Configuring Twitter authentication
By Rick Anderson, Pranav Rastogi, and Valeriy Novytskyy
This tutorial shows you how to enable your users to sign in with their Twitter account using a sample ASP.NET Core project created on the previous page.
Creating the app in Twitter
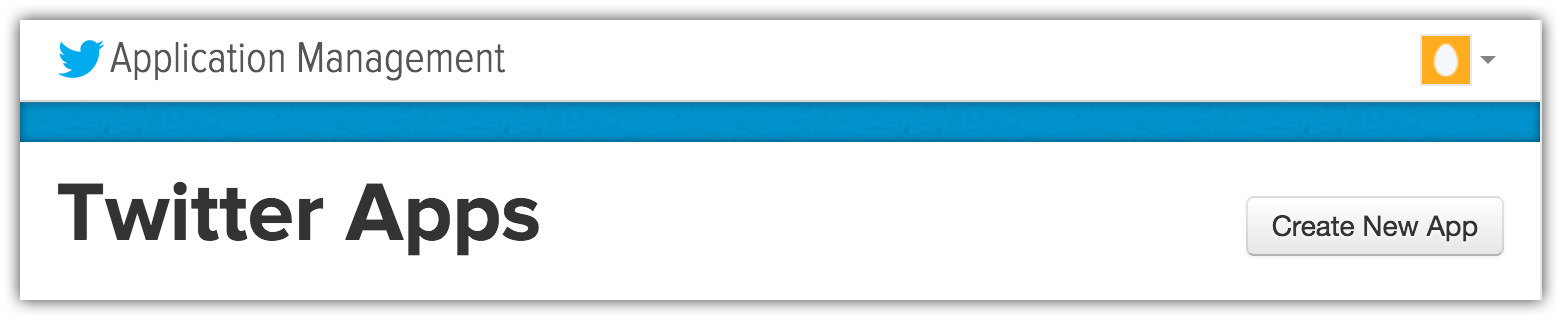
- Navigate to https://apps.twitter.com/ and sign in. If you don't already have a Twitter account, use the Sign up now link to create one. After signing in, the Application Management page is shown:

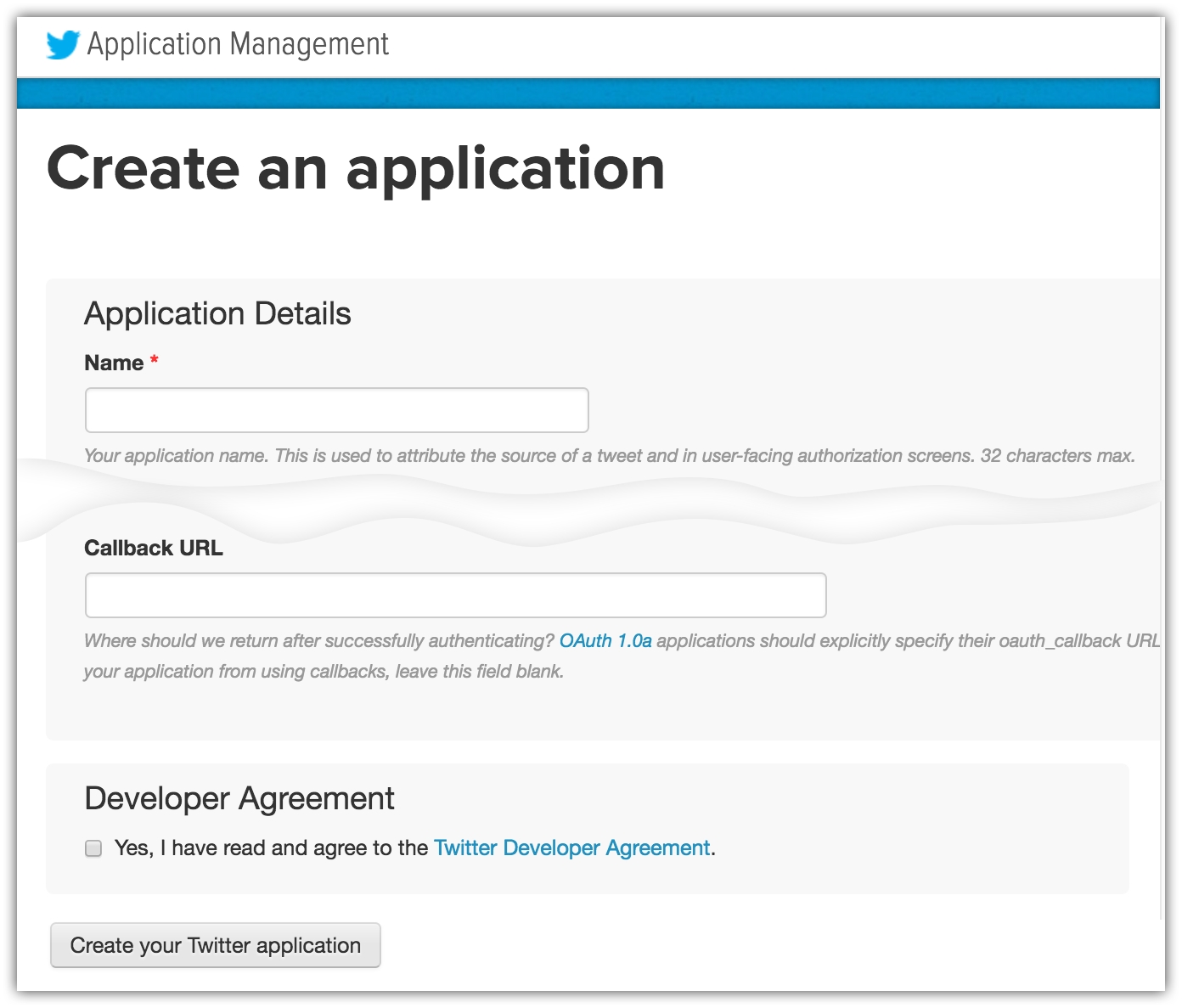
- Tap Create New App and fill out the application Name:

Enter your current site URL with signin-twitter appended into the Callback URL field. For example,
https://localhost:44320/signin-twitter.备注
When deploying the site you'll need to register a new public url.
备注
You don't need to configure signin-twitter as a route in your app. The Twitter middleware automatically intercepts requests at this route and handles them to implement the OAuth flow.
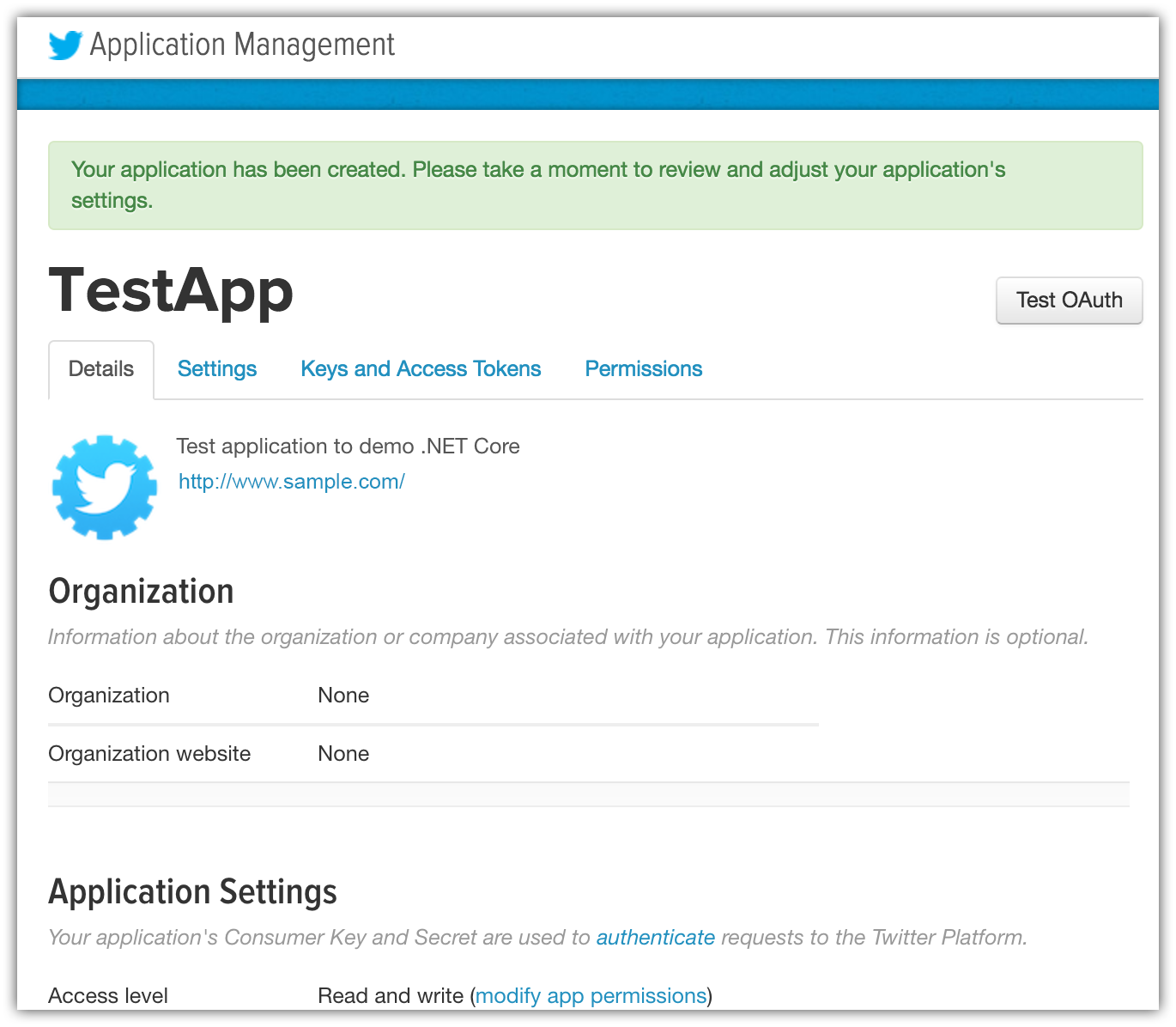
Tap Create your Twitter application. New application details are displayed:

Storing Twitter ConsumerKey and ConsumerSecret
Link sensitive settings like Twitter ConsumerKey and ConsumerSecret to your application configuration by using the Secret Manager tool instead of storing them in your configuration file directly, as described on the social login overview page.
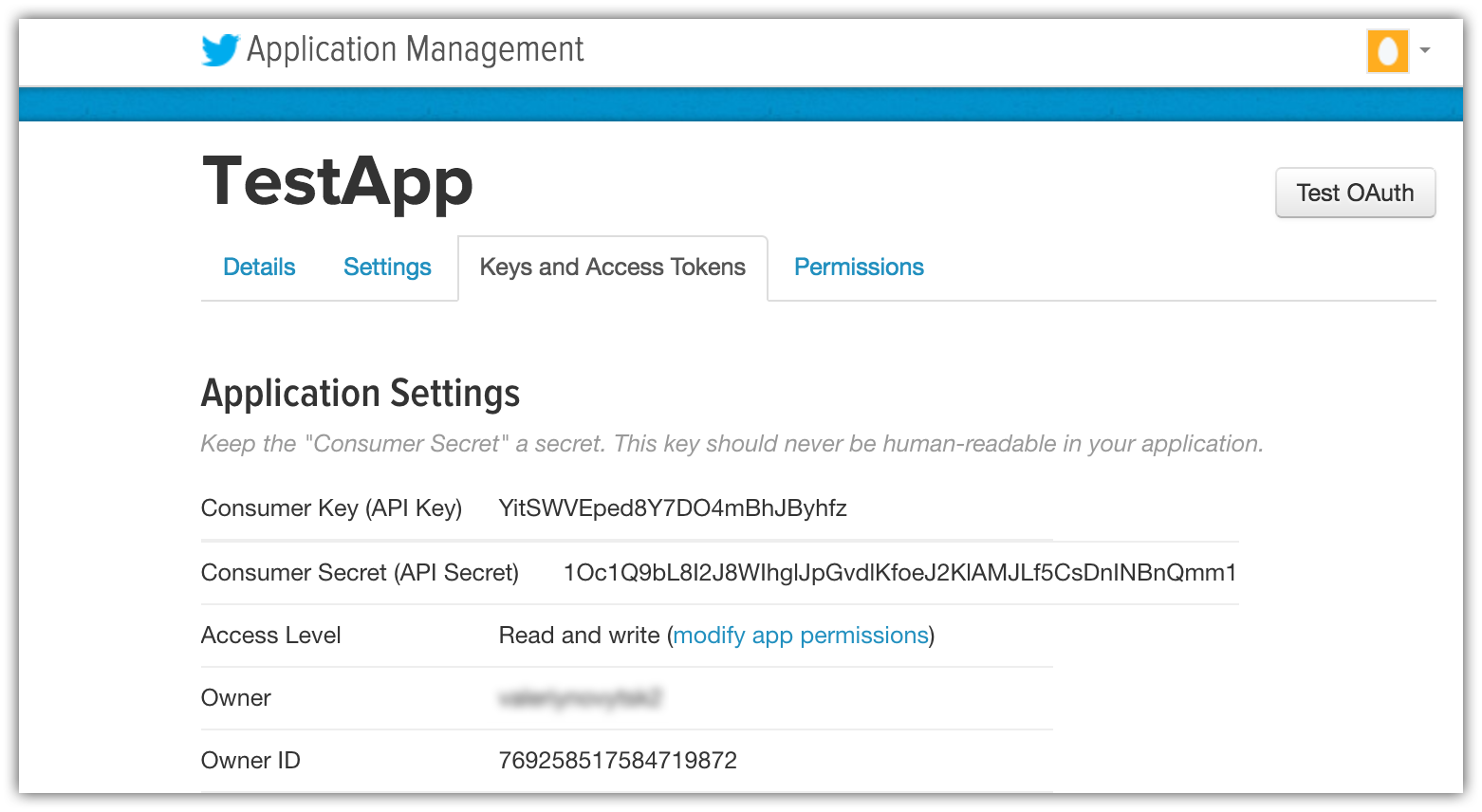
- Switch to the Keys and Access Tokens tab. Note the
Consumer KeyandConsumer Secret:

Execute the following commands in your project working directory to store the Twitter secrets:
dotnet user-secrets set Authentication:Twitter:ConsumerKey <consumer-key> dotnet user-secrets set Authentication:Twitter:ConsumerSecret <consumer-secret>
The following code reads the configuration values stored by the Secret Manager:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
if (env.IsDevelopment())
{
// For more details on using the user secret store see http://go.microsoft.com/fwlink/?LinkID=532709
builder.AddUserSecrets<Startup>();
}
builder.AddEnvironmentVariables();
Configuration = builder.Build();
}
Enable Twitter middleware
备注
Use NuGet to install the Microsoft.AspNetCore.Authentication.Twitter package if it hasn't already been installed. Alternatively, execute the following commands in your project directory:
dotnet add package Microsoft.AspNetCore.Authentication.Twitter
Add the Twitter middleware in the Configure method in Startup.cs:
app.UseTwitterAuthentication(new TwitterOptions()
{
ConsumerKey = Configuration["Authentication:Twitter:ConsumerKey"],
ConsumerSecret = Configuration["Authentication:Twitter:ConsumerSecret"]
});
Sign in with Twitter
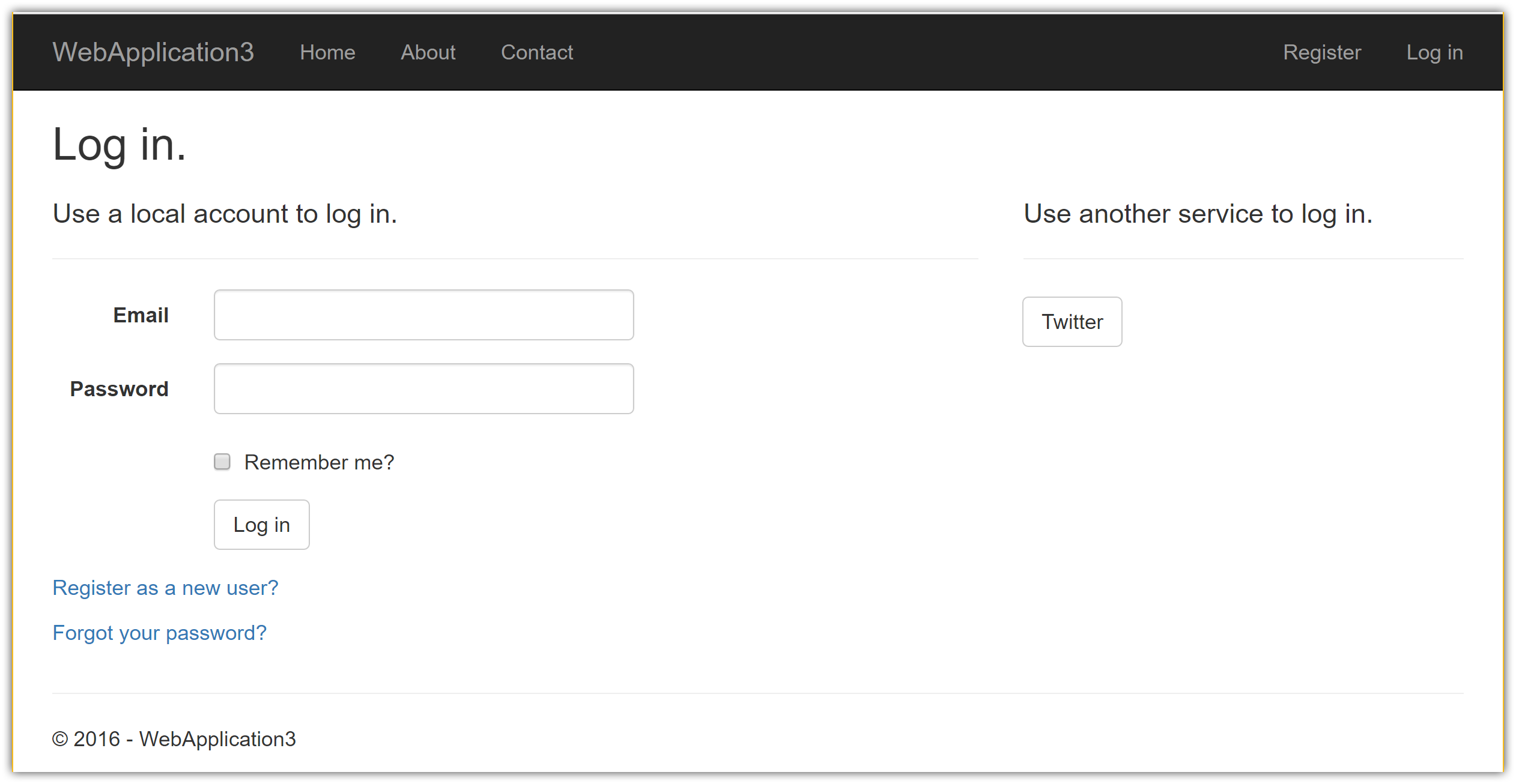
Run your application and click Log in. An option to sign in with Twitter appears:

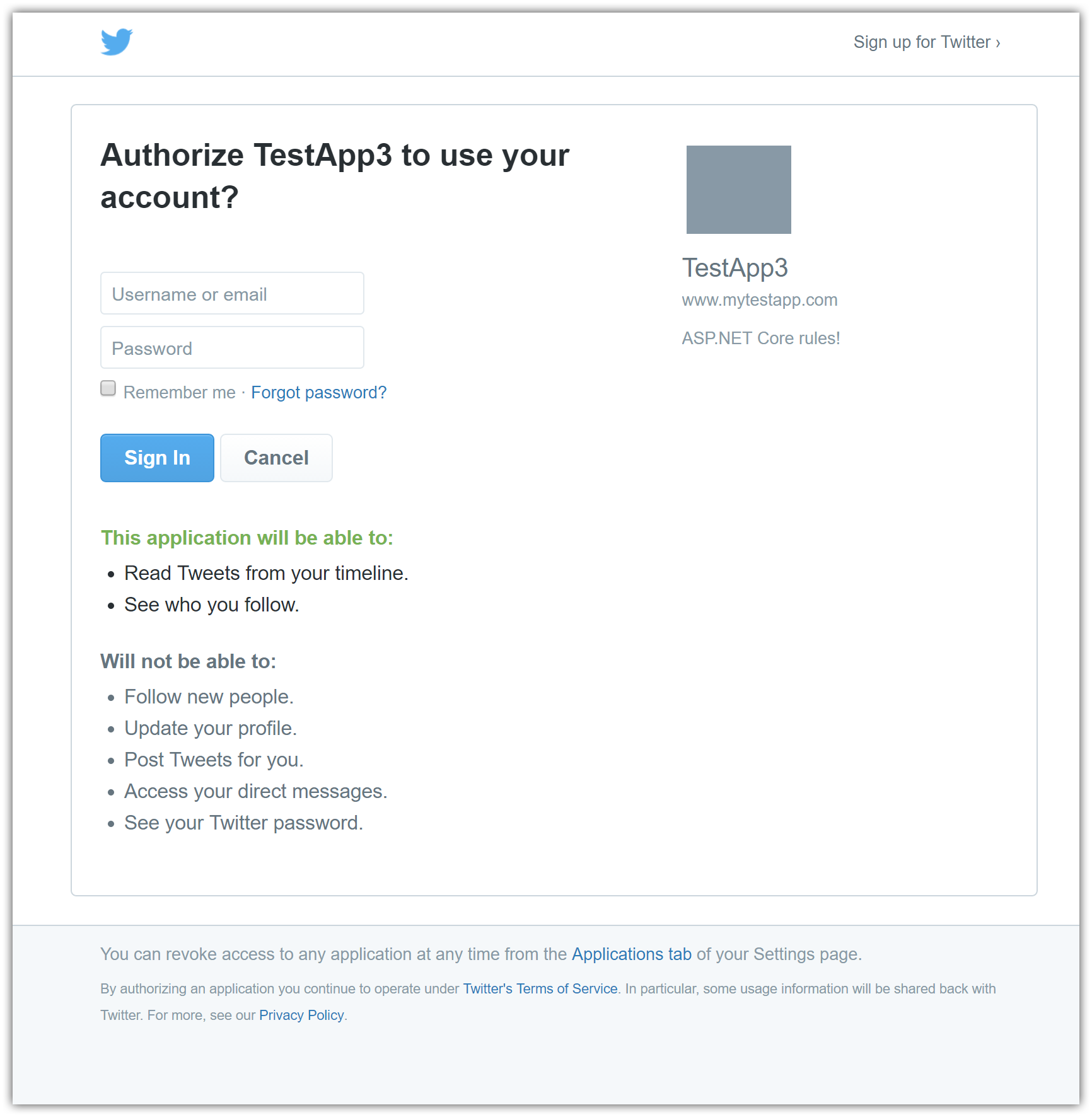
Clicking on Twitter redirects to Twitter for authentication:

After entering your Twitter credentials, you are redirected back to the web site where you can set your email.
You are now logged in using your Twitter credentials:

Next steps
This article showed how you can authenticate with Twitter. You can follow a similar approach to authenticate with other providers listed on the previous page.
Once you publish your web site to Azure web app, you should reset the
ConsumerSecretin the Twitter developer portal.Set the
Authentication:Twitter:ConsumerKeyandAuthentication:Twitter:ConsumerSecretas application settings in the Azure portal. The configuration system is set up to read keys from environment variables.