I. Data & Tools
I.I Data & Sources
- Hurricane Dorian path (NOAA)
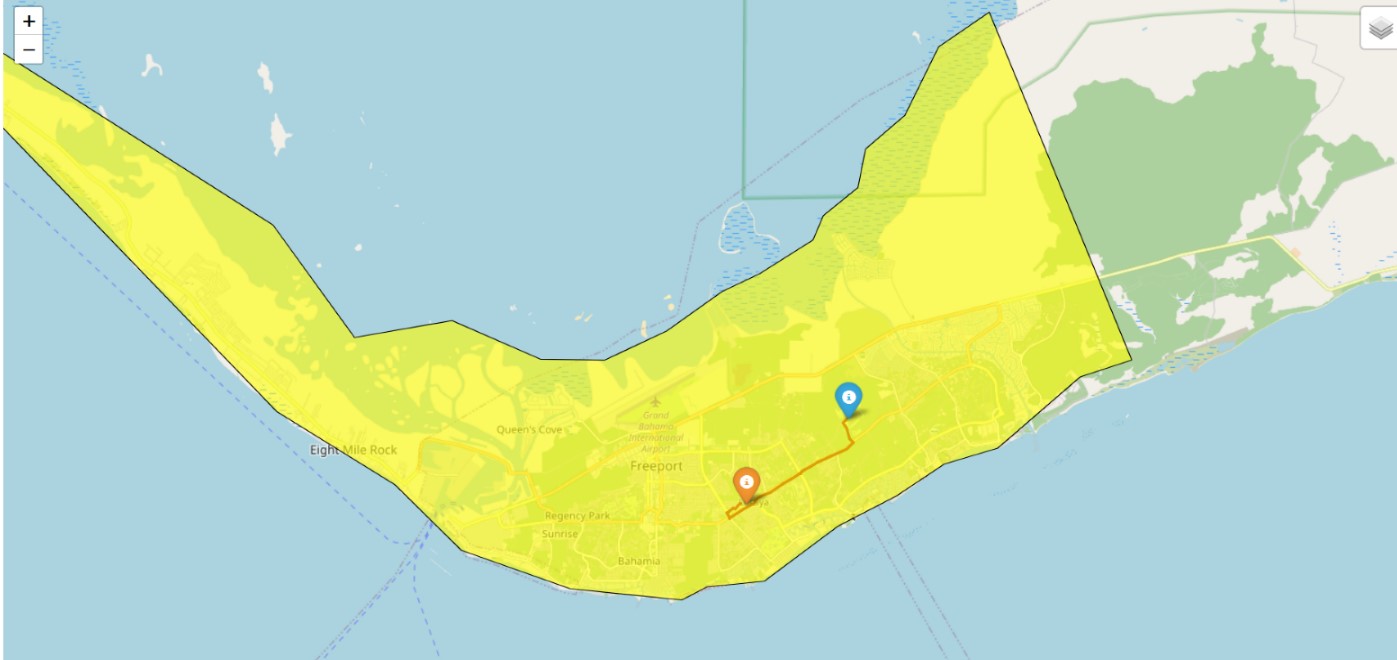
- Boundary of area of interest on Grand Bahama Island(self-generated)
- Flood mask (Copernicus Emergency Management Service)
I.II Tools & Packages
For more information on the python packages used see Additional Resources below- OSMnx: OSMnx was used for routing analysis as it enabled the creation of real-world street networks to visualize the driving routes emergency services could take during a flood event.
- Folium: Folium was used to visualize the hurricane's movement as well as different vector elements (such as marker locations) on the hurricane app.
- Flask: Flask was used as a framework to host the two routing and hurricane visualization web mapping applications for easy organization and deployment.
II. Web application & flask set up
The libraries used to develop the web application include: flask, osmnx, folium and geopandas. Flask, a lightweight web server gateway interface (WSGI) for web application development using python, provided the framework within which the routing and hurricane visualization applications were developed and hosted.
The web application homepage was designed using HTML. The homepage allows a user to insert coordinates for the starting and endings point that they want to use in the Flood Routing Generator. The routing map then uses the provided coordinates to provide users with the best path for a vehicle to take between the two points. Users can click on the route to reveal the hurricane track and movement maps.
Methodology for developing the web application
- Created an environment and installed all the required packages
- Imported all the packages
- Created a Flask interface application with the name @app and specified the path. In this case we have 3 paths: base, generate_route and hurricane_path
@app.route("/")- This route handles the default root URL@app.route("/generate_route")- This route uses the starting and ending latitude and longitude values to calculate and display the shortest driving route on a map using folium.@app.route("/hurricane_path")- This route displays the path for hurricane Dorian in an interactive manner
Steps to install and deploy the Flask web application
- Install the application using conda
- Navigate to the main.py file and set the correct path to the Grand_Bahama.shp and hurricanepolygon.shp which are in the data folder.
- Navigate to the index.html file in the templates folder and set the correct path to the Grand_Bahama.shp and hurricanepolygon.shp which are in the data folder.
- Run the script main.py in your console and a url will be provided to visualize the application in your local machine.You should have something like this:
- To view the hurricane map change the local host path from …/generate_route to /hurricanepath.
git clone https://github.com/MadelineMulder/FRESH.git
cd application
conda env create -f freshenv.yml
conda activate freshenv
III. Routing

The OSMnx library was used for the routing portion of this project. Osmnx is a python package that lets you download geospatial data from OpenStreetMap and model, project, visualize, and analyze real-world street networks and any other geospatial geometries. The full routing code can be viewed in the main.py file within the application directory in the FRESH Project Repository. Osmnx is a python package that lets you download geospatial data from OpenStreetMap and model, project, visualize, and analyze real-world street networks and any other geospatial geometries.
IV. Hurricane Visualization

This part is divided into 2 maps
IV.I Hurricane Formation Animation
This map shows the formation of Hurricane Dorian from the first day to the last day of the event. The hurricane formed on August 24, 2019 from a tropical wave in the Central Atlantic and gradually strengthened as it moved toward the Lesser Antilles and then hit the Grand Bahamas on August 26, 2019.
The hurricane edges have animated lines with movement effects using AntPath plugin of Folium Python module. The lines plot a route between multiple locations with the help of latitude and longitudes.
"AntPath" is an external plugin that allows you to create animated polylines on a Leaflet map. It adds a unique visual effect to your maps, making it look like ants are moving along the polylines. It provides a visually appealing way to display paths or routes.
Features:- Animated ant-like movement along polylines using the AntPath plugin to visualize the movement of each hurricane.
- Customizable options for animation speed, color, weight, and more.
- Support for both straight lines and curved polylines (Bezier curves).
- delay: Delay between animation steps in milliseconds (default: 400).
- dashArray: Array defining a pattern of dashes and gaps for the ant path (default: [10, 20]).
- weight: Weight of the ant path polyline (default: 5).
- color: Color of the ant path polyline (default: '#FF0000').
- pulseColor: Color of the pulse effect when ants reach the end of the path (default: '#FFFFFF').
- Locations: Locations through which the ant-path is going.
- Use: Type of shape to use for the ant-path. Possible values are ‘polyline’, ‘polygon’, ‘rectangle’ and ‘circle’.
- Paused: Whether the animation is running or not.
- Reverse: Whether the animation is going backwards or not.
- Radius: Radius of the circle, if use is set to ‘circle’
- Initialize the map: Use the Leaflet library to create a map instance, providing the map container ID and initial settings (center, zoom level, etc.).
- Add a polyline: Create a polyline using the Leaflet library and add it to the map.
- Initialize "AntPath" plugins: After adding the polyline, initialize the "AntPath" plugin by passing the polyline and any optional configuration parameters.
- Create antpaths and add to map
latlon = [x, y]
map = folium.Map(location = latlon, tiles='cartodbdark_matter', zoom_start = 5)
pathLatLngs1 = [(),(),(),()]
pathLatLngs2 = [(),(),(),()]
pathLatLngs3 = [(),(),(),()]
from folium.plugins import AntPath
AntPath(pathLatLngs1, delay=500, dash_array=[30,15], color="#FECBB6", pulse_color="#BB9983", weight=1, opacity=1).add_to(mm)
AntPath(pathLatLngs2, delay=500, dash_array=[10,50], color="#FEBCA2", pulse_color="#BB8F74", weight=2, opacity=1).add_to(mm)
AntPath(pathLatLngs3, delay=500, dash_array=[10,50], color="#FEAF8F", pulse_color="#BF8A6A", weight=3, opacity=1).add_to(mm)
IV.II Hurricane Track with Timestamps
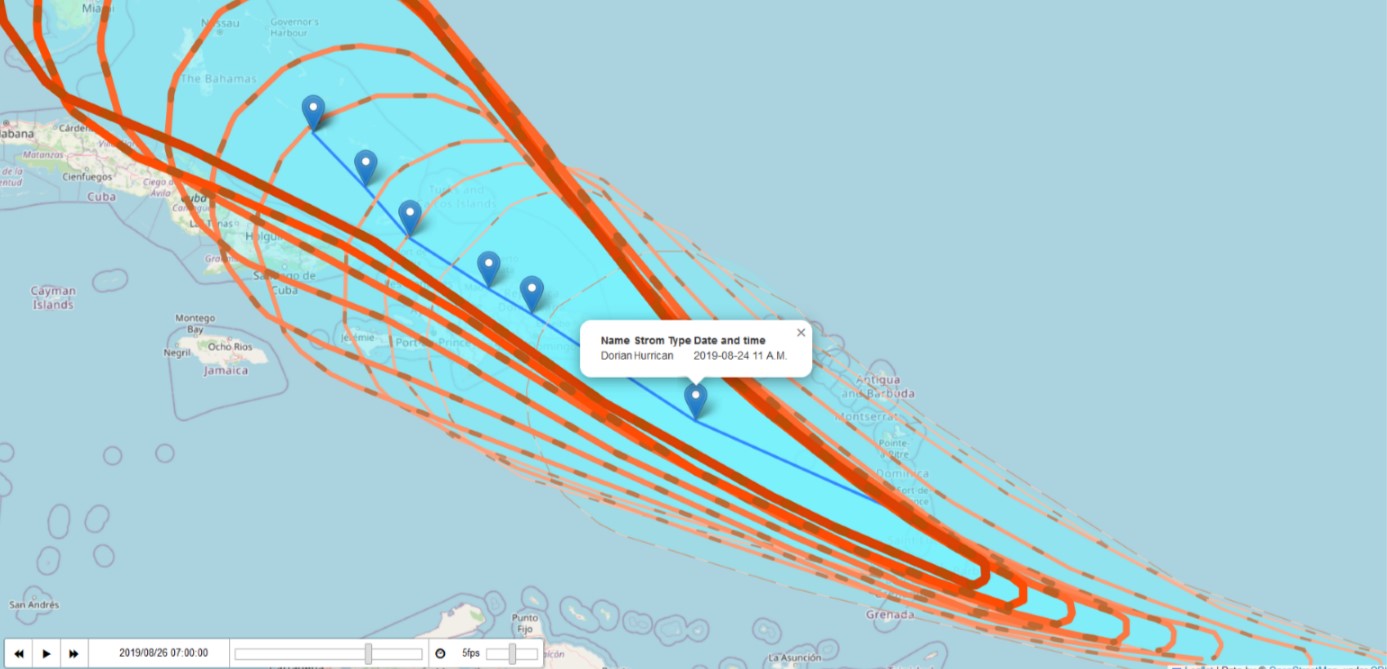
This map shows the tracks for Hurricane Dorian evolving over time from the starting time (24 August 2019, 11 A.M.) to the end of hurricane event (26 August 2019, 11 P.M.).
This portion of the application utilises the TimestampedGeoJson plugin which is an extension to Folium that allows users to display time-series data on a map using GeoJSON files with timestamps. The main function provided by the TimestampedGeoJson plugin is TimestampedGeoJson. It creates a time-aware GeoJSON layer that can be added to a Folium Map. This plugin is particularly useful for displaying temporal data such as the movement of objects, changes in events over time, or any other time-based geospatial information.
Data Format: The input data for the TimestampedGeoJson function should be in a GeoJSON-like format with time-series information. Each feature in the GeoJSON should have a properties attribute that includes a time field representing the timestamp for that feature. The time field should be in ISO 8601 format, in our project we used date options to "YYYY/MM/DD HH:mm:ss" because the hurricane moved every 3-4 hours.
Parameters:- data: The GeoJSON-like data containing time-series information.
- transition_time: The time interval for animation transitions in milliseconds (default: 200 ms). .
- loop: Set to True if the animation should loop (default: False).
- auto_play: Set to True to automatically start the animation when the map is loaded (default: True).
- add_last_point: Set to True to display the last timestamped point (default: True).
- period: The ISO 8601 duration string specifying the time period for each step (default: 'P1D', which stands for one day, in our script we set to every two hours PT2H).
- Initialize "TimestampedGeoJson" plugins: To use the TimestampedGeoJson plugin, import it along with Folium in your Python script:
import folium
from folium.plugins import TimestampedGeoJson