| Home · All Classes · Modules · QSS HELP · QSS 案例 · VER007 HOME |
该QGridLayout类,勾画出一格的小部件。More...
继承QLayout。
该QGridLayout类,勾画出一格的小部件。
QGridLayout需要提供给它的空间(由其父布局或受parentWidget( ) ) ,将其划分成的行和列,并把它管理到正确的单元格每个插件。
列和行具有相同的行为,我们将讨论列,但也有同等功能的行。
每一列具有最小宽度和拉伸因子。使用的最小宽度是最大的那组setColumnMinimumWidth()和在该列中的每个窗口部件的最小宽度。拉伸系数设置使用setColumnStretch( ),并且确定如何在可用空间的多列将得到超出其必要的最低限度。
通常情况下,每个被管理的小窗口或布局被放入其自己的小区使用addWidget( ) 。它也可以用于小窗口使用行和列跨越的重载佔用多个小区addItem()和addWidget( ) 。如果你这样做, QGridLayout将猜测如何分配的大小比列/行(基于拉伸的因素) 。
从布局中删除一个小部件,请致电removeWidget( ) 。调用QWidget.hide( )上的一个小部件也有效地消除了从布局小部件,直到QWidget.show()被调用。
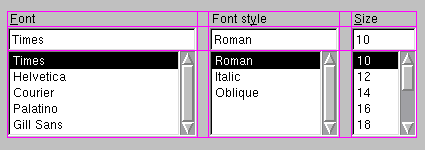
此图显示了五列,三列网格(网格叠加显示在洋红色)对话框的片段:

列0,2和4在该对话框片段是由一个QLabel,一QLineEdit和QListBox。列1和3是用由佔位符setColumnMinimumWidth( ) 。第0行包括三个QLabel对象,三排1QLineEdit对象和三个第2行QListBox对象。我们使用佔位符列( 1和3 ),以获得空间适量的列之间。
请注意,列和行是同样的宽或高。如果你想两列具有相同的宽度,必须设置它们的最小宽度和伸展的因素是相同的自己。你就用这setColumnMinimumWidth()和setColumnStretch( ) 。
如果QGridLayout不是顶层布局(即不管理的所有部件的面积和儿童) ,您必须将其添加到其父布局,当你创建它,但是你做任何事情与它前。正常的方式来添加一个布局是通过调用addLayout( )在父布局。
一旦你添加你的布局就可以开始把控件以及其他布局到您的网格布局的细胞用addWidget( )addItem()和addLayout( ) 。
QGridLayout还包括两个边宽度:在contents margin和spacing( ) 。内容馀量是沿各QGridLayout的四边的保留空间的宽度。该spacing()是邻近框之间的自动分配的间隔的宽度。
由提供的默认内容边距值style。默认值为Qt的样式指定为9的子控件和11窗口。的间隔预设为相同的边宽为顶层布局,或以相同的父布局。
该parent的说法,如果不是没有,原因self通过Qt的,而不是PyQt的拥有。
构造一个新的QGridLayout与父部件,parent。布局具有一行和一列的最初,并插入新的项目时,也将扩大。
构造一个新的网格布局。
你必须将这个网格到另一个布局。您可以随时插入控件和布局这个布局,但布局在此之前被插入到另一个布局将不会被执行。
该item说法有它的所有权转移给Qt的。
添加item在位置row,column,跨越rowSpan行和columnSpan列,并对齐,根据它alignment。如果rowSpan和/或columnSpan为-1,则该项目将延伸至底部和/或右边缘,分别。布局采用的所有权item。
Warning:请不要使用此功能来添加子布局或子部件项目。使用addLayout()或addWidget( )来代替。
该QLayoutItem说法有它的所有权转移给Qt的。
从重新实现QLayout.addItem( ) 。
该QLayout说法有它的所有权转移给Qt的。
地方layout在位置(row,column)在网格中。左上角的坐标为( 0 ,0)。
该路线是由指定的alignment。默认的对齐是0,这意味着该插件充满整个细胞。
非零对准指示该布局不应成长以填充可用空间,而应根据调整大小sizeHint( ) 。
layout成为网格布局的一个孩子。
该QLayout说法有它的所有权转移给Qt的。
这是一个重载函数。
该版本增加了布局layout到小区网格,跨越多个行/列。细胞将开始row,column跨越rowSpan行和columnSpan列。
If rowSpan和/或columnSpan是-1,则布局将延伸至底部和/或右边缘,分别。
该w说法有它的所有权转移给Qt的。
将给定widget到小区网格在row,column。左上角的位置为( 0 , 0 )在默认情况下。
该路线是由指定的alignment。默认的对齐是0,这意味着该插件充满整个细胞。
该QWidget说法有它的所有权转移给Qt的。
这是一个重载函数。
该版本增加了给定的widget到小区网格,跨越多个行/列。细胞将开始fromRow,fromColumn跨越rowSpan行和columnSpan列。该widget将具有给定的alignment。
If rowSpan和/或columnSpan是-1,则部件将延伸至底部和/或右边缘,分别。
该QWidget说法有它的所有权转移给Qt的。
返回与列的单元格的几何row和列column在网格中。返回一个无效的矩形,如果row or column是网格之外。
Warning:Qt中的当前版本此函数不返回有效的结果,直到setGeometry( )被调用,即后parentWidget()是可见的。
返回列在该网格的数量。
返回列间距列column。
See also setColumnMinimumWidth( ) 。
返回列的拉伸因子column。
See also setColumnStretch( ) 。
从重新实现QLayout.count( ) 。
从重新实现QLayoutItem.expandingDirections( ) 。
用给定的返回的项的位置信息index。
通过为变量row和column与该项目的布局中的位置,并且更新了rowSpan和columnSpan变量被更新的项目的垂直和水平跨度。
See also itemAtPosition()和itemAt( ) 。
从重新实现QLayoutItem.hasHeightForWidth( ) 。
从重新实现QLayoutItem.heightForWidth( ) 。
从重新实现QLayoutItem.invalidate( ) 。
从重新实现QLayout.itemAt( ) 。
返回佔据细胞布局项目(row,column) ,或者0,如果单元格为空。
此功能被引入Qt的4.4 。
See also getItemPosition()和indexOf( ) 。
从重新实现QLayoutItem.maximumSize( ) 。
从重新实现QLayoutItem.minimumHeightForWidth( ) 。
从重新实现QLayoutItem.minimumSize( ) 。
返回的用于网格的原点的拐角处,即对位置( 0 , 0 ) 。
See also setOriginCorner( ) 。
返回行的该网格的数量。
返回最小宽度设置为行row。
See also setRowMinimumHeight( ) 。
返回行的拉伸因子row。
See also setRowStretch( ) 。
设置列的最小宽度column至minSize像素。
See also columnMinimumWidth()和setRowMinimumHeight( ) 。
设置列的拉伸因子column至stretch。第一列是数字0。
拉伸系数是相对于该网格的其他列。列具有更高的拉伸系数取更多的可用空间。
默认拉伸系数为0 。如果拉伸系数为0,在此表中没有其他的列可以生长在所有的列仍然会增长。
另一种方法是使用添加间距addItem( )与QSpacerItem。
See also columnStretch()和setRowStretch( ) 。
从重新实现QLayoutItem.setGeometry( ) 。
设置网格的原点角落,即位置( 0 , 0 ) ,以corner。
See also originCorner( ) 。
设置行的最小高度row至minSize像素。
See also rowMinimumHeight()和setColumnMinimumWidth( ) 。
设置行的拉伸因子row至stretch。第一行是数字0。
拉伸系数是相对于该网格的其他行。行具有更高的拉伸系数取更多的可用空间。
默认拉伸系数为0 。如果拉伸系数为0,在此表中没有其他行可成长可言,该行仍可能增长。
See also rowStretch( )setRowMinimumHeight()和setColumnStretch( ) 。
此功能可设置垂直和水平间距spacing。
See also spacing( )setVerticalSpacing()和setHorizontalSpacing( ) 。
从重新实现QLayoutItem.sizeHint( ) 。
如果垂直间距相等的水平间距,该函数返回一个值,否则返回-1。
See also setSpacing( )verticalSpacing()和horizontalSpacing( ) 。
该QLayoutItem结果
从重新实现QLayout.takeAt( ) 。
| PyQt 4.10.3 for X11 | Copyright © Riverbank Computing Ltd and Nokia 2012 | Qt 4.8.5 |