In this document
Wear 2.0 supports input methods beyond voice by extending the Android Input Method Framework (IMF) to Android Wear. IMF allows for virtual, on-screen keyboards and other input methods to be used for text entry. The IMF APIs used for Wear devices are the same as other form factors, though usage is slightly different due to limited screen real estate.
Wear 2.0 comes with the system default Input Method Editor (IME) and opens up the IMF APIs for third-party developers to create custom input methods for Wear.

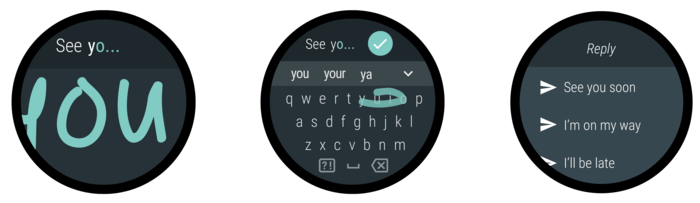
Figure 1. Sample input methods
Creating an Input Method for Wear
The Android platform provides a standard framework for creating IMEs. To create a Wear-specific IME, you need to optimize your IME for limited screen size.
This document provides guidance that can help you create a Wear-specific IME. Before you continue with this guide, it's important that you read the documentation for Creating an Input Method on handsets.
Invoking an Input Method
If you are developing an IME for Wear, remember that the feature is supported only on Android 6.0 (API level 23) and higher versions of the platform. To ensure that your IME can only be installed on Wearables that support input methods beyond voice, add the following to your app's manifest:<uses-sdk android:minSdkVersion="23" />This indicates that your app requires Android 6.0 or higher. For more information, see API Levels and the documentation for the <uses-sdk> element.
To control how your app is filtered from devices that do not support Wear IMEs (for example, on Phone), add the following to your app's manifest:
<uses-feature android:required="true" android:name="android.hardware.type.watch" />
Wear provides user settings on the watch that lets the user to enable multiple IMEs from the list of installed IMEs. Once the users enable your IME, they can invoke your IME from:
- A notification or an app using the RemoteInput API.
- Wear apps with an EditText field. Touching a text field places the cursor in the field and automatically displays the IME on focus.
General IME Considerations
Here are some things to consider when implementing IME for Wear:
- Set Default Action
RemoteInputand Wear apps expect only single-line text entry. The ENTER key should always trigger a call to sendDefaultEditorAction, which causes the app to dismiss the keyboard and continue on to the next step or action. - Use full-screen-mode IME
Input methods on Wear consume most of the screen, leaving very little of the app visible; using full-screen mode ensures an optimal user experience regardless of the app UI. In full-screen mode, an
ExtractEditTextprovides a mirrored view of the text field being edited and can be styled to blend with the rest of the input method UI. For more details on full-screen mode, see InputMethodService. - Handle InputType flags
For privacy reasons, at a minimum you should handle the
InputTypeflagTYPE_TEXT_VARIATION_PASSWORDin your IME. When your IME is in password mode, make sure that your keyboard is optimized for single key press (auto spelling correction, auto completion and gesture input are disabled). Most importantly, keyboard in password mode should support ASCII symbols regardless of the input language. For more details, see Specifying The Input Method Type. - Provide a key for switching to the next input method
Android allows users to easily switch between all IMEs supported by the platform. In your IME implementation, set the boolean supportsSwitchingToNextInputMethod = true to enable your IME to support the switching mechanism (so that apps can switch to the next platform-supported IME).