Isaac Miller
Languages
JavaScript, C#, HTML, CSS, Go, Java
Methodologies
Agile, Scrum, TDD, RESTful API Design
Tools
.NET, AngularJS, React, GraphQL, Node.js, Express, PostgreSQL, MSSQL, jQuery, Sass, Mocha/Chai, Git/Github, CSS frameworks including Bootstrap, Materialize, and Skeleton.
Other Skills
Audio editing, podcast recording and distribution, event planning and production, copywriting.
Projects
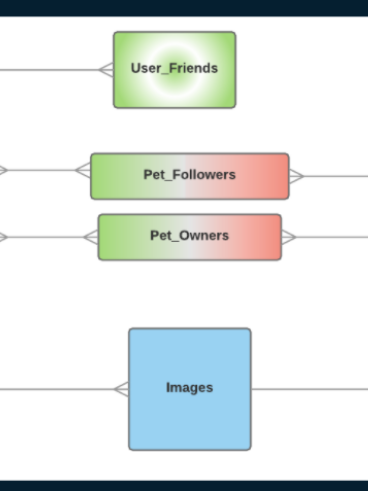
GraphQL/Express Tutorial

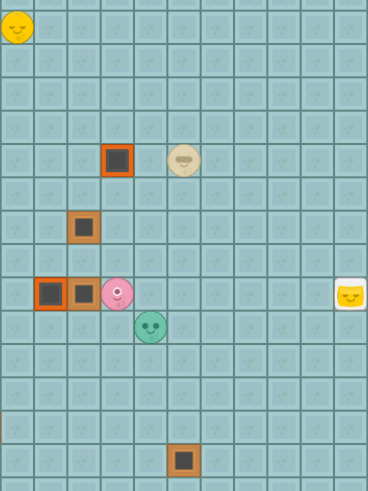
Dashing Dots

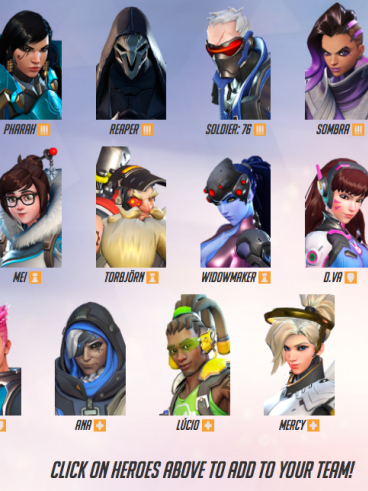
Overwatch Team Grader