Last week we had a really productive meeting with Jillian and Mark (and Becky). Jillian had some feedback about the visual elements of the website, and Mark had some thoughts about the current staging site and the more technical aspects of the site, particularly the various Drupal modules which he’s installed. We talked about a timeline for the project – our goal is to have a functioning prototype within the next week or so. The goal of our first project iteration is to allow us to assess the overall design of the site.
Over the weekend, we met up to try to hack something together. Unfortunately, we struggled a lot with just installing Drupal and getting into our Virtual Machine, as well as understanding the structure of the repo, but after spending hours poring over the code, we’re starting to get a handle on Drupal, and we’ve developed a work plan for this week. Hopefully, now that everything’s installed and we have access to the staging site, the github repo, and the virtual machine, things will be smoother sailing from here on out.
The first step in our work plan will be to finalize the design of the SSD home page and individual content pages and then implement them with our custom Drupal theme. Then we will be able to focus purely on the content of the site.
This is the week the EFF will be presenting in class, and we’ll be doing an interactive workshop afterwards.
– Paulina & Wei-Wei
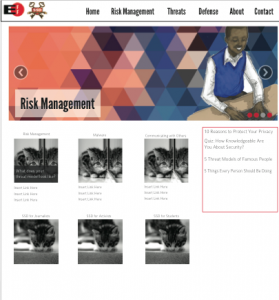
Some first layout ideas:

Our first potential layout for the homepage we sent to Jillian and Hugh.

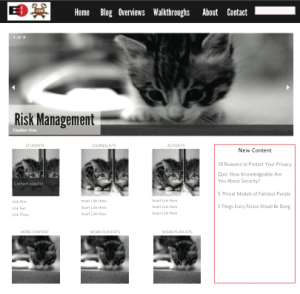
After some feedback from the EFF, we changed the navigation bar, and the sidebar’s “New Content” would be a Blog stream.

Our first idea for a module’s page layout with an embedded prezi.
Not sure about embedding prezis, but that top part would be some sort of graphical or interactive thing. Sidebar helps organization and navigation of the text content.