Navigation systems
Read time: 1 minute
On this page
What is navigation
Navigation systems in the real world are bridges, roads, crosswalks, pathways and road signs, among other indicators.

Photo by Denys Rodionenko on Unsplash
Good navigation clearly indicates both where you are now and where you can go.
In the digital world, we also have elements that help users move from one piece of information to another. These can be split into 2 groups:
- Structural (website-level or global) navigation includes elements such as menus and breadcrumbs
- Local (page-level) navigation includes contextual links to related content
Although IA supports navigation and wayfinding, it's not navigation.
Practitioners sometimes merge the concepts of information architecture (IA) and navigation design. While it's true that these concepts are related and that information architecture informs website navigation design, IA and navigation are not the same. In fact, information architecture spans well beyond website navigation.
The information architecture (IA) is not part of the on-screen user interface (UI) — rather, IA informs UI. The IA is documented in spreadsheets and diagrams, not in wireframes, comprehensive layouts (known as comps), or prototypes.
Even though the IA itself isn't visible in the UI, it most definitely impacts the User Experience (UX). As we know from the definition of user experience, the total user experience is built up from everything the user encounters. And while users don't see the structure of the website, they will hopefully get the feeling that content is divided up and connected in ways that match their needs and expectations. Sadly, of course, users leave many sites feeling that the content/functionality was not what they wanted and they experience friction because of poor organization, structure and/or nomenclature.[...]
When designing a new site, can designers ignore the IA and focus only on the navigation? The answer is no: it's inefficient and even dangerous to do so. Navigation that does not adequately accommodate the full scope of content and functionality of a site can be very costly.
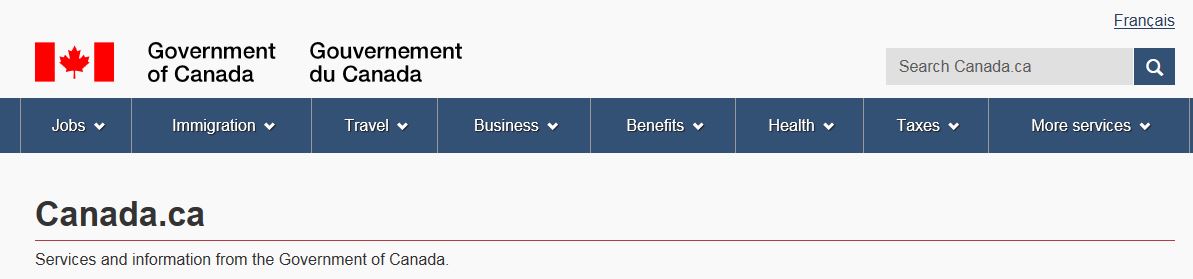
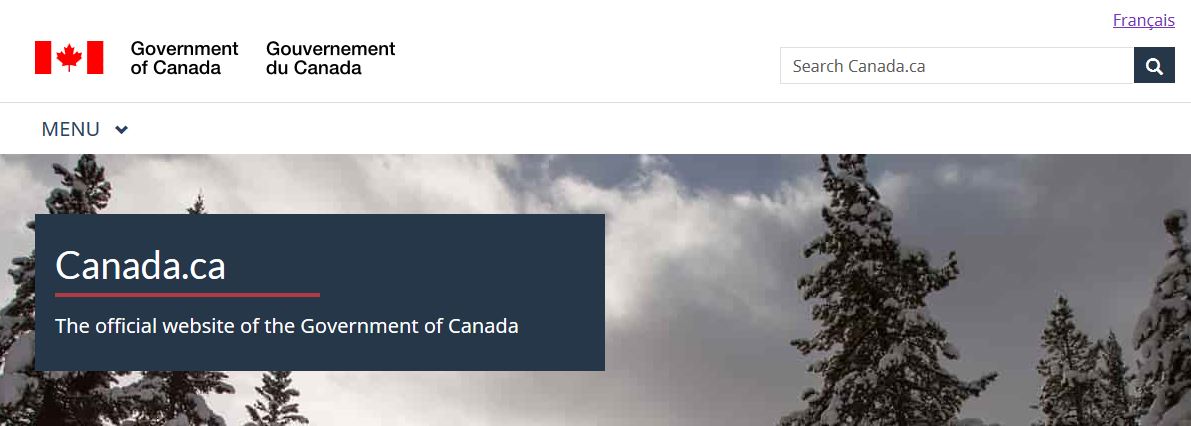
For example, the navigation to the main topics on Canada.ca changed, but the IA (the groupings and structure of the overall website) didn't change as a result.
Before (full-width horizontal mega-menu bar):
After (single "Menu" button with vertical drop-down mega-menu):
Note: Often, when you don't have a well-planned and robust IA for your website, navigation can become equivalent to IA, making one be at the mercy of the other.
How to identify problems with navigation
Consider the following points to determine if your navigation needs improvement, adapted from UPS customer satisfaction survey:
- Links don't take me where I expected
- Too many links/navigational options to choose from
- Links/labels are difficult to understand
- Couldn't navigate back to previous information
- Couldn't navigate to broader context of information
- Couldn't discover related services/information
- Had difficulty finding relevant information
- Had difficulty determining where to go to complete my task
- Had difficulty determining if I am in the right place to complete my task
- Had technical difficulties (error messages, broken links)
All course sections
- Date modified: