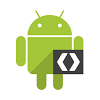
Recommend great content to users right on the home screen. Enable users to find movies through voice search. Engage users with fluid, immersive games.

Simple. Cinematic. Beautiful.
Smooth, fast interactions are key to a successful TV app. Keep navigation simple
and light.
Bring your content forward to let users enjoy it with a minimum of
effort.
Find out how to get your app ready for its big-screen debut.

Made for TV
Take advantage of pre-built fragments for browsing and interacting with media catalogs.
Build apps that let users experience high-performance gaming in leanback mode.
Users can discover your apps easily through the Games row in the Android TV
Launcher.
Learn how to build games for TV
Create apps that serve video and music content in a linear, channel-like
fashion to users. Users see your channels alongside traditional TV channels in the
programming guide.
Learn how to build channels
Set up your development environment to build apps for TV. Start creating your big-screen experience!