Exemplo de análise baseado Processamento Vetorial
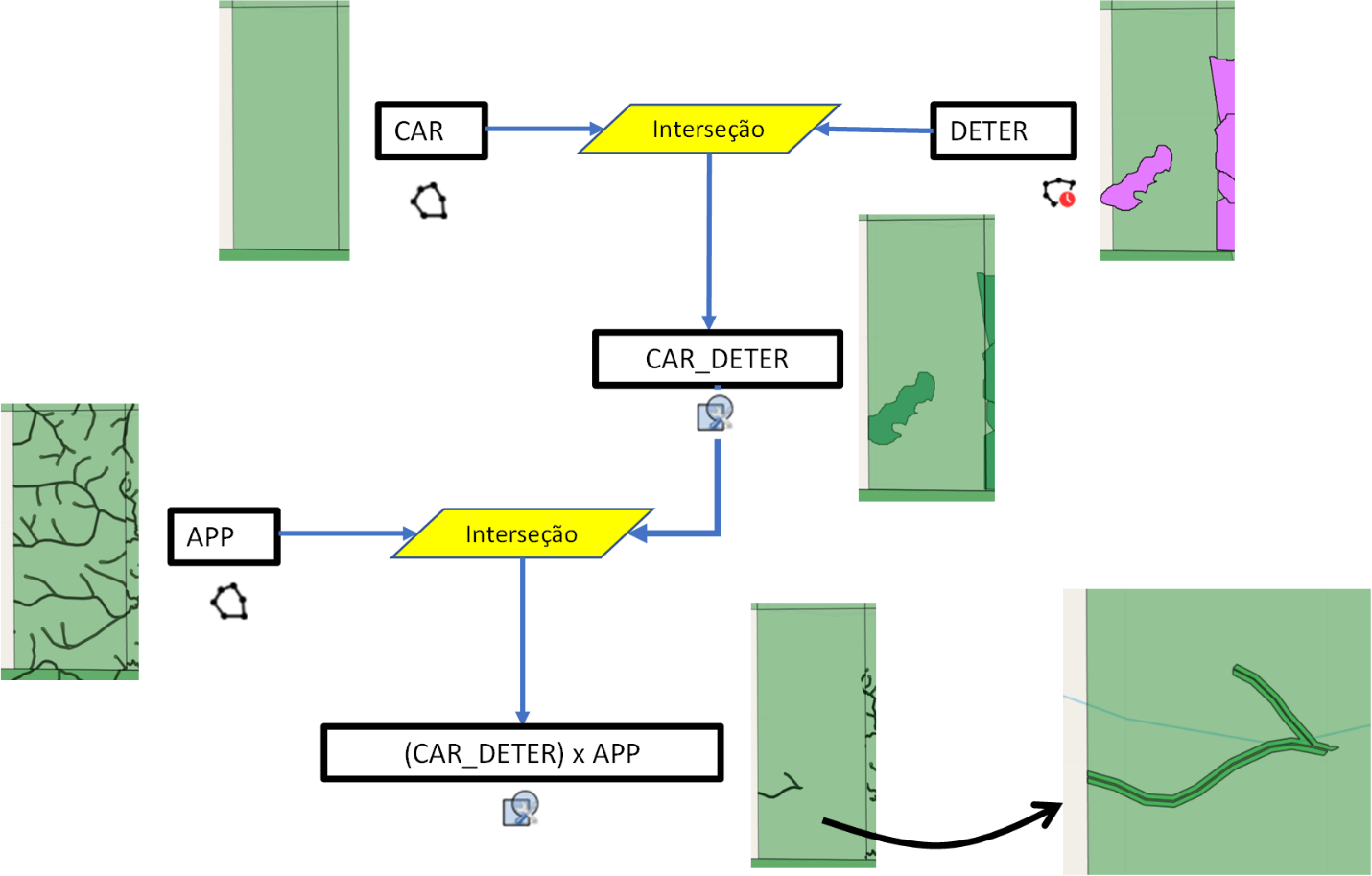
A seguir apresentamos um exemplo típico da utilização de análise baseada em Processamento Vetorial. Assim, no exemplo abaixo (Figura 3.38) considere o seguinte cenário:
- Dados estáticos do CAR (Cadastro Ambiental Rural) são cruzados em com dados dinâmicos do DETER (alertas de desmatamento florestal do INPE).
- Um novo dado dinâmico resultado da análise por processamento vetorial com operação de interseção cria o CAR_DETER. A nova geometria herda a mesma informação temporal do dado dinâmico e sua área em hectares é recalculada. Este primeiro cruzamento permite saber quanto (em ha) da área desmatada está dentro de um imóvel rural.
- Outro dado estático com áreas de preservação permanente (APP) é utilizado numa segunda análise para cruzar com o resultado da primeira (CAR_DETER).
- Novo dado dinâmico resultado da análise por processamento vetorial com operação de interseção cria o (CAR_DETER) x APP. A nova geometria nesse segundo cruzamento permite saber quanto (em ha) da área desmatada do imóvel rural está em uma área de APP.

Figura 3.38 – Exemplo de análise com Processamento Vetorial.
Nota: O exemplo acima mostra que o resultado da análise baseada em Processamento Vetorial produz um novo dado dinâmico que pode ser reutilizado para cruzar com outros dados estáticos. Nestas duas análises a propriedade de agendamento automático é utilizado para disparar a execução da primeira análise quando um dado novo do DETER é coletado e na sequência a segunda análise também será disparada caso existam resultados (novas geometrias) da primeira interseção. O segundo resultado também produz um novo dado dinâmico.