

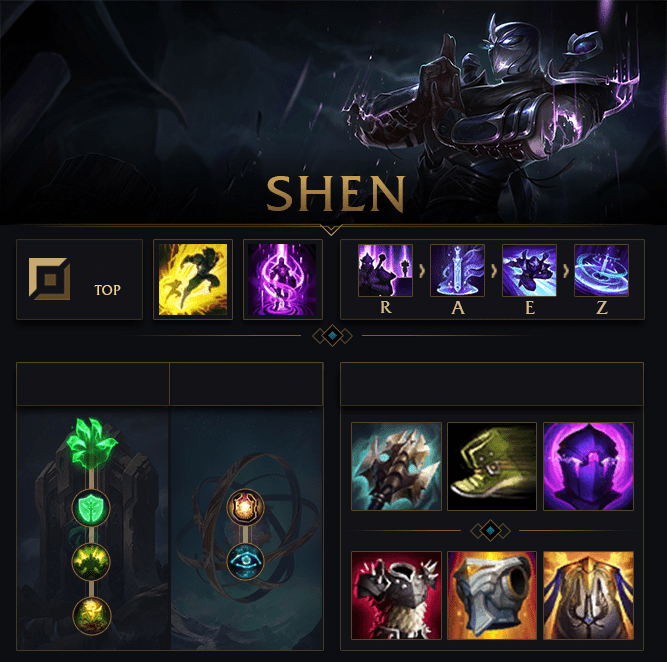
Aquí encontrarás el podio con los tres mejores picks para el carril superior, además de links directos a la sección específica del campeón en probuilds.com




¡A continuación verás un video didactico altamente recomendado para poder aprender a jugar el campeon que recomendamos y cansarte de ganar partidas en soloQ!