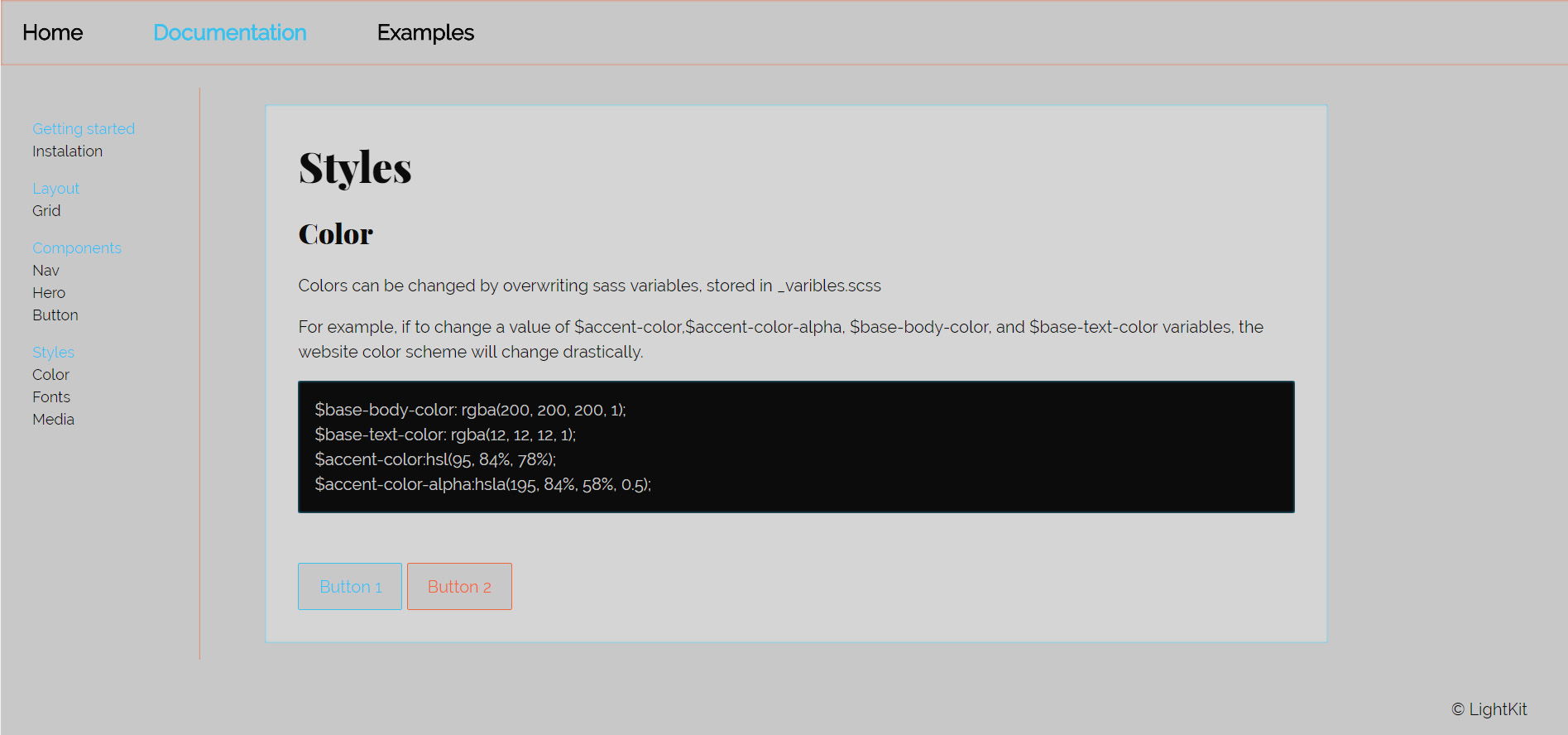
Styles
Color
Colors can be changed by overwriting Sass variables, stored in _varibles.scss
For example, if to change a value of $accent-color, $accent-color-alpha, $base-body-color, and $base-text-color variables, the website color scheme will change drastically.

$base-body-color: rgba(200, 200, 200, 1);
$base-text-color: rgba(12, 12, 12, 1);
$accent-color: hsl(95, 84%, 78%);
$accent-color-alpha: hsla(195, 84%, 58%, 0.5);