也紀念我們永遠的朋友 李士傑先生(Shih-Chieh Ilya Li)。
淺談簡報設計的技巧~以 Impress 為例(2)
*文字內容設計篇*
文字大綱的升級與降級之應用
簡報的內容,最常見的是文字和圖片,必要時會加上聲音或影片。其中最容易製作的就是只有文字內容的投影片,而最難做得好的正是這類型的投影片。文字形式的投影片,優點是製作時直覺簡便,缺點就是很難引起觀眾閱讀的興致。常見的問題如果不是使用的字數太多,就是文字之間缺乏層級的安排,導致重點不容易被判讀出來。在示範比較好的作法之前,先來看看一般人的作法(這也是多數簡報軟體預設的製作方式):
步驟一:
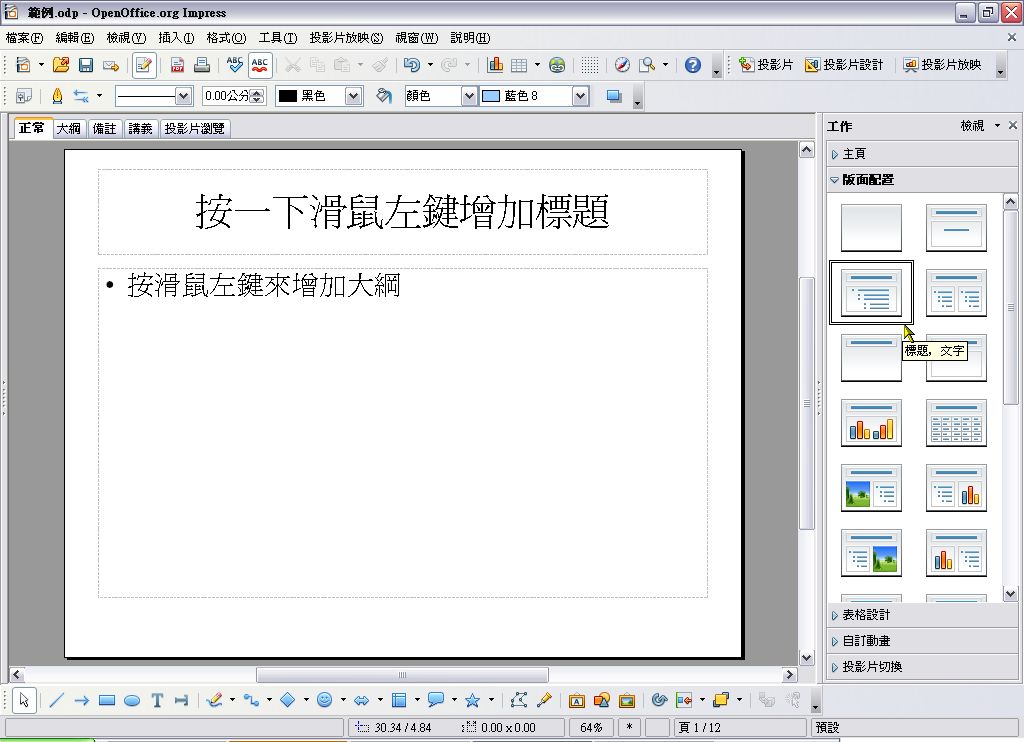
以 OpenOffice.org Impress 開啟新的投影片後,在「版面配置」的面板內點選「標題,文字」。這是簡報中最常見的版面配置方式。
步驟二:
分點寫出想解說的內容。
一般人最常製作的投影片大概就是如此,觀眾看到的就是一堆條列的文字,只是這和讀書有何差別?哪能凝聚觀眾的注意力呢?改善的作法之一就是採用 1-7-7 原則,也就是在一張投影片中,最多只列出七點,每一點最多七個字。採用此原則來製作投影片雖然會好一些,但還是會讓多數人提不起勁。
那麼要完全捨棄這種純文字的作法嗎?也不見得。因為講解到一定程度時,難免得下結論或提出重點整理,此時不採用此法還真的不行。只是在一份簡報中,不要出現太多這樣的東西,最多就是二張投影片。此外,最好採用層級架構的作法,讓文字排列產生變化,以便更容易看出重點。
或許有人會說只要把文字內容少一些,然後加個背景和圖片就會改善。其實這樣的作法只會讓人在第一眼時覺得比較美觀,而當觀眾想要瞭解重點時,還是會產生「好複雜,不想看」的念頭。底下所要示範的作法,Attila 就會加入背景,並且在文字外觀上做點變化,大家可以自行改為空白背景和黑色字,然後加以比較,應該會發現這種類型的投影片,背景和圖片在「讓人專注」這一點上,真的沒有太大的作用。
步驟一:
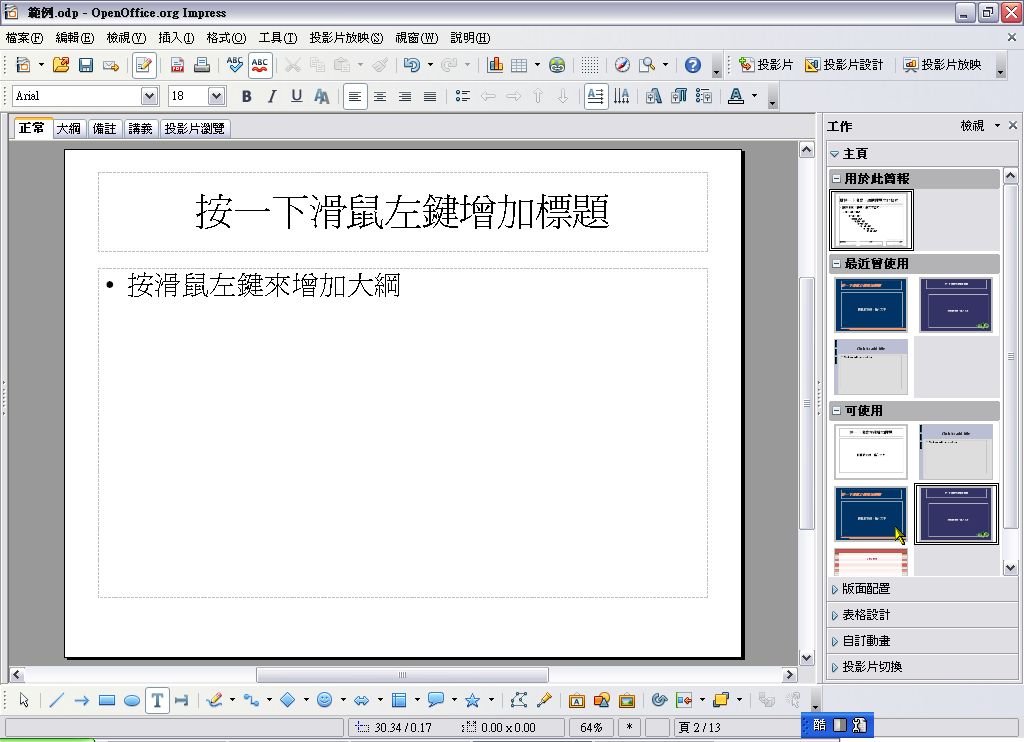
以 OpenOffice.org Impress 開啟一張空白投影片,一樣選擇「標題,文字」的版面配置,然後在右邊的「工作窗格」內,切換到「主頁」面板。接著在「深藍」的項目上按二下滑鼠,把它套用到空白投影片上。
步驟二:
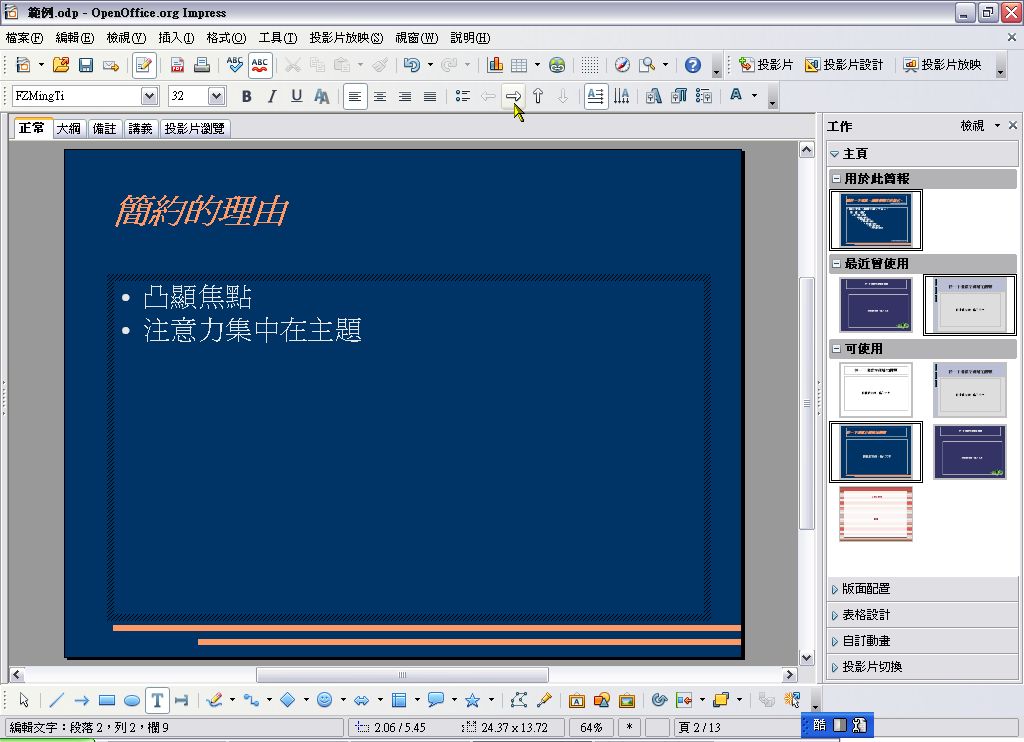
標題和大綱儘量簡潔有力(這就得看個人的文字功力,Attila 可沒辦法教!),範例中的第一點是要表達的重點之一,下面的第二點則是第一點的簡易說明。為了讓二者有所區別,所以要針對第二點進行降級,讓它成為第一點的一部分。
因此把插入點移到第二點內,在「文字格式化」工具列上,按一下「降級」鈕。
步驟三:
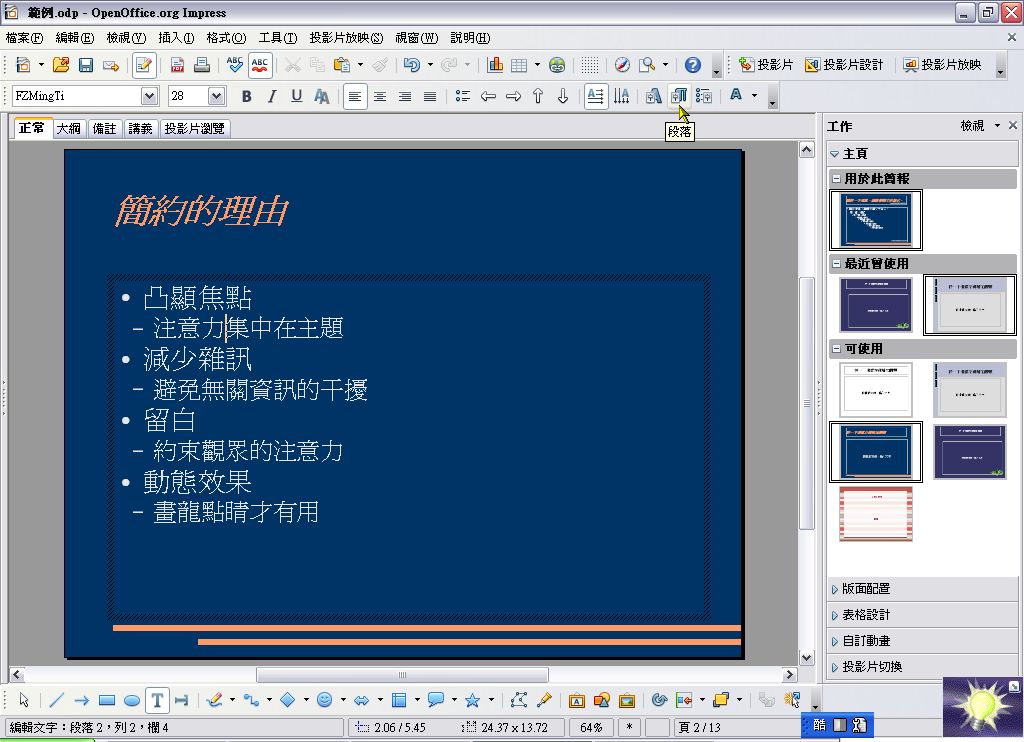
用同樣的技巧,把想建立的內容全部建立起來。
雖然有層級之分後,效果有比較好一點,不過每一段都擠在一起,會讓人感覺字好像擠成一團,還是不大有「想看」的念頭,所以段落之間還要進行間距的設定。
步驟四:
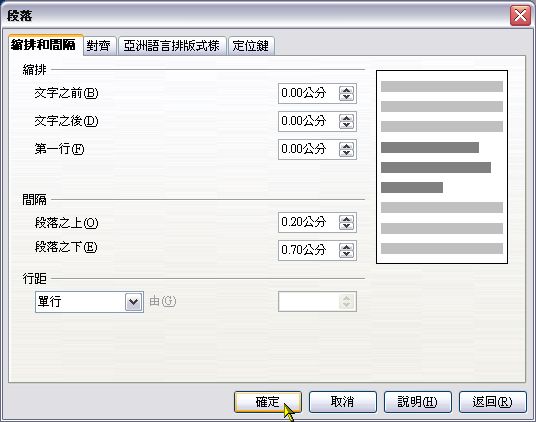
把插入點移到第一點的說明項目內,在文字格式化工具列上按「段落」鈕。
步驟五:
在「段落」視窗的「縮排和間隔」標籤內,「段落之上」設為0.2公分;「段落之下」則是0.7公分。(距離大小沒有一定的規則,視內容多寡、版面配置和個人觀感而定)
設定完畢後按一下「確定」。
步驟六:
用同樣的方法把相同性質的段落都加以設定,這樣看起來是不是會比較好一些呢?若能在文字外觀加點料,效果會更好。
步驟七:
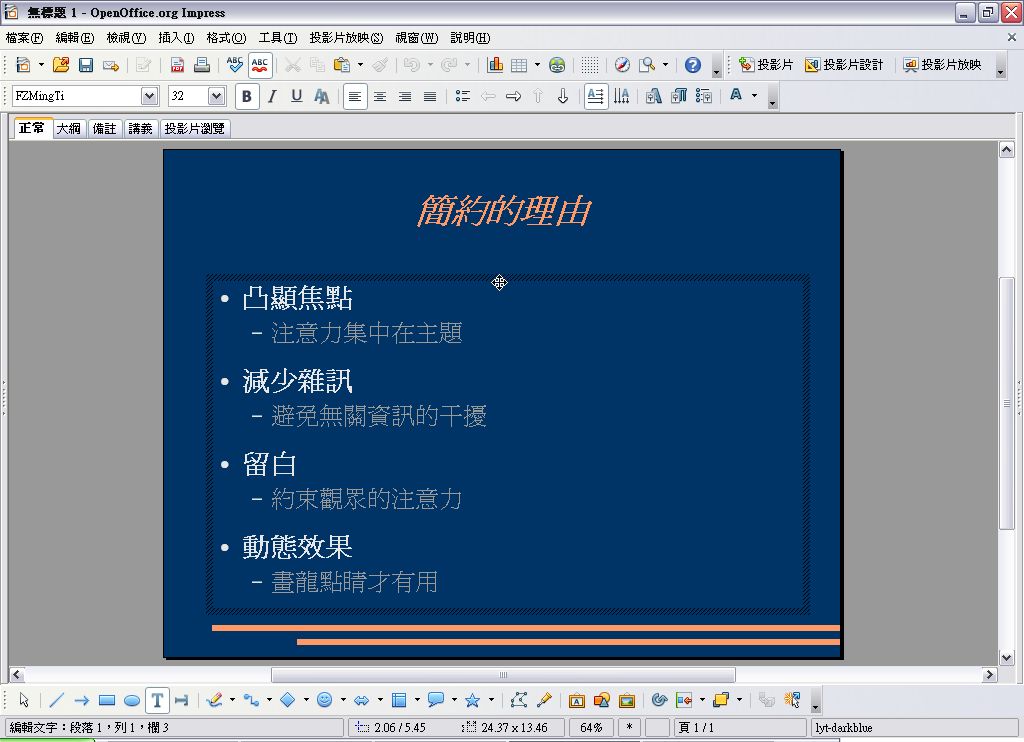
把第一點的文字全部選取起來,然後按文字格式化工具列上的「粗體」鈕,把文字都加粗。
步驟八:
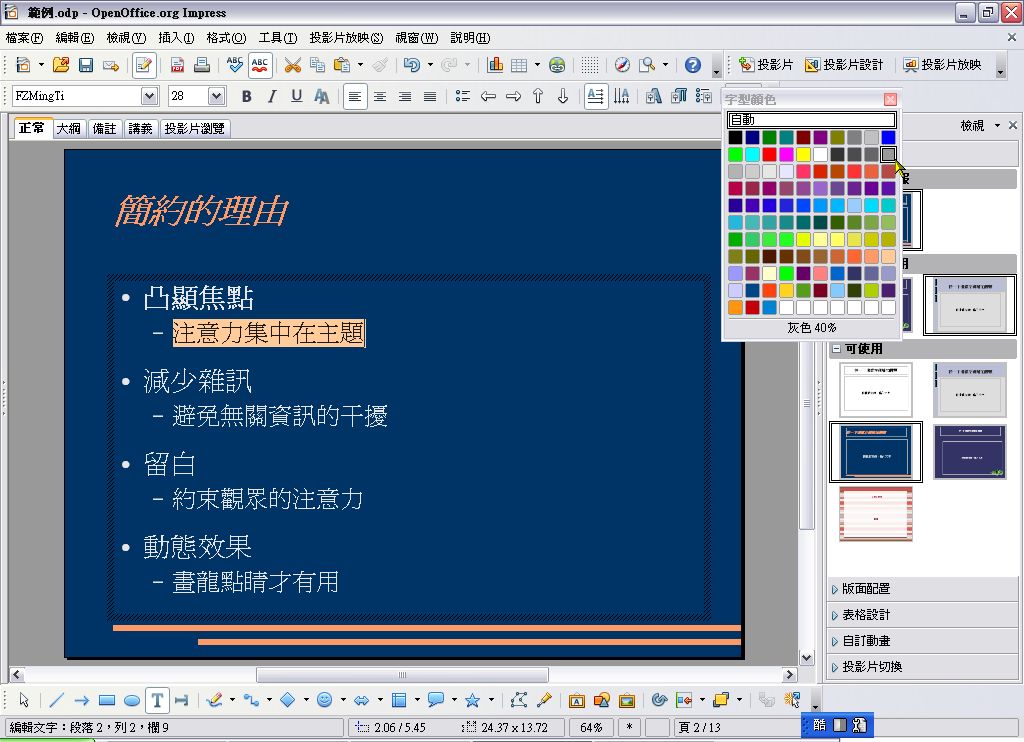
接著選取下一層級的文字,按文字格式化工具列的「字型顏色」鈕,點選「灰色 40%」。
步驟九:
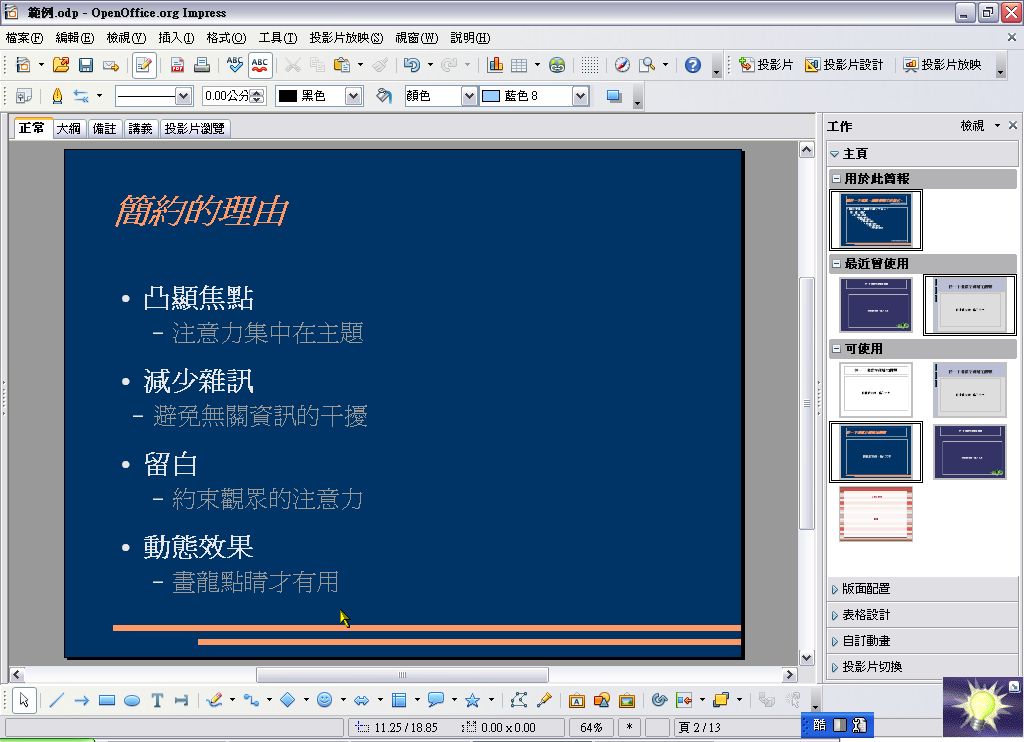
把同性質段落的文字都改成一樣(如果底色改回白色,第二層級的文字可改為灰色 60%)。此時我們會發現第一層級的主要內容,會因為顏色的對比而更加顯眼,觀眾自然比較容易注意到這裡。至於第二層級的輔助說明,重要性相對較低,有興趣的觀眾自然會看。
至於右邊的空白區域呢?有些人會加入圖片,理由是要讓版面活潑。其實若無法加入能搭配內容的圖片,加進來就算是雜訊。予以留白,不是更能讓觀眾注意到文字內容?
文字集中與對齊的效果
在前面的例子中,大家應該會發現,第一層級之間的段落間距,遠大於第一層級和第二層級之間的段落間距,之所以要如此設定,目的就是要讓觀眾分清楚,哪些資訊是有關的,而其範圍到哪裡為止。
這種作法稱為文字集中原則。文字集中原則除了可限定相關資訊的範圍,適度的應用,觀眾也比較容易找到重點資訊。畢竟在一張投影片中,如果文字散佈在各處,想找到重點還真是有點強人所難。
至於對齊效果,也是把觀眾注意力引到特定地方的方法之一。全部置中是常見的作法,只是看起來有點過於制式化的感覺。事實上,我們可以根據版面配置和內容,適當地設定對齊方式,甚至把文字方塊移到適當的地方,以求更好的效果。
步驟一:
把插入點移到標題內,然後按文字格式化工具列的「置中」鈕。
步驟二:
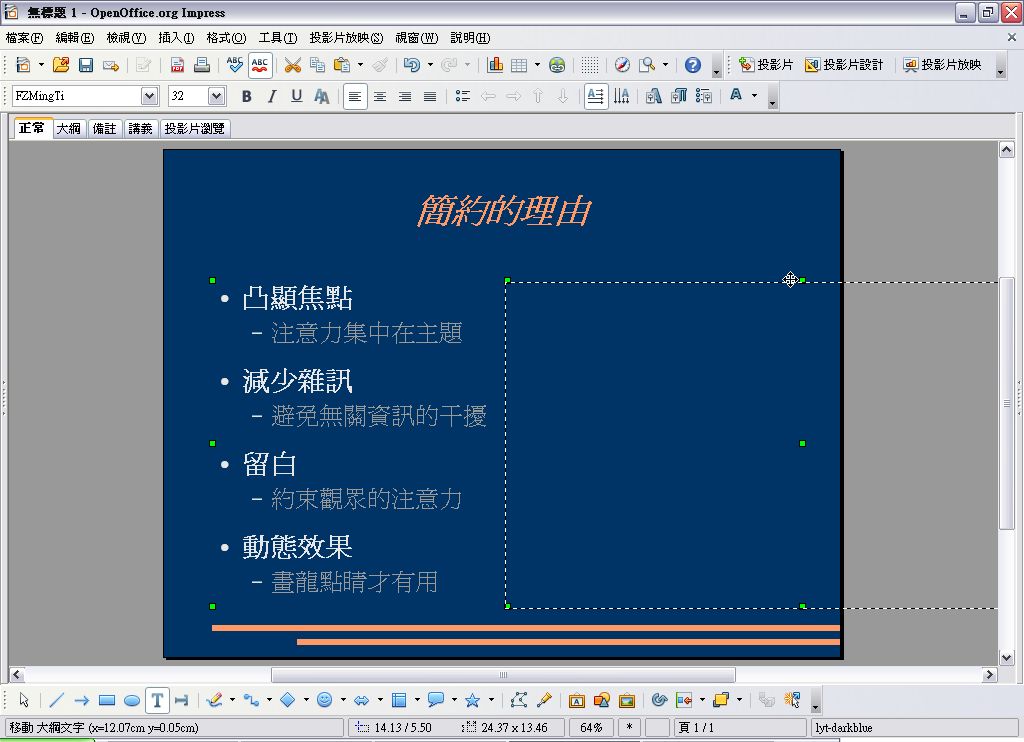
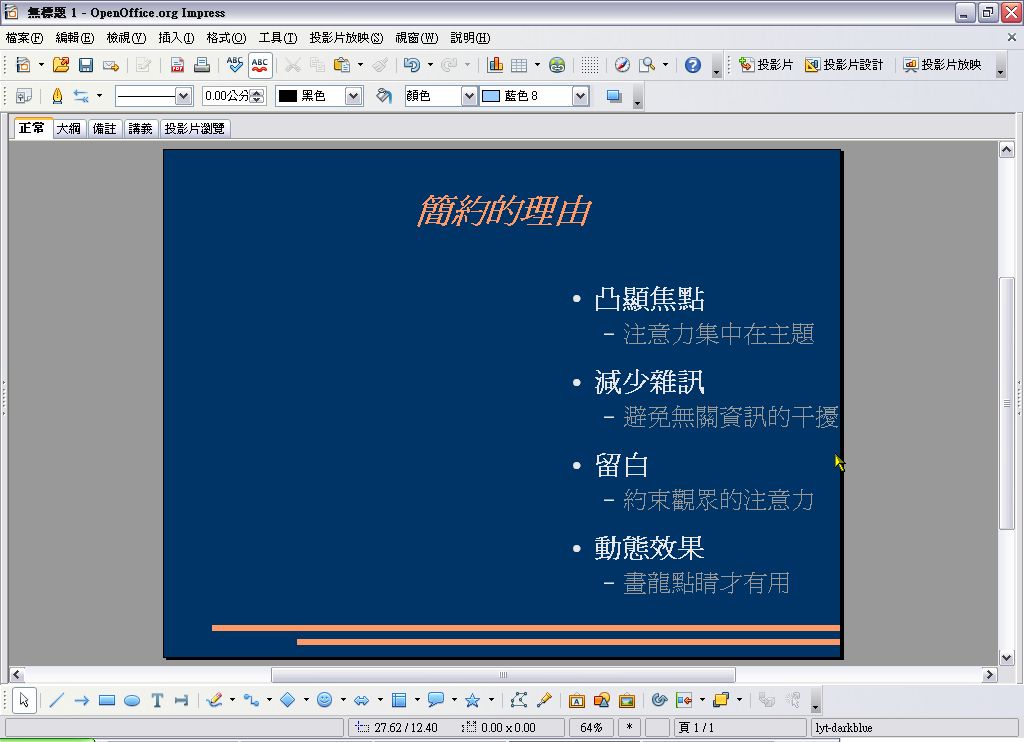
標題就會移到中間。接著把插入點移到底下的內容,此時會出現文字方塊的外框。按住 Shift 鍵,向右拖曳這個外框。(按住 Shift 鍵是為了要水平向右移動文字方塊)
步驟三:
以最長的段落為準,讓最右邊的字靠近投影片的右邊界(本範例為「擾」字)。
步驟四:
通常人們閱讀橫向書寫文字的習慣,是從最左邊開始,因此當文字集中在右邊,而左邊又刻意留白時,觀眾自然會特別去注意文字內容何在,如此可達到集中注意力的效果。當然,運用此一效果時,文字最好不要採用靠右邊對齊,因為這很容易讓文字的左邊參差不齊,版面看起來反而會覺得比較雜亂。(除非具備寫唐詩一般的功力,能讓每句的字數都相同,那就沒話說啦!)
把文字內容圖形化
文字內容雖然可以靠大綱層級、集中和對齊等來進行變化,然而這樣的安排方式還是略顯單調,此時我們可以借用如心智圖、流程圖等方法讓文字內容圖形化,如此在視覺上不但更活潑且富有變化,也更容易看出內容之間的關係。
步驟一:
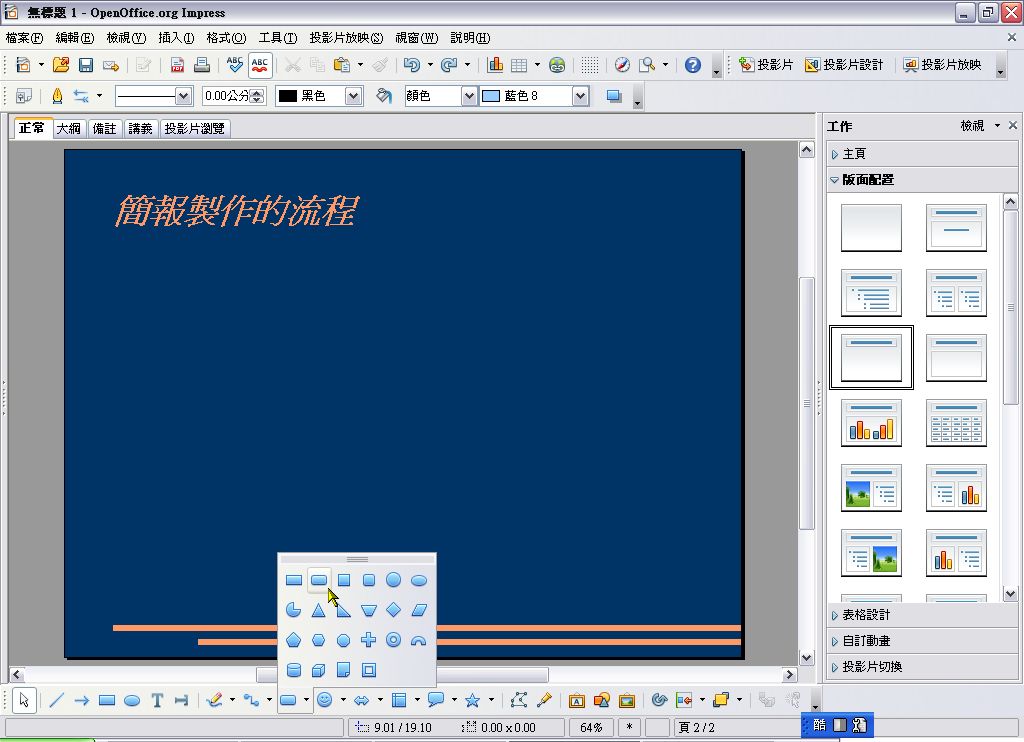
新增一張投影片(配色和版面配置通常會延續上一張投影片,此處不必更改),版面配置選擇「只是標題」。(說真的,這樣的翻譯還真是怪!)
步驟二:
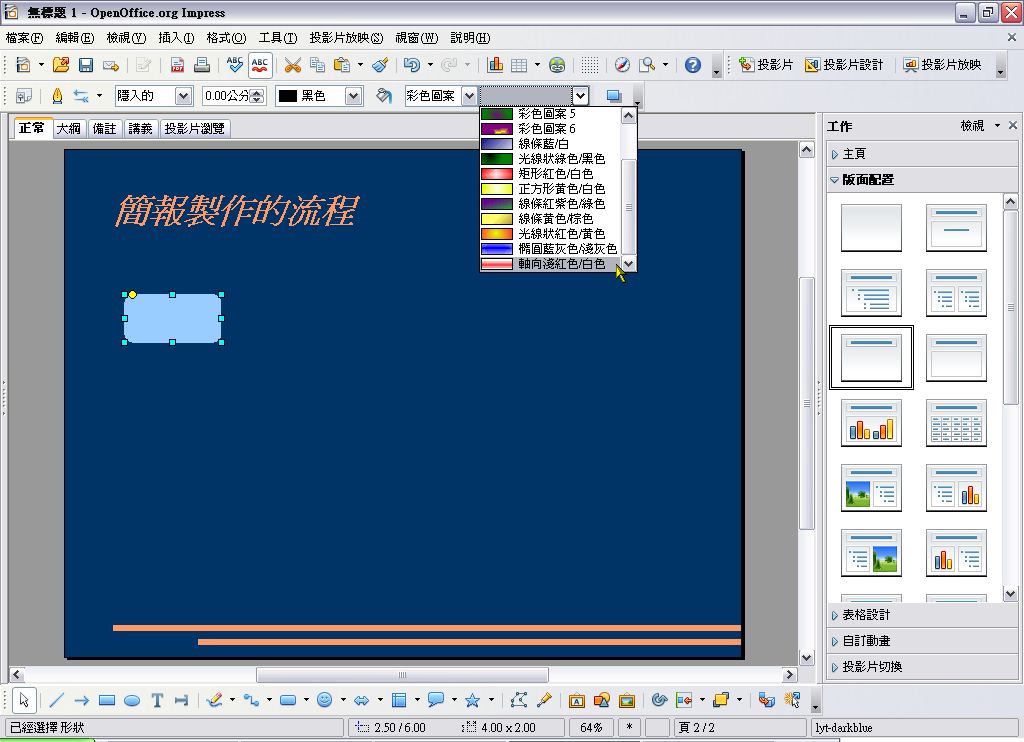
輸入標題內容後,按「繪圖」工具列「基本的形狀」旁的下拉式按鈕,從出現的選單中點選「矩形,圓角」。
步驟三:
在想擺放的位置上,拖曳出一個圓角矩形。接著在「線條和充填」工具列上,「線條樣式」改為「隱入的」(實際上就是把線條隱藏起來,對於這個翻譯…不予置評);「平面樣式/平面充填」選擇「彩色圖案」,然後在它右邊的欄位內點選「軸向淺紅色/白色」(若字面上看不出什麼意思,旁邊的圖示總可以吧!)。
步驟四:
在這個圓角矩形上按二下滑鼠,就會切換到文字編輯狀態。我們輸入所需要的文字內容後,在圓角矩形外的任意處按一下滑鼠,就會結束文字編輯狀態。
步驟五:
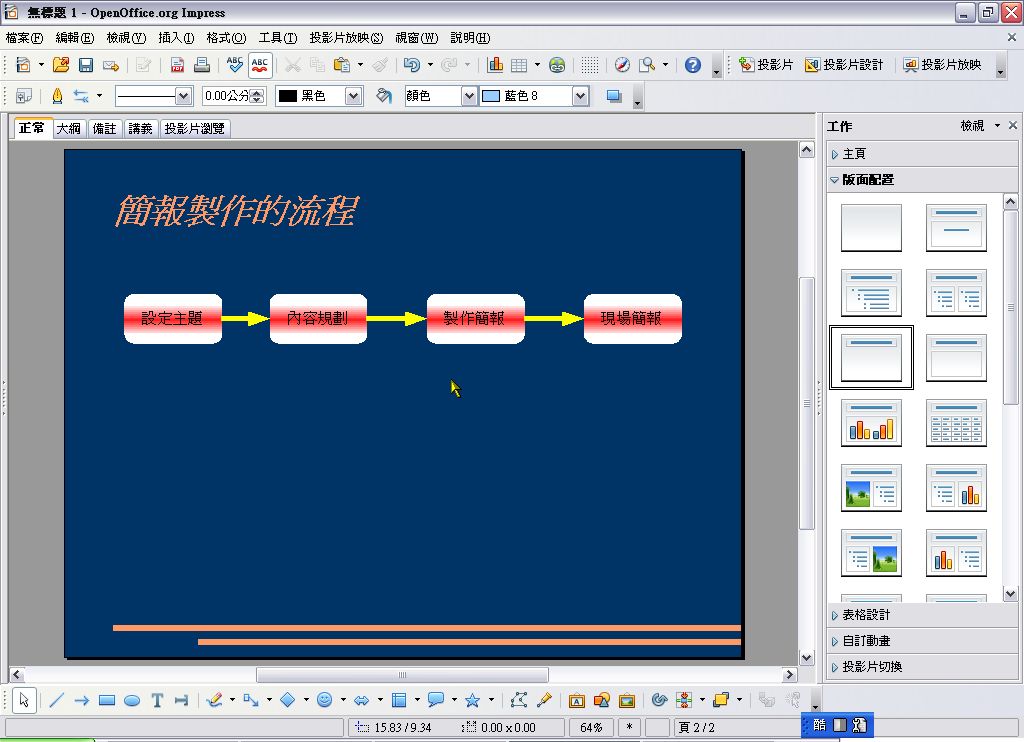
調整好圓角矩形的大小後,以複製/貼上的方式加入其他的圓角矩形和文字內容(用上一步驟的方法編修文字),把位置調整一下後,接著把所有的圓角矩形選取起來,按繪圖工具列「對齊」鈕旁的下拉式選單按鈕,從出現的選單中點選水平方向的「置中」。
步驟六:
接著我們要以箭頭來連接這四個圓角矩形,好顯示它們之間的順序和關聯性,所以按繪圖工具列「連接符」旁的下拉式選單按鈕,在選單中點選「末端箭頭直線連接符」。
〔補充說明〕
選擇連接符來連接圓角矩形的理由是,當我們移動圓角矩形時,連接符會自動改變大小和方向,緊緊地連著圓角矩形,不像箭頭線條一樣,一旦移動圓角矩形,也得要調整箭頭線條的大小和方向。
步驟七:
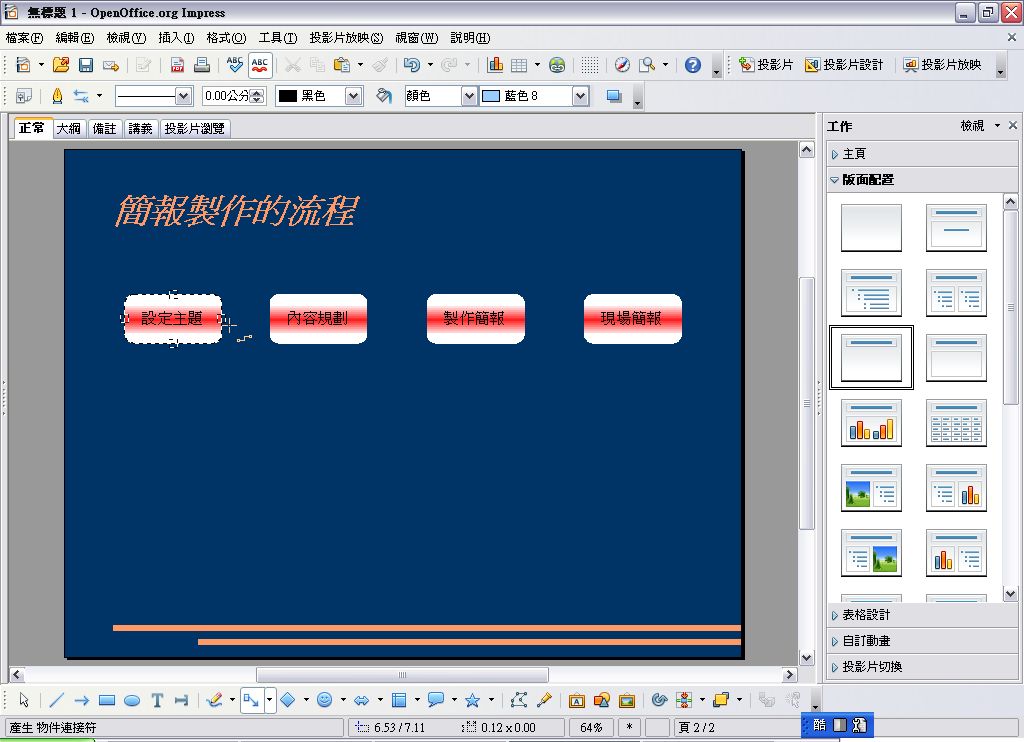
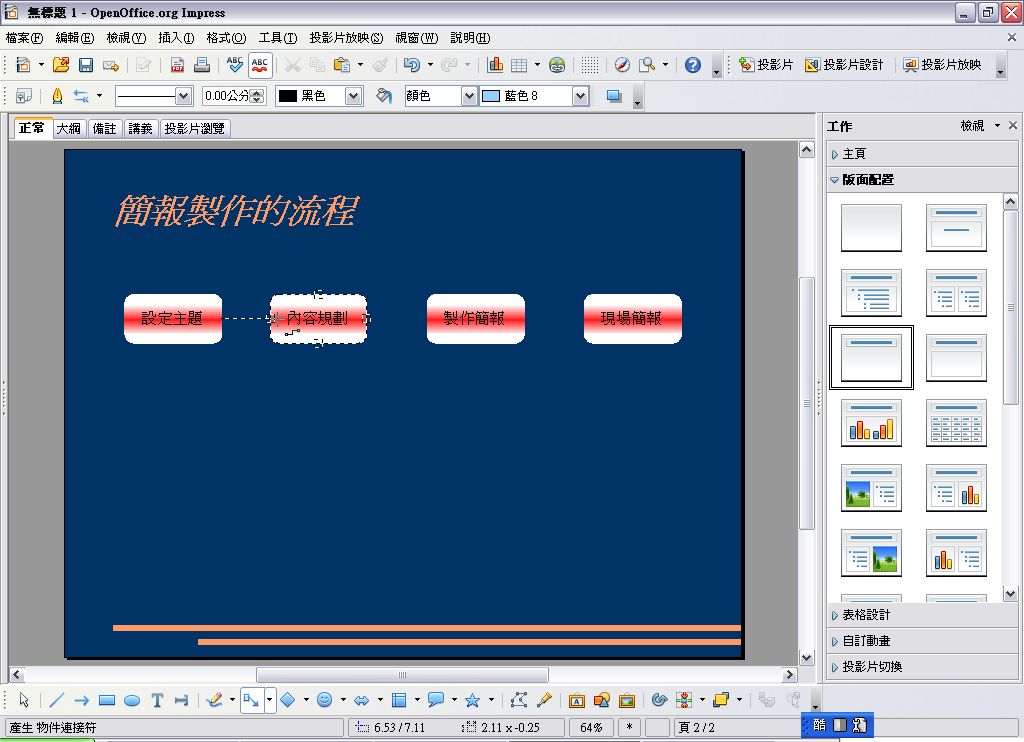
將滑鼠移到圓角矩形的邊緣,會出現虛線的外框和可用的連接點(此為圓角矩形上的節點),在想要連接的點上按一下滑鼠,表示這是連接的起點。
步驟八:
滑鼠移到另一個圓角矩形,一樣在連接點上按一下滑鼠,作為連接的結束點。
步驟九:
此時會看到連接符的兩端有紅色的端點,這表示連接符是被選取的狀態,而且是確實連到圓角矩形的節點上(如果沒有連接在節點上,會顯示成綠色)。
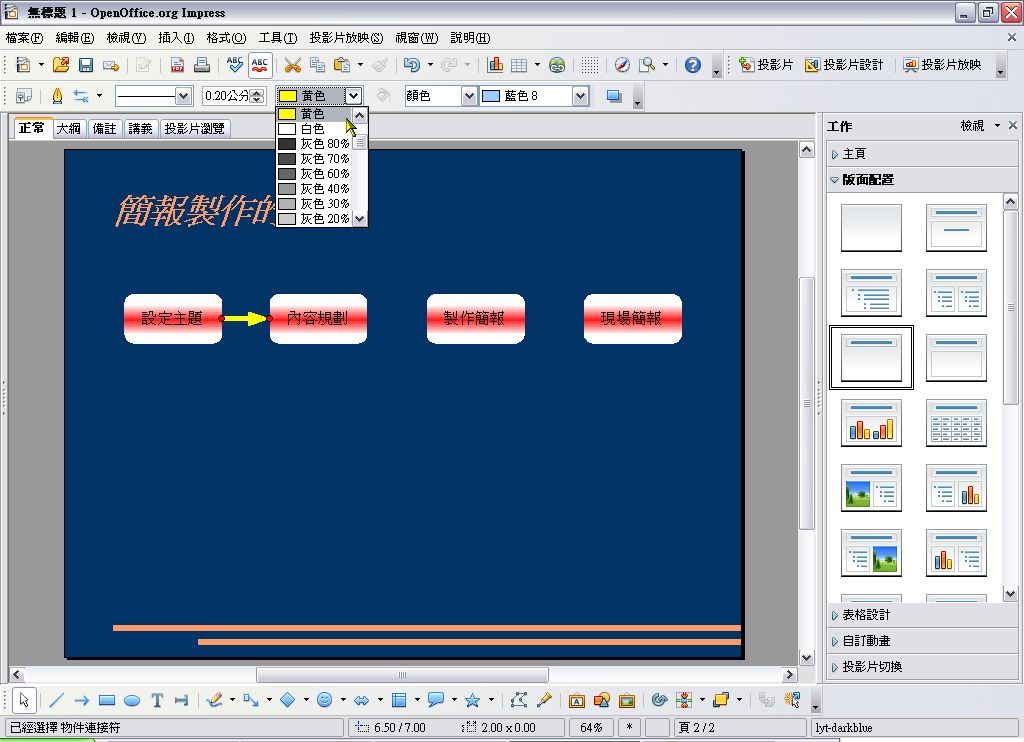
我們要讓連接符明顯一些,所以把線條和充填工具列的「線寬」設為0.2公分,線條顏色改為「黃色」。
步驟十:
用相同的方法把四個圓角矩形連接起來,並把連接符都設為同樣的大小和顏色。
〔補充說明〕
若想要連續拖曳出數個連接符,可在想用的連接符上按二下滑鼠。想要結束時,按一下Esc鍵就可以了。
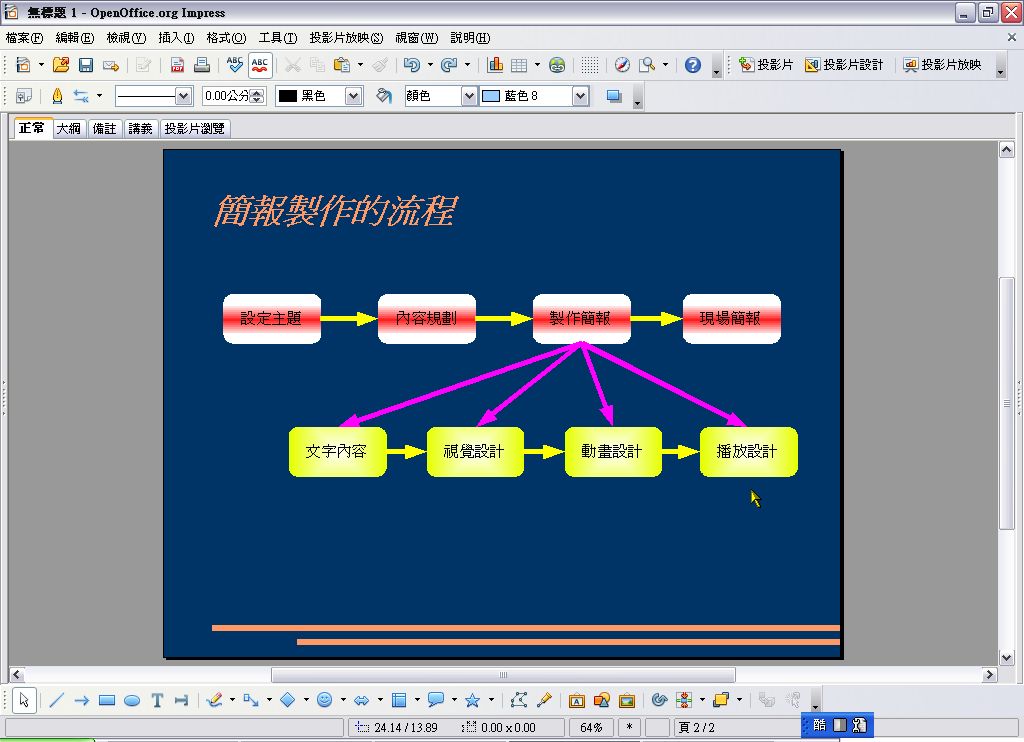
步驟十一:
以相同的方法加入其他的圓角矩形、文字內容和連接符,並調整一下相關位置。和底下的圖比起來,大家會覺得哪一個的效果比較好呢?
(待續)
You may be interested in the following articles:
- 淺談簡報設計的技巧~以 Impress 為例(4) - 2009-10-25
- 淺談簡報設計的技巧~以 Impress 為例(3) - 2009-10-11
- 淺談簡報設計的技巧~以 Impress 為例(1) - 2009-09-13
Address:No.128, Sec.2, Academia Rd., Institute of Information Science, Academia Sinica, Nangang District, Taipei City 11529, Taiwan (R.O.C).
Privacy Policy. Terms-of-use