Posted by Igor Kapustin at Jul 18, 2021

Awesome Blog Card Design 2021 - Free Cards Design - DEV Community
Hello Friends, I have listed over 30+ best card designs made with HTML, CSS, and JS. Check out these... Tagged with html, css, javascript, beginners.
Posted by Igor Kapustin at Jul 18, 2021

Best Text Editor For Programming - DEV Community
The first question that we need to answer is what text editors are actually out there. And Stack... Tagged with webdev, programming, vscode.
Posted by Igor Kapustin at Jul 18, 2021

Become a Better Frontend Dev by Building These 5 Awesome Projects for FREE | by FAM | Jul, 2021 | Level Up Coding
If you are already a developer, then you should know that tutorials are interesting when looking to solve a particular problem and not for building your coding skills. And if you are a beginner in…
Posted by Igor Kapustin at Jul 18, 2021

🎬Awesome Loading Animation HTML & CSS✨ - DEV Community
Hey DEVs, in today's video we will create a loading spinner animation for your website using html and... Tagged with html, css, beginners, animation.
Posted by Igor Kapustin at Jul 18, 2021

🎬Awesome Loading Animation HTML & CSS✨ - DEV Community
Hey DEVs, in today's video we will create a loading spinner animation for your website using html and...
Posted by Igor Kapustin at Jul 18, 2021
5 ways to make the most out of the #100DaysOfCode challenge | by Shuvadarshan Bhual | Jul, 2021 | Level Up Coding
A financial analyst by profession and father of a one-year-old, John’s life required him to deal with unhappy clients during the day and an unhappy kid at night. He had a desire to learn web…
Posted by Igor Kapustin at Jul 18, 2021

Analog Clock Using HTML,CSS & JS ⚡ - DEV Community
Hello Everyone !! In this article, I will try to explain the code of the Analog clock which I made... Tagged with html, css, javascript, webdev.
Posted by Igor Kapustin at Jul 18, 2021

Easy UI "2.0" is out 🥳🥳🥳 - DEV Community
Here you go. I redesigned the Easy UI site You can check it out here What's new A... Tagged with ui, ux, css, tailwindcss.
Posted by Igor Kapustin at Jul 18, 2021

Setting Up Custom 404 Error Page - DEV Community
What does HTTP 404 mean? The HTTP 404, 404 Not Found, 404, 404 Error, Page Not Found or... Tagged with error404, webdev.
Posted by Igor Kapustin at Jul 18, 2021

7 Tips for a More Gender-Neutral Design | Design Shack
Are your designs as inclusive as they could be? Do they appeal to all people of all genders equally? While design theory can put a lot of emphasis on creating personas for better user experience and design journeys, they can sometimes not be as inclusive as you might like. Do you get so in...
Posted by Igor Kapustin at Jul 18, 2021

What is a headless CMS and what does it mean for SEO? • Yoast
Want to learn more about headless CMS? Headless WordPress maybe? This post explains it all for you.
Posted by Igor Kapustin at Jul 18, 2021

My Struggle to Use and Animate a Conic Gradient in SVG | CSS-Tricks
The wonderful company I work for, Payoneer, has a new logo, and my job was to recreate it and animate it for a loader component in our app. I’ll explain
Posted by Igor Kapustin at Jul 18, 2021

Designing for the Unexpected – A List Apart
As devices continue to diversify in dizzying ways, how can we make sure our work on the web stays as relevant as ever for the long haul? Cathy Dutton shares how practitioners must design for the un…
Posted by Igor Kapustin at Jul 18, 2021

Frustrating Design Patterns: Broken Filters — Smashing Magazine
Too often dealing with filters can be frustrating. Let’s get them right. That means never freeze the UI on a single input, provide text input fallback and never auto-scroll users on a single input. Here’s why.
Posted by Igor Kapustin at Jul 18, 2021

Some Typography Links | CSS-Tricks
Glitter text — whO (I learned a name for people who go by a one-word moniker like that: Mononymous) created a builder for fancy SVG-based type. It's a
Posted by Igor Kapustin at Jul 18, 2021

Of Course We Can Make a CSS-Only Clock That Tells the Current Time! | CSS-Tricks
Let’s build a fully functioning and settable “analog” clock with CSS custom properties and the calc() function. Then we’ll convert it into a “digital”
Posted by Igor Kapustin at Jul 18, 2021

The Current State of Homepage UX – 8 Common Pitfalls – Articles – Baymard Institute
Our latest Homepage UX benchmark reveals that even given the generally decent performance of e-commerce sites, there’s still room for improvements. Here are 8 common Homepage UX pitfalls to avoid.
Posted by Igor Kapustin at Jul 18, 2021

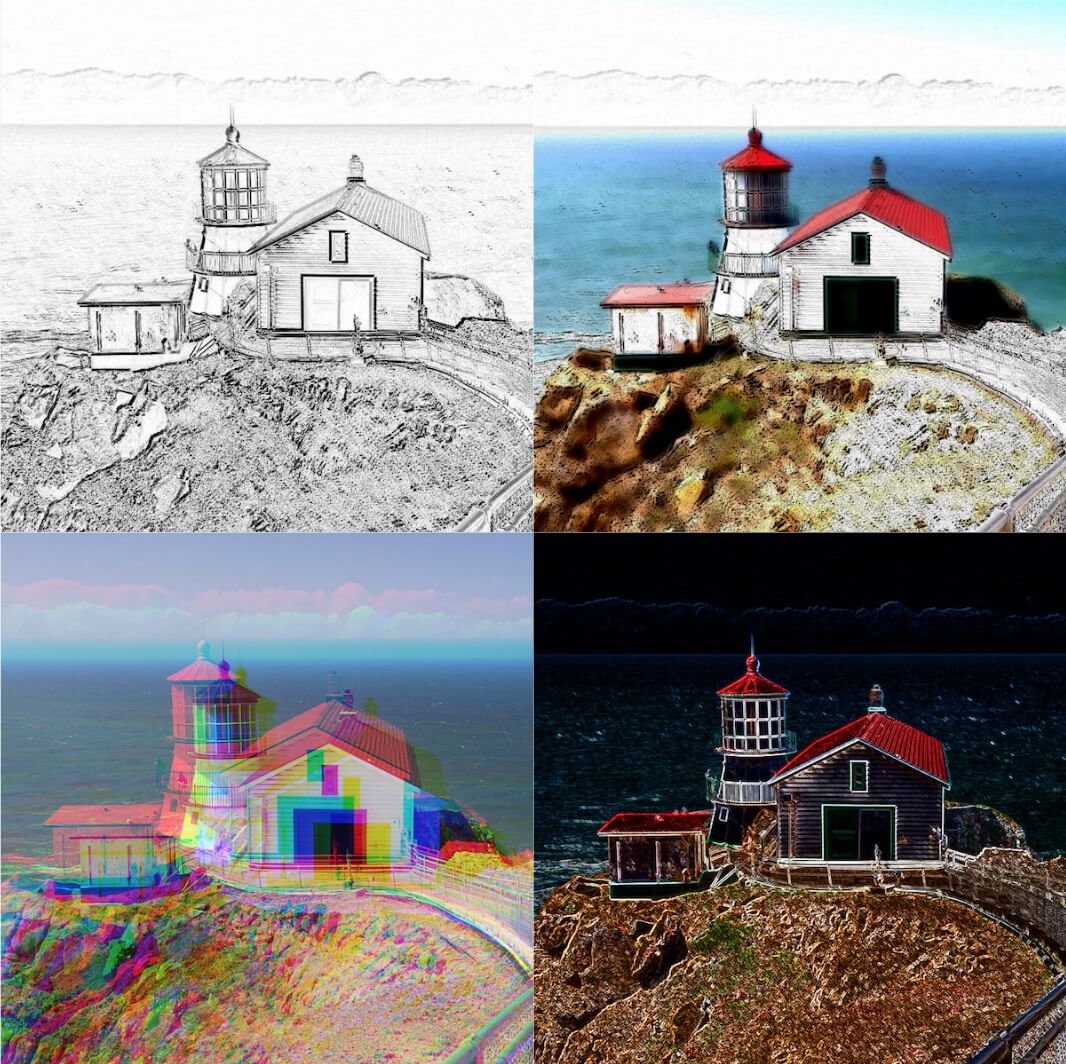
Image Effects with CSS
A collection of CSS snippets to create fast, complex image effects for websites
Posted by Igor Kapustin at Jul 18, 2021

The Rotting Internet Is a Collective Hallucination - The Atlantic
Too much has been lost already. The glue that holds humanity’s knowledge together is coming undone.
Posted by Igor Kapustin at Jul 18, 2021

Three Insights I Gained While Researching Vue.js Accessibility — Smashing Magazine
Web app accessibility appears difficult because it seems that there is little information on the subject available online. Let’s take a closer look at the accessible use of framework features, concrete Vue.js traits, as well as community initiatives and vetted patterns.
Posted by Igor Kapustin at Jul 18, 2021

How to Get a Pixel-Perfect, Linearly Scaled UI | CSS-Tricks
Dynamically scaling CSS values based on the viewport width is hardly a new topic. You can find plenty of in-depth coverage right here on CSS-Tricks in
Posted by Igor Kapustin at Jul 18, 2021

Build Complex CSS Transitions using Custom Properties and cubic-bezier() | CSS-Tricks
I recently illustrated how we can achieve complex CSS animations using cubic-bezier() and how to do the same when it comes to CSS transitions. I was able
Posted by Igor Kapustin at Jul 18, 2021
Boxicons : Premium web friendly icons for free
Boxicons is a free collection of carefully crafted open source icons. Each icon is designed on a 24px grid with the material guidelines
Posted by Igor Kapustin at Jul 18, 2021

ISR vs DPR: Big Words, Quick Explanation — Smashing Magazine
There are two strategies for incrementally building websites that are growing in popularity: Incremental Static Regeneration and Distributed Persistent Rendering. What’s the difference? Let’s figure it out.
Posted by Igor Kapustin at Jul 18, 2021

An Introduction To Figma Interactive Components — Smashing Magazine
Interactive Components in Figma allows designers to create a component with states (hover, active, clicked, focus) and make it interactive so that every copy of the component will inherit those same interactions by default. Let’s explore how it can reduce the time and effort needed to create interactions for your mock-ups.
Posted by Igor Kapustin at Jul 18, 2021

Where to build and host your personal website
So you want to start a personal site. Here's a framework that will guide you towards picking where to build and host it.
Posted by Igor Kapustin at Jul 18, 2021

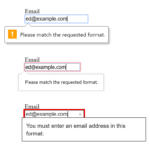
Avoid Default Field Validation | Adrian Roselli
HTML5 gives us form field validation for free. The problem is that the default messages browsers provide are not always useful and typically do not work with assistive technology. I made an example on CodePen that uses an email field (type=”email”), is required (required), and uses a pattern to restrict…
Posted by Igor Kapustin at Jul 18, 2021

Exploring Blend Modes in CSS ← Alligator.io
Learn how to use the mix-blend-mode and background-blend-mode properties to create interesting compositions with images and colors in CSS.