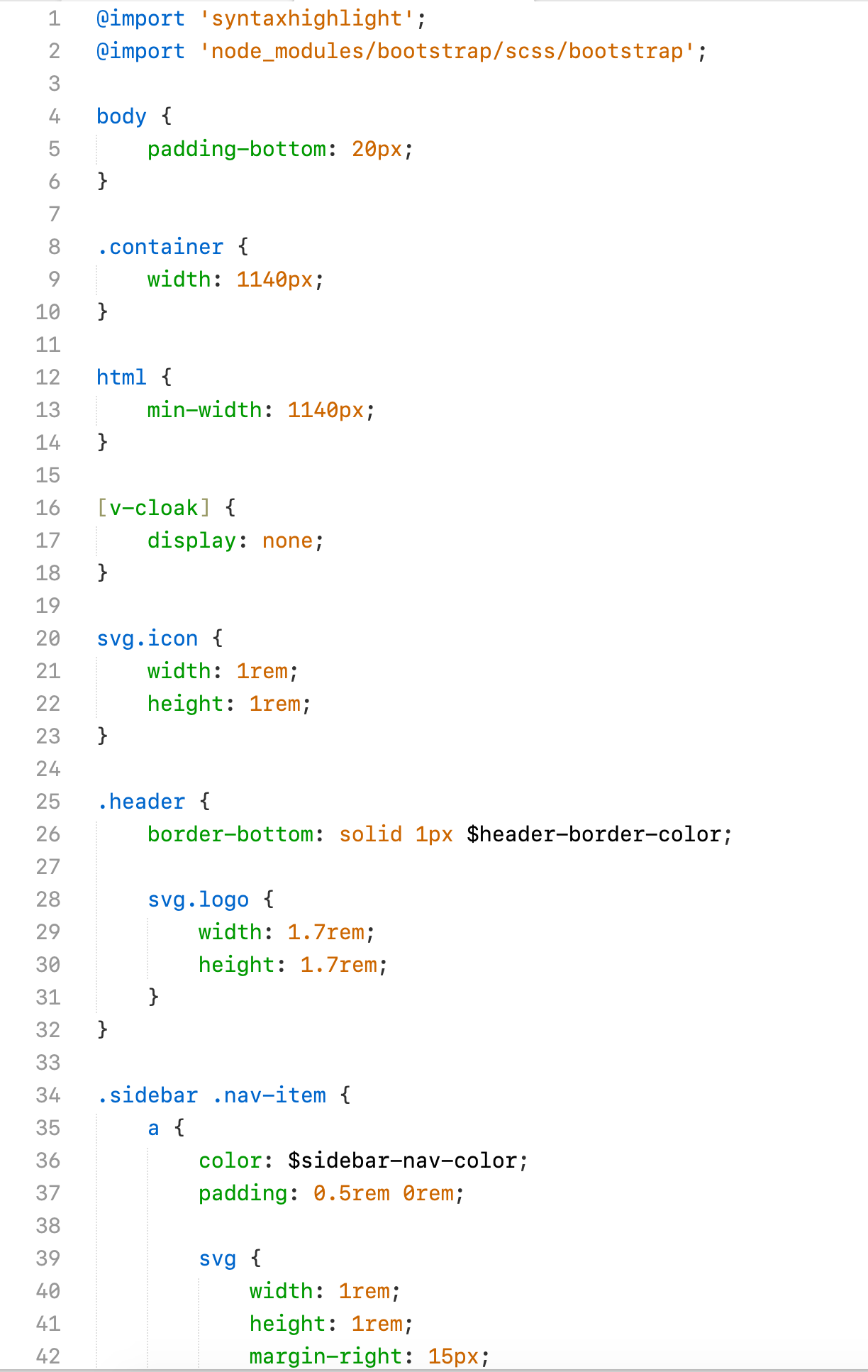
### CSS/LESS/SASS

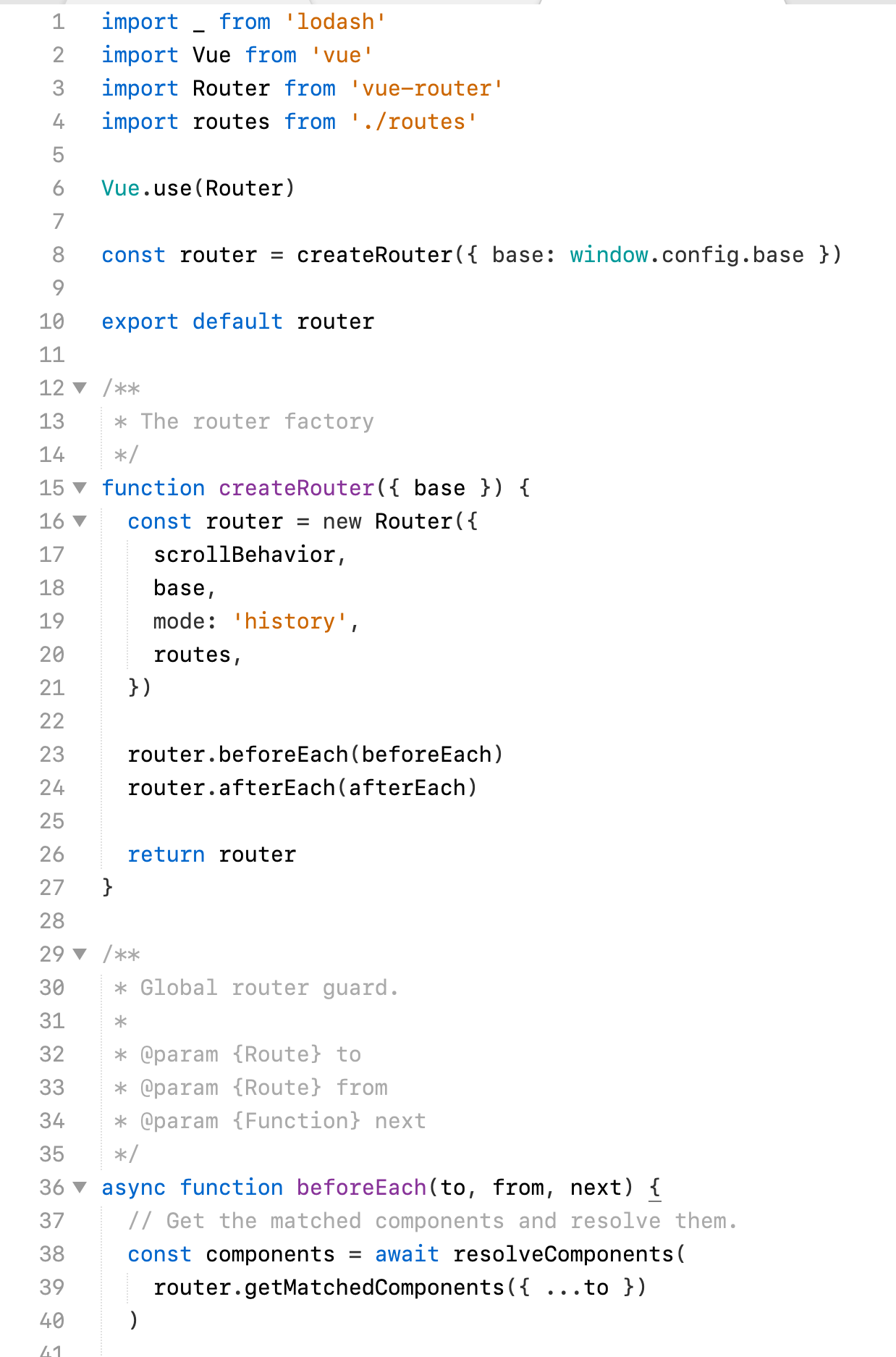
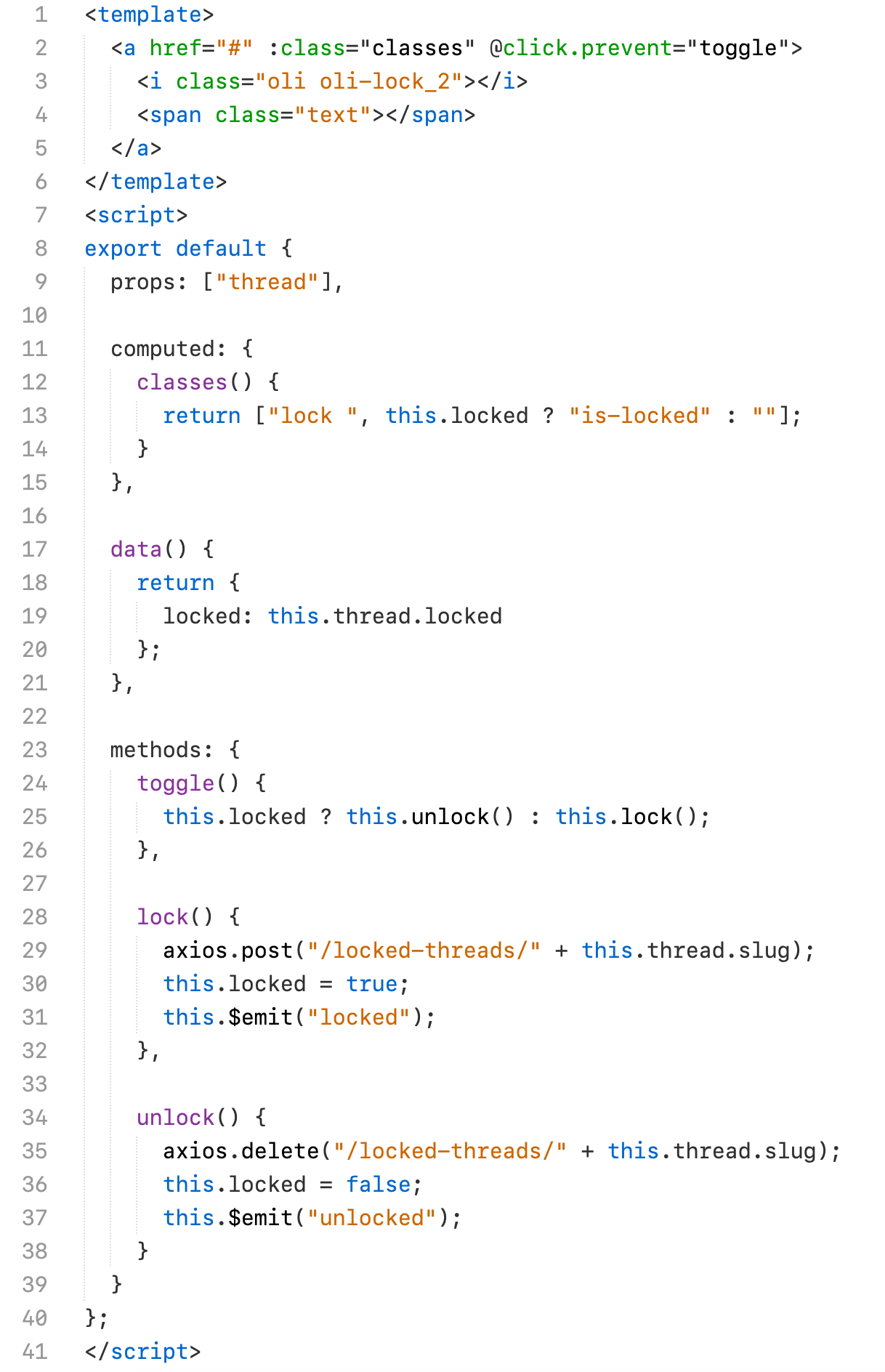
### JavaScript/Vue


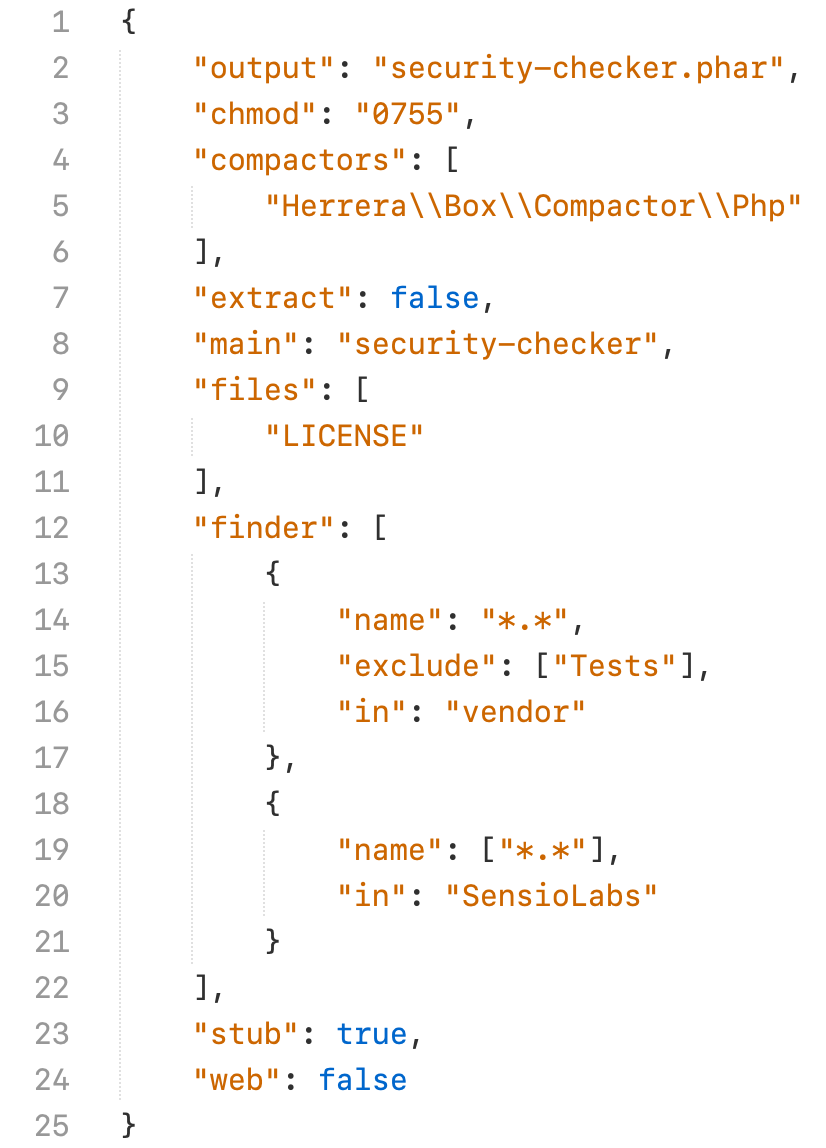
### JSON

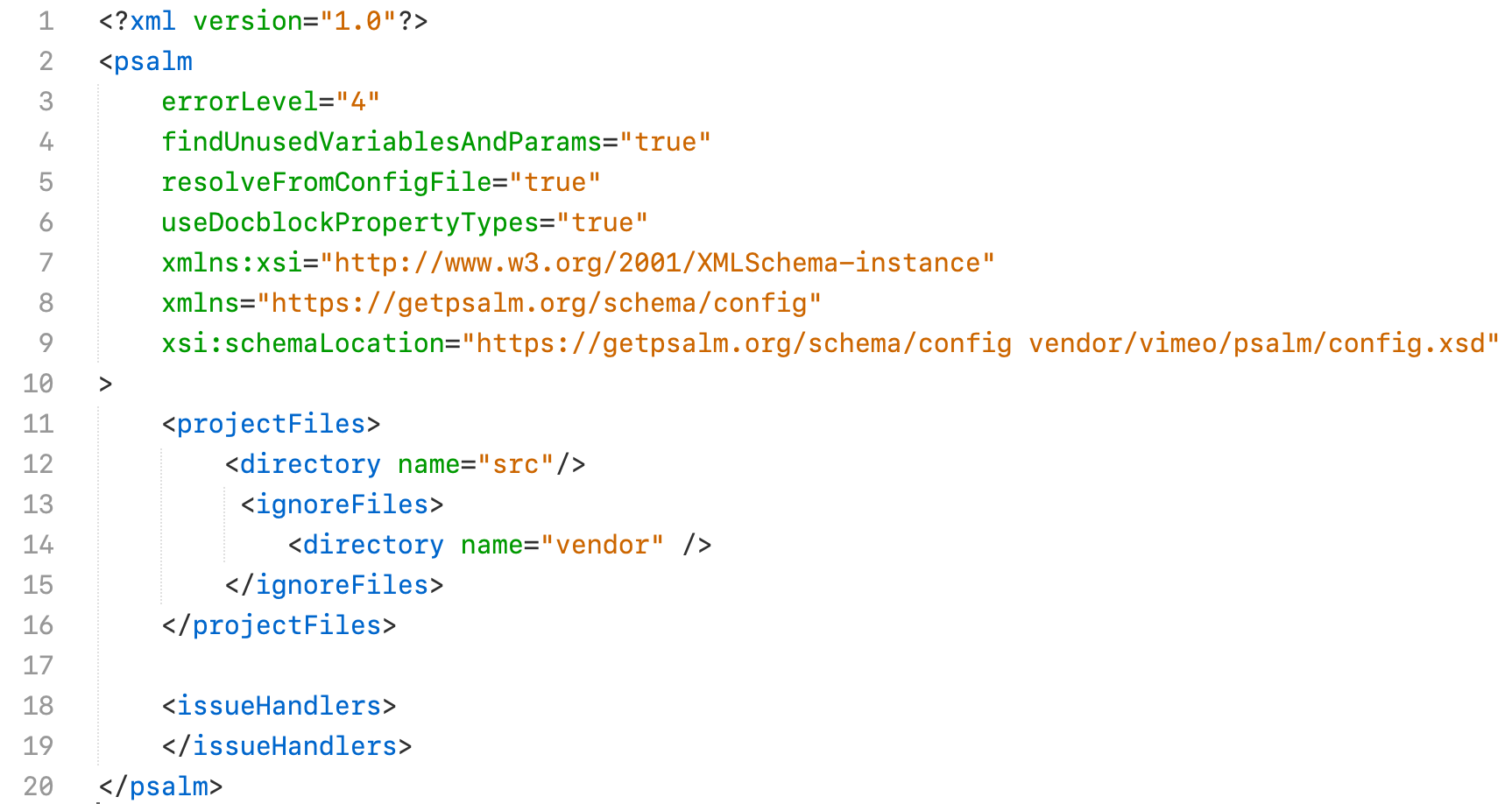
### XML

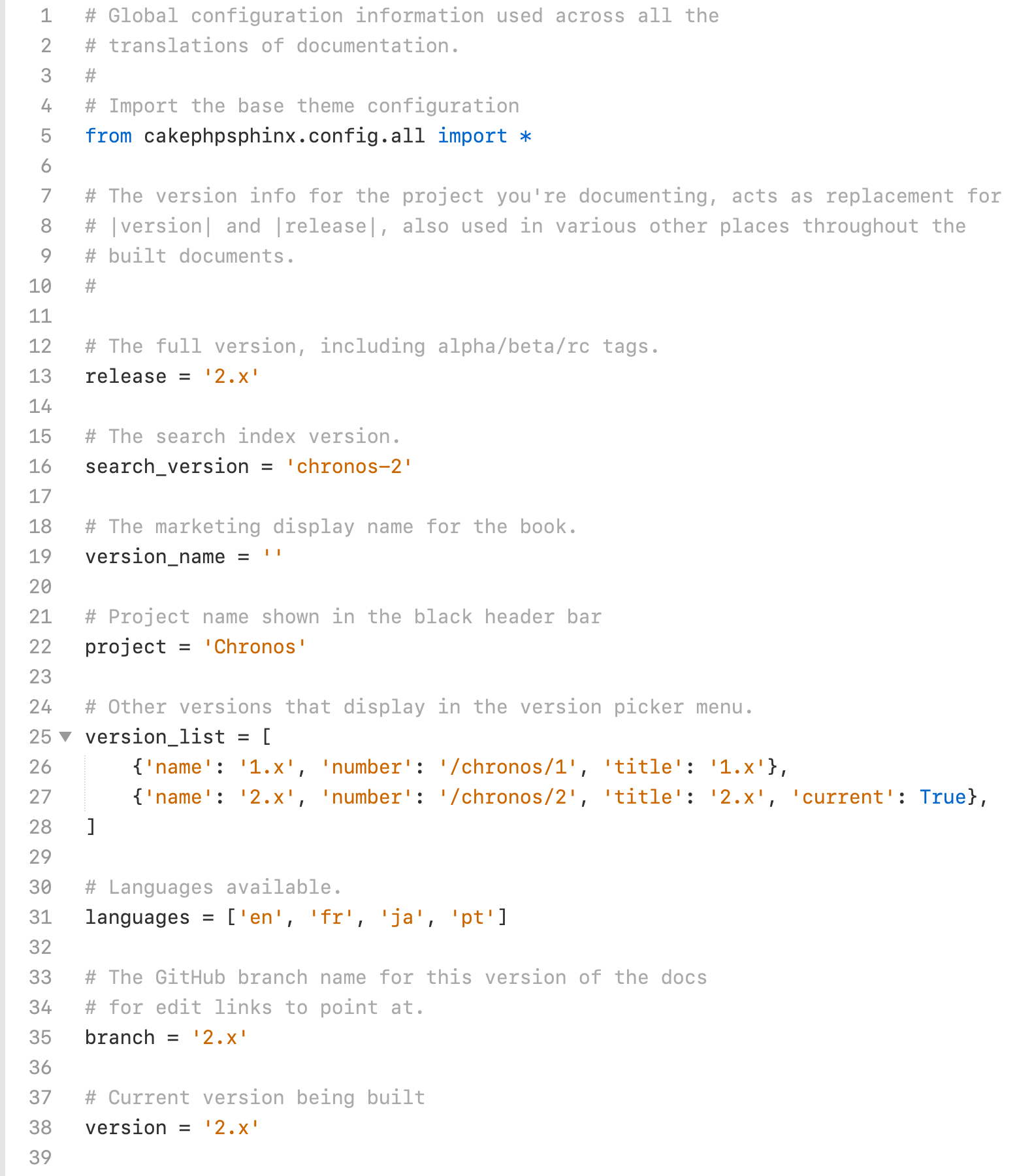
### Python

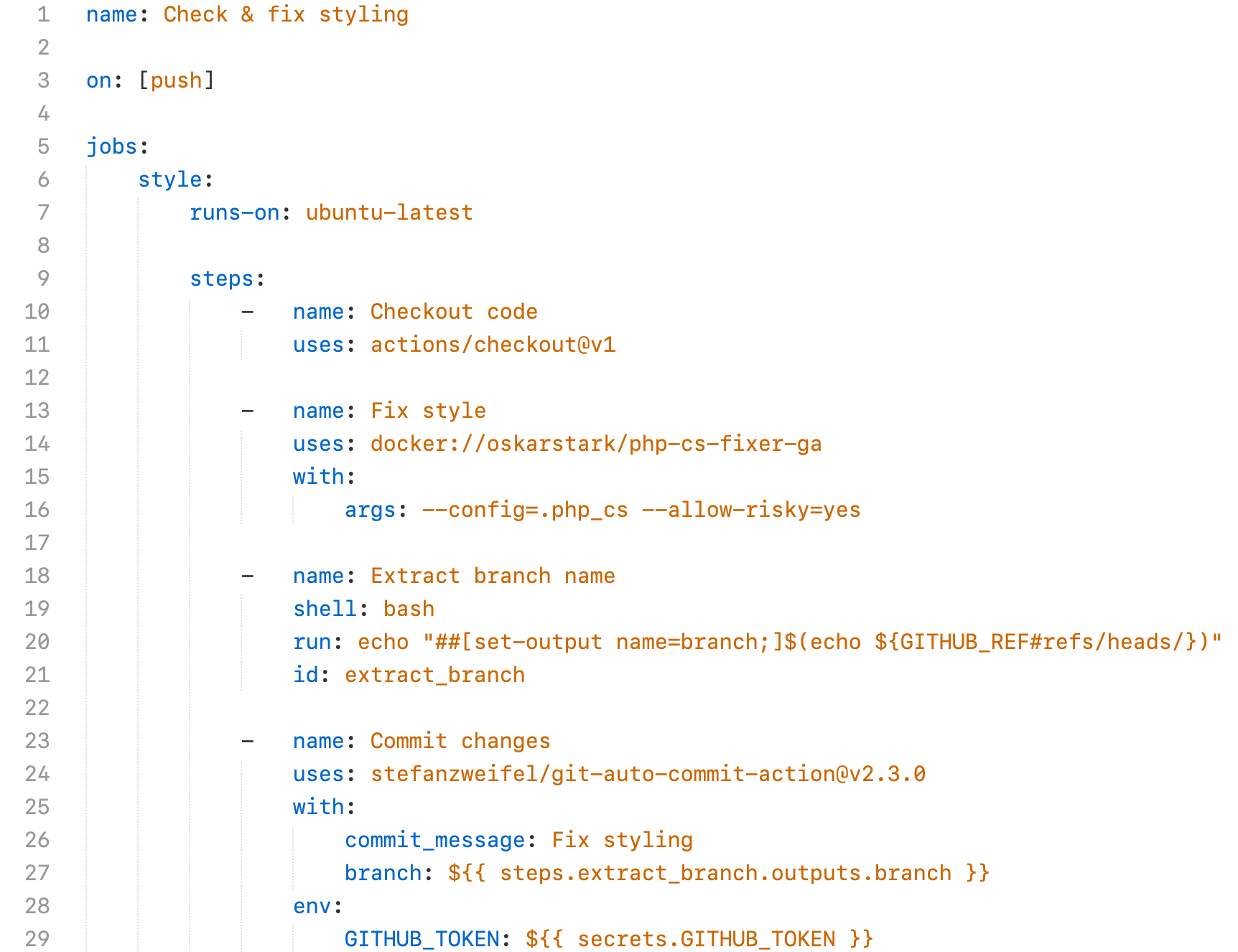
### YML

## Supported languages
This colour scheme ought to work with any language in Sublime Text, it has been specifically built and tested against such as
* PHP
* MySQL
* HTML/Blade
* JavaScript/Vue
* CSS/Sass/SCSS/Less
* JSON
* XML
* Markdown
* Python
* YML
## About
Created by [Vikram Bhaskaran](https://twitter.com/vikrambhaskar). Copyright 2020. MIT Licensed.