{
"cells": [
{
"cell_type": "markdown",
"metadata": {},
"source": [
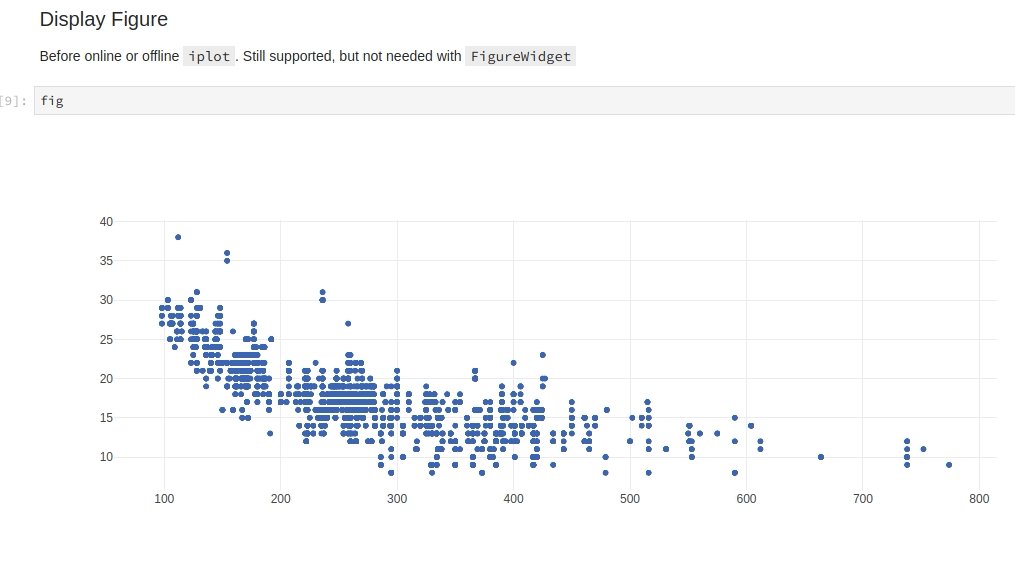
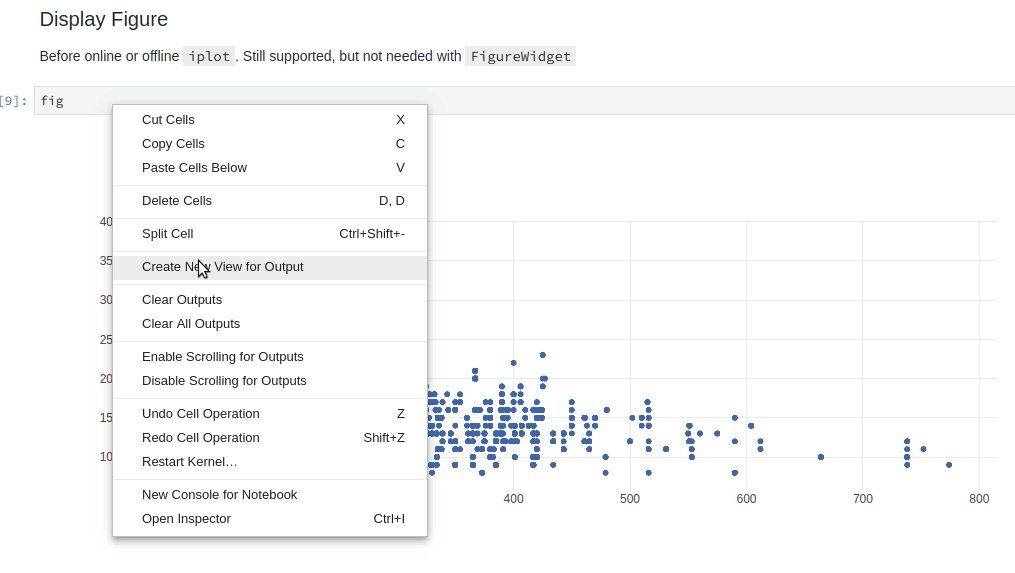
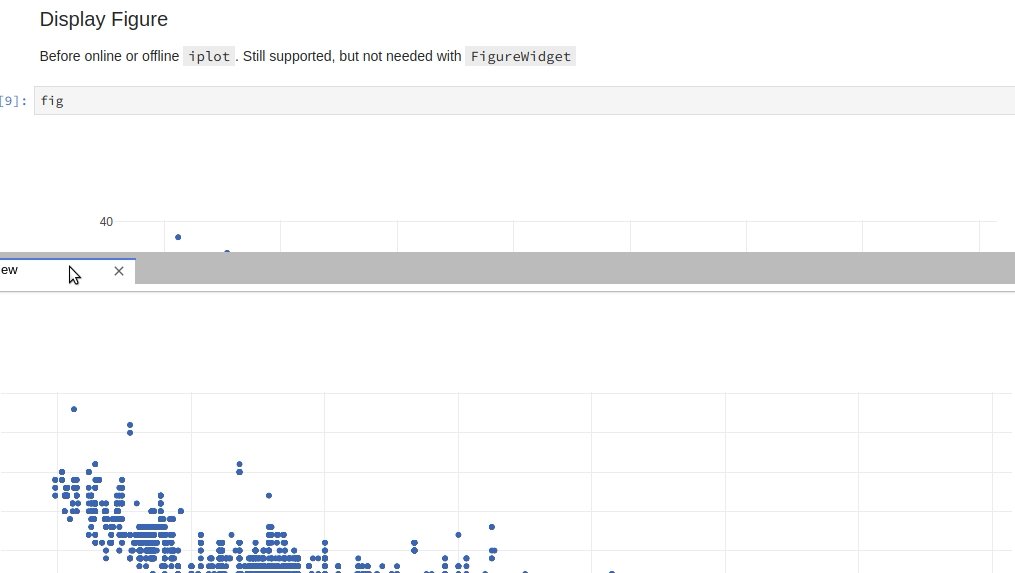
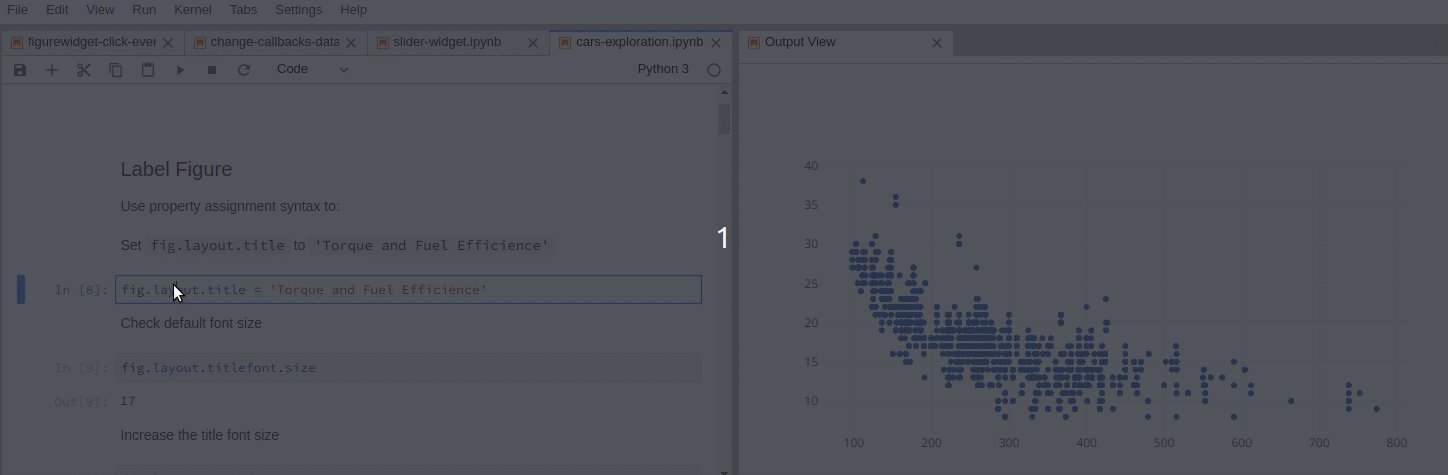
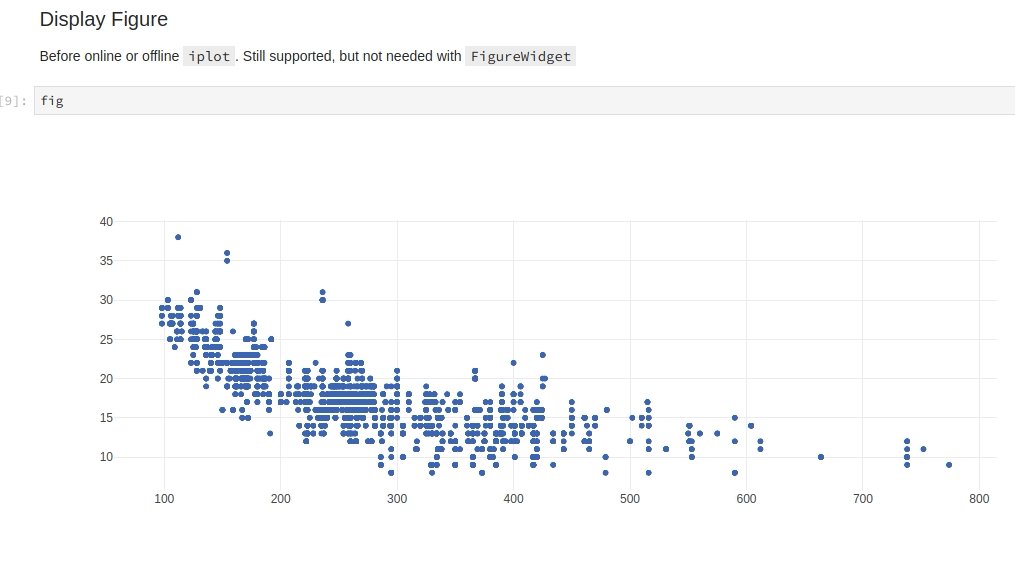
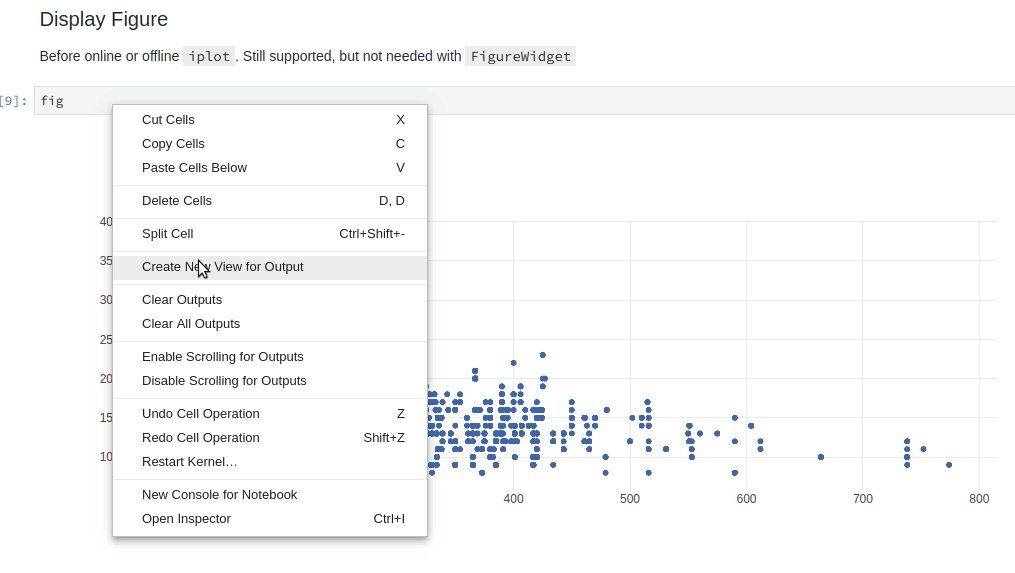
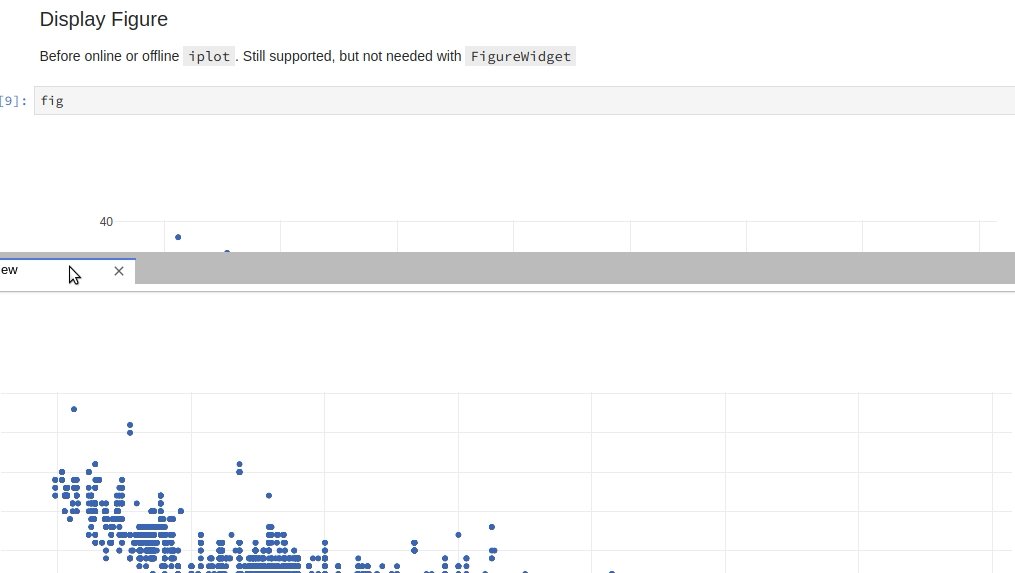
"#### Create a New View for Output"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"Display a FigureWidget and then create a new window to display it in so that you can scroll through your code but still keep an eye on what you're doing."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
" \n",
"\n",
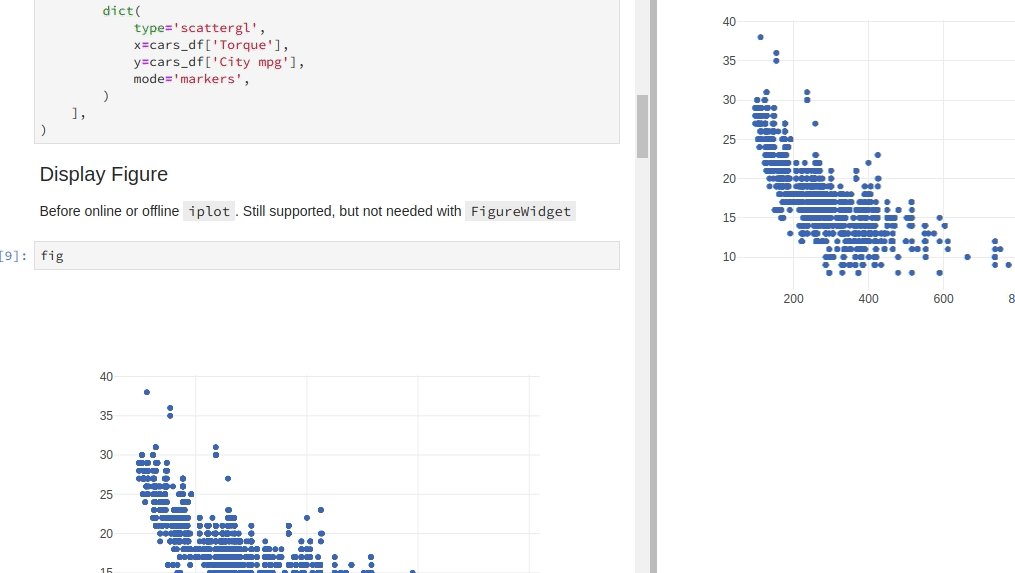
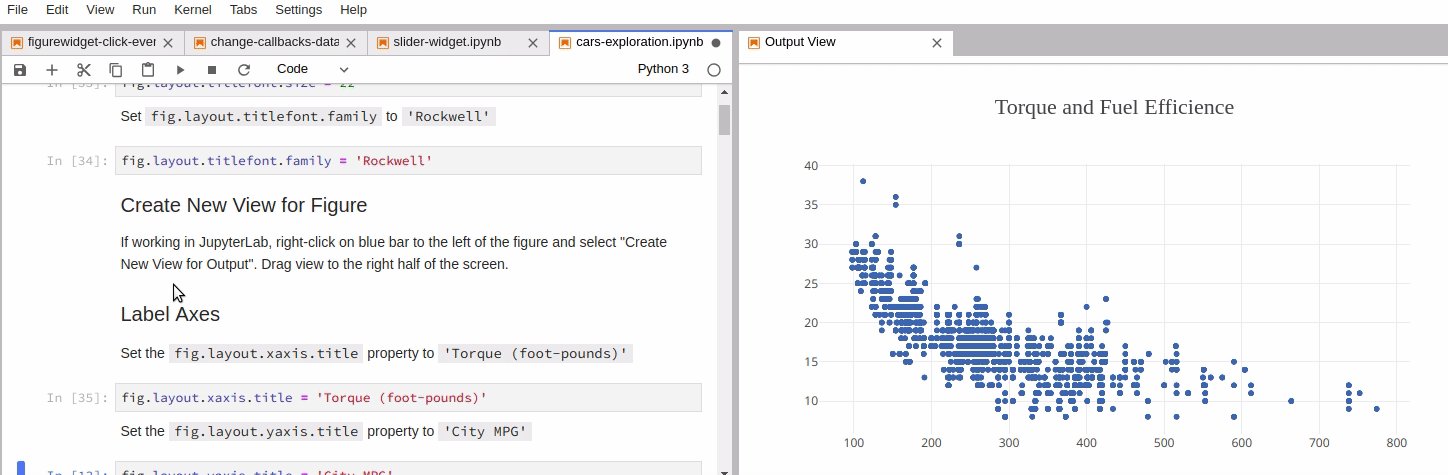
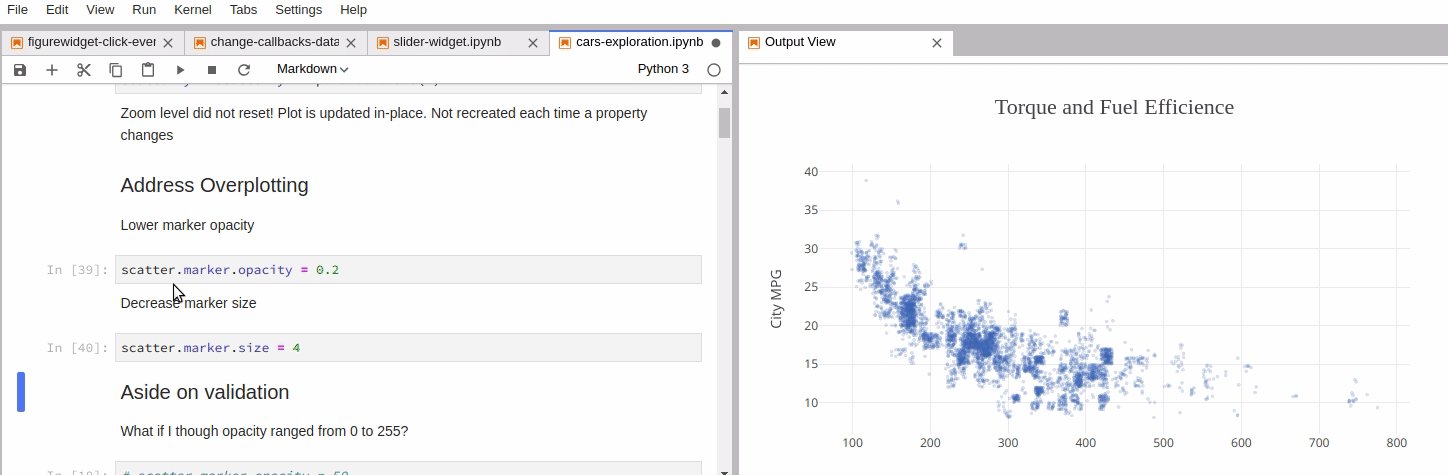
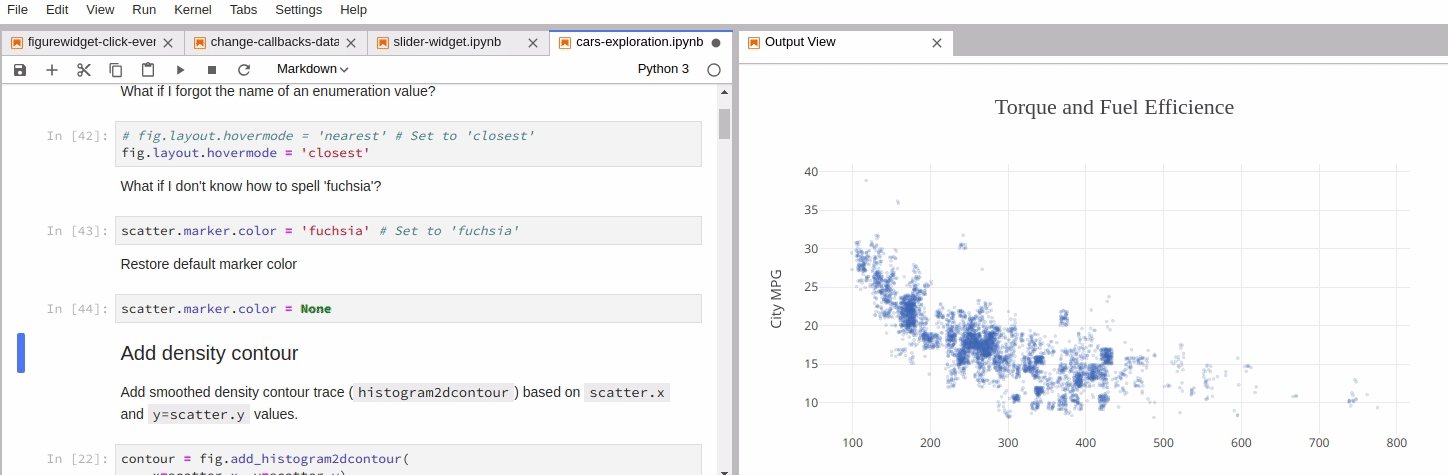
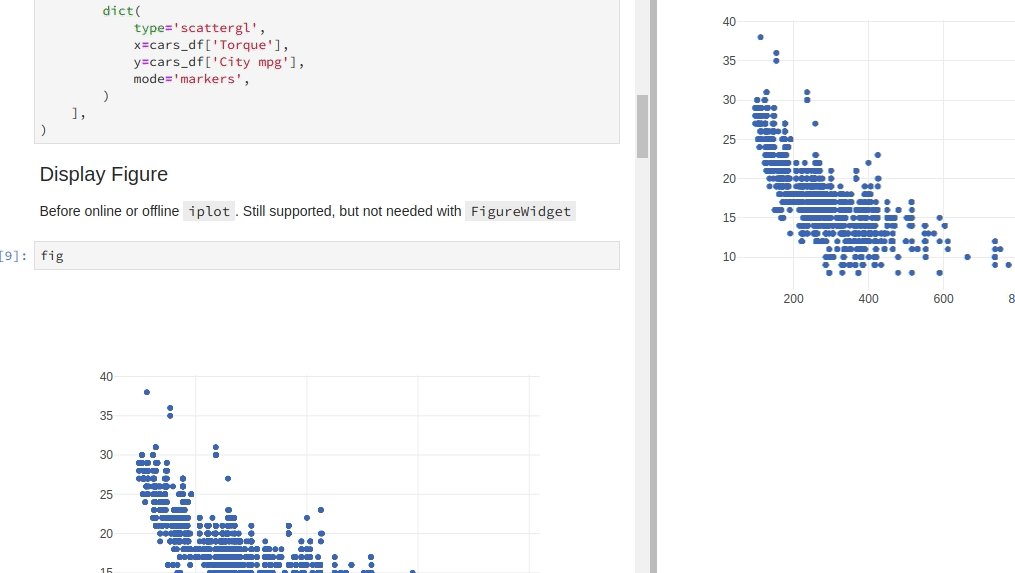
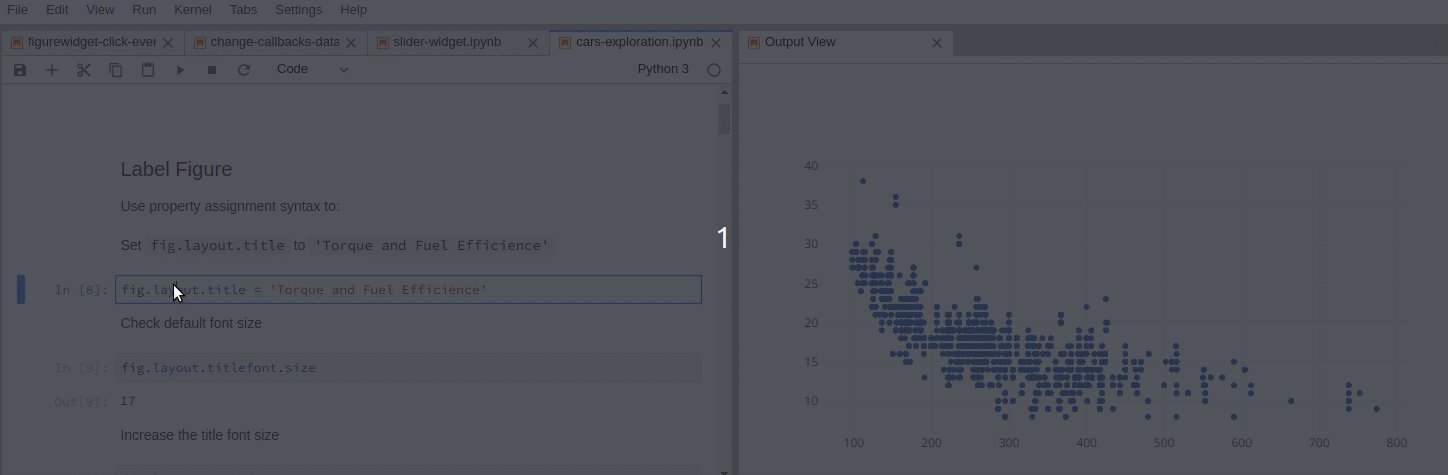
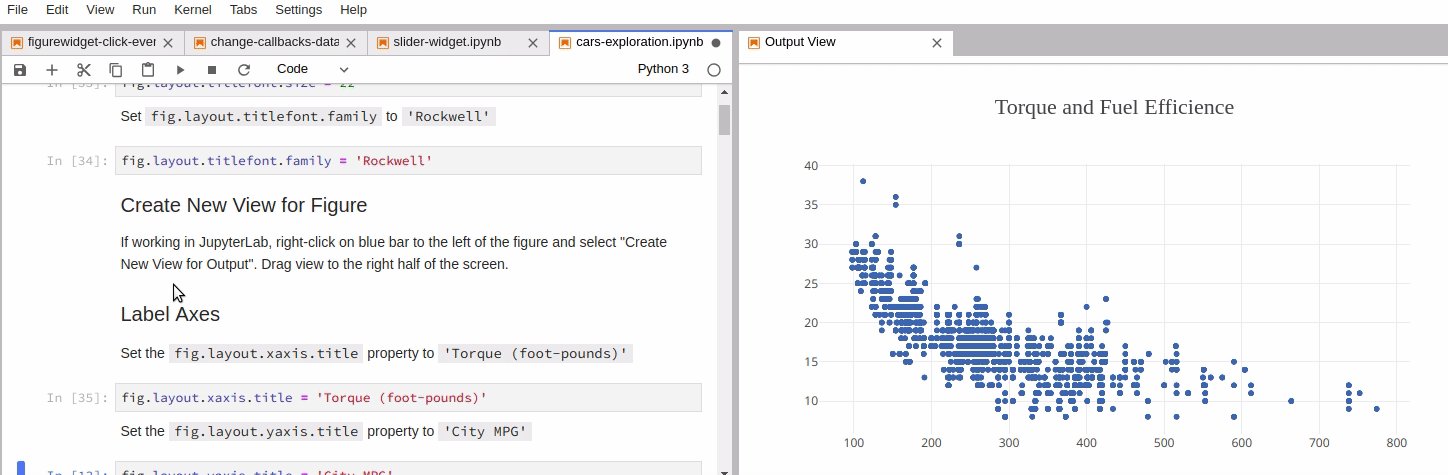
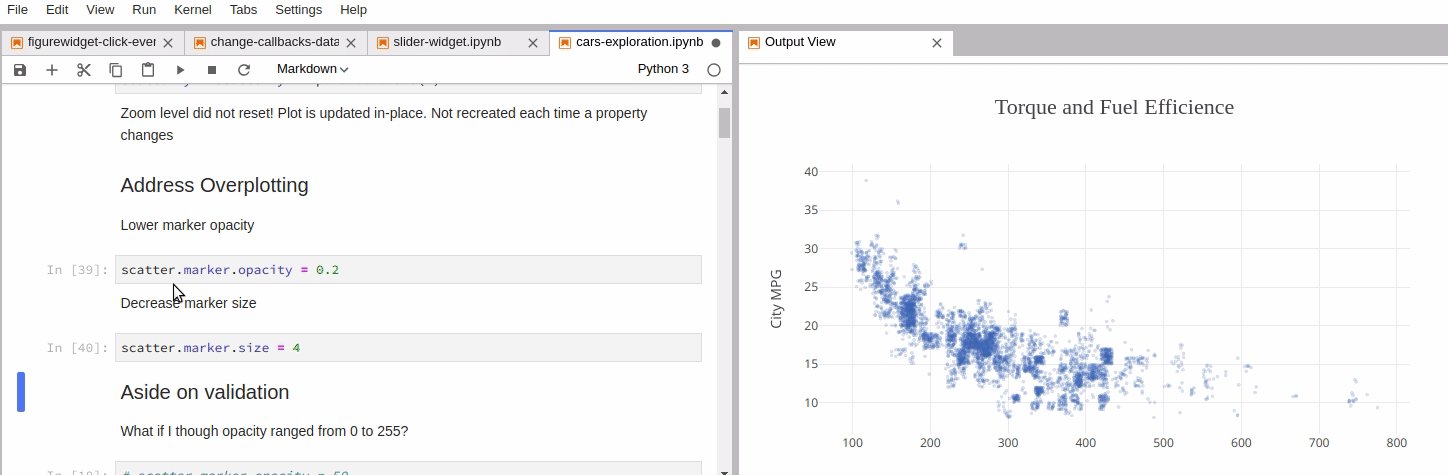
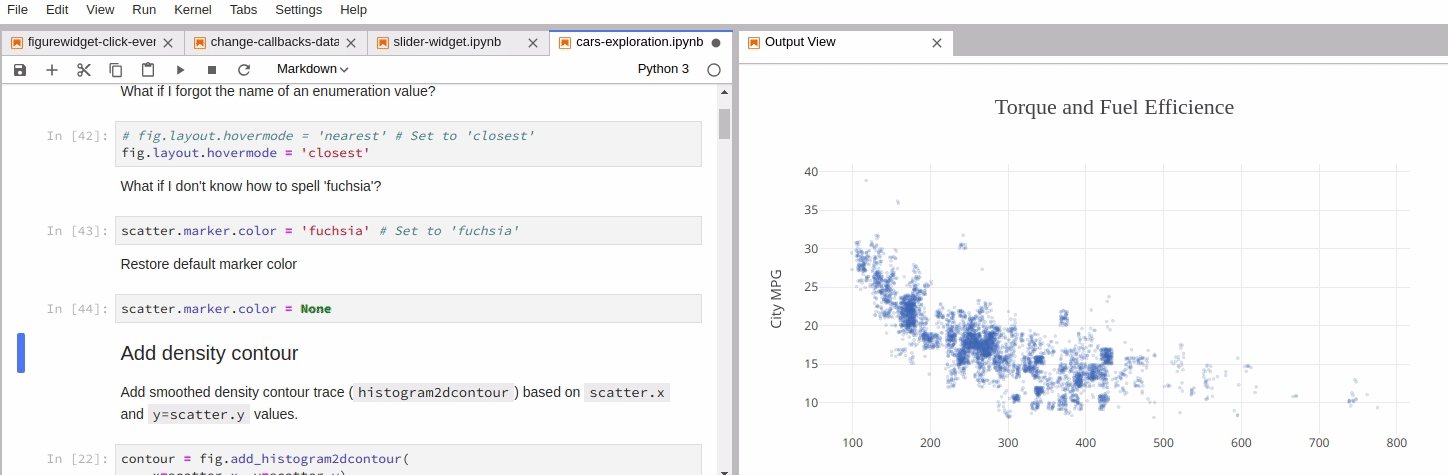
"#### View Live Updates\n",
"\n",
"With the output view it is easy to take full advantage of FigureWidgets new impertive-style graph updates since you can see your code and your graph at the same time.\n",
"\n",
"
\n",
"\n",
"#### View Live Updates\n",
"\n",
"With the output view it is easy to take full advantage of FigureWidgets new impertive-style graph updates since you can see your code and your graph at the same time.\n",
"\n",
" \n"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"#### Reference"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"See [these Jupyter notebooks](https://github.com/jonmmease/plotly_ipywidget_notebooks) for even more FigureWidget examples."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"### What About Dash?\n",
"\n",
"[Dash](https://dash.plot.ly/) is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library.\n",
"\n",
"Learn about how to install Dash at https://dash.plot.ly/installation.\n",
"\n",
"Everywhere in this page that you see `fig.show()`, you can display the same figure in a Dash application by passing it to the `figure` argument of the [`Graph` component](https://dash.plot.ly/dash-core-components/graph) from the built-in `dash_core_components` package like this:\n",
"\n",
"```python\n",
"import plotly.graph_objects as go # or plotly.express as px\n",
"fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)\n",
"# fig.add_trace( ... )\n",
"# fig.update_layout( ... )\n",
"\n",
"import dash\n",
"import dash_core_components as dcc\n",
"import dash_html_components as html\n",
"\n",
"app = dash.Dash()\n",
"app.layout = html.Div([\n",
" dcc.Graph(figure=fig)\n",
"])\n",
"\n",
"app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter\n",
"```"
]
}
],
"metadata": {
"jupytext": {
"notebook_metadata_filter": "all"
},
"kernelspec": {
"display_name": "Python 3",
"language": "python",
"name": "python3"
},
"language_info": {
"codemirror_mode": {
"name": "ipython",
"version": 3
},
"file_extension": ".py",
"mimetype": "text/x-python",
"name": "python",
"nbconvert_exporter": "python",
"pygments_lexer": "ipython3",
"version": "3.6.5"
},
"plotly": {
"description": "Using Plotly FigureWidgets with Jupyter Lab",
"display_as": "chart_events",
"language": "python",
"layout": "base",
"name": "Jupyter Lab with FigureWidget",
"order": 2,
"permalink": "python/jupyter-lab-tools/",
"thumbnail": "thumbnail/figurewidget-jupyterlab.png"
}
},
"nbformat": 4,
"nbformat_minor": 4
}
\n"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"#### Reference"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"See [these Jupyter notebooks](https://github.com/jonmmease/plotly_ipywidget_notebooks) for even more FigureWidget examples."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"### What About Dash?\n",
"\n",
"[Dash](https://dash.plot.ly/) is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library.\n",
"\n",
"Learn about how to install Dash at https://dash.plot.ly/installation.\n",
"\n",
"Everywhere in this page that you see `fig.show()`, you can display the same figure in a Dash application by passing it to the `figure` argument of the [`Graph` component](https://dash.plot.ly/dash-core-components/graph) from the built-in `dash_core_components` package like this:\n",
"\n",
"```python\n",
"import plotly.graph_objects as go # or plotly.express as px\n",
"fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)\n",
"# fig.add_trace( ... )\n",
"# fig.update_layout( ... )\n",
"\n",
"import dash\n",
"import dash_core_components as dcc\n",
"import dash_html_components as html\n",
"\n",
"app = dash.Dash()\n",
"app.layout = html.Div([\n",
" dcc.Graph(figure=fig)\n",
"])\n",
"\n",
"app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter\n",
"```"
]
}
],
"metadata": {
"jupytext": {
"notebook_metadata_filter": "all"
},
"kernelspec": {
"display_name": "Python 3",
"language": "python",
"name": "python3"
},
"language_info": {
"codemirror_mode": {
"name": "ipython",
"version": 3
},
"file_extension": ".py",
"mimetype": "text/x-python",
"name": "python",
"nbconvert_exporter": "python",
"pygments_lexer": "ipython3",
"version": "3.6.5"
},
"plotly": {
"description": "Using Plotly FigureWidgets with Jupyter Lab",
"display_as": "chart_events",
"language": "python",
"layout": "base",
"name": "Jupyter Lab with FigureWidget",
"order": 2,
"permalink": "python/jupyter-lab-tools/",
"thumbnail": "thumbnail/figurewidget-jupyterlab.png"
}
},
"nbformat": 4,
"nbformat_minor": 4
}
 \n",
"\n",
"#### View Live Updates\n",
"\n",
"With the output view it is easy to take full advantage of FigureWidgets new impertive-style graph updates since you can see your code and your graph at the same time.\n",
"\n",
"
\n",
"\n",
"#### View Live Updates\n",
"\n",
"With the output view it is easy to take full advantage of FigureWidgets new impertive-style graph updates since you can see your code and your graph at the same time.\n",
"\n",
" \n"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"#### Reference"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"See [these Jupyter notebooks](https://github.com/jonmmease/plotly_ipywidget_notebooks) for even more FigureWidget examples."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"### What About Dash?\n",
"\n",
"[Dash](https://dash.plot.ly/) is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library.\n",
"\n",
"Learn about how to install Dash at https://dash.plot.ly/installation.\n",
"\n",
"Everywhere in this page that you see `fig.show()`, you can display the same figure in a Dash application by passing it to the `figure` argument of the [`Graph` component](https://dash.plot.ly/dash-core-components/graph) from the built-in `dash_core_components` package like this:\n",
"\n",
"```python\n",
"import plotly.graph_objects as go # or plotly.express as px\n",
"fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)\n",
"# fig.add_trace( ... )\n",
"# fig.update_layout( ... )\n",
"\n",
"import dash\n",
"import dash_core_components as dcc\n",
"import dash_html_components as html\n",
"\n",
"app = dash.Dash()\n",
"app.layout = html.Div([\n",
" dcc.Graph(figure=fig)\n",
"])\n",
"\n",
"app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter\n",
"```"
]
}
],
"metadata": {
"jupytext": {
"notebook_metadata_filter": "all"
},
"kernelspec": {
"display_name": "Python 3",
"language": "python",
"name": "python3"
},
"language_info": {
"codemirror_mode": {
"name": "ipython",
"version": 3
},
"file_extension": ".py",
"mimetype": "text/x-python",
"name": "python",
"nbconvert_exporter": "python",
"pygments_lexer": "ipython3",
"version": "3.6.5"
},
"plotly": {
"description": "Using Plotly FigureWidgets with Jupyter Lab",
"display_as": "chart_events",
"language": "python",
"layout": "base",
"name": "Jupyter Lab with FigureWidget",
"order": 2,
"permalink": "python/jupyter-lab-tools/",
"thumbnail": "thumbnail/figurewidget-jupyterlab.png"
}
},
"nbformat": 4,
"nbformat_minor": 4
}
\n"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"#### Reference"
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"See [these Jupyter notebooks](https://github.com/jonmmease/plotly_ipywidget_notebooks) for even more FigureWidget examples."
]
},
{
"cell_type": "markdown",
"metadata": {},
"source": [
"### What About Dash?\n",
"\n",
"[Dash](https://dash.plot.ly/) is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library.\n",
"\n",
"Learn about how to install Dash at https://dash.plot.ly/installation.\n",
"\n",
"Everywhere in this page that you see `fig.show()`, you can display the same figure in a Dash application by passing it to the `figure` argument of the [`Graph` component](https://dash.plot.ly/dash-core-components/graph) from the built-in `dash_core_components` package like this:\n",
"\n",
"```python\n",
"import plotly.graph_objects as go # or plotly.express as px\n",
"fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)\n",
"# fig.add_trace( ... )\n",
"# fig.update_layout( ... )\n",
"\n",
"import dash\n",
"import dash_core_components as dcc\n",
"import dash_html_components as html\n",
"\n",
"app = dash.Dash()\n",
"app.layout = html.Div([\n",
" dcc.Graph(figure=fig)\n",
"])\n",
"\n",
"app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter\n",
"```"
]
}
],
"metadata": {
"jupytext": {
"notebook_metadata_filter": "all"
},
"kernelspec": {
"display_name": "Python 3",
"language": "python",
"name": "python3"
},
"language_info": {
"codemirror_mode": {
"name": "ipython",
"version": 3
},
"file_extension": ".py",
"mimetype": "text/x-python",
"name": "python",
"nbconvert_exporter": "python",
"pygments_lexer": "ipython3",
"version": "3.6.5"
},
"plotly": {
"description": "Using Plotly FigureWidgets with Jupyter Lab",
"display_as": "chart_events",
"language": "python",
"layout": "base",
"name": "Jupyter Lab with FigureWidget",
"order": 2,
"permalink": "python/jupyter-lab-tools/",
"thumbnail": "thumbnail/figurewidget-jupyterlab.png"
}
},
"nbformat": 4,
"nbformat_minor": 4
}