Configuring Facebook authentication
By Rick Anderson, Pranav Rastogi, and Valeriy Novytskyy
This tutorial shows you how to enable your users to sign in with their Facebook account using a sample ASP.NET Core project created on the previous page. We start by creating a Facebook App ID by following the official steps.
Creating the app in Facebook
Navigate to the Facebook for Developers page and sign in. If you don't already have a Facebook account, use the Sign up for Facebook link on the login page to create one.
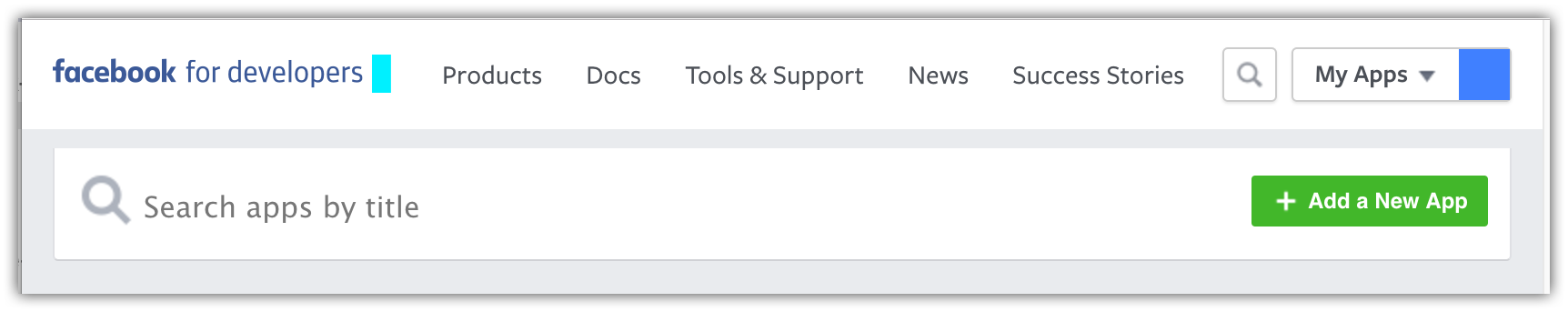
Tap the + Add a New App button in the upper right corner to create a new App ID. (If this is your first app with Facebook, the text of the button will be Create a New App.)

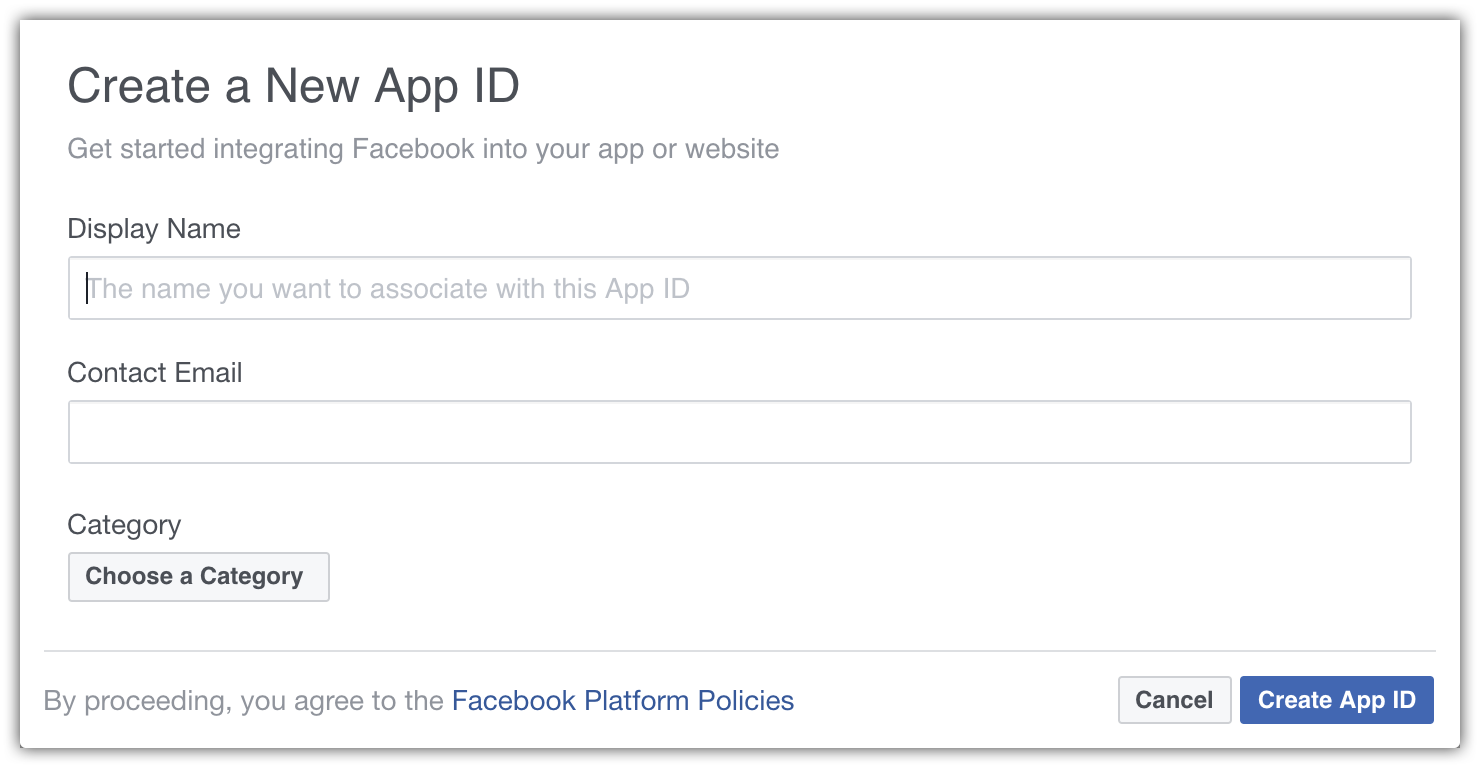
- Fill out the form and tap the Create App ID button.

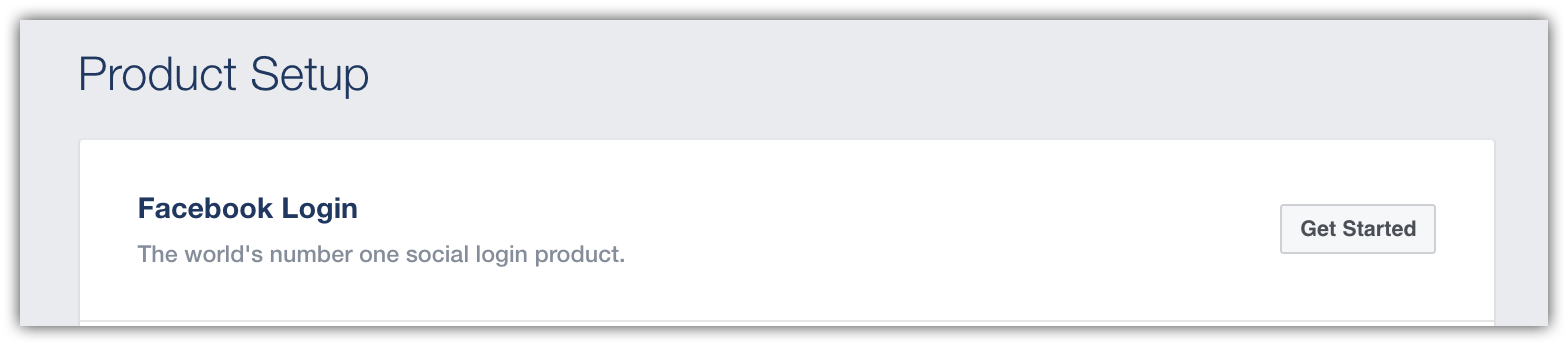
- The Product Setup page is displayed, letting you select the features for your new app. Click Get Started on Facebook Login.

Next, a quick start process begins at the Choose a Platform screen. This will help you set up client-side login integration, which isn't covered in this tutorial.
To bypass this, click the Settings link in the menu at the left.
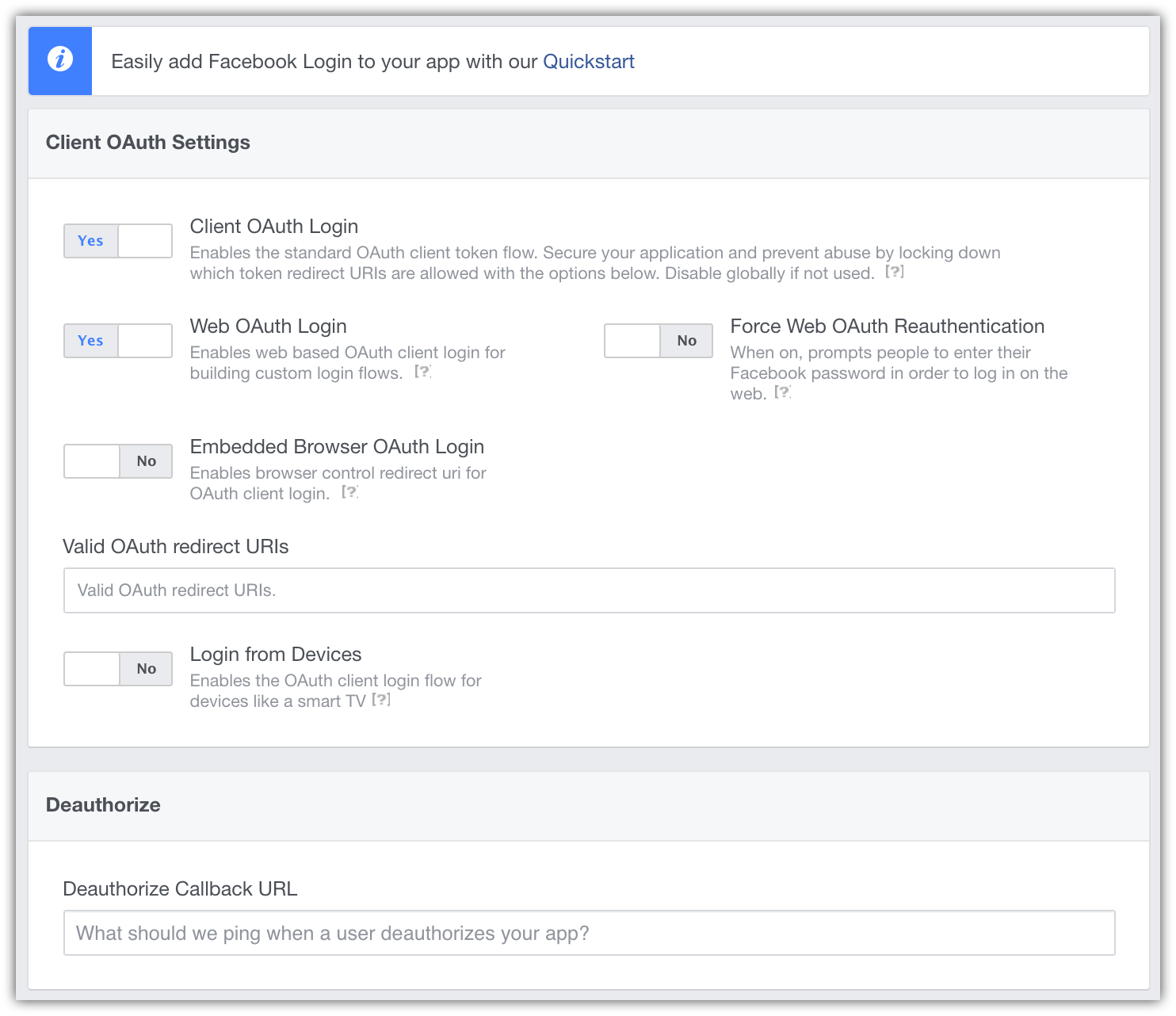
You are presented with the Client OAuth Settings page with some defaults already set.

- Enter your base URI with signin-facebook appended into the Valid OAuth Redirect URIs field (for example:
https://localhost:44320/signin-facebook). Click Save Changes.
备注
When deploying the site you'll need to register a new public url.
备注
You don't need to configure signin-facebook as a route in your app. The Facebook middleware automatically intercepts requests at this route and handles them to implement the OAuth flow.
Click the Dashboard link in the left navigation.
On this page, you'll need to make a note of your
App IDand yourApp Secret. Later in this tutorial, you will add both into your ASP.NET Core application.
Storing Facebook App ID and AppSecret
Link sensitive settings like Facebook App ID and App Secret to your application configuration by using the Secret Manager tool instead of storing them in your configuration file directly, as described in the social login overview page. Execute the following commands in your project working directory:
Set the Facebook AppId
dotnet user-secrets set Authentication:Facebook:AppId <app-Id>Set the Facebook AppSecret
dotnet user-secrets set Authentication:Facebook:AppSecret <app-secret>
The following code reads the configuration values stored by the Secret Manager:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
if (env.IsDevelopment())
{
// For more details on using the user secret store see http://go.microsoft.com/fwlink/?LinkID=532709
builder.AddUserSecrets<Startup>();
}
builder.AddEnvironmentVariables();
Configuration = builder.Build();
}
Enable Facebook middleware
备注
You will need to use NuGet to install the Microsoft.AspNetCore.Authentication.Facebook package if it hasn't already been installed. Alternatively, execute the following commands in your project directory:
dotnet add package Microsoft.AspNetCore.Authentication.Facebook
Add the Facebook middleware in the Configure method in Startup.cs:
app.UseFacebookAuthentication(new FacebookOptions()
{
AppId = Configuration["Authentication:Facebook:AppId"],
AppSecret = Configuration["Authentication:Facebook:AppSecret"]
});
Sign in with Facebook
Run your application and click Log in. You will see an option to sign in with Facebook.

When you click on Facebook, you will be redirected to Facebook for authentication.

Once you enter your Facebook credentials, then you will be redirected back to the web site where you can set your email.
You are now logged in using your Facebook credentials:

Next steps
This article showed how you can authenticate with Facebook. You can follow a similar approach to authenticate with other providers listed on the previous page.
Once you publish your web site to Azure web app, you should reset the
AppSecretin the Facebook developer portal.Set the
Authentication:Facebook:AppIdandAuthentication:Facebook:AppSecretas application settings in the Azure portal. The configuration system is set up to read keys from environment variables.