 bpmn-visualization examples
bpmn-visualization examples
Technical details about the examples implementation are available in the bpmn-visualization-examples repository.
Demos show what you can do with bpmn-visualization in various use cases, in dedicated user oriented situations.
Examples demonstrate how to use a single feature.
Some examples require loading local files. If you are looking for BPMN diagram files, you can use resources from:
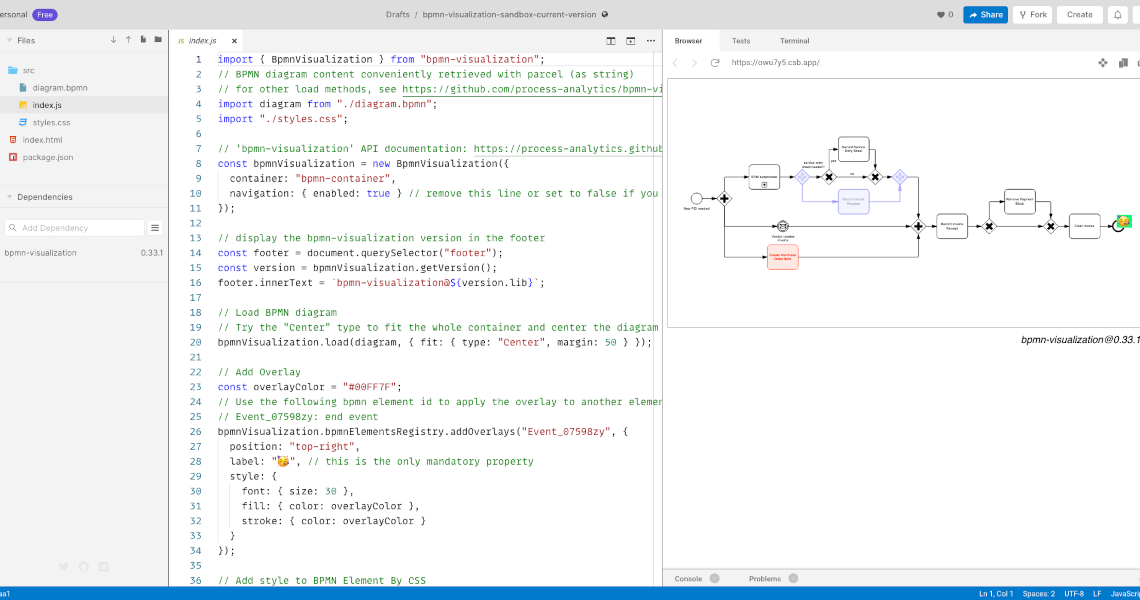
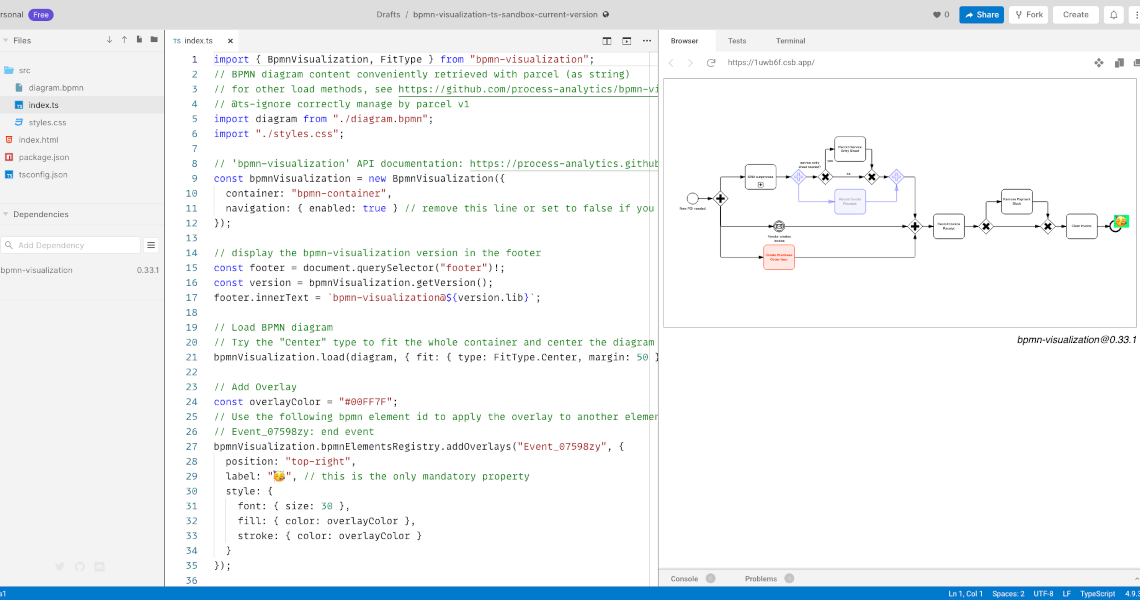
bpmn-visualization
bpmn-visualization JavaScript API. Use the template to demonstrate missing features or bugs.
bpmn-visualization TypeScript API. Use the template to demonstrate missing features or bugs.