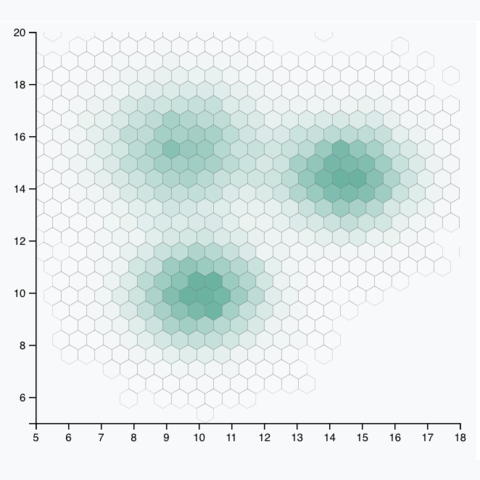
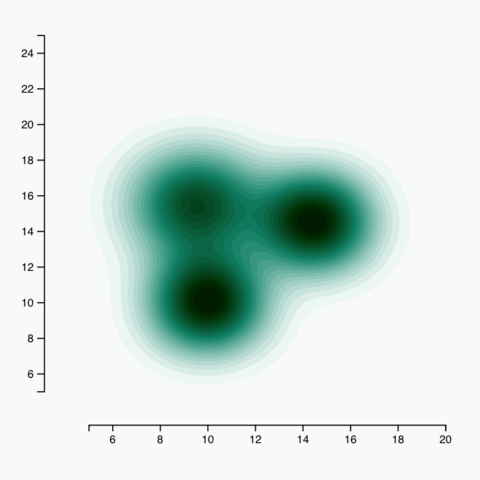
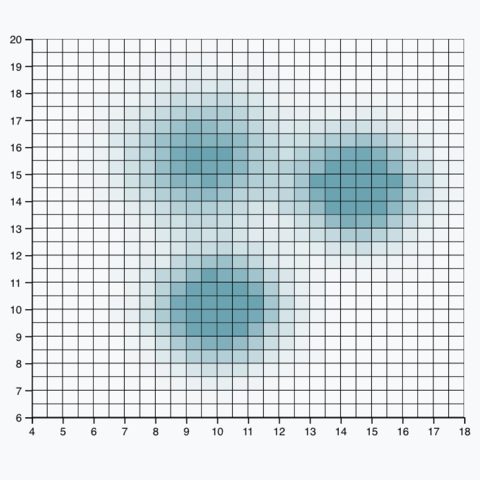
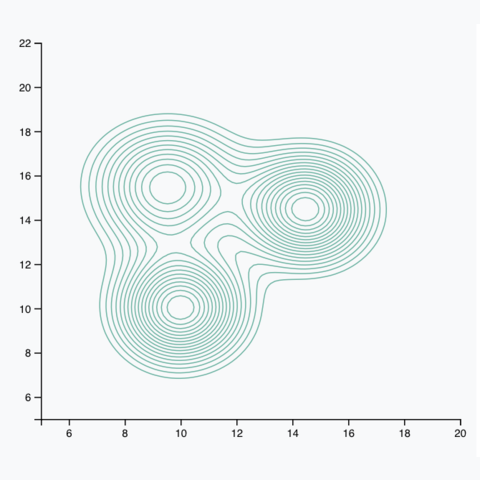
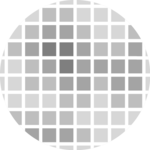
main density 2d types
A 2d density chart allows to visualize the combined distribution of two quantitative variables. The concept is always the same: one variable is represented on the X axis, the other on the Y axis. Then, the number of observations within a particular area of the 2D space is counted and represented by a color gradient.