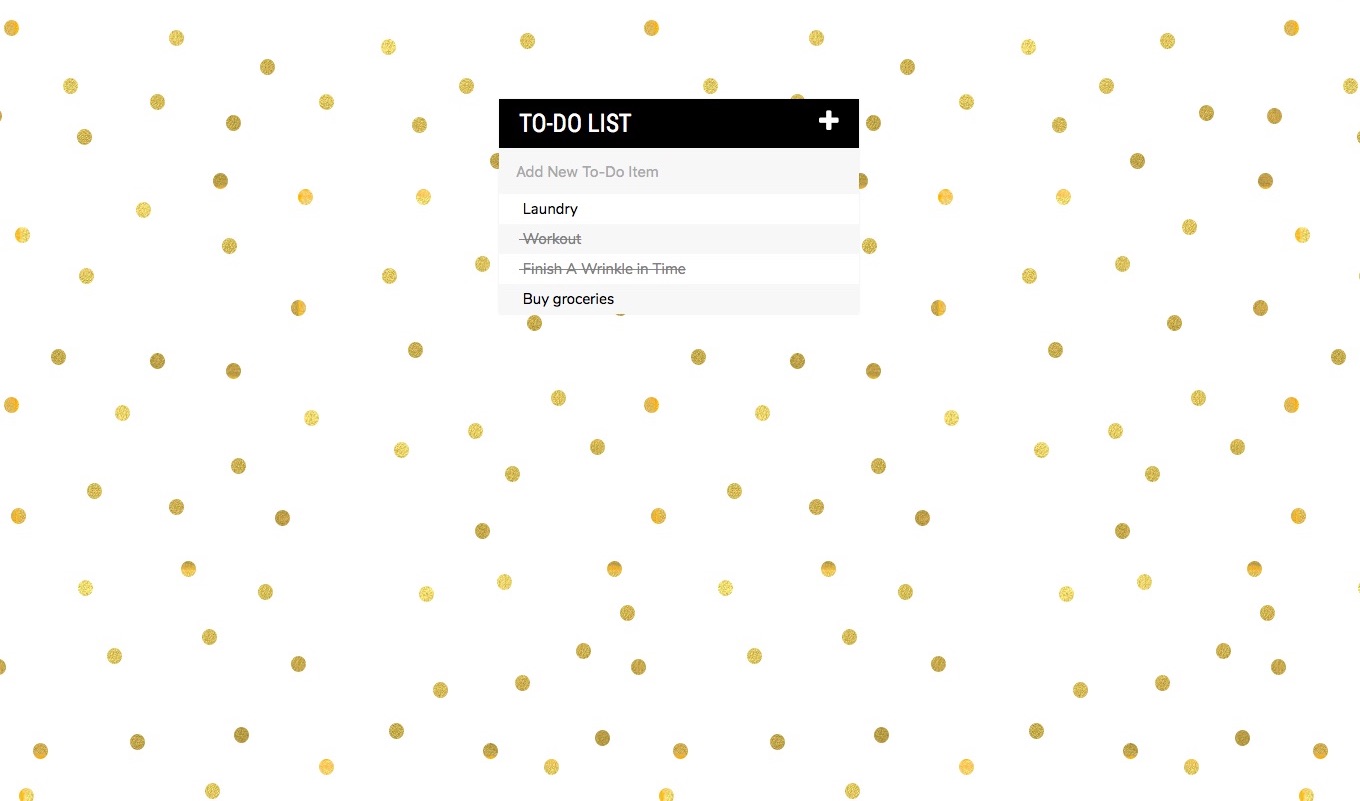
Simple To-Do List

A simple to-do list built using jQuery and CSS3 animations.
Click here to give it a try or see the code here.
How It Works
- To add a to-do item to the list, type its value into the input box and hit enter.
- To remove a to-do item, hover over the item and click the trash can icon.
- To mark an item as complete, click once on the item.
- To hide the input box, click on the plus sign.
