Mobile emulation
The mobile web has evolved to enable increasingly sophisticated applications, which we often wish to debug during development on the desktop. The DevTools include support for a number of features that can help with this which we will walk through in this section.
Note: Some of our documentation may be ahead of the stable version of Chrome. If you are unable to locate a feature listed, we recommend trying Chrome Canary which contains the latest version of the DevTools.
Enabling the Emulation Panel
Chrome Canary has received a number of improved mobile emulation tools which can be accessed by enabling the Emulation panel through the Settings panel. To enable:
- Open the Settings panel within the DevTools.
- Enable "Show 'Emulation' view in console drawer."

Bring up the DevTools console drawer by hitting the Esc key and then select the Emulation panel.

Note: Emulation tools within DevTools were previously contained within an Overrides pane inside the Settings panel. The Emulation panel is the new Overrides pane.
Emulating Devices
It's often easier to start prototyping on the desktop and then tackle the mobile-specific parts on the devices you intend to support. Device emulation can make this process more straightforward.
DevTools contains built in presets for a number of devices, this allows you to emulate and debug mobile viewport issues like CSS media query breakpoints. Selecting a device preset automatically enables a number of settings:
navigator.userAgent and also sent as a request header for page resources. See Useragent Spoofing.@media only screen and (min-device-pixel-ratio: 2) can be tested.
Emulate a device via a preset using the following steps:
- Open the Emulation panel within the DevTools
- With the Device pane selected, select "Google Nexus S".
- Click Emulate.

You are now in device emulation mode. The Screen, User Agent, and Sensors panes reflect the device settings which are now enabled.

Notes
 ) will swap the width and height.
) will swap the width and height.@media only screen and (min-device-width:768px)) will be enabled according to the values defined in the Resolution settings.Emulating Touch Events
Touch is an input method that's difficult to test on the desktop, since most desktops don't have touch input. Having to test on mobile can lengthen your development cycle, since every change you make needs to be pushed out to a server and then loaded on the device.
A solution to this problem is to simulate touch events on your development machine. For single-touches, the Chrome DevTools supports single touch event emulation to make it easier to debug mobile applications on the desktop.
To enable support for touch event emulation:
- Open the Emulation panel in the DevTools.
- Enable "Emulate touch screen" in the Sensors pane.

Your mouse actions will now also trigger the relevant touch events: touchstart, touchmove and touchend.
Notes
Modernizr.touch will now
succeed on page refresh.touchstart > mousedown > touchmove > touchend > mouseup > click. On touch devices, this order is slightly different. The tools will shortly be updated with the right order.elem.ontouch* handlers will currently not fire with this feature. Use the --touch-events command line flag to let Chrome trigger these handlers.

Debugging touch events
- Open up the Canvas Fingerpaint Demo
- Navigate to the Sources panel
- Expand the "Event Listener Breakpoints" sub-panel
- Check the "touchstart" and "touchmove" events under "Touch"
- Move your cursor over the paint area
- The debugger should successfully pause on the draw() method

monitorEvents from the command line API:
monitorEvents(document.body, 'touch')Multi-touch
Multi-touch events can be simulated if you have a device with touch input, such as a modern Apple MacBook. For further assistance with multi-touch event simulation, see the "Developer tools" chapter of the Multi-touch web development guide on HTML5 Rocks.
Useragent Spoofing
Emulating The User Agent
- Navigate to the Google homepage.
- In the DevTools, open up the User Agent pane within the Emulation panel.
- Check "Spoof user agent" and select "Android 2.3 - Nexus S".
- Refresh the page.
An updated user-agent field is now sent as part of the request headers for page resources. Some websites may decide to serve optimized versions of the page depending on the user-agent, this is one case where spoofing a user-agent may be useful.
| Before: | After: |
|---|---|
 |
 |
Network Bandwidth Throttling
The DevTools does not currently support network throttling, however it's important to understand and test the impact of slower connections on your site.
On Mac, we recommend using the Network Link Conditioner that is available via Xcode. It has presets for network conditions like EDGE, 3G, DSL, WiFi, High Latency DNS, Very Bad Network, and 100% Loss. Changes made within Network Link Conditioner will affect all system network traffic, including Chrome or any running emulators and simulators.

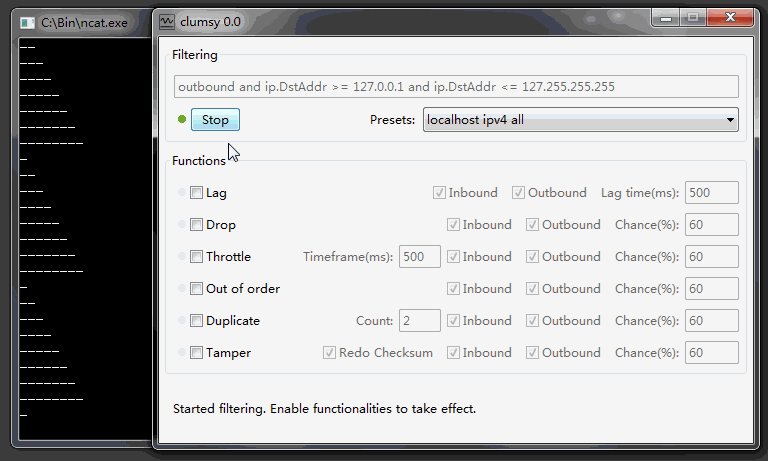
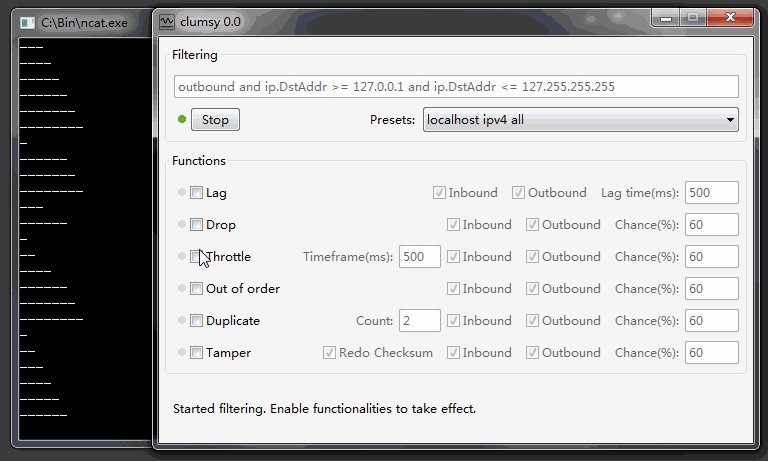
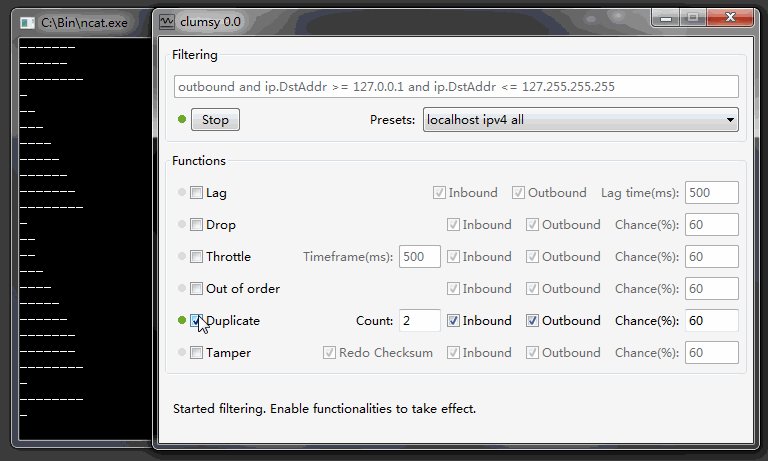
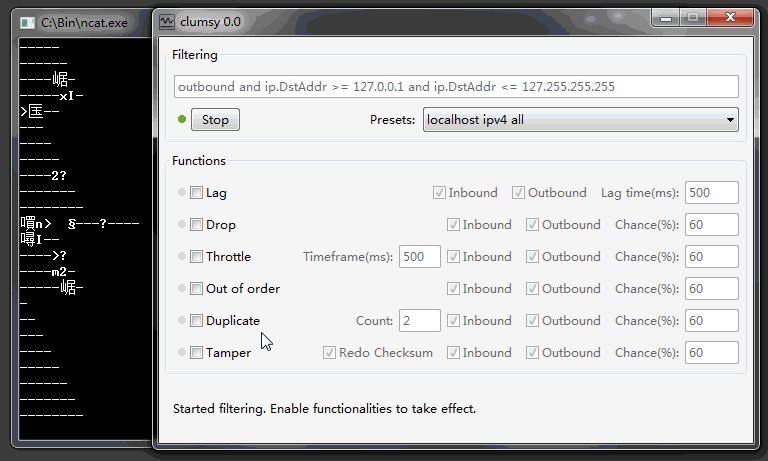
On Windows, we recommend using Clumsy, which can add extra lag, drop packets, throttle and manipulate other network conditions.

On Linux, there are many options for traffic shaping; dummynet is the recommended option.
Geolocation Overrides
When working with HTML5 geolocation support in an application, it can be useful to debug the output received when using different values for longitude and latitude. The DevTools support both overriding position values for navigator.geolocation and simulating geolocation not being available via the Sensors pane.
Overriding geolocation positions
- Navigate to the Geolocation demo and allow the page access to your position.
- In the DevTools, open up the Sensors pane within the Emulation panel.
- Check "Emulate geolocation coordinates" and enter 41.4949819 in the Lat field and -0.1461206 in the Lon field.

- Refresh the page. The demo will now use your overridden position for geolocation.

- Check the "Emulate position unavailable" option.
- Refresh the page. The demo will now inform you that finding your location has failed.

Device Orientation Overrides
Many new mobile devices are now shipping with accelerometers, gyroscopes, compasses and other hardware designed to determine capture motion and orientation data. Many web browsers have access to that new hardware, such as via the HTML5 DeviceOrientation events. These events provide developers with information about the orientation, motion and acceleration of the device.
If your application is taking advantage of device orientation events, it can also be useful to override the values received by these events during debugging to avoid the need to test them on a physical mobile device.
Overriding orientation values
- Navigate to the Device Orientation demo and notice the standard HTML5 logo along with the current orientation values listed above it.
- Open the Emulation panel in the DevTools and click the Sensors pane.
- Check "Accelerometer".
- You will see three fields:
- α: how much the device has been rotated around the z-axis.
- β: how much the device is tilted left-to-right.
- γ: how much it's tilted front-to-back.
- Change the values to the following:
- α - 0
- β - 60
- γ - 60

We have altered the left/right tilt and front/back tilt, in this case resulting in our application being emulated as rotating in a clockwise direction.

CSS Media Type Emulation
CSS media types allow you to apply different styles to a page depending on the medium it is being used through (e.g print, screen, tv, braille and so on).
Emulating media types
- Navigate to HTML5 Rocks.
- Open the Emulation panel in the DevTools.
- Enable "CSS media" on the "Screen" pane and select the "print" media type option from the drop-down box.
- The page will adjust to using a stylesheet for the chosen CSS media type if one is available.
| Before: | After: |
|---|---|
 |
 |
Frequently Asked Questions
Q: Do the DevTools supports remote debugging?
A: Yes. Please see our remote debugging
documentation for more information.
Q: Can the DevTools emulate lower GPU memory limits or slower CPUs, as found on mobile devices?
A: Currently there is no means within DevTools or Chrome to emulate these characteristics.
