This week we made some really important strides in our project: we finally established the type of relationship we are going to have with Loconomics. We’ve decided that instead of focusing on our idea of Co-Everything, which is essentially Loconomics for co-ops instead of freelancers, we are going to help Josh, the founder, with improving his current platform by performing A/B testing on both his prototype and our own with some improvements we believe would benefit his model.
Lucia began this task by mapping out features and functions on the Loconomics platform that we could apply to our own. We ourselves found challenges on the freelancer side of the app and incorporated these features with improvements to our prototype. Thus, Kai began to implement the clickable prototype. In order to more easily compare our prototype with Loconomic’s we decided to edit our prototype so that it catered towards freelancers and looked a lot more similar to Loconomics current platform (stylistically). We thought that Josh would be more open to change if he could visualize them on something that looked like his own platform.
Some of the features we added to our prototype included:
-
A dashboard (including upcoming bookings and new messages)
-
Scheduling and calendar functions
-
A client list (including their booking history and a fast way to reach their profiles)
Although Josh’s current Loconomics platform is essentially pretty intuitive, we made some changes that would decrease the amount of clicks necessary to reach a certain task as well as making the site more visually appealing without sacrificing its functionalities.
Dashboard Feature
-
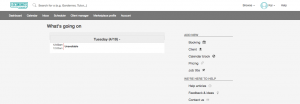
Loconomics
-
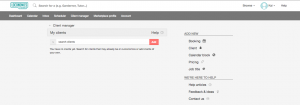
As Loconomics currently does not let you save or book sample appointments, we weren’t able to see what they would look like on the platform, but we were able to click the links on the right sidebar that simply took you to another page on the website where you were able to complete these tasks (booking, adding a client, adding a job title, etc.)
-
-
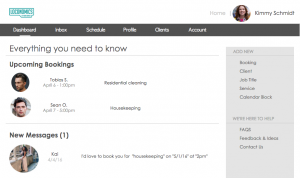
Our Prototype
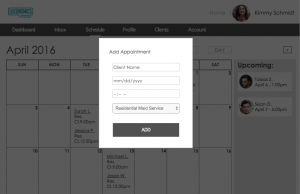
- In our prototype we decided to create sample bookings in order to visualize what that might look like and add a “New Messages” feature to our dashboard. We also decided to make the links in the right toolbar lead to pop up overlay where you could input the information without ever leaving the dashboard (you can also complete these tasks on other pages of the site, this is just a little shortcut!).
Scheduling & Calendar
-
Loconomics
-
There is currently only one way to view appointments which is by day. Adding a new booking is ambiguous as there is no “add” button.
-
-
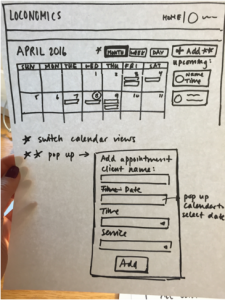
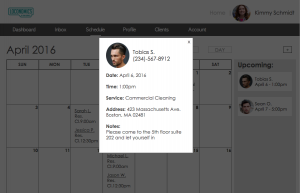
Our Prototype
- We decided to make the default calendar view a monthly one (with options to choose by week and by day) as well as to have an “Upcoming” section where upcoming bookings are easily accessed. From here, you can click on the booking (or the booking on the calendar) and a pop up overlay will display with further info on the booking (who, where, when, extra notes). You can also add a booking by clicking the “+” button on the top right of the page.
Client List
-
Loconomics
-
There are currently no clients in the list, so we were not able to base our ideas off of the current model.
-
-
Our Prototype
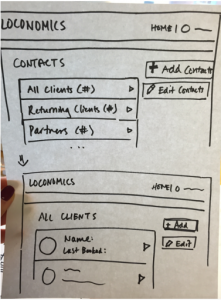
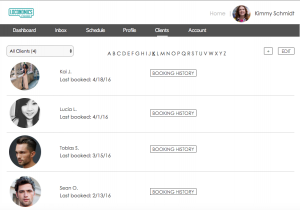
- We thought that there should be a way to organize the client list, so there is a drop down which switches your view from “All Clients” to “Returning Clients” etc. You are also able to search through them alphabetically via the clickable letters on top. Ideally, you could also click the photo in order to go to the client’s profile (function not available in our current prototype). We also thought it might be beneficial to have the clients booking history to help for a more catered experience for returning customers.
We were not able to schedule user testings in time to create our version of the Loconomics platform for A/B testing both models, so that will be our task for next week now that they are more stylistically similar and have similar functionalities.
As always, our clickable prototype is available here and please click the arrow on top of the green rectangle to illuminate what is clickable in the prototype if you are lost!