| Home · All Classes · Modules · QSS HELP · QSS 案例 · VER007 HOME |
该QBoxLayout班线达子部件水平或垂直。More...
继承QLayout。
通过继承QHBoxLayout和QVBoxLayout。
该QBoxLayout班线达子部件水平或垂直。
QBoxLayout佔用空间它得到(从其父布局或从parentWidget( ) ) ,将其划分成一排箱子,并使得每个管理部件填补一个盒子。

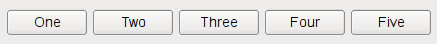
如果QBoxLayout的方向是Qt.Horizontal盒子被放置在一个行中,用合适的尺寸。每个窗口小部件(或其他框)将得到至少它的最小尺寸,并在最其最大大小。任何多馀的空间是根据拉伸系数(更多关于下文)共享。

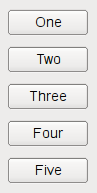
如果QBoxLayout的方向是Qt.Vertical时,盒被放置在一个柱,再以合适的尺寸。
创建QBoxLayout最简单的方法是使用便利的一个类,例如QHBoxLayout(为Qt.Horizontal框)或QVBoxLayout(为Qt.Vertical框) 。您也可以直接使用QBoxLayout构造函数,指定其方向LeftToRight,RightToLeft,TopToBottom或BottomToTop。
如果QBoxLayout不是顶层布局(即它不是管理所有部件的面积和儿童) ,您必须将其添加到它的父布局之前,你可以用它做任何事情。正常的方式来添加一个布局是通过调用parentLayout - \u003eaddLayout( ) 。
一旦你这样做,你可以添加盒使用四个功能之一的QBoxLayout :
使用insertWidget( )insertSpacing( )insertStretch()或insertLayout()插入一个框在布局中的指定位置。
QBoxLayout还包括两个边宽度:
保证金默认是由风格提供。默认边距最的Qt样式指定为9子控件和11窗口。的间隔预设为相同的边宽为顶层布局,或以相同的父布局。
从布局中删除一个小部件,请致电removeWidget( ) 。调用QWidget.hide( )上的一个小部件也有效地消除了从布局小部件,直到QWidget.show()被调用。
你几乎总是要使用QVBoxLayout和QHBoxLayout而不是QBoxLayout因为他们的方便的构造函数。
这种类型被用来确定一个框布局的方向。
| Constant | Value | Description |
|---|---|---|
| QBoxLayout.LeftToRight | 0 | 水平左向右。 |
| QBoxLayout.RightToLeft | 1 | 由右至左的水平。 |
| QBoxLayout.TopToBottom | 2 | 垂直从上到下。 |
| QBoxLayout.BottomToTop | 3 | 垂直从底部到顶部。 |
该parent的说法,如果不是没有,原因self通过Qt的,而不是PyQt的拥有。
构造一个新的QBoxLayout与方向dir与父控件parent。
See also direction( ) 。
该QLayoutItem说法有它的所有权转移给Qt的。
从重新实现QLayout.addItem( ) 。
该layout说法有它的所有权转移给Qt的。
添加layout该框,带串口拉伸系数年底stretch。
See also insertLayout( )addItem()和addWidget( ) 。
该spacerItem说法有它的所有权转移给Qt的。
添加spacerItem对这个方块布局结束。
此功能被引入Qt的4.4 。
See also addSpacing()和addStretch( ) 。
添加非伸缩性的空间(一QSpacerItem)与大小size对这个方块布局结束。QBoxLayout提供默认边距和间距。此功能增加了额外的空间。
See also insertSpacing( )addItem()和QSpacerItem。
增加了拉伸空间(QSpacerItem)与零的最小尺寸和拉伸系数stretch对这个方块布局结束。
See also insertStretch( )addItem()和QSpacerItem。
限制框的垂直尺寸,如果盒子是(例如高度LeftToRight)为最小size。其他制约因素可能会增加限制。
See also addItem( ) 。
该QWidget说法有它的所有权转移给Qt的。
添加widget对这个盒子的布局,以舒展的因素到底stretch和对齐alignment。
只有拉伸系数适用于direction的QBoxLayout,并且是相对于另一个盒和小部件在这QBoxLayout。小工具和箱子具有较高的拉伸因素变得更加。
如果拉伸系数为0,没有其他的QBoxLayout已拉伸因子大于零,该空间是根据分布式QWidget: sizePolicy是涉及到每个插件的( ) 。
该路线是由指定的alignment。默认的对齐是0,这意味着该插件充满整个细胞。
See also insertWidget( )addItem( )addLayout( )addStretch( )addSpacing()和addStrut( ) 。
从重新实现QLayout.count( ) 。
返回框的方向。addWidget()和addSpacing( )工作在这个方向,舒展舒展在这个方向。
See also setDirection( )QBoxLayout.Direction,addWidget()和addSpacing( ) 。
从重新实现QLayoutItem.expandingDirections( ) 。
从重新实现QLayoutItem.hasHeightForWidth( ) 。
从重新实现QLayoutItem.heightForWidth( ) 。
该QLayoutItem的说法,如果不是没有,原因self通过Qt的,而不是PyQt的拥有。
Inserts item在进入这个位置布局框index。如果index为负,该项目是在结尾处添加。
See also addItem( )insertWidget( )insertLayout( )insertStretch()和insertSpacing( ) 。
该layout说法有它的所有权转移给Qt的。
Inserts layout在位置index,用拉伸系数stretch。如果index是负的,布局是在后面。
layout成为框布局的孩子。
See also addLayout()和insertItem( ) 。
该spacerItem说法有它的所有权转移给Qt的。
Inserts spacerItem在位置index,零最小尺寸和拉伸因子。如果index为负的空间在后面。
此功能被引入Qt的4.4 。
See also addSpacerItem( )insertStretch()和insertSpacing( ) 。
插入一个非伸缩性的空间(一QSpacerItem)在位置index,大小为size。如果index为负的空间在后面。
框布局有默认边距和间距。此功能增加了额外的空间。
See also addSpacing( )insertItem()和QSpacerItem。
插入一个伸缩空间(QSpacerItem)在位置index,零最小尺寸和拉伸系数stretch。如果index为负的空间在后面。
See also addStretch( )insertItem()和QSpacerItem。
该widget说法有它的所有权转移给Qt的。
Inserts widget在位置index,用拉伸系数stretch和对齐alignment。如果index是否定的,则窗口部件被加在最后。
只有拉伸系数适用于direction的QBoxLayout,并且是相对于另一个盒和小部件在这QBoxLayout。小工具和箱子具有较高的拉伸因素变得更加。
如果拉伸系数为0,没有其他的QBoxLayout已拉伸因子大于零,该空间是根据分布式QWidget: sizePolicy是涉及到每个插件的( ) 。
该路线是由指定的alignment。默认的对齐是0,这意味着该插件充满整个细胞。
See also addWidget()和insertItem( ) 。
从重新实现QLayoutItem.invalidate( ) 。
复位缓存的信息。
从重新实现QLayout.itemAt( ) 。
从重新实现QLayoutItem.maximumSize( ) 。
从重新实现QLayoutItem.minimumHeightForWidth( ) 。
从重新实现QLayoutItem.minimumSize( ) 。
设置此布局的方向direction。
See also direction( ) 。
从重新实现QLayoutItem.setGeometry( ) 。
重新实现QLayout.setSpacing( ) 。间距属性设置为spacing。
See also QLayout.setSpacing()和spacing( ) 。
设置拉伸因子在位置index。至stretch。
此功能被引入Qt的4.5 。
See also stretch( ) 。
设置为拉伸因子widget至stretch并返回True ,如果widget在这种布局(不包括子布局)被发现,否则返回False 。
See also setAlignment( ) 。
这是一个重载函数。
设置为布局的拉伸因子layout至stretch并返回True ,如果layout在这种布局(不包括子布局)被发现,否则返回False 。
从重新实现QLayoutItem.sizeHint( ) 。
重新实现QLayout.spacing( ) 。如果spacing属性是有效的,则返回该值。否则,对于间距属性的值被计算并返回。由于在一个小部件的布局间距的风格有关,如果父母是一个小部件,它会查询的样式布局(水平或垂直)的间距。否则,父是一个布局,它会查询父布局的间距( ) 。
See also QLayout.spacing()和setSpacing( ) 。
返回拉伸因子在位置index。
此功能被引入Qt的4.5 。
See also setStretch( ) 。
该QLayoutItem结果
从重新实现QLayout.takeAt( ) 。
| PyQt 4.10.3 for X11 | Copyright © Riverbank Computing Ltd and Nokia 2012 | Qt 4.8.5 |