|
JavaScript Actions
The action JavaScript function allows you to perform complex actions that are not possible by using standard actions. The target operand is set to the value returned by a JavaScript function you write. The function takes auxiliary operands in the form of parameters.
Adding an Action JavaScript Function
To set up an action JavaScript function:
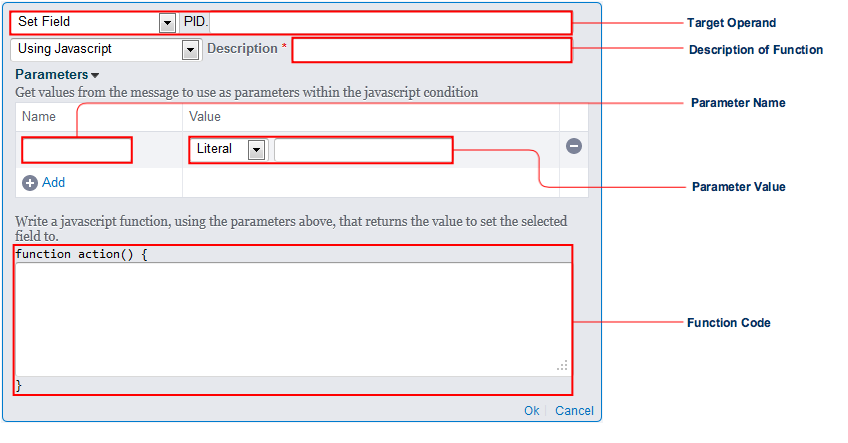
- Enter the type and value of the target operand.
Select the Using JavaScript operator to display the Action JavaScript form:

- Enter a description of what the function does in the Description field.
Add the parameters that are to be passed into your JavaScript function. For each one add:
Parameter Attribute
Description
Parameter Name
A user-defined name for the parameter.
For symbols and keywords that are not permitted by JavaScript for parameter names, refer to JavaScript Naming Rules for details.
Parameter Value
The auxiliary operand the parameter is set to.
Write the JavaScript function in the function code text box.
Refer to Writing Action JavaScript Functions for details.
- Click the OK link to save your changes or the Cancel link to discard them.
Writing Action JavaScript Functions
Action JavaScript functions are of the form:
function action(parameter_1, parameter_2,..., parameter_n) {
<expression_1>;
<expression_2>;
...
<expression_n>;
return (value);
}
It must return a value:
- If a string value is returned, then it is used directly.
- If a boolean value is returned, then it is converted to a string of
trueorfalse. No translation is performed here. - If a number value is returned, then it is converted to a string using the default numerical formatter on the system. If custom formatting is required, then this should be done in the JavaScript code and a string value returned instead.
- If null is returned, then it is treated as an empty string.
- Any other return value (including undefined) is treated as a fatal error.
JavaScript Conditions
The conditional JavaScript function allow you to create complex conditions that are not possible by using standard conditions. The function takes subject and object operands in the form of parameters and returns a boolean value.
Adding a Conditional JavaScript Function
To set up a conditional JavaScript function:
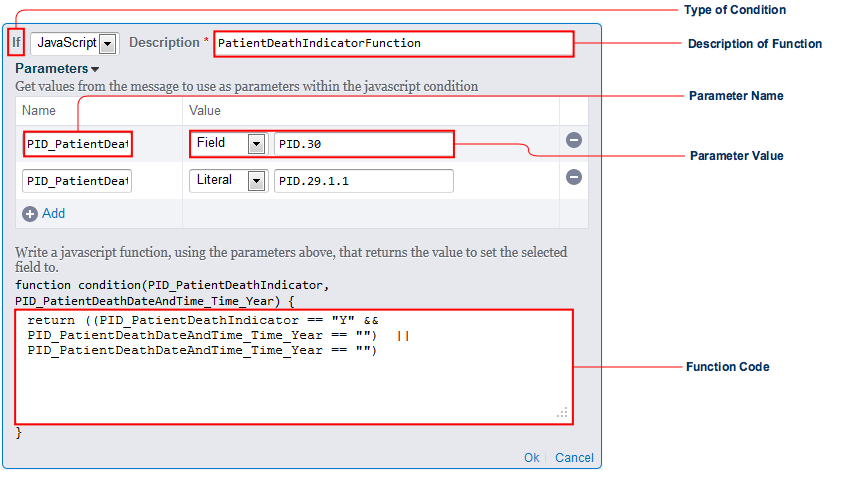
Select JavaScript in the subject operand drop-down list to display the Conditional JavaScript form:

- Enter a description of what the function does in the Description field.
Add the parameters that are to be passed into your JavaScript function. For each one populate the following fields:
Parameter Attribute
Description
Parameter Name
A user-defined name for the parameter.
For symbols and keywords that are not permitted by JavaScript for parameter names, refer to JavaScript Naming Rules for details.
Parameter Value
The subject or object operand the parameter is set to.
Write the JavaScript function in the function code text box.
Refer to Writing Conditional JavaScript Functions for details.
- Click the OK link to save your changes or the Cancel link to discard them.
Writing Conditional JavaScript Functions
Conditional JavaScript functions are of the form:
function action(parameter_1, parameter_2,..., parameter_n) {
if {
<expression_1>;
<expression_2>;
...
<expression_n>;
return (value);
}
}
They must return a boolean value:
- If a boolean value is returned, then it is used directly.
- If a number is returned, then it is treated as false if zero and true if non-zero.
- Any other return value (including null and undefined) is treated as a fatal error.
JavaScript Objects
The HL7 Message Modifier filter provides the pre-defined JavaScript object separators which returns the value of a separator in MSH.2. It has the following properties:
separators.fieldreturns the field separator.separators.componentreturns the component separator.separators.subcomponentreturns the subcomponent separator.
For example:
return 'a' + separators.component + 'b1' + separators.subcomponent + 'b2';
returns a^b1&b2 when the default separators are being used in the message.
If you are modifying a segment that is not an MSH segment, then the default separators are displayed in the Result Panel. To preview the correct separators used in the sample message, refer to the Sample Result Panel in the segment's change group or the All Changes.
You can also use the global JavaScript object dateChangeFormat to transform date-time formats. Refer to Global Functions for details.
JavaScript Naming Rules
The following characters and words are not permitted for parameter names in JavaScript:
Words beginning with
$,_, non-numeric, or prohibited characters.Unicode characters, however, are allowed as either the character or escaped using the
\uXXXXformat (for example,\u0BAF).- Reserved words and pre-defined JavaScript objects.
- Global variables.
- Names must be unique within a JavaScript function.
Prohibited Characters
The following characters in a parameter name render it invalid and are therefore prohibited:
- Non-printable characters.
- Whitespace.
- JavaScript operators (for example,
-,+,*,/,%,\,(,),[,], etc.).
Global Variables
The following global variables cannot be used as parameter names:
NaN.infinity.undefined.
Reserved Words
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
JavaScript Errors
Refer to Error Handling for details.
Additional Information
- Refer to JavaScript Object Reference for details on JavaScript and the objects that Rhapsody exposes.
- Refer to Shared JavaScript Libraries for details on how to manage shared JavaScript libraries.
