Tour Guide
Tour guide has been added to Stellarmate v2.5.8.
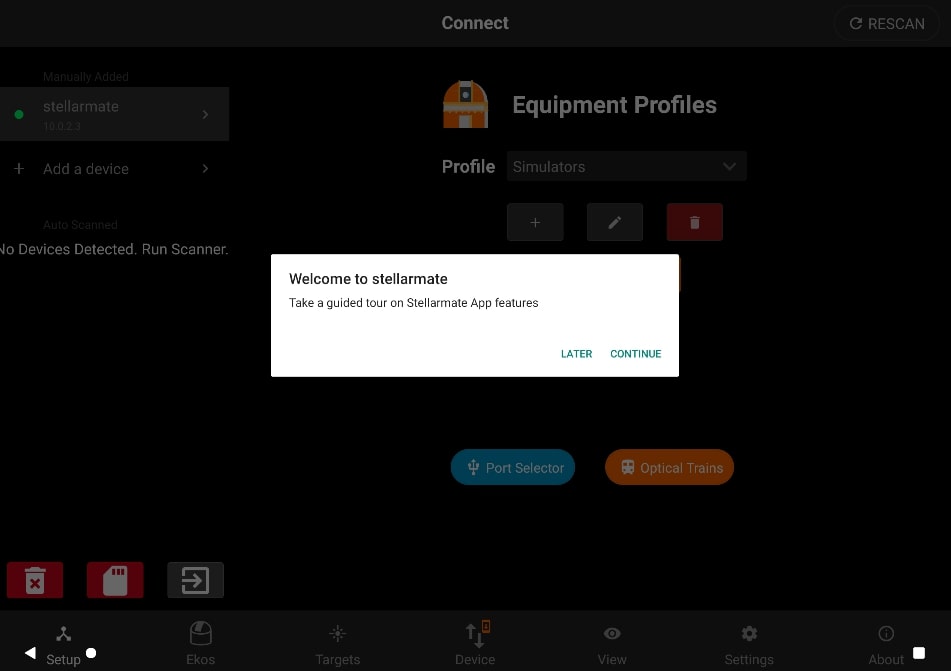
If you would like to take aTour guide, you will see a pop up whether to continue Tour Guide or later.

Currently Tour guide is available for few important features i.e Setup, Ekos & Targets.
Tour Guide can be seen in the few images below:
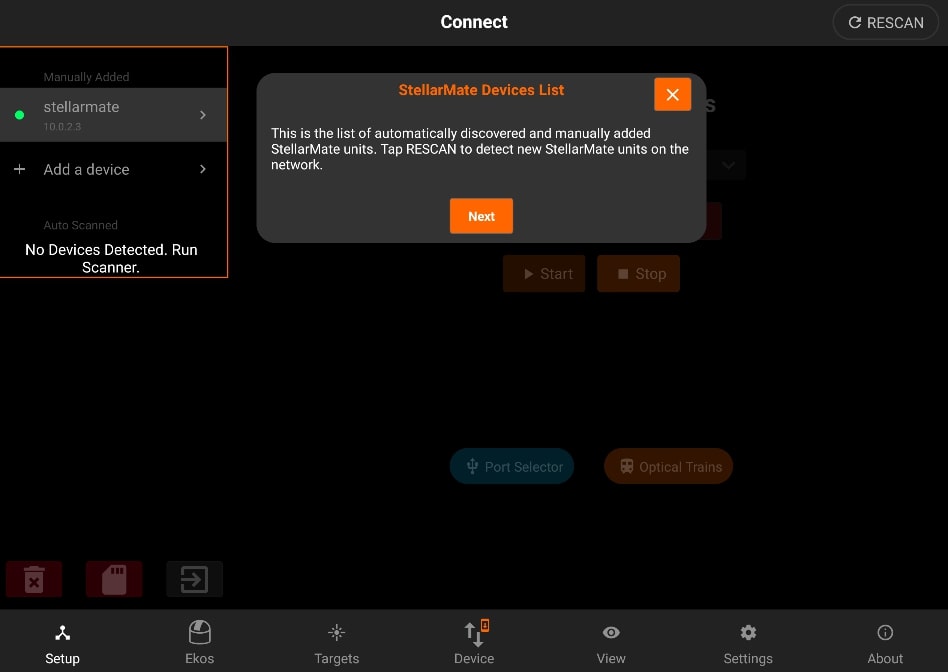
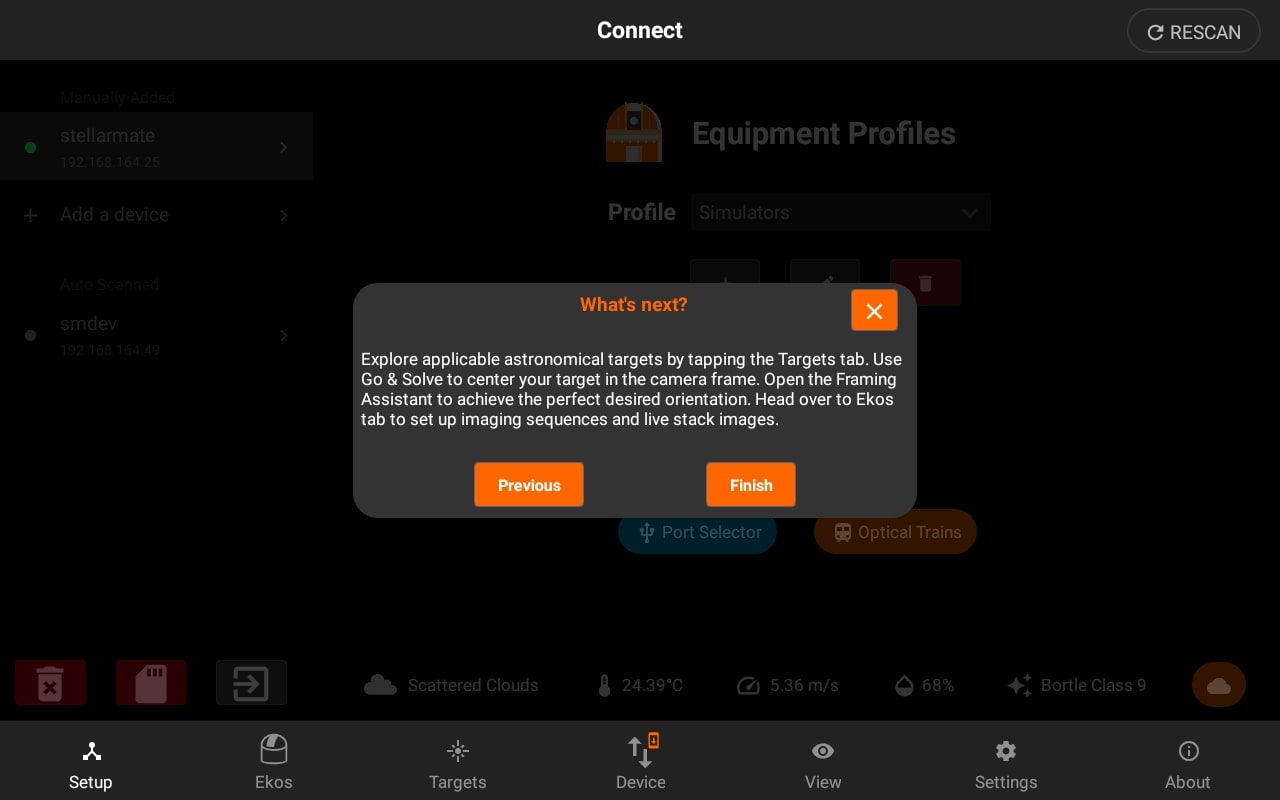
For Setup, you can tap "Next" to proceed to the next tour zones.

On tap "Finish", the tour guide for specifc tap will be considered as completed. You can also tap "X" during Tour guide to close it. That will also be considered as completed.
ON tap "Previous" button, to view the previous tour guide zone.

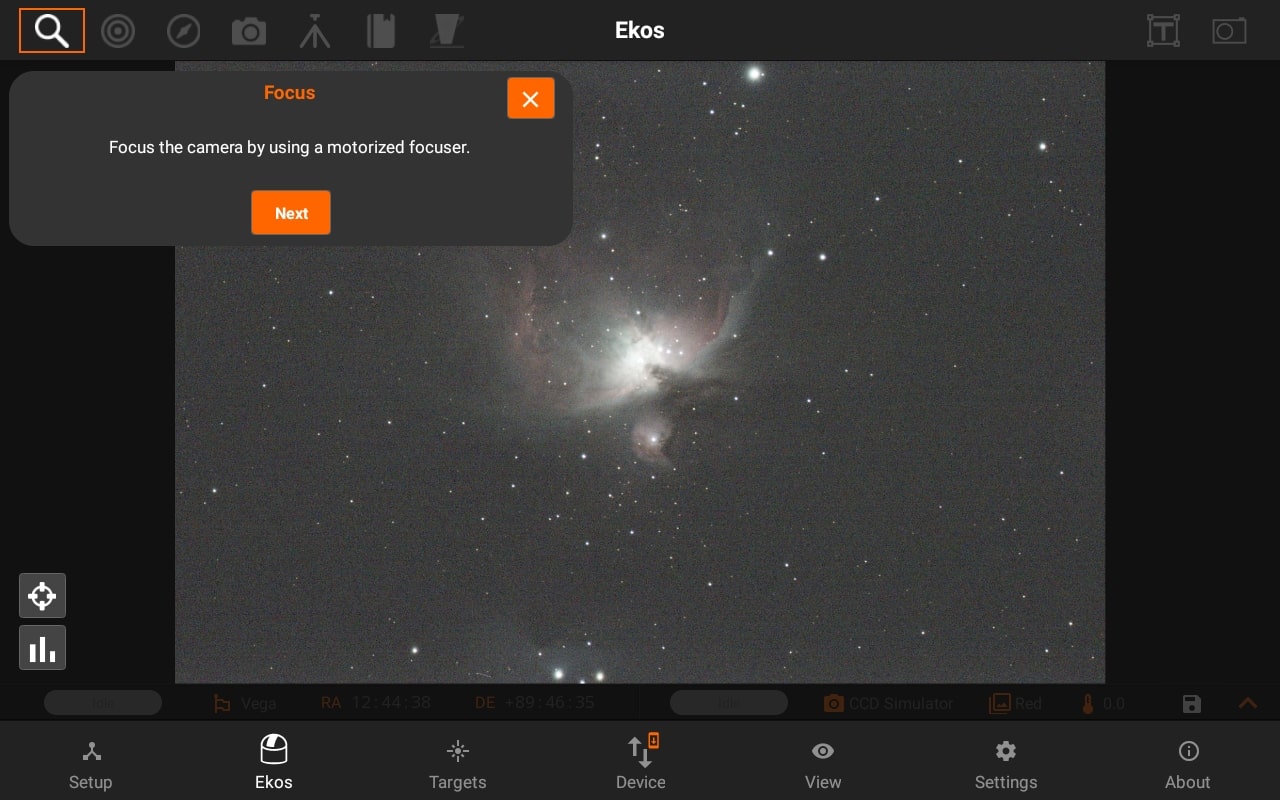
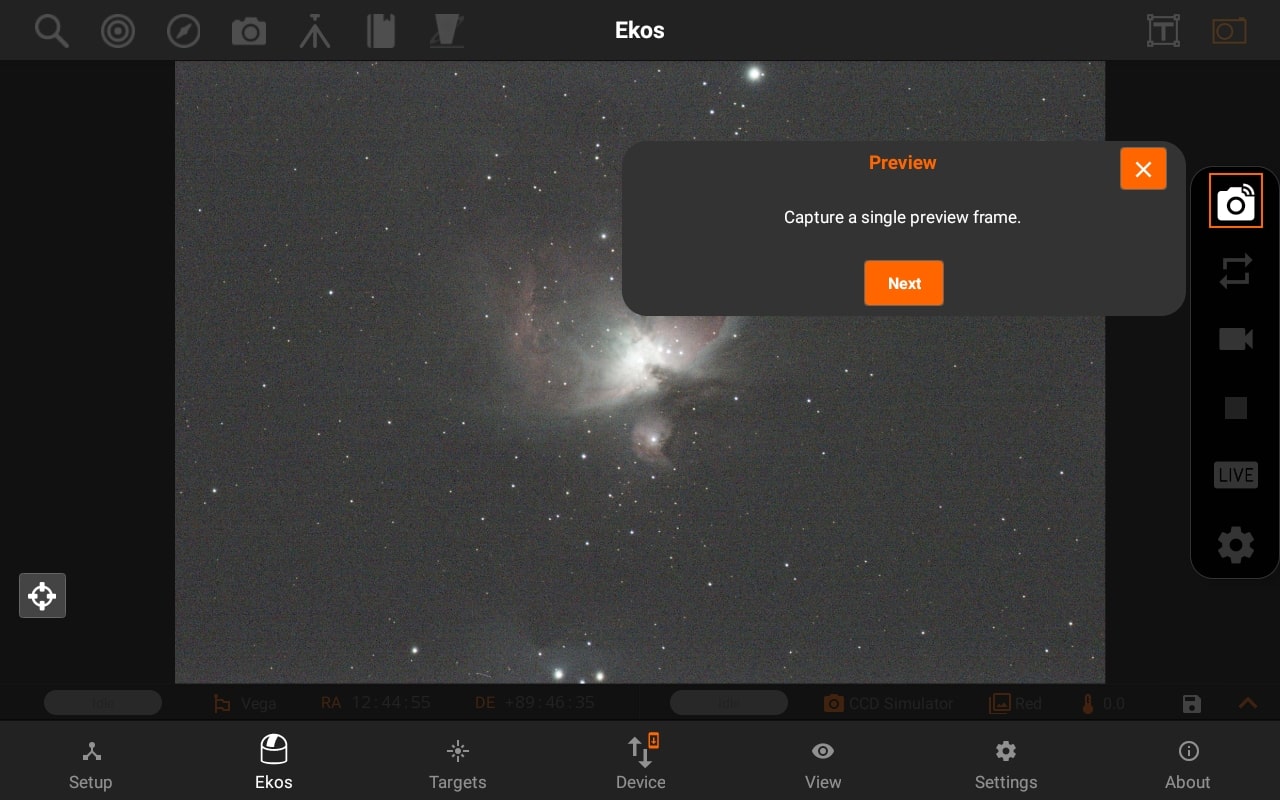
In Ekos, one line description of modules and Quick controls is explained.


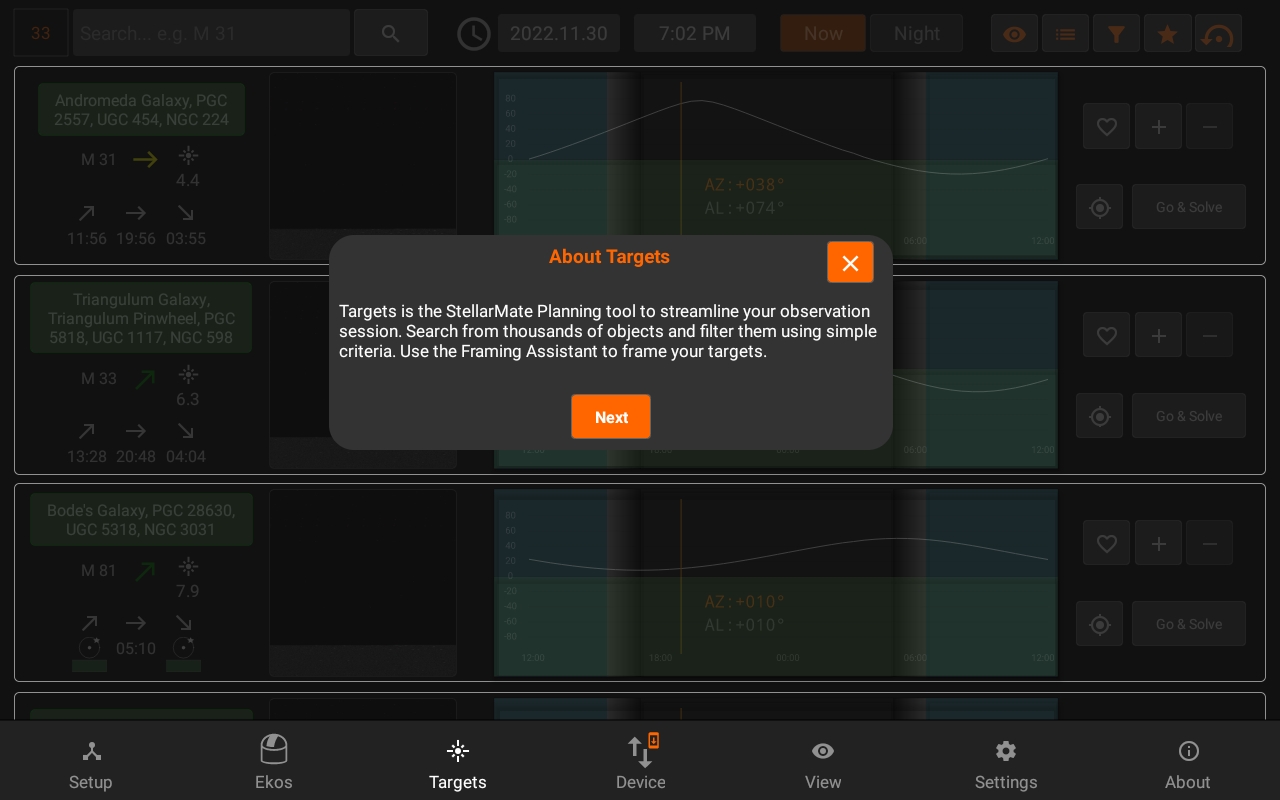
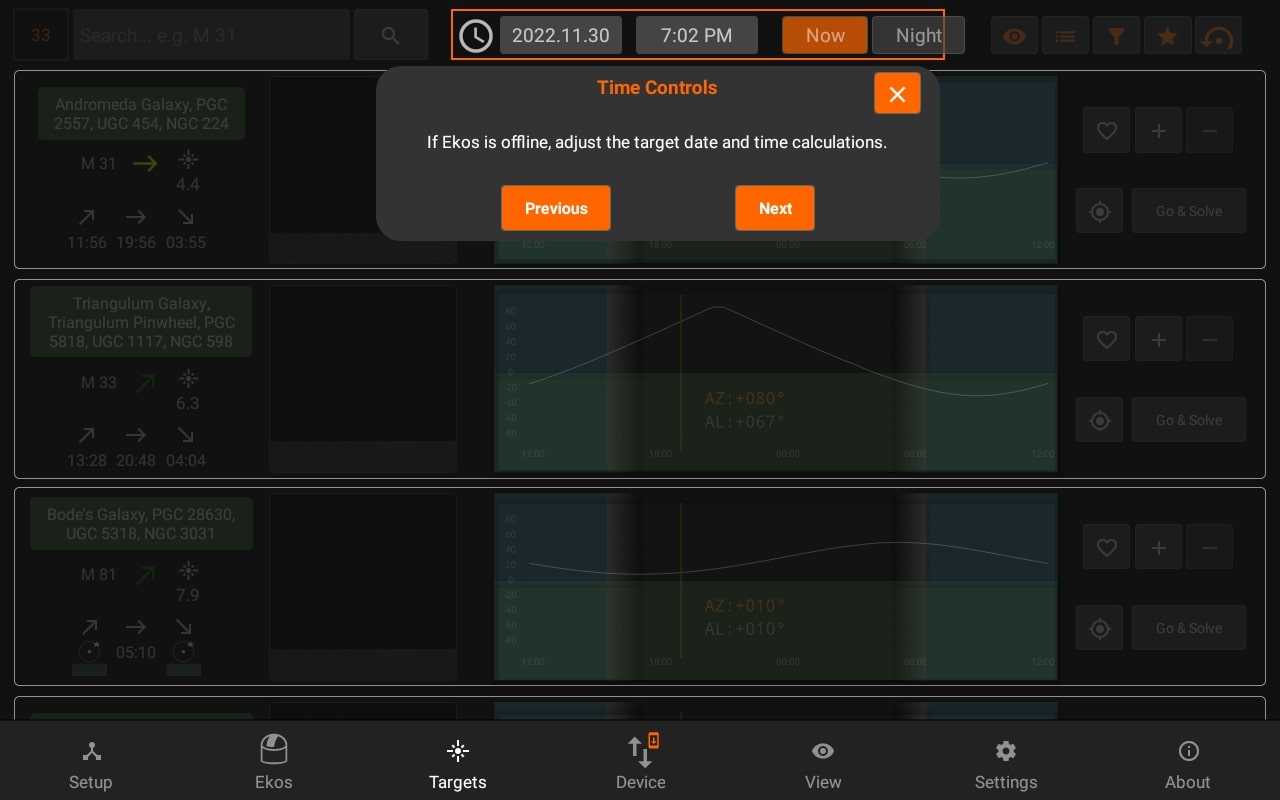
In Targets, the main features are explained as shown in the few images below.