PET NEST
Overview
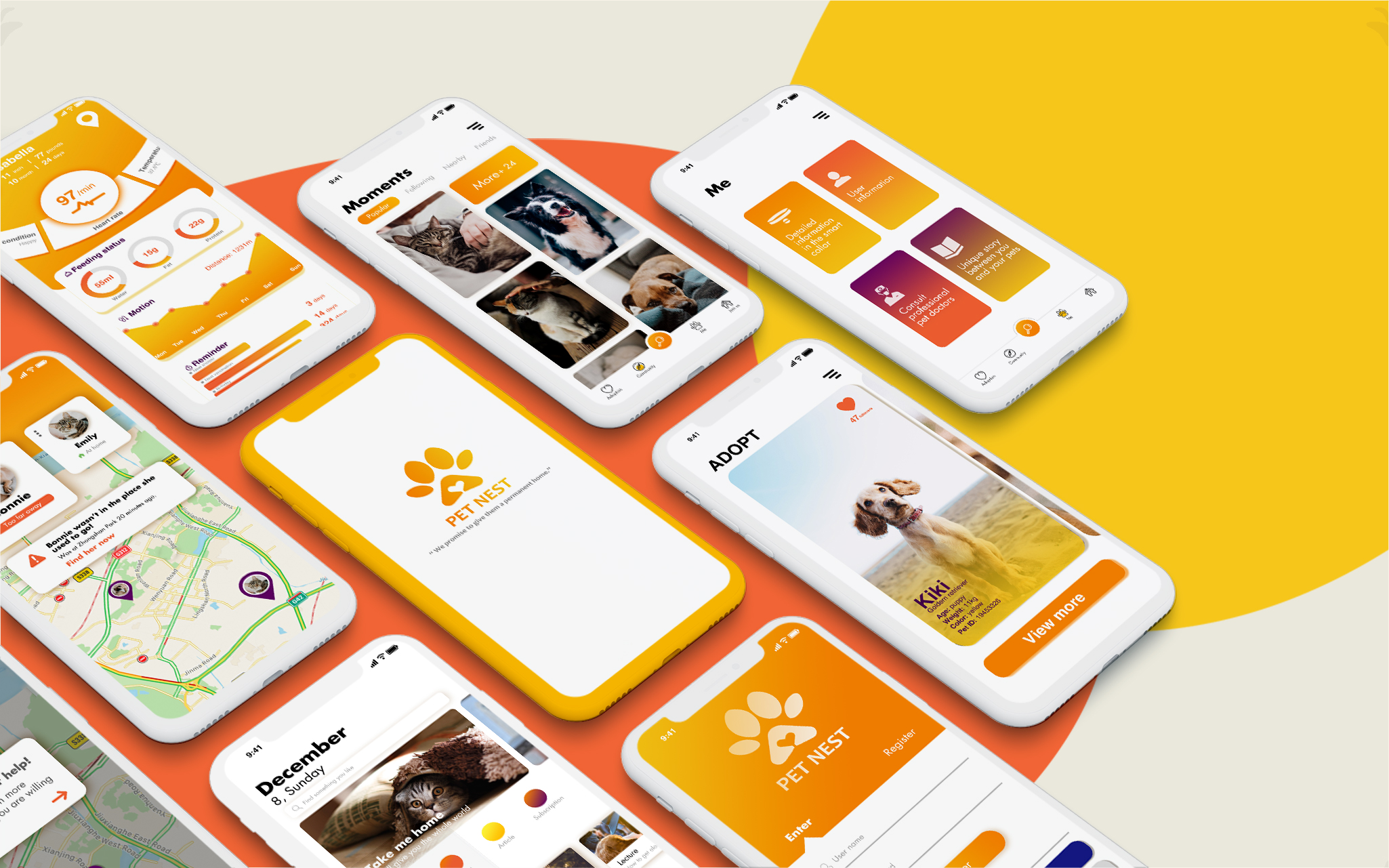
Pest Nest is a service design in order to improve the living conditions of stray animals. For the purpose of designing for all touch points throughout experiences and user interactions, I breaked the stray animal rescue service into separate processes and user journey sections. Therefore, I decided to solve the problem in three aspects: provide a convenient adoption channel, report the injury promptly and prevent pet loss.
Pet Nest contains three parts: an app that supports online adoption and animal injury report, a smart collar that prevents pets from getting lost and an offline volunteer team takes charge of sending injured animals to hospital and home visits.
Role
User Research, UI/UX design, Product Design, Visual Identity Design
Team
Individual Work
Tool
Photoshop, Illustrator, Sketch
All Works
© Designed by Yucheng Hang