
This document is aimed to create and run an ASP.NET Zero based project in just 10 minutes. It's assumed that you already purchased and created your ASP.NET Zero account.
Login to this web site with your user name and password. Then you will see Download link on the main menu.
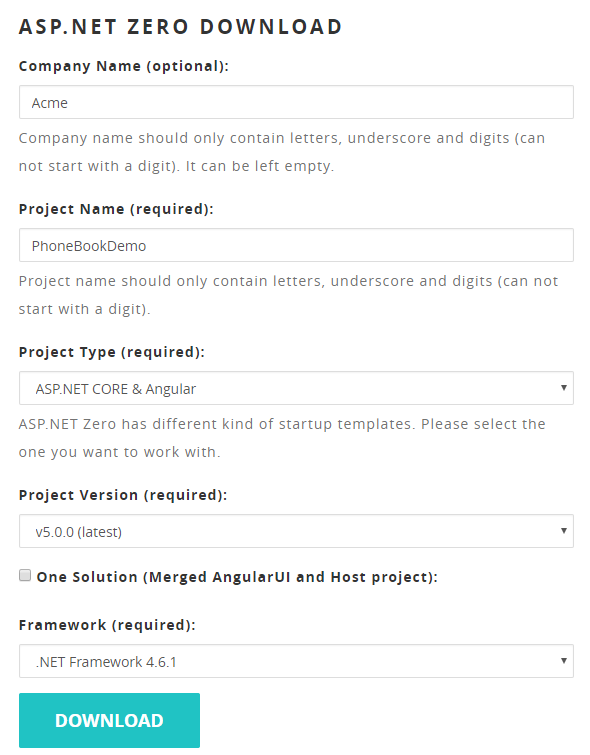
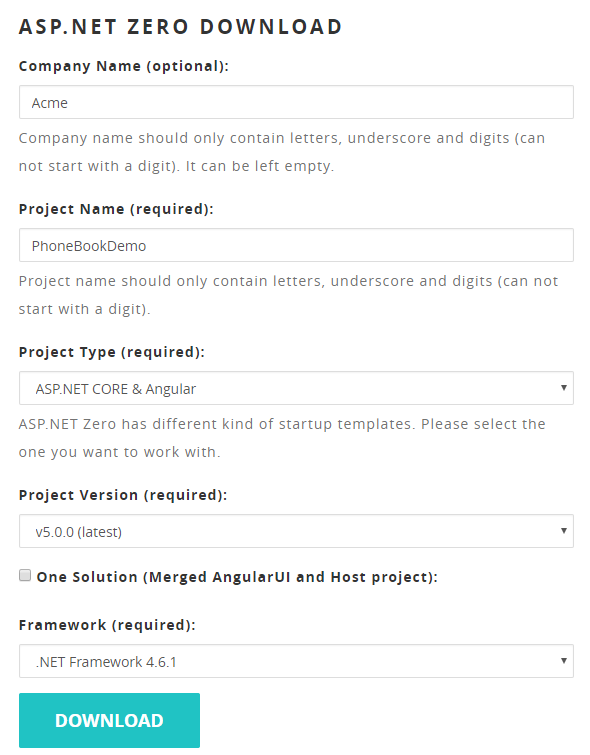
Go to the download page. You will see a form as shown below:

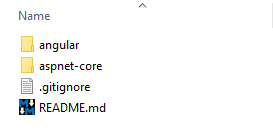
Select ASP.NET Core & Angular as Project Type and fill other required fields. Your project will be ready in one minute. When you open the downloaded zip file, you will see two folders:

Client and Server solutions are designed to work separately by default but if you want to work on a single Visual Studio solution, you can select "One Solution" checkbox while downloading your project.
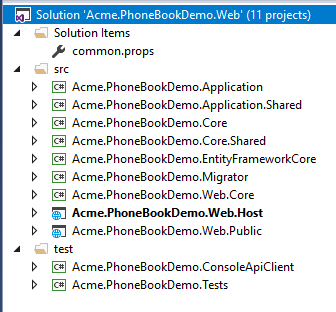
When you open Server side solution *.Web.sln in Visual Studio 2017+, you will see the solution structure as like below:
If you want to work on only Xamarin project, open *.Mobile.sln solution. If you want to work on both Xamarin and Web projects, open *.All.sln solution.

Right click the .Web.Host project and select "Set as StartUp project": Then build the solution. It make take longer time in first build since all nuget packages will be restored.
Open appsettings.json in .Web.Host project and change the Default connection string if you want:
"ConnectionStrings": {
"Default": "Server=localhost; Database=PhoneBookDemoDb; Trusted_Connection=True;"
}
We have two options to create and migrate database to the latest version.
ASP.NET Zero solution includes a .Migrator (like Acme.PhoneBookDemo.Migrator) project in the solution. You can run this tool for database migrations on development and production (see development guide for more information).
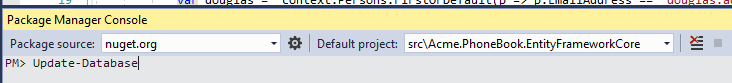
You can also use Entity Framework's built-in tools for migrations. Open Package Manager Console in Visual Studio, set .EntityFrameworkCore as the Default Project and run the Update-Database command as shown below:

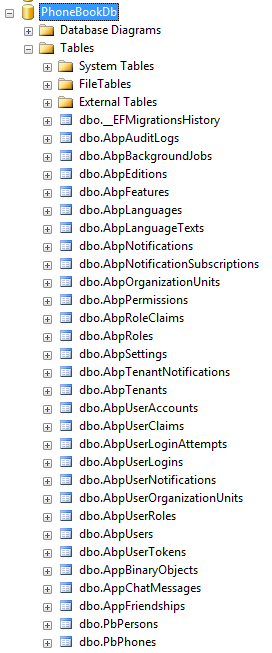
This command will create your database and fill initial data. You can open SQL Server Management Studio to check if database is created:

You can use EF console commands for development and Migrator.exe for production. But notice that; Migrator.exe supports running migrations in multiple databases at once, which can be useful in development/production for multi tenant applications.
ASP.NET Zero supports multi-tenant and single-tenant applications. Multi-tenancy is enabled by default. If you don't have idea about multi-tenancy or don't want to create a multi-tenant application, you can disable it by setting AbpZeroTemplateConsts.MultiTenancyEnabled to false in the .Core.Shared project.
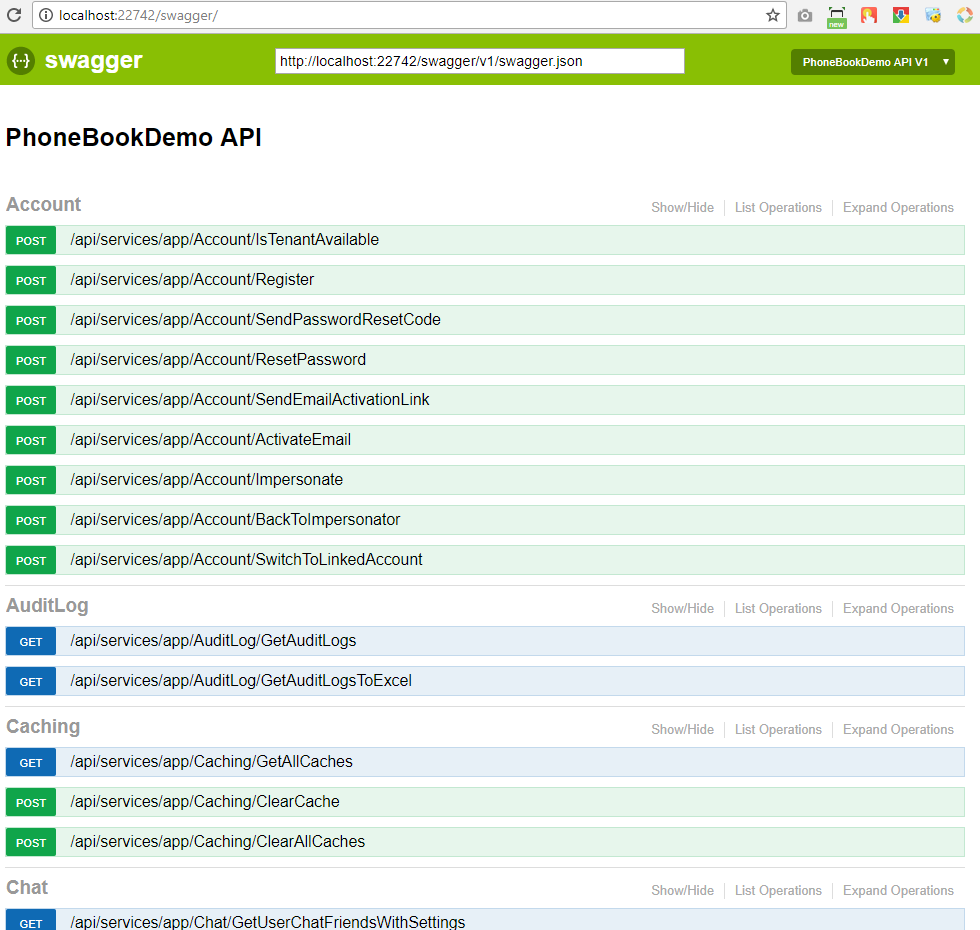
Once you've done the configuration, you can run the application. Server side application only contains APIs. So, default page is a swagger UI which can be used to investigate the API:

Angular application needs to following tools be installed:
Locate to the Angular folder, open a command line and run the following command to restore packages:
yarn
We suggest to use yarn because npm has some problems. It is slow and can not consistently resolve dependencies, yarn solves those problems and it is compatible to npm as well.
Open command line and run the following command:
npm start
Once the application compiled, you can browse http://localhost:4200 in your browser. ASP.NET Zero also has also HMR (Hot Module Replacement) enabled. You can use the following command (instead of npm start) to enable HMR on development time:
npm run hmr
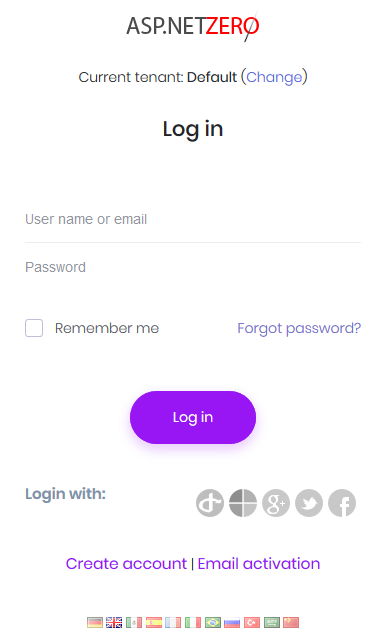
All ready.. just run your solution to enter to the login page:

If multi-tenancy is enabled, you will see the current tenant and a change link. If so, click to Change like and enter default as tenant name. If you leave it empty, you login as the host admin user. Then enter admin as user name and 123qwe as password. You should change password at first login.
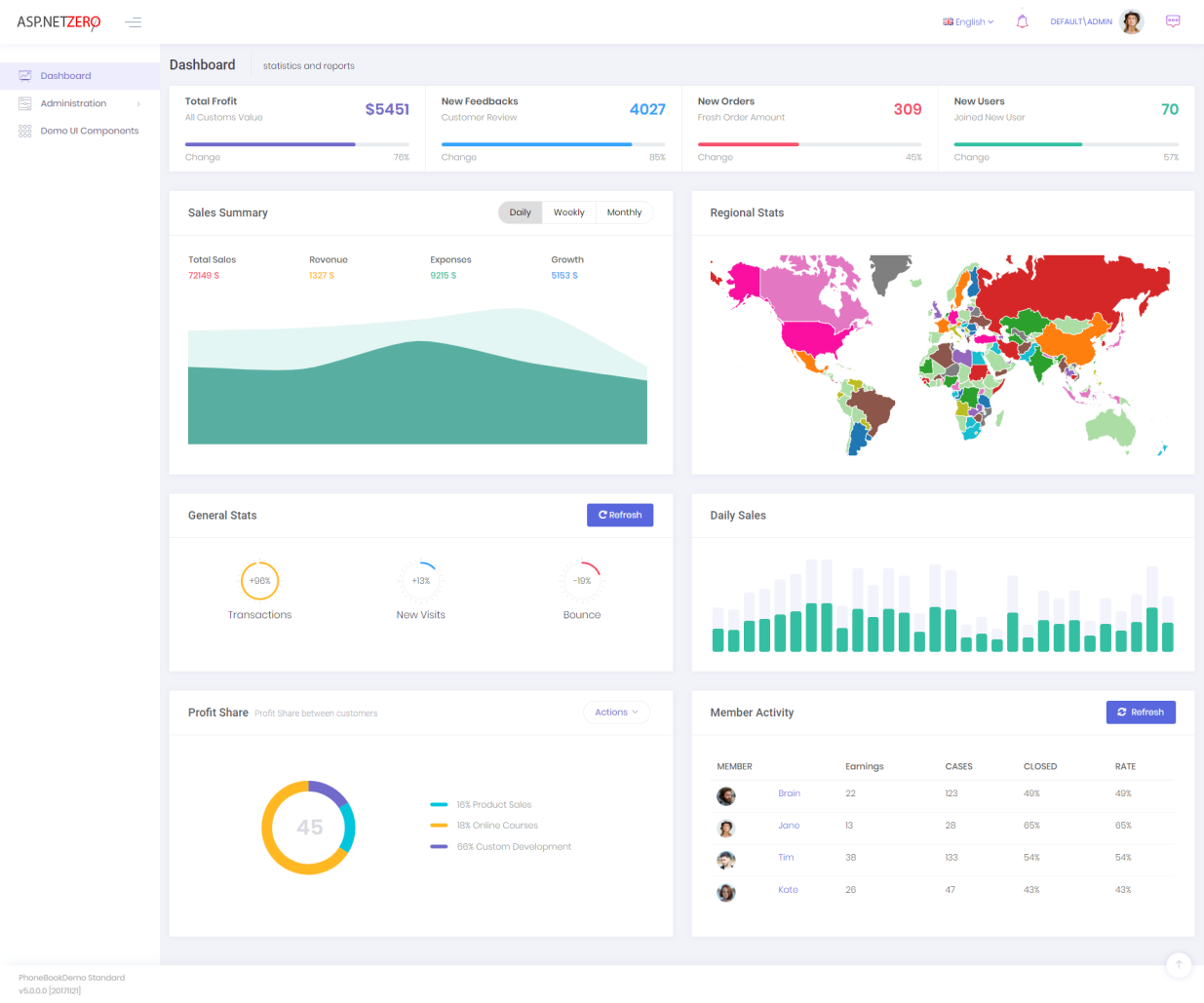
After login to the application, you will see the sample dashboard screen:

Your solution is up and working. See development guide for Xamarin application, development guide document for more information.