也紀念我們永遠的朋友 李士傑先生(Shih-Chieh Ilya Li)。
開放源碼陣營的思考與企劃新利器 - XMind (3)
*內容整理技巧篇*(第三篇)
◎ 改變主題的位置和轉換圖的形式
一開始編製心智圖時,通常是想到什麼就加入什麼,至於是不是擺在適當的層級位置,不見得一開始就是很清楚。或許等到一個階段後,經過整體的檢視和思考,才發現一開始認為合理的主題,其實是應該歸類到另一個主題之下。這個時候適當地改變主題的位置好讓架構變的合理,是編製心智圖必然的步驟和過程。
至於某一主題及其下屬層級的分支主題群,該用怎麼樣的圖形表達比較好,有時候會有改變的需要。例如在思考組織再造時,我們可能把組織架構也納入思考的範圍,這個部份就可以改用組織圖來表現,不見得全部都要使用心智圖的典型圖形。這個部份,XMind 提供了直接轉換的工具,省卻重新製作的麻煩。
在此,Attila 不得不提醒大家,編製心智圖時,不見得要把所有類型的圖都弄進去,應當以中心主題或分支主題群所想表達的內容為主,只要能清楚表達,任何類型的圖都可以加進來用,也可以只使用其中一種或數種,總之以能清楚表達自己的意念為主,不必為了美觀或者要表現自己有多行,而勉強的把各種圖形硬塞進去!
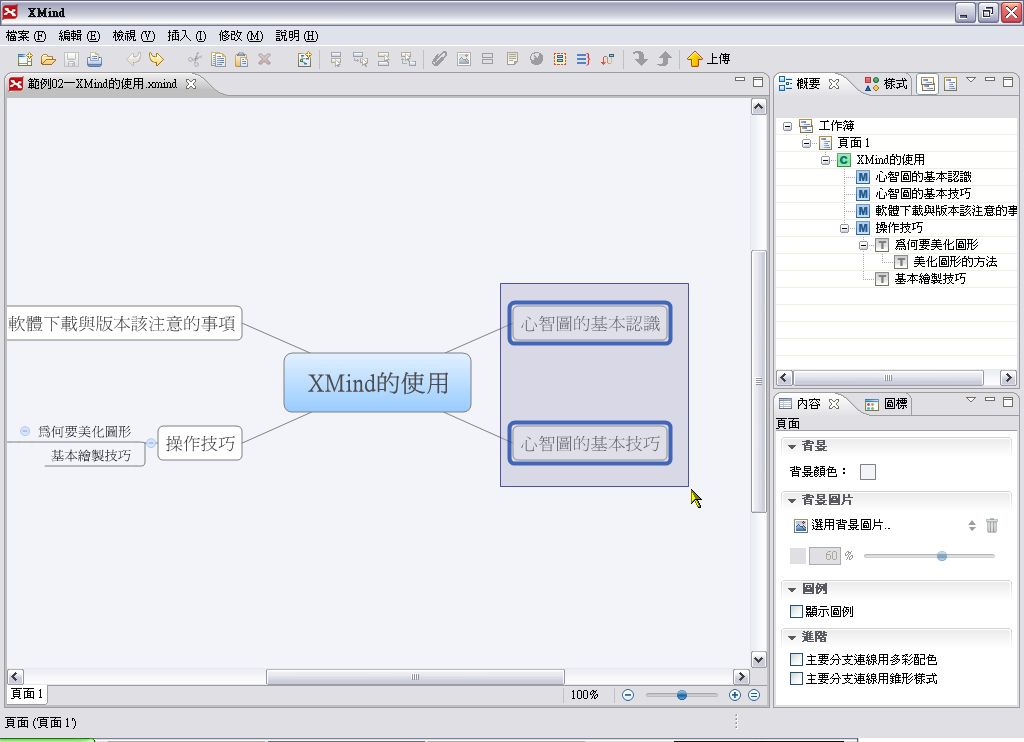
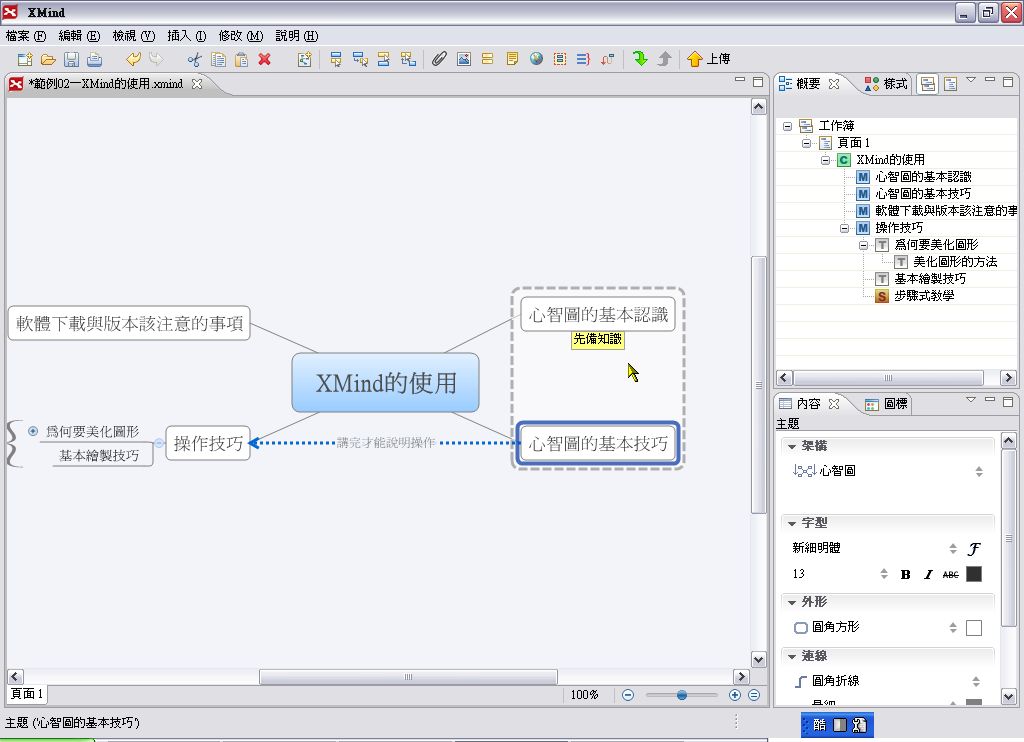
檢視整張心智圖之後,發現「心智圖的基本技巧」這個主題,應該要擺在「操作技巧」之後,這時候我們就用滑鼠把它拖曳到「操作技巧」左方,此時候會出現紅色外框,意思是要讓我們知道拖曳結束後,是加在哪個主題之後。
放開滑鼠後,主題就會被移過來了,各個主題的相對位置也會自動調整。
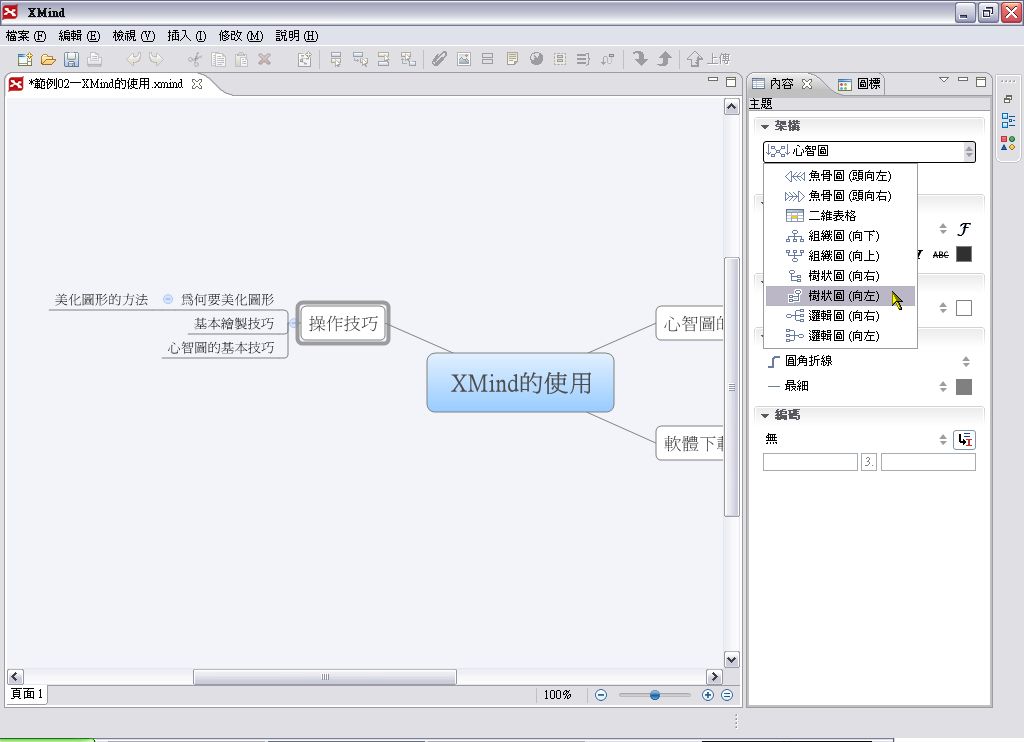
接下來我們想要改變「操作技巧」及其後分支主題的圖形,首先開啟「內容」面板(如果最小化,就從右邊找,或者按功能表的「檢視」\「內容」),接著在「架構」這一區的「選擇主題及分支主題的架構形式」欄位內按一下,從選單點選想要使用的形式。
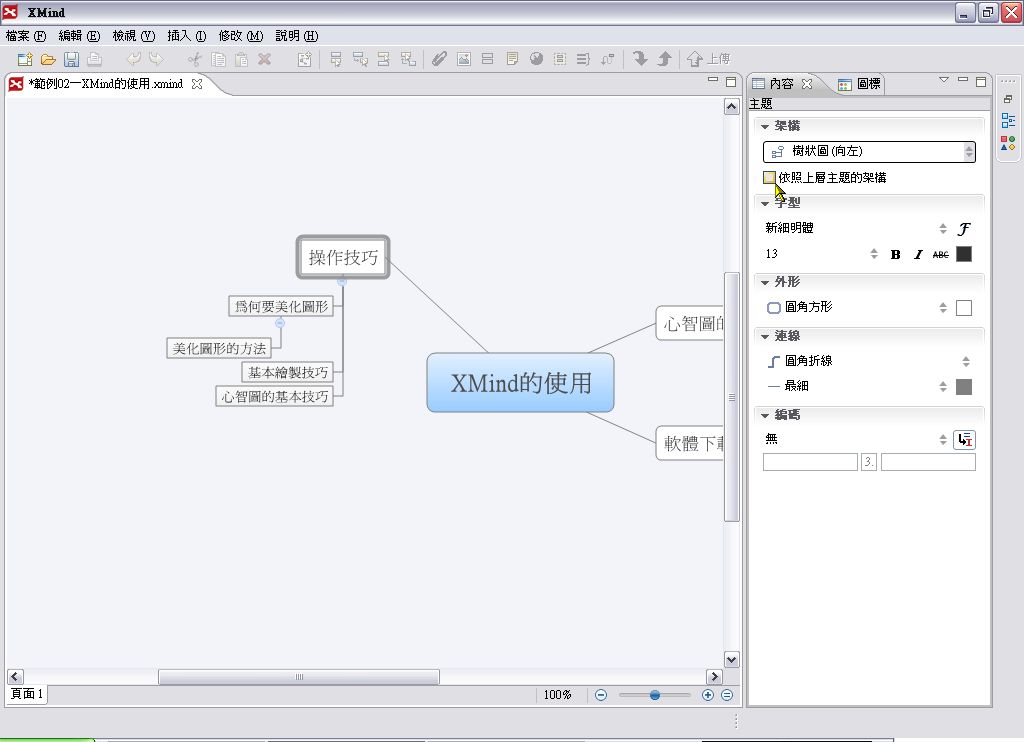
這裡我們選擇「樹狀圖(向左)」,「操作技巧」和所屬的分支主題,就會轉換成向左的樹狀圖。如果要恢復原狀,就在選擇形式的欄位下方,勾選「依照上層主題的架構」。
如此就會恢復成原狀。這裡要注意的是,因為一開始整個圖形使用的都是心智圖的形式,包括「操作技巧」的上一層,所以恢復的才是心智圖的形式。如果上一層用的是魚骨圖或其他形式,那麼這裡恢復的就是魚骨圖或其他形式。
◎ 標示主題彼此關係的方法
由中心主題延伸出去的各個主題和子題之間,即使是不同主題群,某西部份也可能帶有某些關係,如果不標示清楚,就無法顯示出完整的關係。解讀或轉化為實際行動時,很可能會因此而漏掉某些關鍵。
遇到這種情形,當然要透過一些技巧標示出來,讓這些隱而不顯的重要關鍵能夠浮現出來。
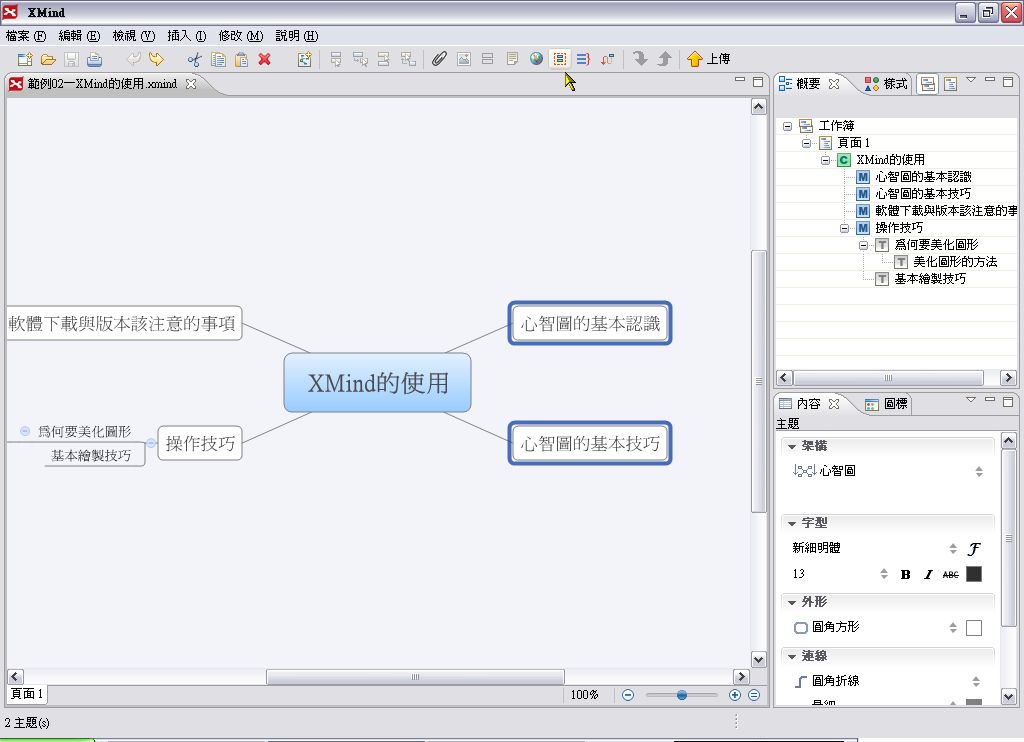
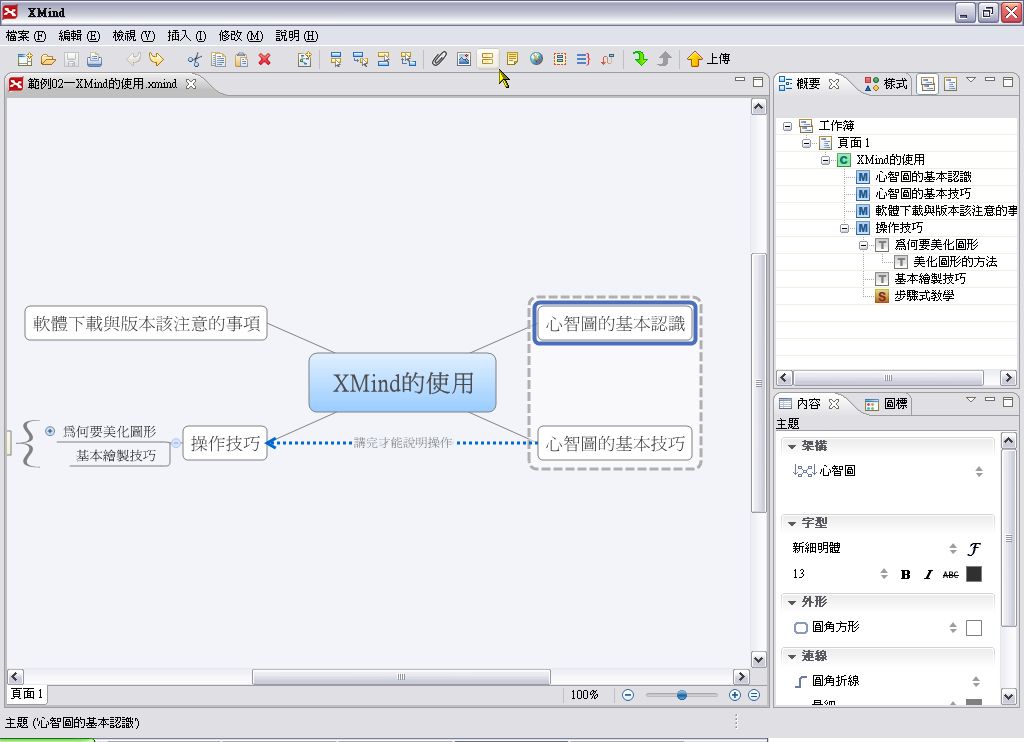
把要建立關聯性的主題以拖曳的方式選取起來。
〔補充說明〕
要選取多個主題,可以按住Ctrl,然後以滑鼠逐一點選要選擇的主題。
按工具列的「加上外框」鈕。
在所選取的主題外面,就會加上一個虛線外框。
在外框以外的空白處按一下滑鼠,就可以取消外框的選取狀態。
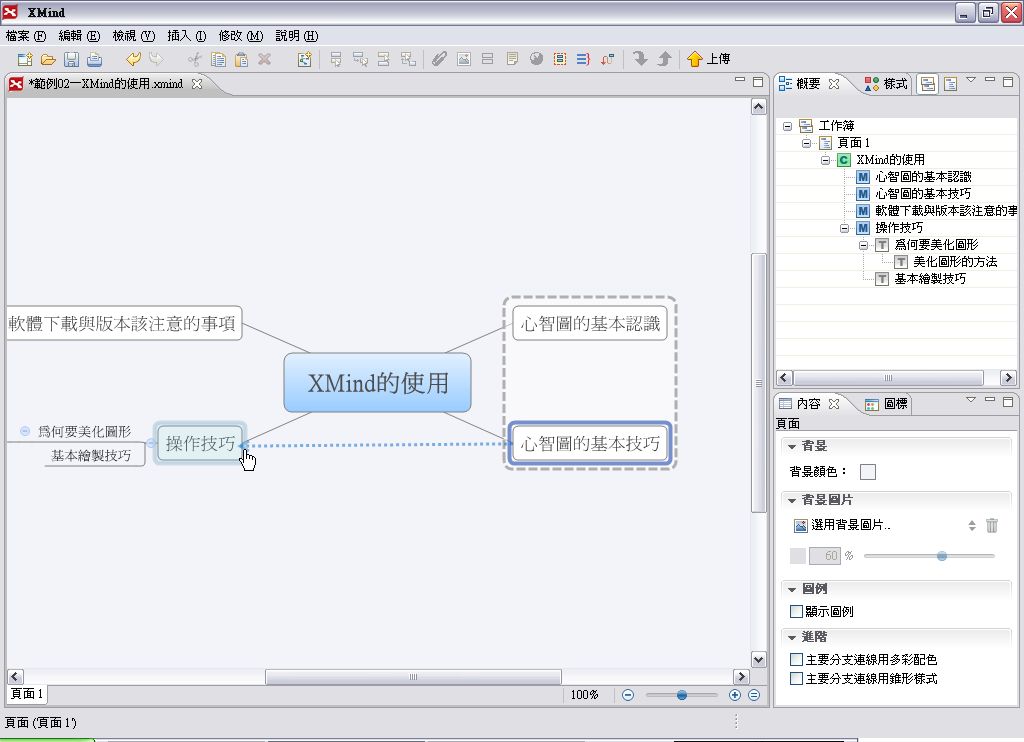
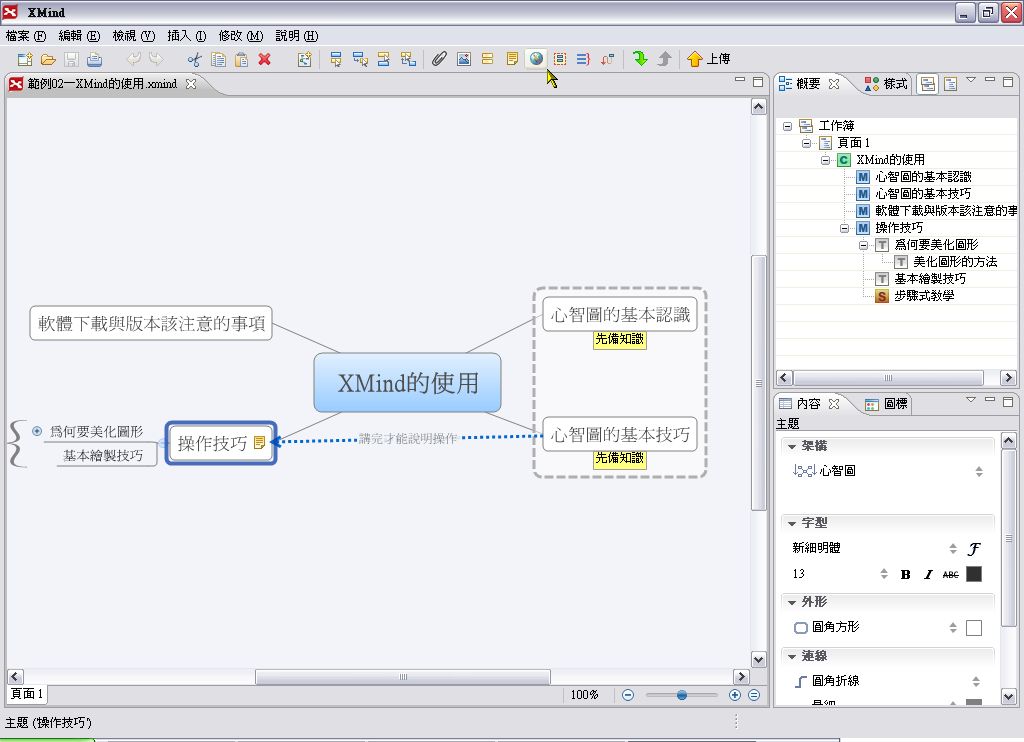
另一個表現關聯性的方法,是加上關連線。這裡我們選擇「心智圖的基本技巧」,然後按工具列的「加上關連線」鈕。
此時滑鼠游標會變成手指狀,移動滑鼠時也會拖曳出一條藍色虛線。指向要連接的主題上,當目標主題出現藍色外框時,按一下滑鼠。
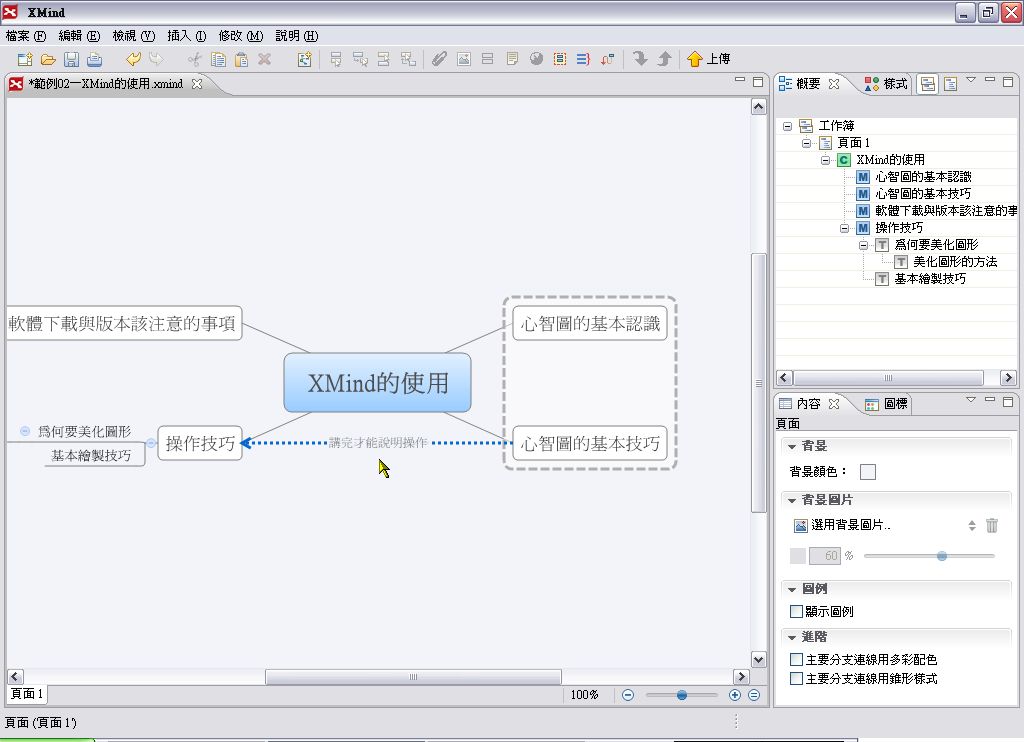
兩個主題間的就會加入一條關連線。要注意的是,關連線是具有方向性的,也就是從起始主題指向目標主題。
在關連線的中央會看到「關連」二字,這裡可以加入關聯性的說明,以便瞭解二者的關聯性到底是什麼。至於加入的方法也很簡單,先在字的上面按二下滑鼠,就會切換為編輯狀態,直接輸入所需要的內容就好。
按一下Enter,就完成關聯性的文字說明了。這裡要注意的是,文字內容一定要簡明扼要,不要長篇大論,否則不但閱讀費力,空間的安排也會變得不易。
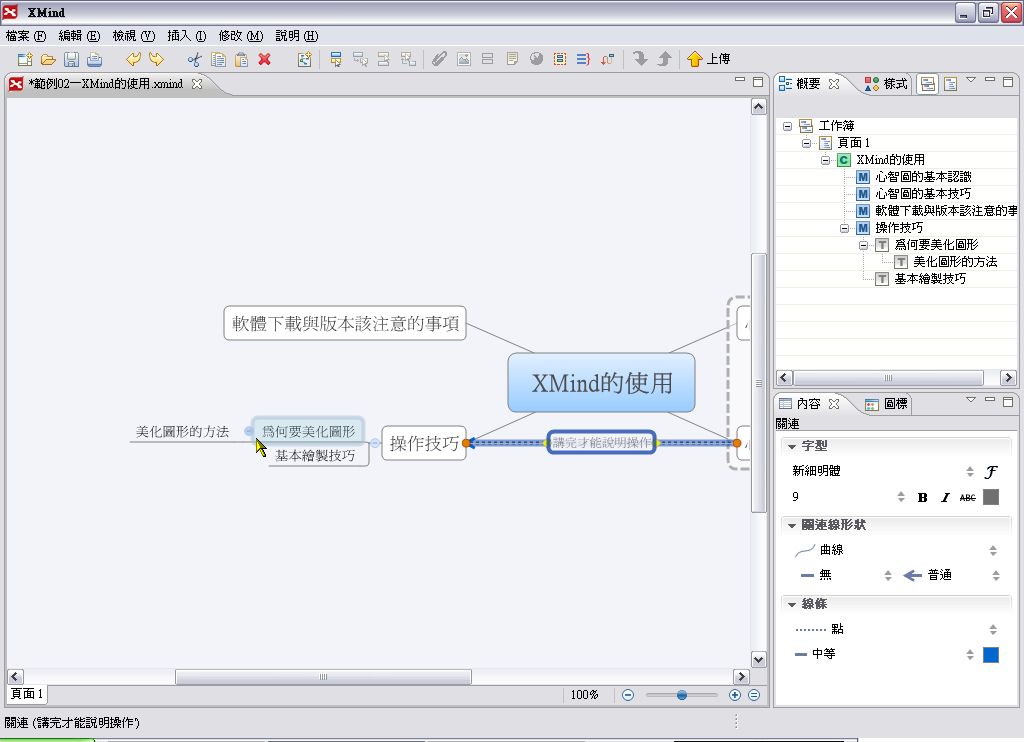
點選關連線時,我們會看到兩個黃色的節點,這是用來改變關連線外型用的。只要拖曳黃色的節點,關連線就會根據節點的位置和控制線而改變外型。(其實,這個就是貝茲曲線的應用,玩過繪圖軟體的朋友應該都知道)
放開滑鼠後,關連線的外型就改變了。在內容複雜的心智圖內,改變關連線的外型有時候是很必要的,只是要拉的好看,就看大家的技巧和審美觀囉!
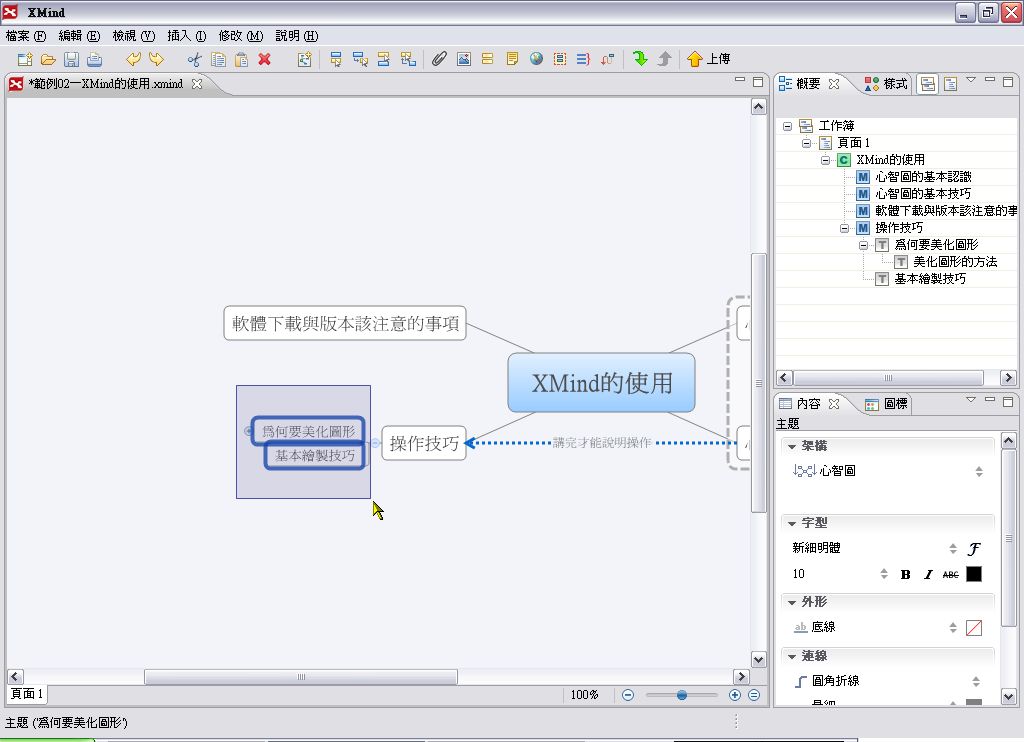
表示多個主題的共同關係,摘要說明也是一個不錯的方法。這裡為了方便起見,先按一下「為何要美化圖形」左邊的加號,把最左邊的「美化圖形的方法」縮合起來。
以拖曳的方式把想要加上摘要的主題選取起來。
按一下工具列的「加上摘要」鈕。
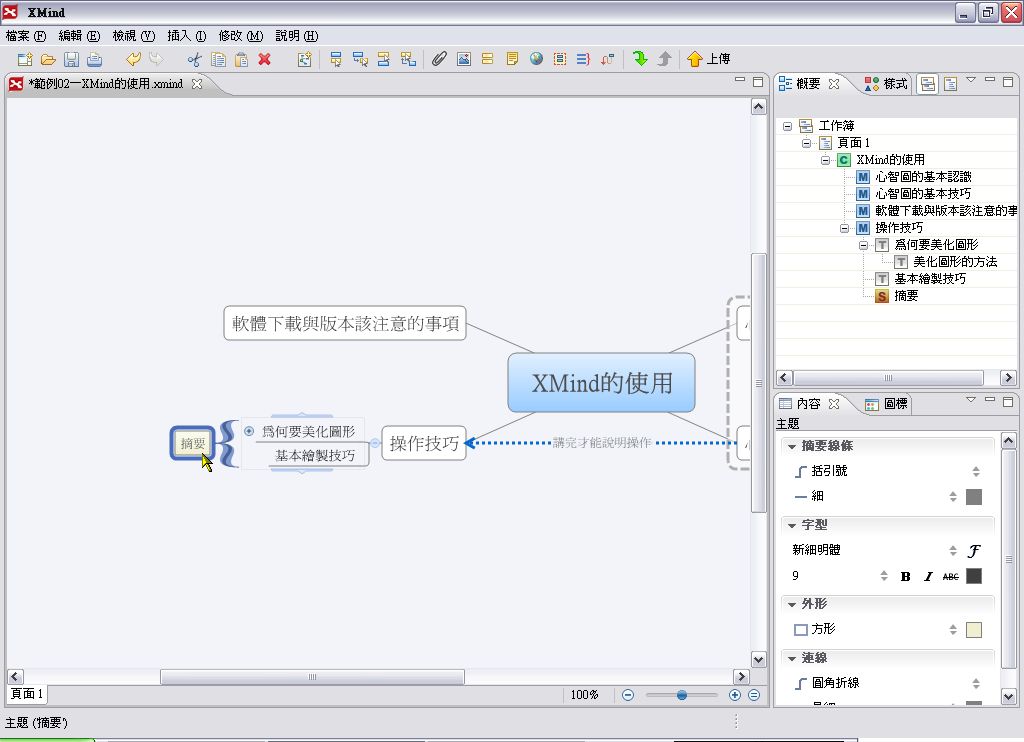
左邊會加上一個大括號和一個內有摘要二字的文字方塊。在「摘要」上按二下滑鼠,就可以切換到編輯狀態。
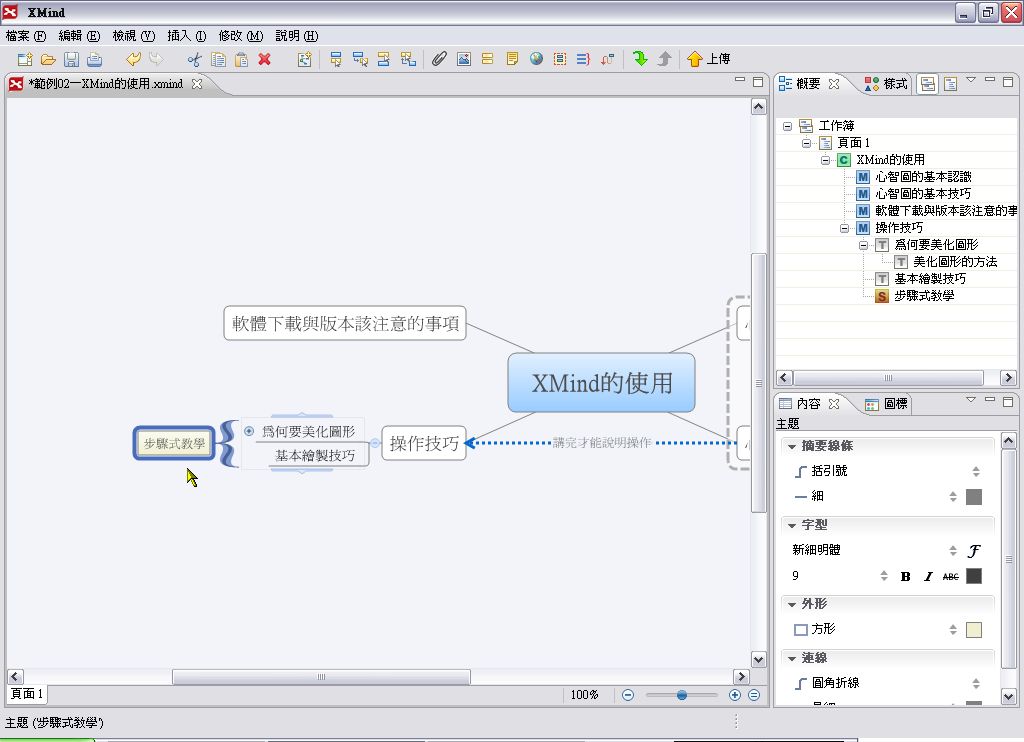
輸入需要的簡短文字說明後按 Enter,就完成摘要文字的編輯。
〔補充說明〕
如果要刪除外框、關連線或摘要,只要點選起來之後,按一下 Delete 鍵就可以了。
◎ 標籤與備註
標籤,可幫主題作個簡單的分類或說明,讓我們能夠把具有類似性質的主題加以分類,對於之後的閱讀或尋找,具有提昇效率的效果。
至於備註,則用來詳細說明某個主題的內容之用。畢竟在製作心智圖時,主題本身不適合長篇大論,因為那會失去簡明有力的特性,而且閱讀時也會比較吃力,反而不容易掌握整體內容的重點。因此,若想要在某個主題內多一點說明,以免日後自己忘記相關的重點,那麼備註是一個不錯的方法。
點選要加入標籤的主題後,按一下工具列的「編輯標籤」鈕。
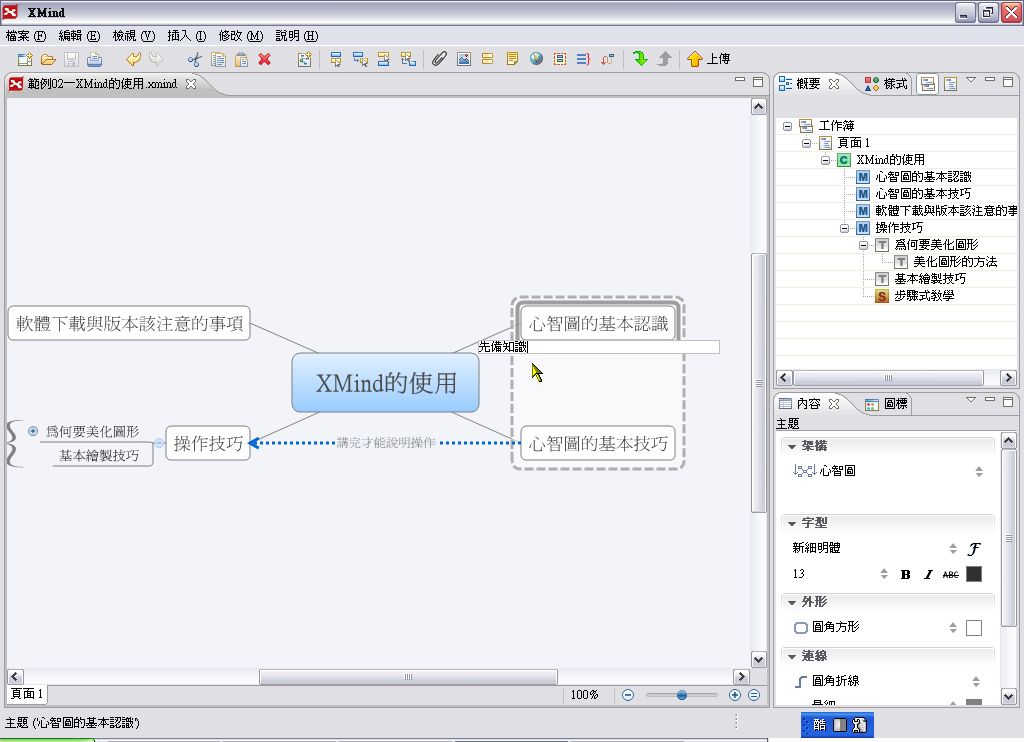
在主題底下會出現可輸入文字的欄位,這就是標籤的編輯狀態,我們就在這兒輸入想要的內容。記住,標籤的內容一定要簡短有力,如果想加入多個分類,就用逗號或分號分開。
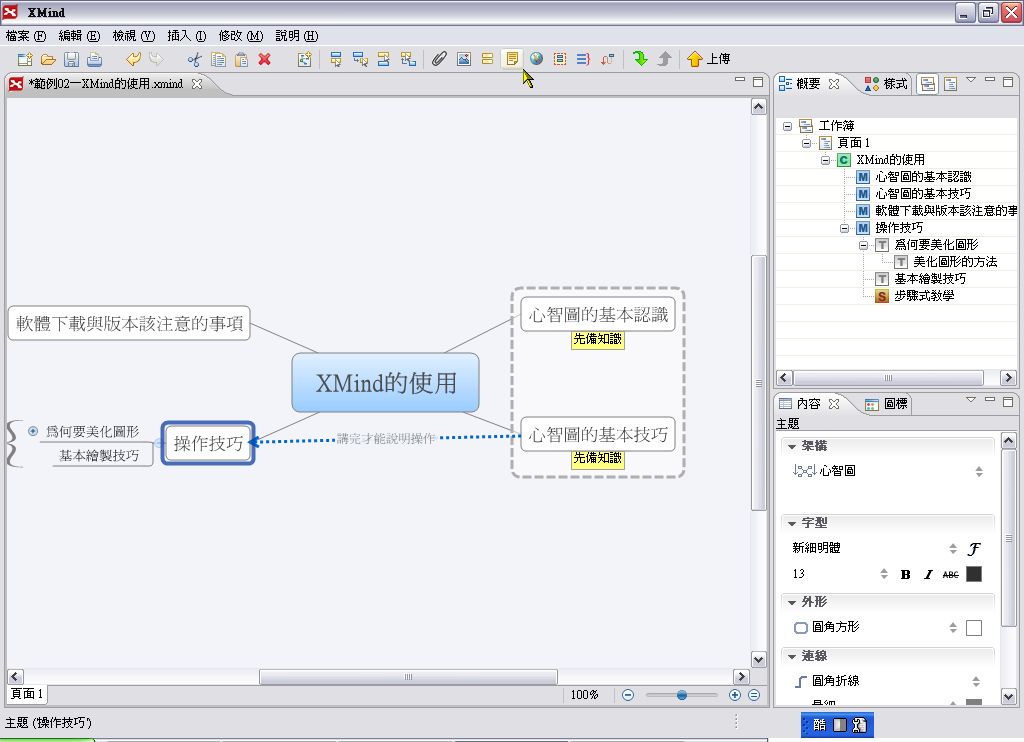
輸入完畢後按一下Enter,就完成標籤內容的輸入。取消主題的選取狀態(在主題以外的空白處點一下滑鼠即可),我們會看到醒目的標籤就加在主題底下。
在具備同性質或同類的主題加上標籤,我們閱讀的時候,就能透過標籤尋找想要的主題。
〔補充說明〕
如果要刪除標籤,那麼就在標籤上按二下滑鼠,切換到編輯狀態後,把文字內容加以刪除,接著滑鼠在標籤以外的空白處按一下即可。
點選要加入備註的主題後,按工具列的「編輯備註文字內容」鈕。
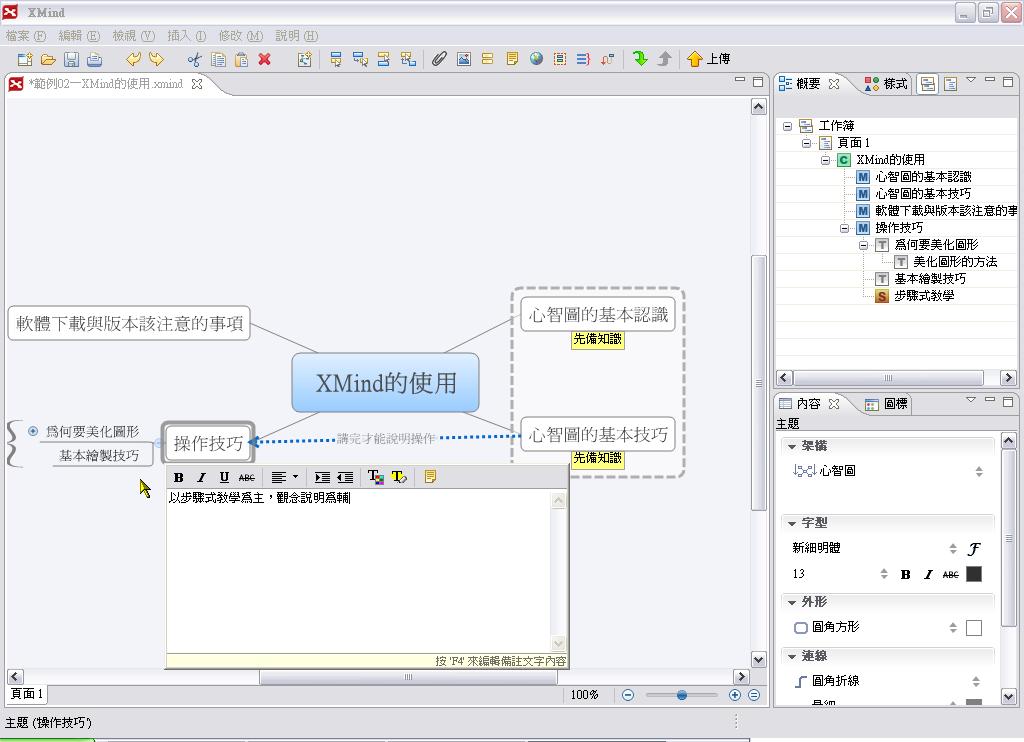
在主題的下方會出現編輯備註的編輯框,這裡還可進行文字外觀的設定(此一部份和多數的文書處理軟體一樣,在此不贅述)。
在這裡輸入需要的內容之後,在編輯框以外的地方按一下滑鼠,就完成備註的加入,同時也會關閉編輯框。
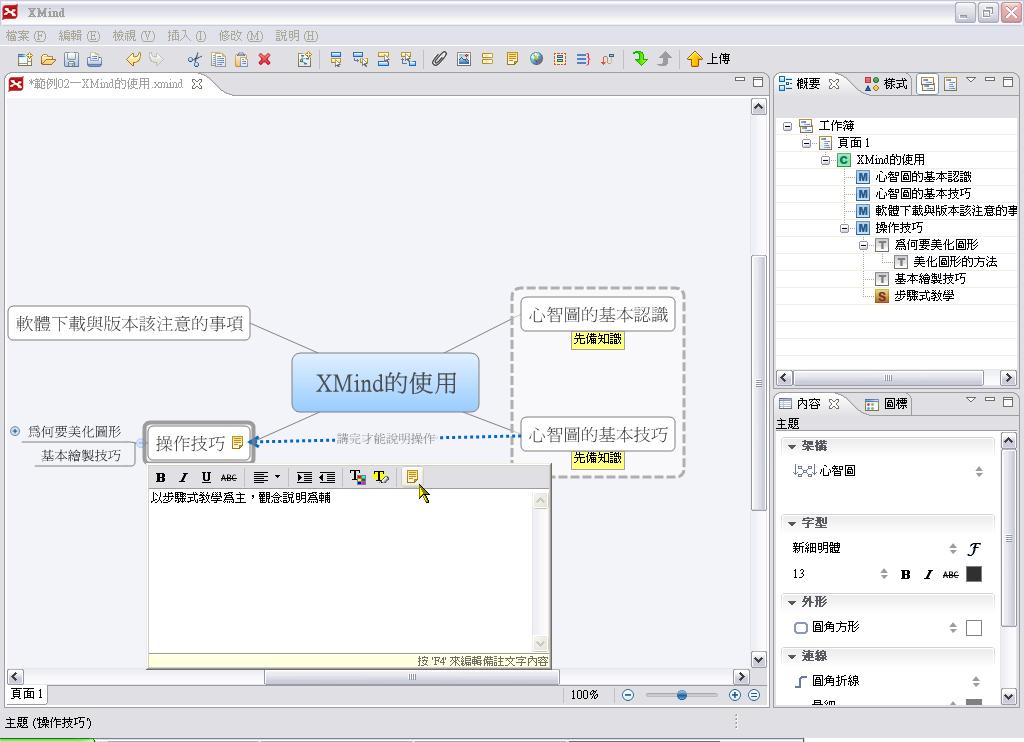
此時在主題的文字框內會有一個備註的圖示,將滑鼠移到圖示上面,就會顯示備註的內容;在上面按一下滑鼠,就可以開啟編輯備註內容的編輯框。
如有需要,就在此修改文字。接著我們按編輯框內的「編輯備註的文字內容」鈕。
這時候會出現編輯備註的面板,如要編輯多個主題內的備註,這個方式比較方便。這種模式要怎麼編輯其他主題的備註?只要用滑鼠點選內有備註的主題,這個面板內就會出現備註的文字內容,編輯的方式跟一般文字編輯沒有兩樣。(備註面板的另一個開啟方式,是按功能表的「檢視」\「備註」)
〔補充說明〕
若想要刪除備註,和刪除標籤的方法一樣,先進入編輯備註的狀態,然後直接刪除文字內容後,在編輯框以外按一下滑鼠就可以了。
◎ 連結其他資源:超連結與附加檔案
企劃或思考一個案子或主題時,往往會參考許多的資料,即使這些資料具有很高的參考價值,內容也不大可能全部一一納入心智圖內。比較理想的作法是運用超連結或附加檔案的方式加進來,一旦需要參考相關資料,直接點選超連結來開啟相關網頁,或點選附加檔案加以開啟,如此不但方便,又不會讓心智圖變得龐雜無比。
點選要加入超連結的主題,接著按工具列的「修改超連結的內容」鈕。
步驟二:
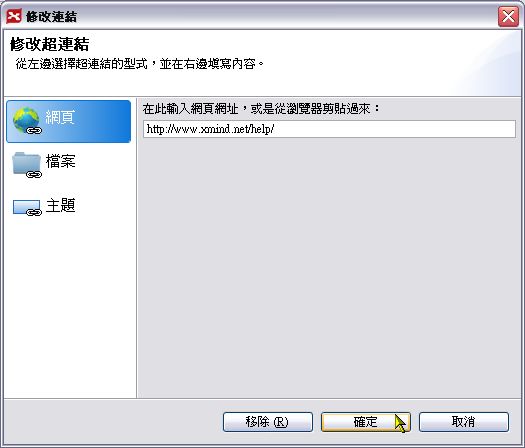
在「修改連結」的視窗內,點選左邊欄位的「網頁」,在右邊的網址欄位內輸入想加入的網址,然後按一下「確定」。
在這兒,大家可以看到「確定」旁邊有個「移除」鈕,意思就是若要移除超連結,先選擇含有超連結的主題,然後依照前面的方法開啟這個視窗,按一下這個「移除」鈕就可以了。
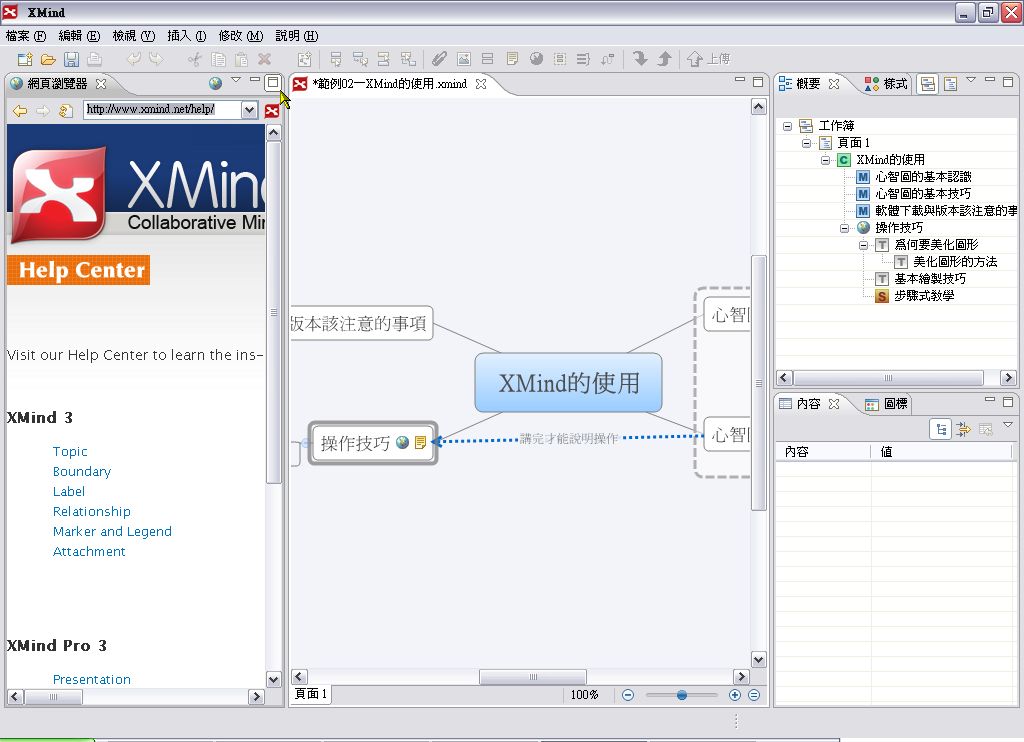
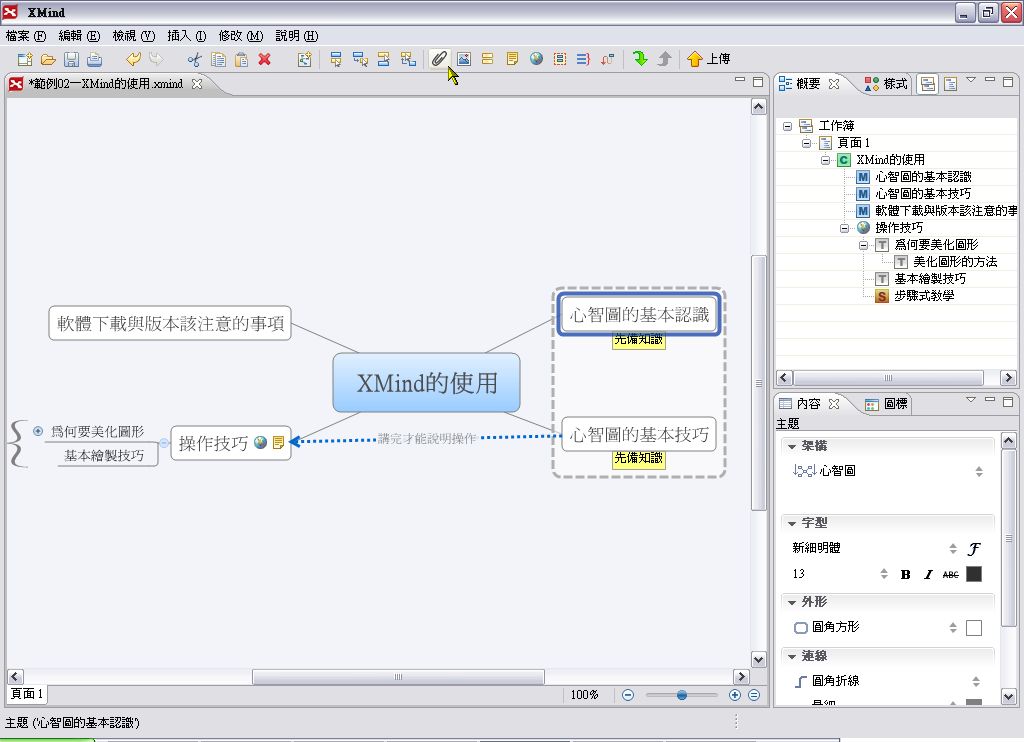
在主題內就會增加一個超連結的圖示,將滑鼠移到上面會顯示出網址。在圖示上按一下,就會開啟這個網頁。
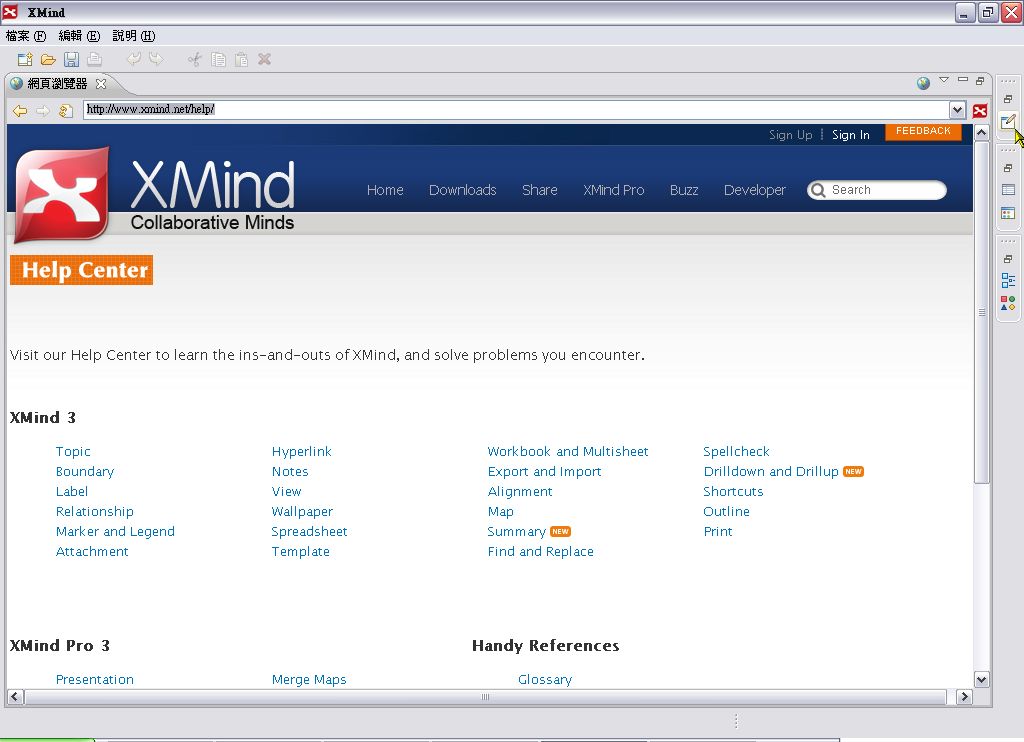
XMind 本身內建有瀏覽器,預設會以這個瀏覽器來開啟網頁,同時是以分頁的方式來顯示。只是同時並列的檢視方式並不是很方便,我們按一下瀏覽器上的「最大化」鈕。
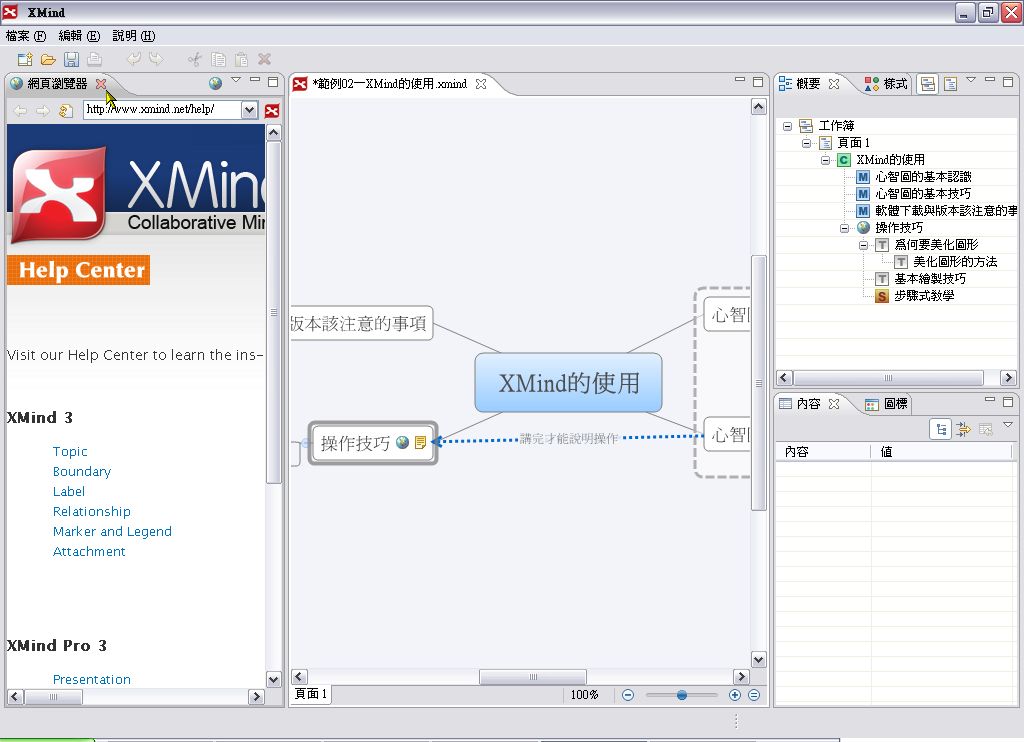
這樣子要瀏覽內容比較方便。那原來的編輯區呢?已經最小化到右邊去了。要繼續編輯其他內容,當然要按一下編輯區的「還原」鈕。
恢復成原來的樣子。若要關掉瀏覽器,就在瀏覽器的分頁上按一下「關閉」鈕。
〔補充說明〕
如果開啟網頁時,想用平常習慣的瀏覽器,而不是XMind內建的瀏覽器,如Firefox等,那該怎麼辦呢?請用下述的方法來設定:
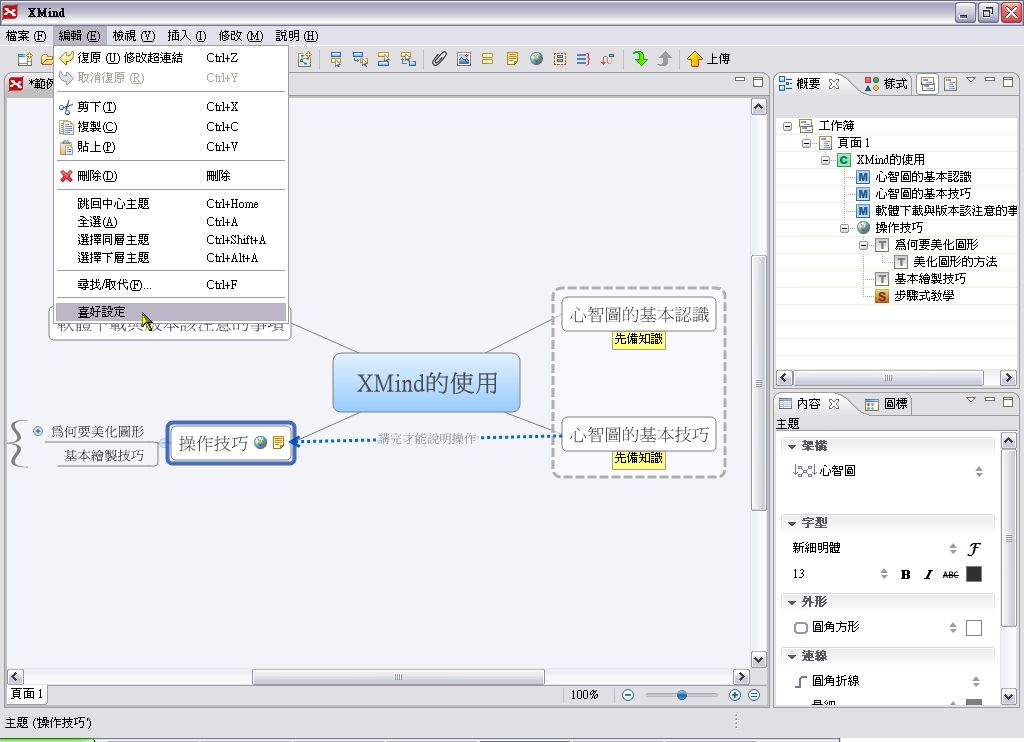
按功能表的「編輯」\「喜好設定」。
此時會開啟「喜好設定」的設窗,在左邊的欄位內,展開「圖面」,點選其下的「網頁瀏覽器」項目,在右邊點選「使用外部網頁瀏覽器」,最後按一下「確定」。以後就會以作業系統預設的瀏覽器來開啟網頁。
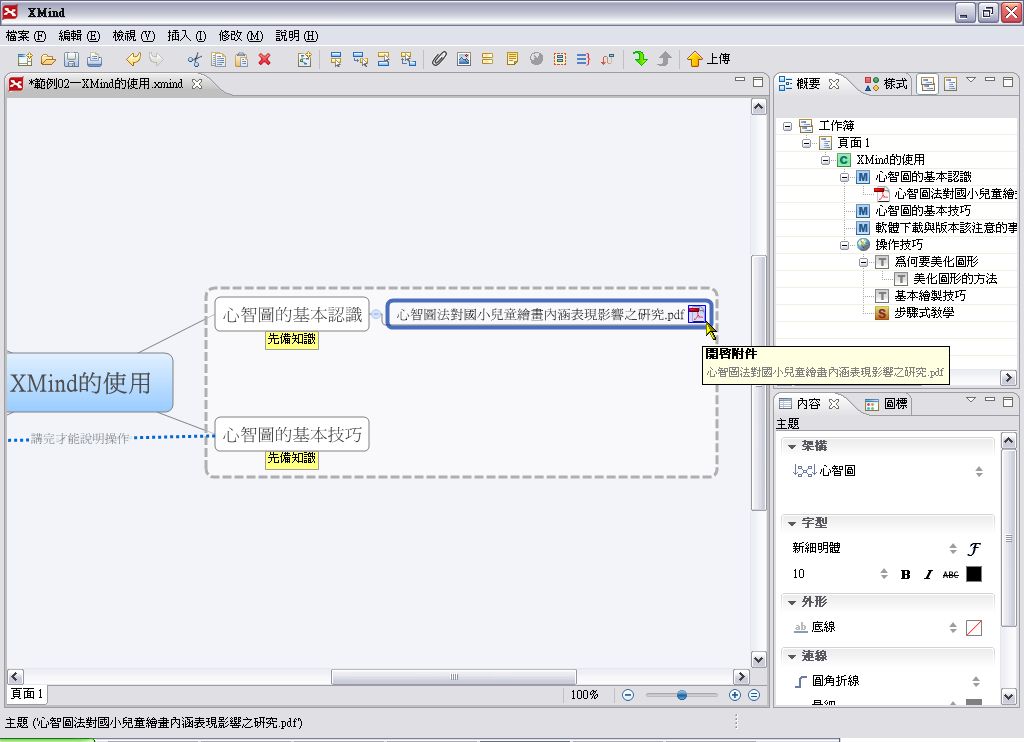
至於要加入附加檔案,一樣要先選取想加入附加檔案的主題,然後按工具列的「插入外部檔案作為工作簿內的附件」鈕。
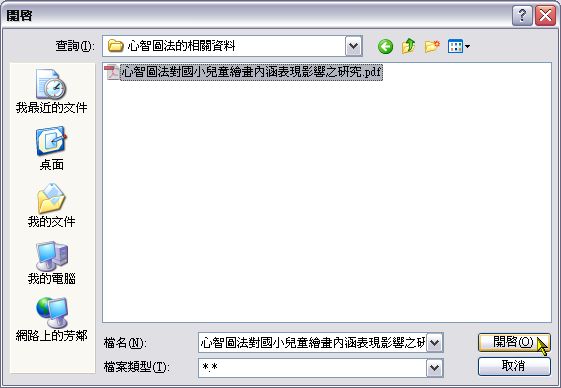
在「開啟」的視窗內,選擇要加入的檔案後,按一下「開啟」。
主題內會增加一個附加檔案的子題,在附件的圖示上按一下滑鼠,就可以開啟這個附件檔案。
至於附件的移除也很簡單,點選這個子題後,按一下Delete鍵就好。
◎ 範本
前面所製作的是標準的心智圖,如果一開始就已經想好要製作特定類型的圖,那麼可以利用範本直接建立基本的架構,如此可以節省一些製作的時間。
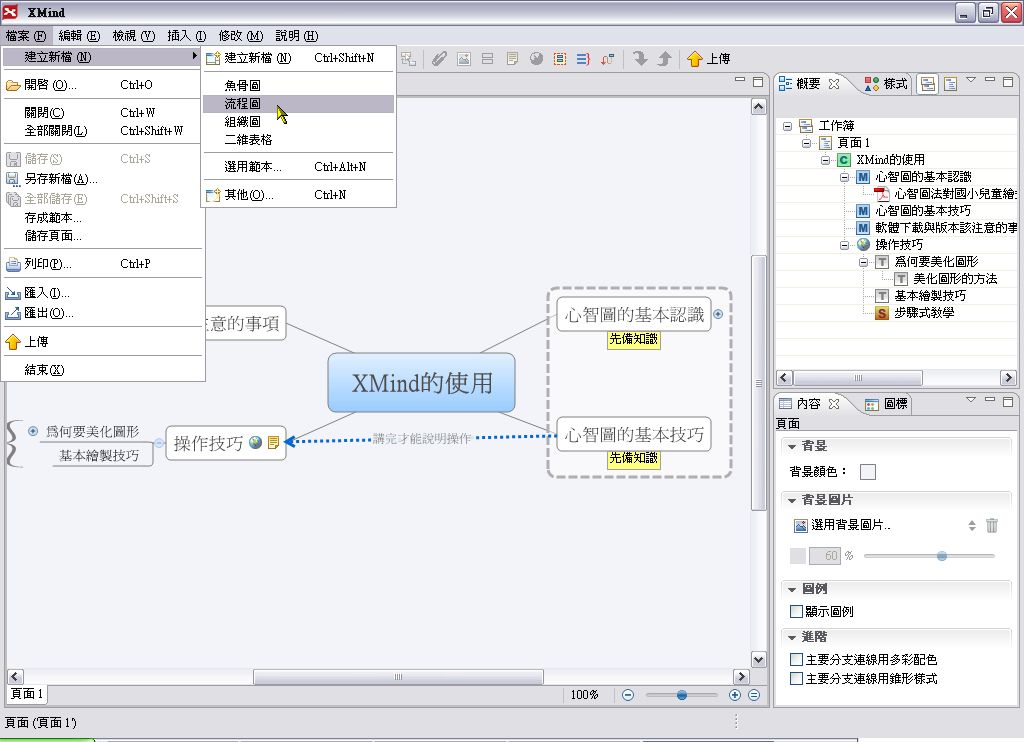
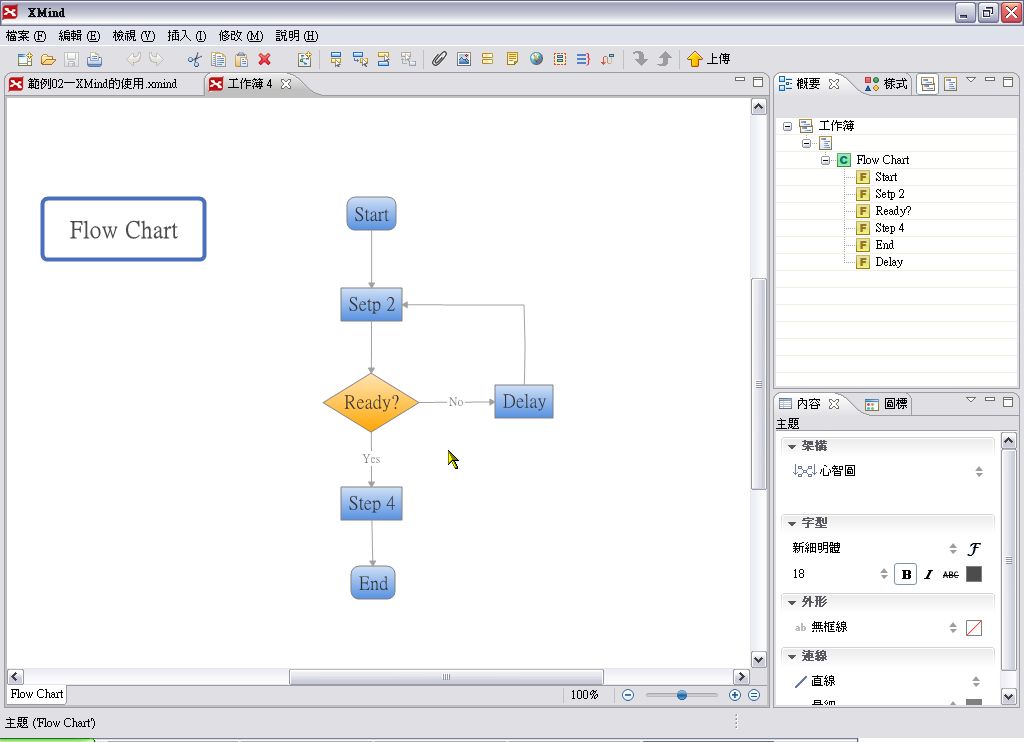
按功能表的「檔案」\「建立新檔」\「流程圖」。
此時會開啟一個新的工作簿,上面已經先建立好一個基本的流程圖架構,我們只要直接修改主題的內容,很快就能完成一個流程圖。
※ 註:下一期將介紹美化與檔案輸出技巧篇。
※ 註:前兩期文章,https://www.openfoundry.org/component/option,com_content/Itemid,362/id,1985/task,view/
https://www.openfoundry.org/component/option,com_content/Itemid,362/id,2010/task,view/
您也許有興趣閱讀以下文章:
- 開放源碼陣營的思考與企劃新利器 - XMind (4) - 2009-04-05
- 開放源碼陣營的思考與企劃新利器 - XMind (2) - 2009-03-14
- 開放源碼陣營的思考與企劃新利器 - XMind (1) - 2009-02-18
E-Mail:contact@openfoundry.org Address:台北市南港區研究院路2段128號 中央研究院資訊科學研究所 . 隱私權條款. 使用條款