8. A színek elmélete
- Előző leírás — Mi kell egy jó weblaphoz?
- Következő leírás — Egy site keretének felépítése
- Tartalomjegyzék
Bevezető
Színek és grafikák nélkül minden oldal Jakob Nielsen álomoldala lehetne. Habár Nielsen filozófiája a lecsupaszított weboldalakkal igencsak hasznos a hozzáférhetőségi és használhatósági szempontok szerint, mégis a legtöbb webdesigner a felhasznált design elemekkel ott szeretné hagyni a keze nyomát azon, amin dolgozott. Szerencsére egy jó design úgy vihet színt egy weboldalra, hogy közben nem veszítjük el a használhatósági és hozzáférhetőségi előnyöket, feltéve, hogy a weblapot eleve így terveztük meg. Bár sok designernek semmilyen gondot nem okoz egy többfelhasználós website tervezése, mégis sokan kényelmetlenül érzik magukat, amikor ki kell válasszák a színeket és a grafikákat.
Ebben a leírásban átnézzük a színek alapjait és három egyszerű színsémát, amelyek alapján már képes leszel megtalálni a megfelelő színeket az oldaladhoz. Később lesz még egy másik leírás is a témáról, amelyben arról lesz szó, hogy hogyan választhatsz magadnak egyszerűen színeket. Végül is jobb a dicséreteket hallgatni az új webdesignnal kapcsolatban, mint vért izzadni a színválasztással. Ebben a leírásban a következő témákról lesz szó:
Színek és árnyalatok
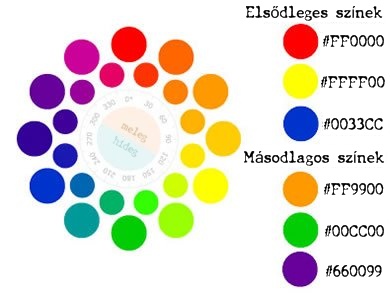
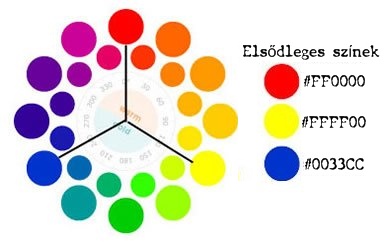
A színeket és az árnyalatokat már régóta felosztották elsődleges, másodlagos és harmadlagos színekre. Az elsődleges színek a piros, a sárga és a kék, amelyek azért elsődlegesek, mert az előállításukhoz nem szükséges színeket összekeverni. Ha ezeket a színeket webes színekre akarod alakítani, akkor a hexa (hexadecimális) értéküket kell megadnod: #ff0000, #ffff00, és #0033cc, amint az az 1. ábrán látható:

1. ábra: Az elsődleges és másodlagos színek, és a hozzájuk tartozó hexa értékek
A másodlagos színek az elsődleges színek keverékei, mégpedig a következők:
- piros + sárga = narancssárga (
#ff9900) - sárga + kék = zöld (
#00cc00) - kék + piros = lila (
#660099)
A harmadlagos színek már a másodlagos színek keverékei, és az elsődleges és másodlagos színek között helyezkednek el, amint az az alábbi színkeréken látható. Bár a webes színek mások, mint a hagyományos „festett” színek, még jó lehet, ha kéznél van a színkerék (lásd a 2. ábrán is), amikor a különböző színsémákkal ismerkedsz. A színkerék ezen kívül megmutatja a színek világos, szürke és sötét árnyalatait (tónusait), így képet alkothatsz arról, hogy milyen színek állnak majd a rendelkezésedre. Néhány fontos fogalmat érdemes letisztáznunk:
- világos árnyalat – a kapott szín, amikor fehéret adunk hozzá
- szürke árnyalat – a kapott szín, amikor szürkét adunk hozzá
- sötét árnyalat – a kapott szín, amikor feketét adunk hozzá

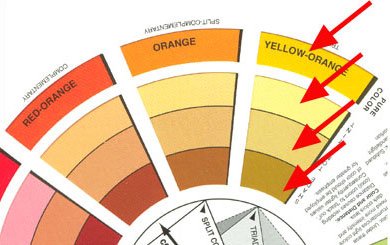
2. ábra: Egy valódi, nyomtatásnál használt színkerék
A nyilak a 2. ábrán különböző dolgokat jelölnek:
- külső csík – harmadlagos sárga-narancs szín (sárga + narancssárga)
- második csík – az eredeti szín világos árnyalata (fehéret hozzáadva)
- harmadik csík – az eredeti szín szürke árnyalata (szürkét hozzáadva)
- belső csík – az eredeti szín sötét árnyalata (feketét hozzáadva)
Amint az a színkeréken láthatod, elég egy kevés fehér, szürke vagy fekete színt hozzáadni a színhez, hogy azt megváltoztassuk, így hozhatjuk létre a monokróm néven ismert színsémát.
Monokróm színsémák
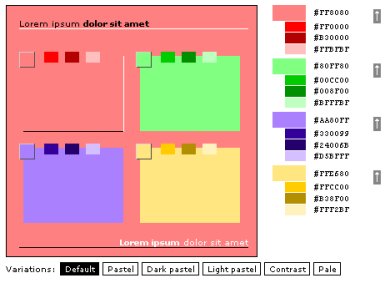
Színsémákat már évszázadok óta használnak, úgyhogy nem kell újra feltalálnunk a színkereket. Habár a webes színek különböznek a nyomtatási színektől, ugyanazt az alapkoncepciót használják. Egyszerűen cseréld fel a hexa értékeket a színek nevével, és próbáld őket minél jobban behatárolni. Ehhez egy online eszközt tudok ajánlani, ez a Color Scheme Generator II, amit a 3. ábrán láthatsz, ezzel gyorsan és egyszerűen meghatározhatod a színsémákat, valamint azt is ellenőrizheted, hogy a kiválasztott színek biztosítanak-e elegendő kontrasztot a gyengénlátó vagy a színvak felhasználók számára is.

3. ábra: Color Scheme Generator II
Ha további információt szeretnél arról, hogy az általad választott színek elegendő kontrasztot nyújtanak-e, próbáld ki a Paciello Group Contrast Analyser eszközét. Ezzel az eszközzel ellenőrizheted a kontrasztot a háttérszín és a szöveg színe között.
Ha elő akarod állítani az előbbi sárga-narancs színnek a különböző árnyalatait az online színséma készítővel, először válaszd ki azt a színt, amelyikre a piros nyíl mutat a képen. Ezután a színkerék alatti panelen válaszd ki a Mono gombot, majd a jobb alsó panelen a Default gombot. A jobb alsó lenyíló dobozban válaszd a Normal vision pontot. Ha nem vagy minimalista, akkor ne jelöld be fent a Reduce to "safe" colors (csak „biztonságos webes színek”) pontot.
A „biztonságos webes színek” kifejezés még abból az időből származik, amikor a számítógépek képernyői csak 216 színt voltak képesek helyesen megjeleníteni. Ez a 216 szín ugyanúgy jelent meg a különböző platformokon és a 256 színnel működő (8 bites) böngészőkben, így a használatuk a platformok között is biztonságosnak számított. Néhány minimalista még mindig használja ezt a „webbiztos színpalettát”, bár a modern webböngészők már képesek a 24 bites színek helyes megjelenítésére is. A jelenlegi 24 bites, csatornánként 10-11 bites színábrázolás 16 777 216 színt képes megkülönböztetni. Más szóval, ma már biztonságosan kijelenthetjük, hogy a „webbiztos színpalettára” többé nincs igazán szükség.
Térjünk vissza a monokróm színsémára. A fenti lépések elvégzése után a következő eredményt kell kapnod: sárga-narancs (#FFCC00), világos árnyalat (#FFF2BF), szürke árnyalat (#FFE680), és sötét árnyalat (#B38F00). Ezek a hexa számok jóval megbízhatóbbak annál, mintha egy igazi színkereket próbálnál meg a böngésző színeihez igazítani. Amint a „Mono” előtag sugallja, ezek a színek egy monokróm színsémát állítanak elő, amint az a 4. ábrán láthatod.

4. ábra: Egy monokróm színséma
Egy monokróm színséma egyetlen színből és annak világos és sötét árnyalataiból áll. Bár ezt a színsémát elég egyszerű használni, a legtöbb webdesigner nem lelkesedik érte. Nézzünk meg néhány más színsémát is, amelyekkel feldíszítheted a hivatkozásokat, képeket vagy reklámcsíkokat.
Kiegészítő színsémák
A következő színséma család, amelyet jobban megnézünk, a kiegészítő színséma, amelyben mindig a színkerék ellentétes oldalán található színeket párosítjuk össze, ahogy azt az 5. ábrán láthatod.

5. ábra: Példák kiegészítő színsémákra
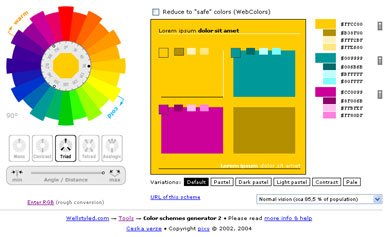
Amikor kiválasztasz egy bizonyos színt és az ellentétes párját, akkor velük együtt kiválasztod mindkét szín sötét és világos árnyalatait is. Ez jóval nagyobb választási lehetőséget biztosít, és jól használható az online színséma készítővel is — nézd meg a 6. ábrán.

6. ábra: Az online eszközzel készített kiegészítő színséma
A fenti képen a nyíllal jelölt narancssárga szín választottam, amelynek az ellentétes színe a kék. Ehhez a színsémához az alsó panelen a Contrast gombot kell kiválasztani, a jobboldali panelen a Default gombot, és a lenyílóban a Normal vision pontot. A kiválasztott fő színt egy kis fekete pötty, míg az ellentétes színt egy kis kör jelöli a színkerék belső részén. Ezekkel a jelölőkkel könnyebben tudod elemezni a választott színsémát.
A színkészítő segítségével könnyen választhatsz színt a normál és a látogatott hivatkozások vagy a képek színeihez, mivel megadja a színek hexa kódját a jobb felső sarokban. Bármelyik normál színt választhatod a felső színek közül, valamint kombinálhatod őket a színek világos, szürke vagy sötét árnyalatával, így egy megbízható színsémát készíthetsz.

7. ábra: A Greenpeace oldala jó példa a kiegészítő színséma használatára
A Greenpeace USA oldala (a 7. ábrán) egyike annak a rengeteg oldalnak, amely kiegészítő színsémát használ. Igen, láthatsz rajta sárgát és narancsot is, de a domináns színek a zöld és a piros — ezek a színek éppen a színkerék ellentétes oldalain állnak. Egy ilyen színsémával nem igazán ronthatod el a dolgokat. A „hideg” és „meleg” színek kombinációja viszont még jobban feldobhatja az oldaladat a színek kontrasztja által.
Hideg kontra meleg színek
A kiegészítő színsémák azért is nagyon népszerűek a weblapokon, mert egyszerre tartalmaznak hideg és meleg színeket. Az ilyen színek használata erős kontrasztot okoz, és nagyon könnyű megjegyezni, hogy melyek a „hideg” és melyek a „meleg” színek, ahogy azt a 8. ábrán, vagy a színséma készítő oldalon is láthatod:

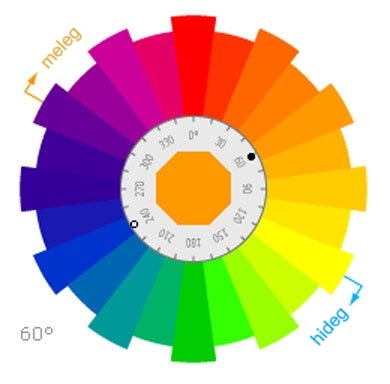
8. ábra: Hideg és meleg színek
A meleg színek azok, amelyek a nyárra, a napra vagy a tűzre emlékeztetnek. Ezek a lilától kezdve egészen a sárgáig tartanak. A hideg színek viszont a tavaszra, a jégre vagy a vízre emlékeztetnek. Ezek a színek a zöldessárgától vissza a liláig találhatóak a színkeréken. Hamar felismerheted, hogy nem választhatsz egyetlen színt sem anélkül, hogy ne választanád ki az ellentettjét a másik „hőmérsékletből”. Ha kiválasztod a tűzforró vöröset, akkor egy hideg zöldet kapsz a másik oldalon. Ha viszont egy hűvös kékeszöldet választasz, akkor egy csípős piros-narancsot fogsz találni vele szemben.
Az Ecolution jó példa egy olyan oldalra, amelyik következetesen használja a hideg és meleg színek kombinációját:

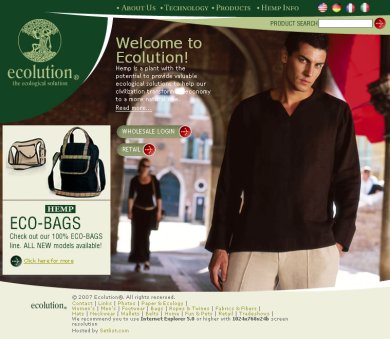
9. ábra: Az Ecolution oldala jó példa a hideg és meleg színek használatára
Az Ecolution általában pirosat használ hangsúlyos színnek, amely kontrasztban áll a zöld logójukkal. Az oldalon ezt a két színt és ezek árnyalatait keverik mindenütt. Még a képük sötét részei is „melegek” vagy „hidegek”, hasonlóan a világos részekhez. Összességében a fénykép „meleg”, ami így nagyon jól illeszkedik a határozott, erős zöldhöz. Bár az Ecolution ugyanazokat a színeket használja, mint a Greenpeace, mégsem „fénylik” úgy az oldaluk, köszönhetően a sötét és világos árnyalatok gazdag használatának.
Soha nem gondoltad volna, hogy a színelmélet ilyen egyszerű, nem igaz? Hát akkor… ideje lesz egy kicsit bonyolítani a dolgot…
Harmadolós színsémák
Harmadolós színsémát (lásd a 10. ábrán) úgy készíthetsz, hogy kiválasztasz egy színt a színkerékről, majd további két színt úgy, hogy a három szín egyenlő távolságra legyen egymástól:

10. ábra: Egy harmadolós színséma
Azért választottam az elsődleges színeket, hogy megmutassam, a színsémák egy ragyogó módszert szolgáltatnak az őrülethez. Nem véletlenül kerültek az elsődleges színek éppen ezekre a helyekre a színkeréken, mivel mindegyik elsődleges színnek pontosan ugyanannyi másodlagos és harmadlagos színe van, mint a többi elsődlegesnek. De az elsődleges színekből készített harmadolós színséma már egy elhasznált, vaskalapos megoldás. Válasszunk helyettük inkább egy másik színt az online színséma készítőben, a 11. ábra szerint:

11. ábra: Egy alternatív harmadolós színséma
A fenti harmadolós színséma sárga-narancssárga, kék-zöld és piros-lila színekből készült. Először a sárga-narancssárga színt választottuk ki (ezt a színkerék belső felén egy kis fekete pötty jelöli), majd az alsó panelen kiválasztottuk a Triad gombot. Az eszköz ezután automatikusan kiválasztotta a harmadolós színeket, valamint azok sötét és világos árnyalatait. A másik két választott színt a színkerék belső felén két kis kör jelöli, hasonlóan a monokróm példához.
Ebben az esetben jól jöhet egy valódi színkerék, mivel az online értékek nem felelnek meg annak, amit egy igazi színkerék produkál. A jobb eredményhez a bal alsó részben található Angle / Distance csúszkát fel kell húzni a maximumra. Így a fenti képen látható színeket kapjuk, amelyek már megfelelnek az igazi színkerék színeinek.
A harmadolós színsémában ugyancsak vannak hideg és meleg színek is, de az egyik hőmérséklet domináns lesz. Általában az a hőmérséklet lesz domináns, amelyikből az eredeti színt választottad. Ebben az esetben eredetileg egy sárga-narancssárga színt választottunk, amely egy meleg szín. A végeredményben a meleg színek jobban érvényesülnek, és a két ellentétes szín közül az egyik egy hideg kontraszt lett.

12. ábra: A Puzzle Pirates jó példa a harmadolós színsémára
A 12. ábrán látható Puzzle Pirates oldala harmadolós színsémát használ a főoldalán. Ők az elsődleges piros-kék-sárga színsémát használják, és ez a színséma tökéletes egy gyerekoldal számára. Figyeld meg, hogy a kék szín érvényesül jobban, a pirosak és a sárgák hangsúlyozottabbak, ezek vezetik a tekintetet körbe az oldalon.
Negyedelős színsémák
Minél több színt választasz, annál bonyolultabb lesz a színsémád. Viszont van egy egyszerű trükk: elég, ha kiválasztasz mindegyik színhez egy világos vagy sötét árnyalatot, és aztán ehhez tartod magad az egész oldalon ahelyett, hogy a sima színeket és azok különböző árnyalatait kevernéd. Ez a módszer nagyon jól működik az olyan színsémák esetében, amelyek már négy színt használnak. A 13. ábrán látható séma hasonló a kiegészítő színsémához, viszont két kiegészítő színsémát tartalmaz, amelyek egyenlő távolságra vannak egymástól.

13. ábra: Egy negyedelős színséma
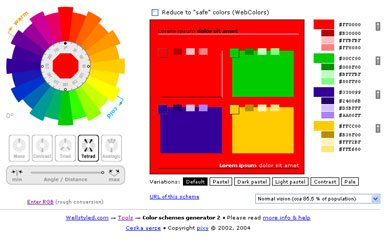
A 14. ábrán az online eszközzel készítettünk egy ilyen negyedelő színsémát:

14. ábra: Egy online készített negyedelős színséma
Figyeld meg a színkerék belső felén a fekete pöttyöt a piros alatt. Ez volt az első szín, amit kiválasztottunk, ezután az alsó panelen kiválasztottuk a Tetrad gombot. A négy szín, amely ezután megjelent, most sem felelt meg azoknak a színeknek, amelyeket a valódi színkerék mutatott a kezemben, így az Angle / Distance csúszkát még fel kellett húzzam a maximumra, ekkor a színek már megfeleltek a valódi színkerék színeinek. Az így kapott színeket láthatod a fenti képen.
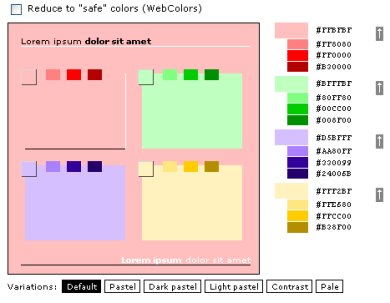
Ez a színséma már elég bonyolultnak látszik, így az egyszerűsítés érdekében ki kell választanunk négy árnyalatot a választott színekből az eszköz jobb oldalán. A színeket a mellettük látható felfelé mutató nyilak segítségével váltogathatod. A 15. ábrán láthatsz egy példát, amelyben a négy alapszín világos árnyalatait választottuk ki ezzel a módszerrel:

15. ábra: Negyedelős világos árnyalatok
A 16. ábrán egy újabb példát láthatsz az eredeti színek szürke árnyalatait választva:

16. ábra: Negyedelős szürke árnyalatok
Ha jobban megfigyeled, láthatod, hogy az online eszköz mindegyik színhez előállítja neked a monokróm színsémáját is. Ezeknek a színsémáknak a színeit az eszköz jobb oldalán, vagy színek nagy négyzeteinek a felső részén láthatod.

17. ábra: A Jane Goodall Institute oldala jó példa a negyedelős színséma használatára
A Jane Goodall Institute oldala (a 17. ábrán) egyike azon kevés oldalaknak, amelyek igazán jól használják a negyedelős színsémát. Figyeld meg a lila és sárga szürke árnyalatokat, a piros kiemeléseket a fényképen (az oldal többi, itt nem látható részén még több ilyen van), és a zöldeket. Az itt használt lila szín nem felel meg egészen pontosan az online eszköz által generált színsémában található színnek (amely inkább egy piros-lila), de elég közel van ahhoz, hogy megmutassa, hogyan használhatod az online eszközt vagy az igazi színkereket az oldalad színeinek előállítására.Mostantól, ha a webet böngészed színek és design ötletek után, mindig legyen a kezed ügyében az igazi vagy az online színkerék, mivel ezekkel te is megnézheted, hogy milyen színsémát használnak valójában a kedvenc weboldalaid!
Összefoglaló
Bár a különböző színkombinációk első látásra bonyolultnak tűnnek, minden színséma megfelel valamilyen „szabálynak”. Ebből a leírásból megtudhattad, hogy melyik színek illenek jól össze egymással, hogy érdekesebbé és kontrasztosabbá tegyék az oldaladat.
A színkerekek azért vannak, hogy használják őket. A valódi színkerékkel vagy az online színséma készítővel a színek kiválasztása még egy tapasztalatlan designer számára sem okoz problémát.
Ebben a cikkben négy fontos színsémát mutattunk be: a monokróm, a kiegészítő, a harmadolós és a negyedelős színsémákat. Bár léteznek más színsémák is, ezt a négyet lehet a legegyszerűbben megérteni és megvalósítani.
Tesztkérdések
Megjegyzés: az utolsó két kérdésre nincs „jó” vagy „rossz” válasz.
- Nevezd meg a három elsődleges színt, és magyarázd meg, hogy miért nevezik őket elsődlegesnek.
- Nevezd meg a három másodlagos színt, és hogy melyik elsődleges színekből lehet előállítani őket.
- Magyarázd meg, hogyan lehet előállítani a világos, szürke és sötét árnyalatokat.
- Milyen a monokróm színséma?
- Milyen a kiegészítő színséma?
- Magyarázd meg, mik azok a „hideg” és „meleg” színek.
- Milyen a harmadolós színséma? Válassz három színt, amelyek megfelelnek ennek a sémának.
- Milyen a negyedelős színséma? Válassz négy színt, amelyek megfelelnek ennek a sémának.
- Melyik színsémát tudod a legkönnyebben használni?
- Melyik színséma tűnik számodra a legbonyolultabbnak?
- Előző leírás — Mi kell egy jó weblaphoz?
- Következő leírás — Egy site keretének felépítése
- Tartalomjegyzék
A szerzőről

Linda Goin művészeti diplomát (BFA) szerzett vizuális kommunikációban, kisvállalatok és a marketingjük részére, valamint egy Művészetek mestere (MA) címet az amerikai történelemből, részben a reformáció korából. Bár a második diplomája nem annyira illik az előző tanulmányaihoz, Linda a felhasználta a tanulmányaiban 25 éves design tapasztalatát egy archeológiai ásatásokkal kapcsolatos oldalról.
A munkájáért több elismerést is kapott, többek között tizenötször szerezte meg az első helyet a Colorado Press Association díjaknál, több művészeti és grafikus design díjat szerzett, és több interjút közöltek vele a tartalomfejlesztésről a The Wall St. Journal, Chicago Tribute, Psychology Today és L.A. Times lapokban. Linda több webdesign és hozzáférhetőségi témájú ebook szerzője, és mellette személyre szabott üzleti cikkeket is ír néhány hivatásos SEO számára.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.