| Home · All Classes · Modules · QSS HELP · QSS 案例 · VER007 HOME |
该QGroupBox小部件提供一个带标题的分组框框架。More...
继承QWidget。
该QGroupBox小部件提供一个带标题的分组框框架。
一组框提供了一个框架,一个标题和一个键盘快捷键,并显示其自身内部的各种其他部件。标题是在顶部,键盘快捷键将键盘焦点移至该组框的子控件之一。
QGroupBox也可以让你设置title(通常是在构造函数中设置)和标题的alignment。组框可以checkable,在可复组框子控件可以启用或禁用依赖于组框是否checked。
您可以通过启用最小化组框的空间消耗的flat属性。在大多数styles,从而使该属性的结果中去除左侧,框架的右边缘和下边缘的。
QGroupBox不会自动布局的子控件(通常是QCheckBoxES或QRadioButtons,但可以是任何小部件) 。下面的例子展示了如何建立一个QGroupBox与布局:
QGroupBox *groupBox = new QGroupBox(tr("Exclusive Radio Buttons"));
QRadioButton *radio1 = new QRadioButton(tr("&Radio button 1"));
QRadioButton *radio2 = new QRadioButton(tr("R&adio button 2"));
QRadioButton *radio3 = new QRadioButton(tr("Ra&dio button 3"));
radio1->setChecked(true);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radio1);
vbox->addWidget(radio2);
vbox->addWidget(radio3);
vbox->addStretch(1);
groupBox->setLayout(vbox);
 |
 |
 |
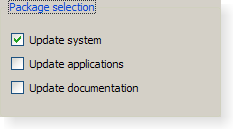
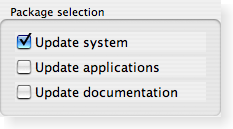
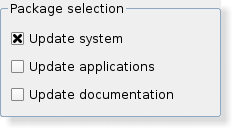
| A Windows XP style group box. | A Macintosh style group box. | A Plastique style group box. |
该parent的说法,如果不是没有,原因self通过Qt的,而不是PyQt的拥有。
构造一个组合框控件与给定parent但没有标题。
该parent的说法,如果不是没有,原因self通过Qt的,而不是PyQt的拥有。
构造一个组合框与给定title和parent。
从重新实现QWidget.changeEvent( ) 。
从重新实现QObject.childEvent( ) 。
从重新实现QObject.event( ) 。
从重新实现QWidget.focusInEvent( ) 。
初始化option与其它的值QGroupBox。当他们需要一个这种方法是有用的子类QStyleOptionGroupBox,但不希望在所有的信息填写自己。
See also QStyleOption.initFrom( ) 。
从重新实现QWidget.minimumSizeHint( ) 。
从重新实现QWidget.mouseMoveEvent( ) 。
从重新实现QWidget.mousePressEvent( ) 。
从重新实现QWidget.mouseReleaseEvent( ) 。
从重新实现QWidget.paintEvent( ) 。
从重新实现QWidget.resizeEvent( ) 。
这种方法也是一个Qt槽与C + +的签名void setChecked(bool)。
这是该信号的默认超载。
当复选框被激活(即按下然后释放,而鼠标光标在按钮内) ,或当快捷键打字,值得注意的是,该信号是这个信号被发射not如果你调用发出setChecked( ) 。
如果复选框被选中checked是真的,它是假的,如果未选中此复选框。
这个函数中引入了Qt 4.2中。
See also checkable,toggled()和checked。
这是该信号的默认超载。
如果该组框是可复,此信号时,该复选框被触发发出。on是真的,如果该复选框被选中,否则为假。
See also checkable。
| PyQt 4.10.3 for X11 | Copyright © Riverbank Computing Ltd and Nokia 2012 | Qt 4.8.5 |