Introduction to building projects with Yeoman in ASP.NET Core
Yeoman is a project scaffolding system for creating many kinds of applications. The Yeoman generator for ASP.NET Core contains a variety of project templates for starting a new web, MVC, or console application.
Install Node.js, npm, and Yeoman
Prerequisites
Node.js and npm are required for Yeoman. Download from Node.js. The installer includes Node.js and npm. Bower is also required for installing UI components like stylesheets.
To install Yeoman and Bower run the following command:
npm install -g yo bower
备注
If you get the error npm ERR! Please try running this command again as root/Administrator. on macOS, run the following command using sudo: sudo npm install -g yo bower
From a command prompt, install the ASP.NET generator:
npm install -g generator-aspnet
备注
If you get a permission error, run the command under sudo as described above.
The –g flag installs the generator globally, so that it can be used from any path.
Create an ASP.NET app
Run the ASP.NET generator for yo
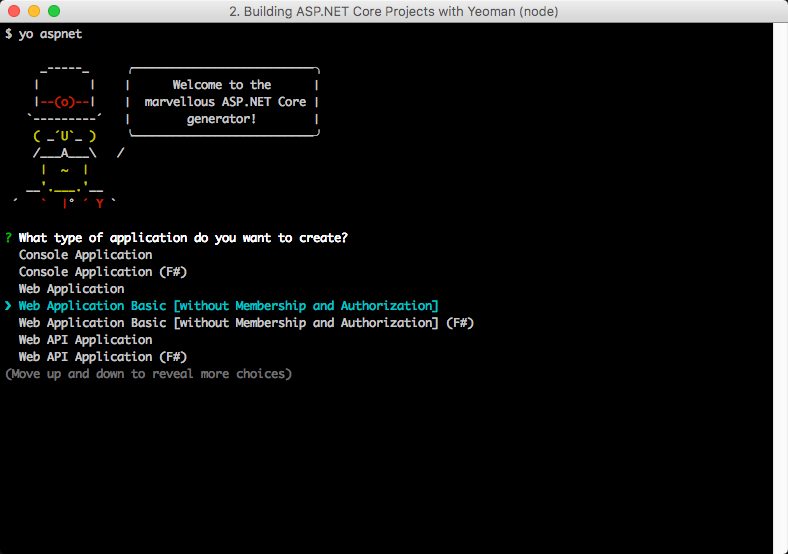
yo aspnet
The generator displays a menu. Arrow down to the Web Application Basic [without Membership and Authorization] project and tap Enter:

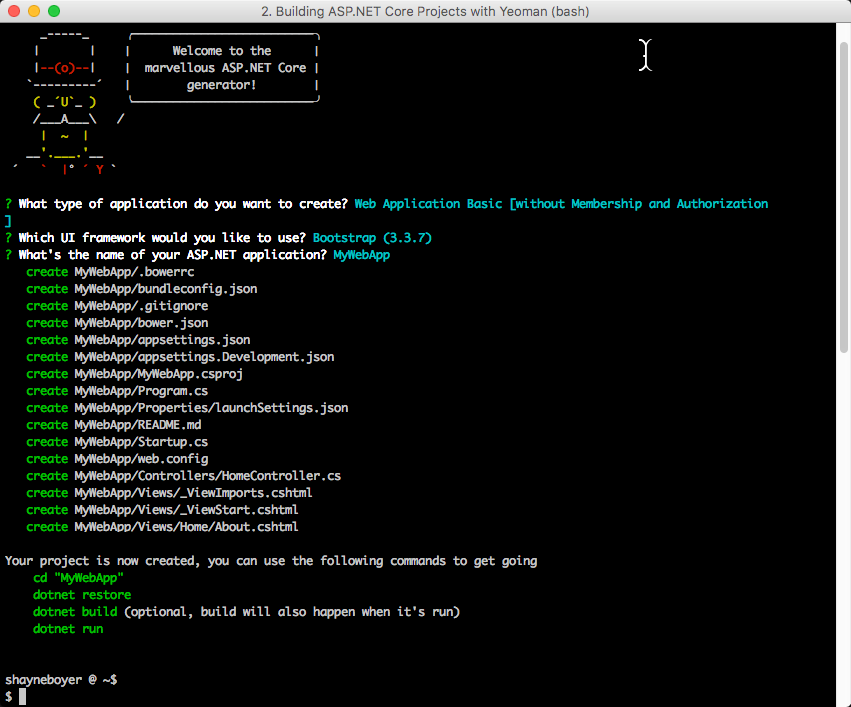
Select Bootstrap as the UI Framework and tap Enter.
Use "MyWebApp" for the app name and then tap Enter.
Yeoman will scaffold the project and its supporting files. Suggested next steps are also provided in the form of commands.

The ASP.NET generator creates ASP.NET Core projects that can be loaded into Visual Studio Code, Visual Studio, or run from the command line.
Restore, build, and run
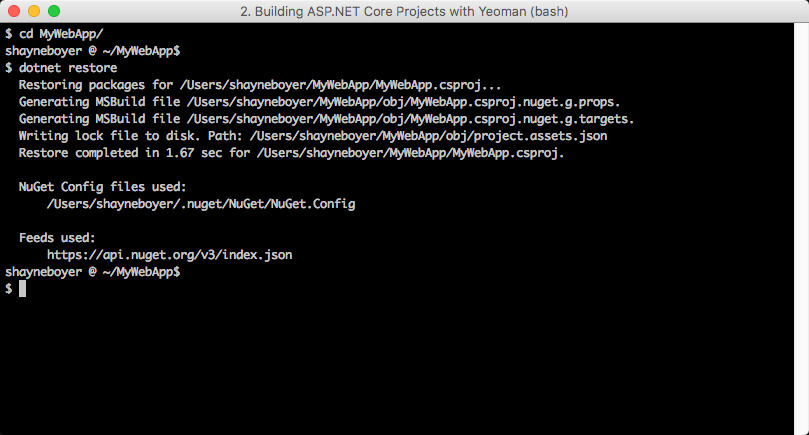
Follow the suggested commands by changing directories to the MyWebApp directory. Then run dotnet restore.

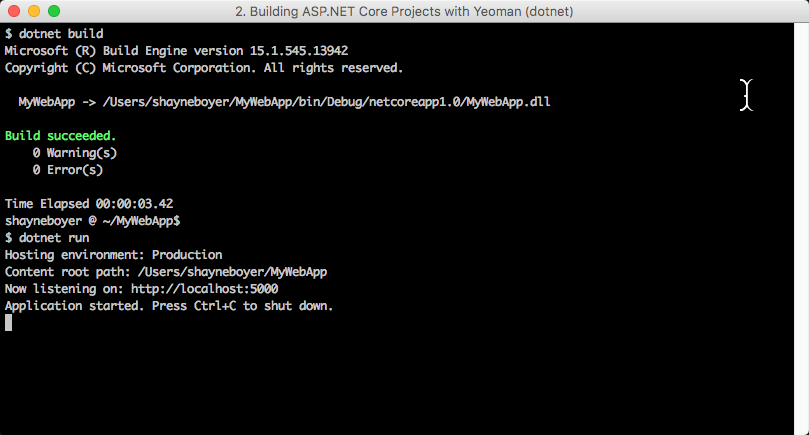
Build and run the app using dotnet build and dotnet run:

At this point you can navigate to the URL shown to test the newly created ASP.NET Core app.
Client-side packages
The front end resources are provided by the templates from the yeoman generator using the Bower client-side package manager, adding bower.json and .bowerrc files to restore client-side packages using the Bower client-side package manager.
The BundlerMinifier component is also included by default for ease of concatenation (bundling) and minification of CSS, JavaScript and HTML.
Building and running from Visual Studio
You can load your generated ASP.NET Core web project directly into Visual Studio, then build and run your project from there. Follow the instructions above to scaffold a new ASP.NET Core app using yeoman. This time, choose Web Application from the menu and name the app MyWebApp.
Open Visual Studio. From the File menu, select Open ‣ Project/Solution.
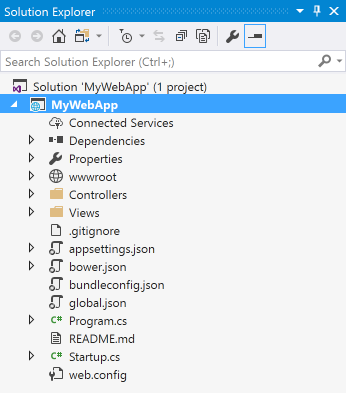
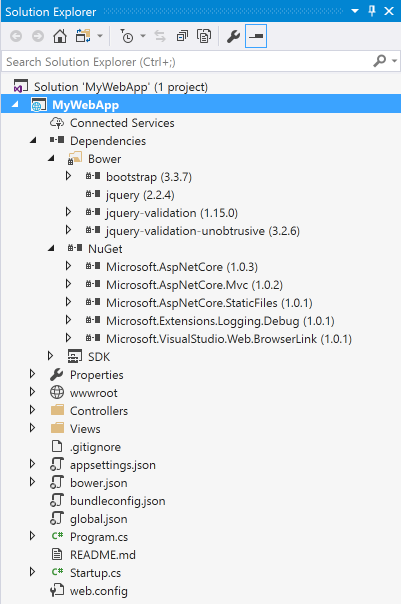
In the Open Project dialog, navigate to the project.json file, select it, and click the Open button. In the Solution Explorer, the project should look something like the screenshot below.

Yeoman scaffolds a MVC web application, complete with both server- and client-side build support. Server-side dependencies are listed under the References node, and client-side dependencies in the Dependencies node of Solution Explorer. Dependencies are restored automatically when the project is loaded.

When all the dependencies are restored, press F5 to run the project. The default home page displays in the browser.

Restoring, building, and hosting from a command line
You can prepare and host your web application using the .NET Core command-line interface.
At a command prompt, change the current directory to the folder containing the project (that is, the folder containing the project.json file):
cd src\MyWebApp
Restore the project's NuGet package dependencies:
dotnet restore
Run the application:
dotnet run
The cross-platform Kestrel web server will begin listening on port 5000.
Open a web browser, and navigate to http://localhost:5000.

Adding to your project with sub generators
You can add new generated files using Yeoman even after the project is created. Use sub generators to add any of the file types that make up your project. For example, to add a new class to your project, enter the yo aspnet:Class command followed by the name of the class. Execute the following command from the directory in which the file should be created:
yo aspnet:Class Person
The result is a file named Person.cs with a class named Person:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace MyWebApp
{
public class Person
{
public Person()
{
}
}
}