This portfolio was built by me
-
Masterpass SDK
Check out the SDK documentation on the developer.mastercard.com site.

User Experience

User Interface

Responsive Screens

Secure your card details for in-app purchases
My whole first year at Mastercard, I was working on the Native Masterpass SDK for iOS and Android platforms. It launched in Q1 of 2018.
I was the sole designer for the project that included 3 project managers, 2 product owners, 1 server architecture lead, 6 iOS engineers, 6 Android engineers, and 2 QA engineers.
What did we make?
Masterpass is a digital wallet. You load your credit cards, billing addresses, and shipping addresses into it and we help you finish checkouts on the web, or in this case in an app.
By using Masterpass, your data is never stored on the many merchant servers that are susceptible to being hacked. The less places your card information is stored, the more secure your money is.
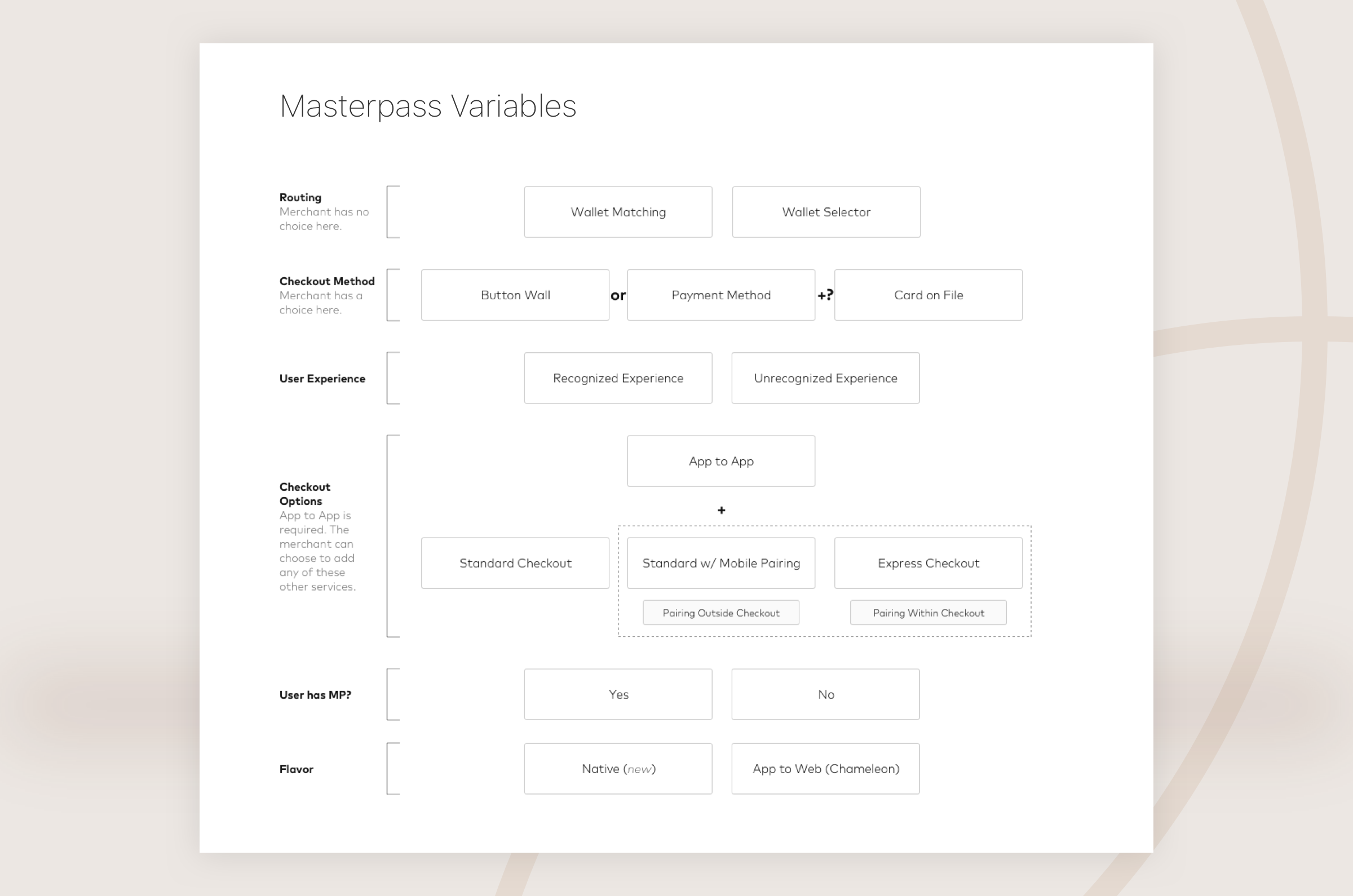
Design Variables
We started out by identifying the different variables within the Masterpass system. Banks have different technical requirements, merchants have varied implementations, and users have multiple options for interacting with Masterpass. We needed to account for all the combinations of these.
After identifying all the variables, we could build a diagram for user paths that made the most sense. We determined the technology's priority, and neatly inserted our project into the larger Masterpass system.
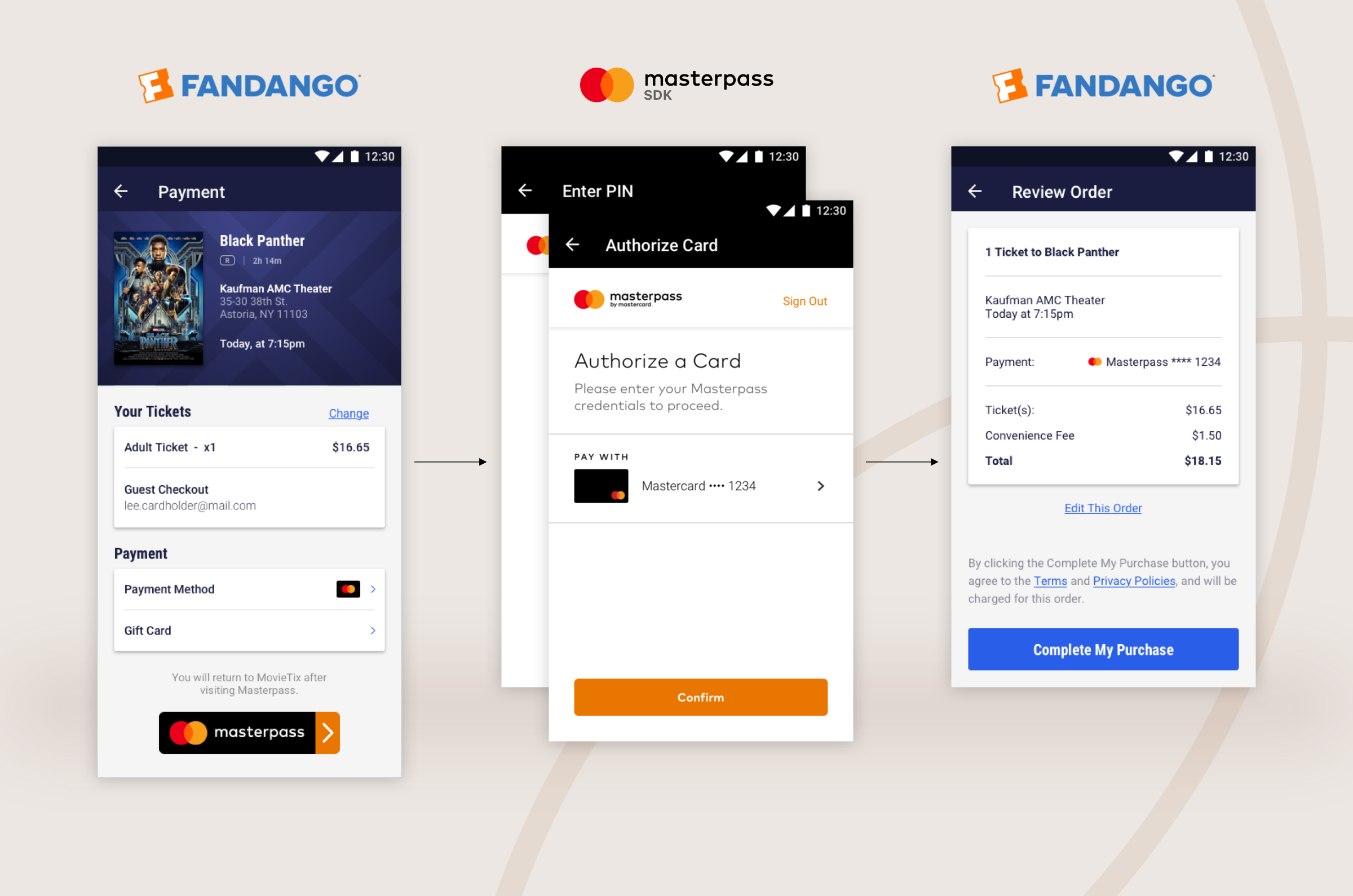
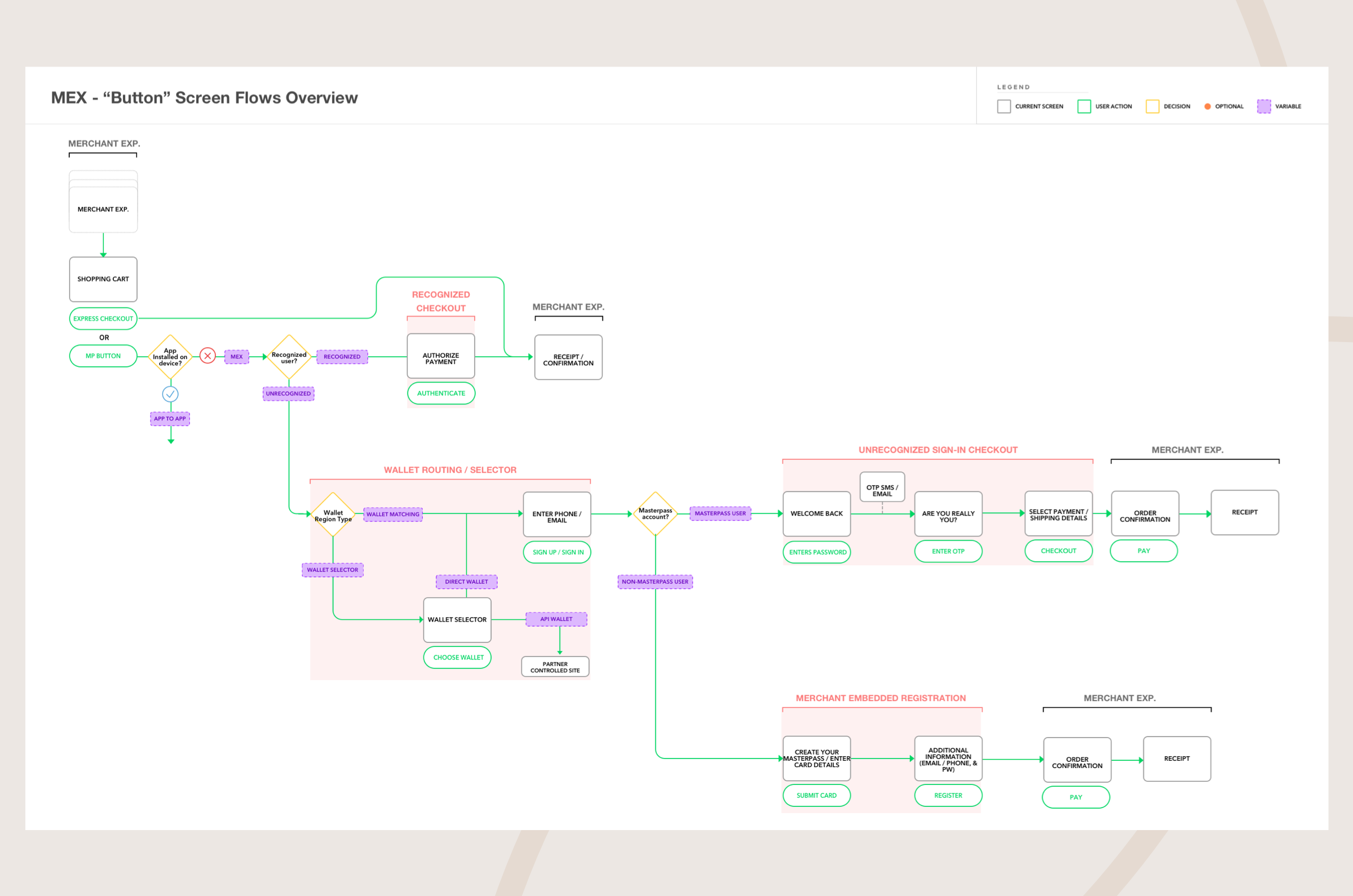
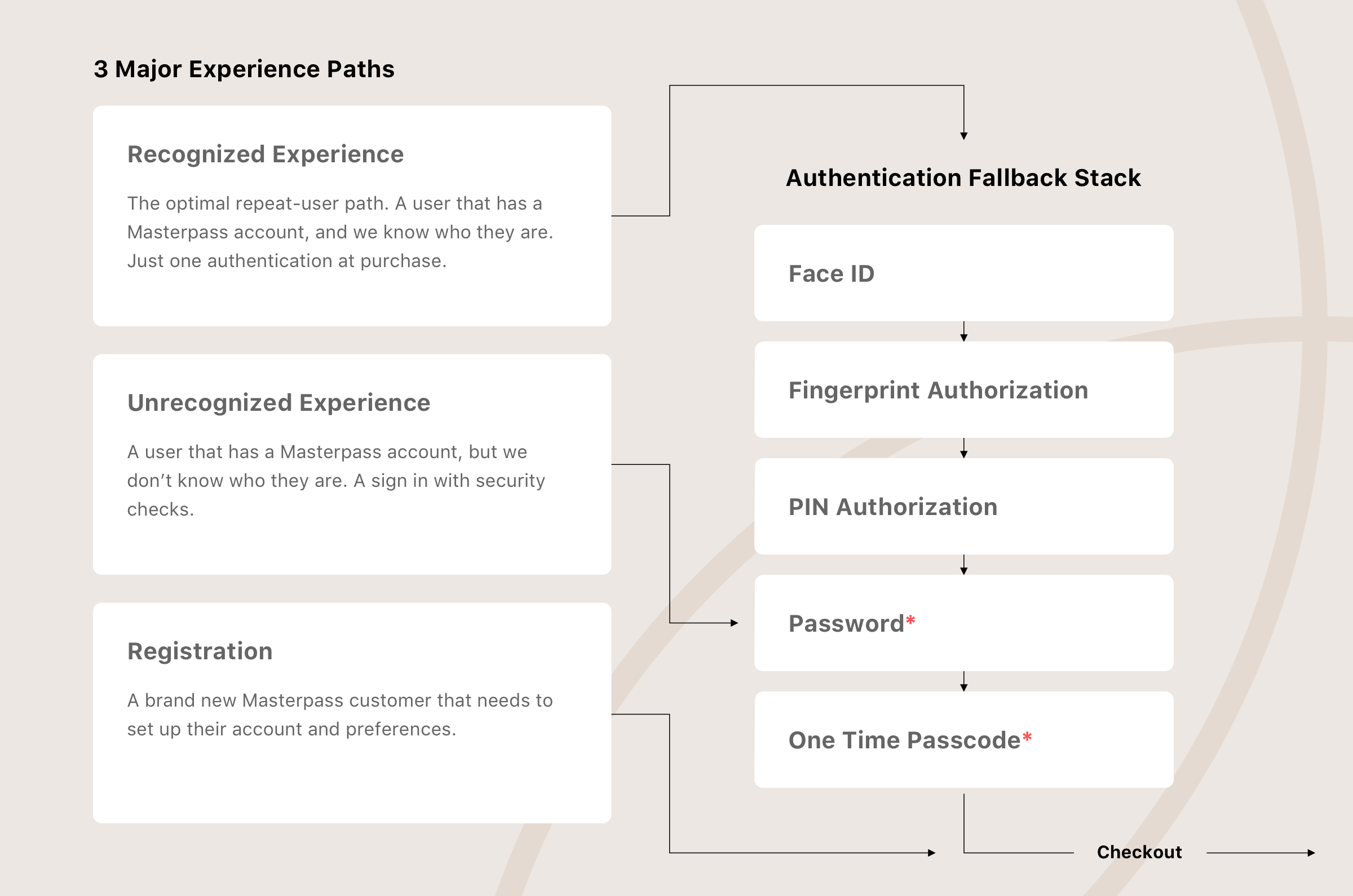
Major User Paths
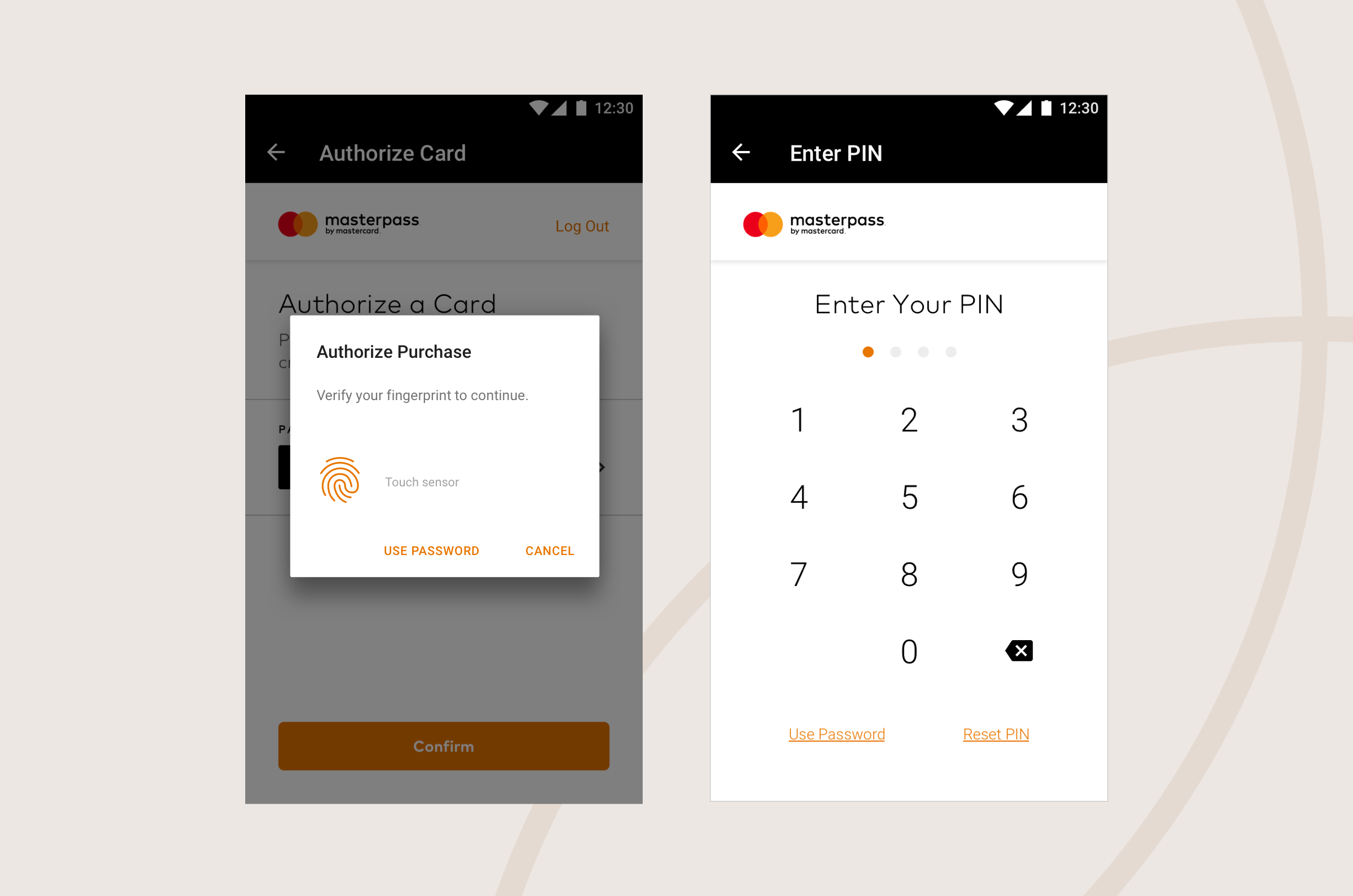
We identified three major user paths that we needed to cover and set them up to be flexible enough that they could allow for other technologies to be added to them (such as PIN or fingerprint authentication). We used these paths to create wireframes and eventually, the visual designs.
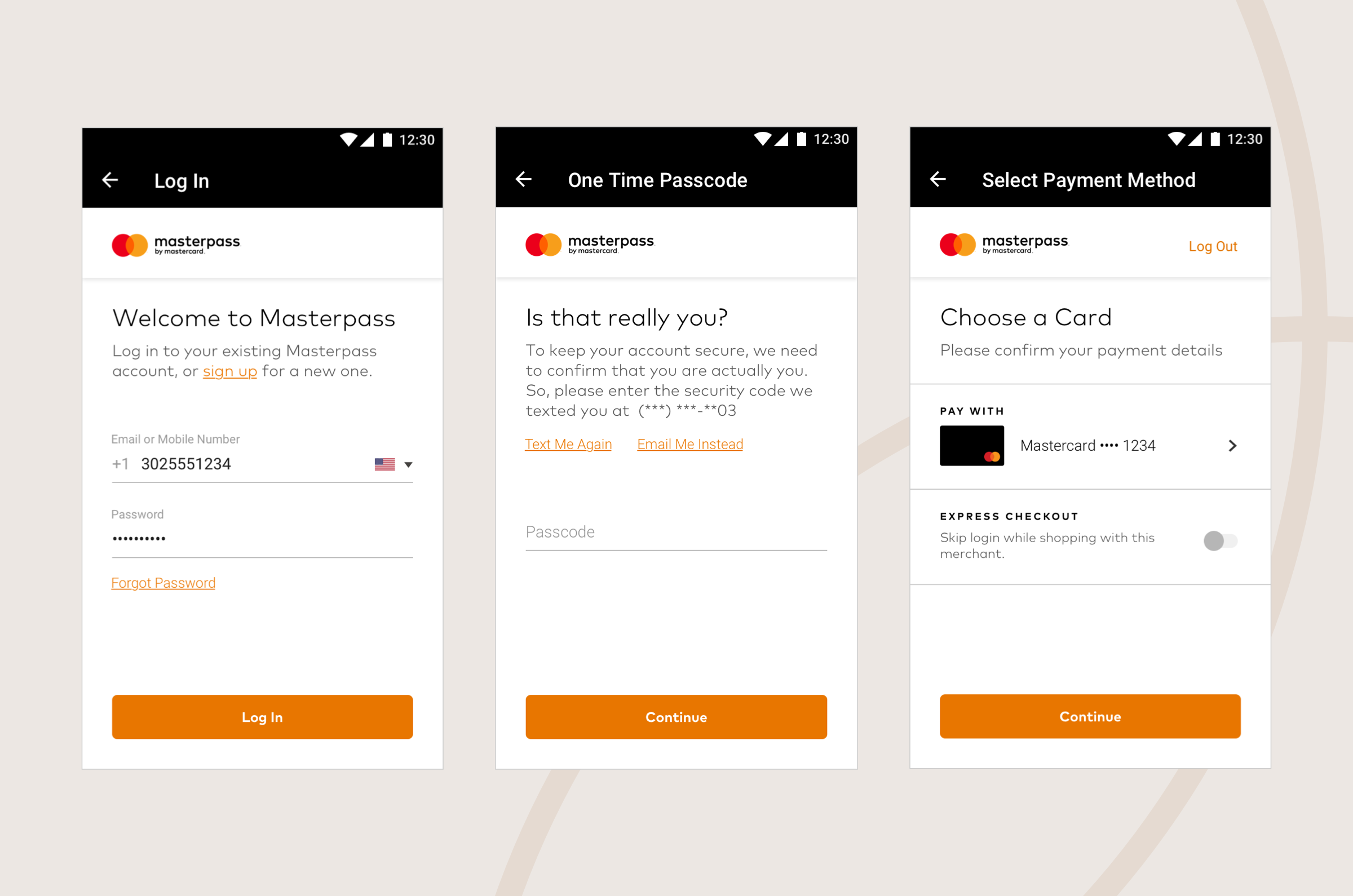
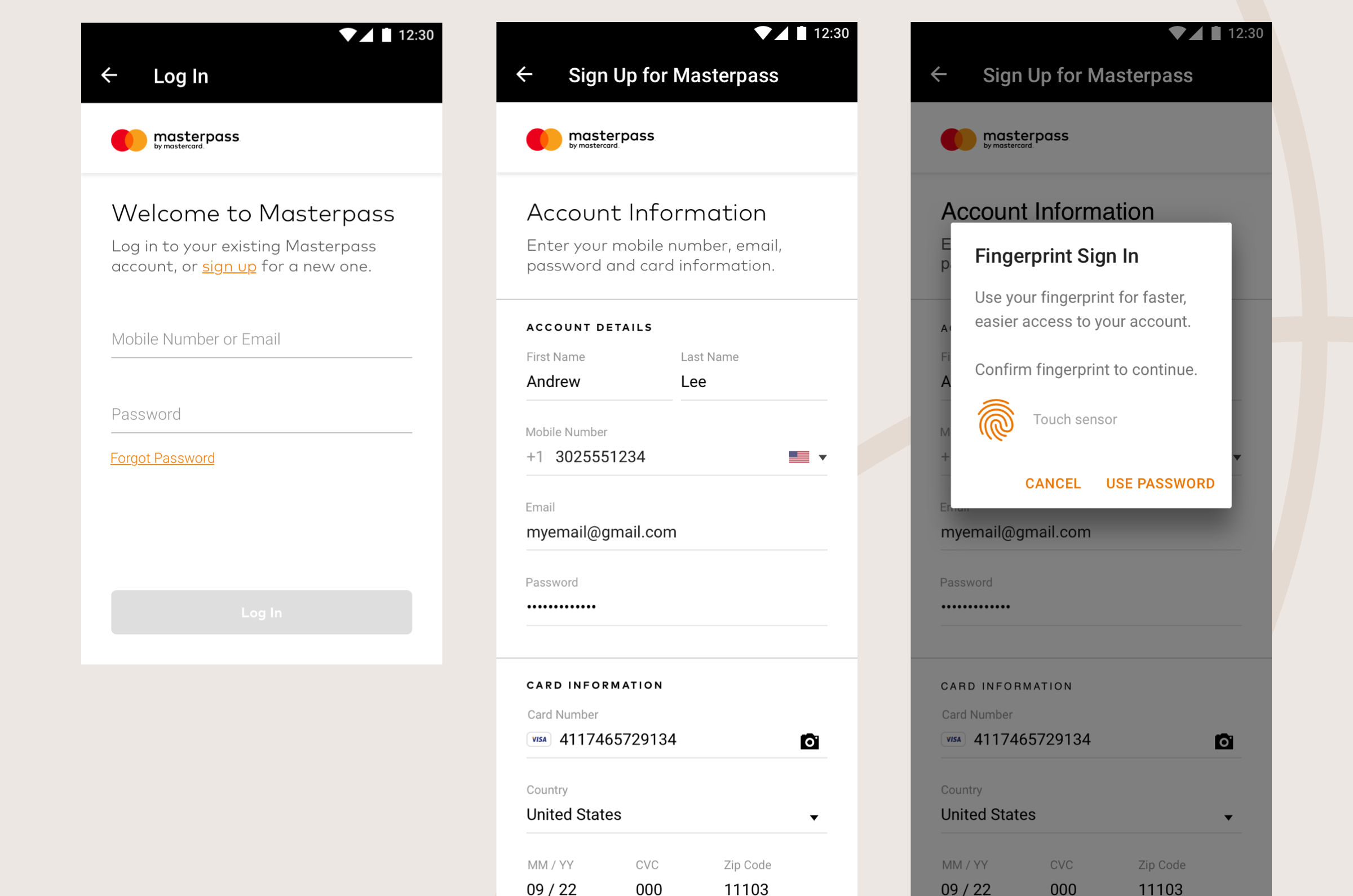
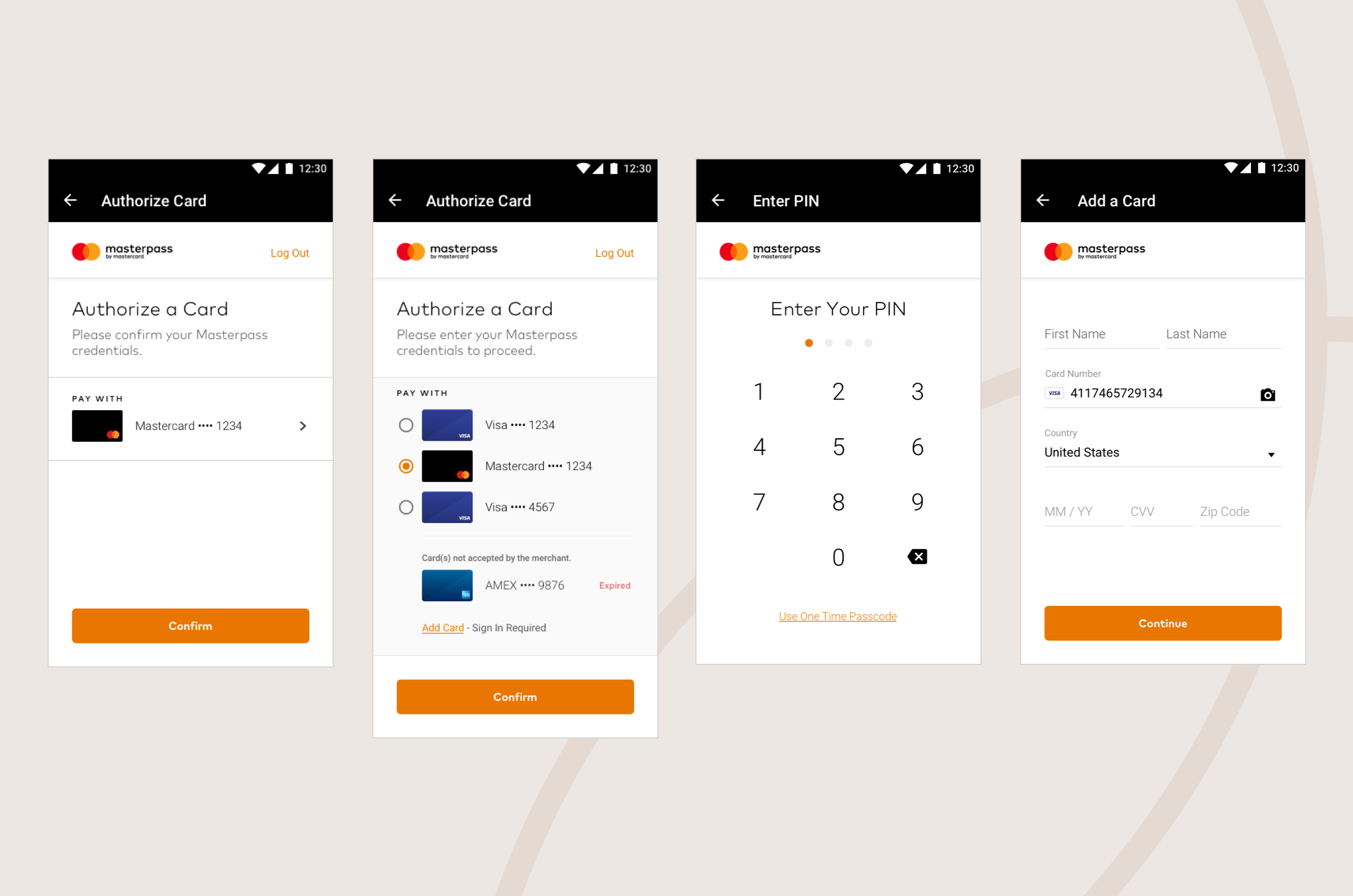
Screen Designs
Usually full UI's are not included in a developer SDK, which made this project pretty special for me. We set up a bunch of really neat things like a dynamic phone/email input, trimmed the registration setup by ~30%, an authentication fallback and preference system based on the user's phone capabilities, and a streamlined repeat checkout experience that is much faster than all other Masterpass implementations.

Unrecognized sign in flow

Registration flow with authentication preference setting

Add a card during checkout flow
End Result
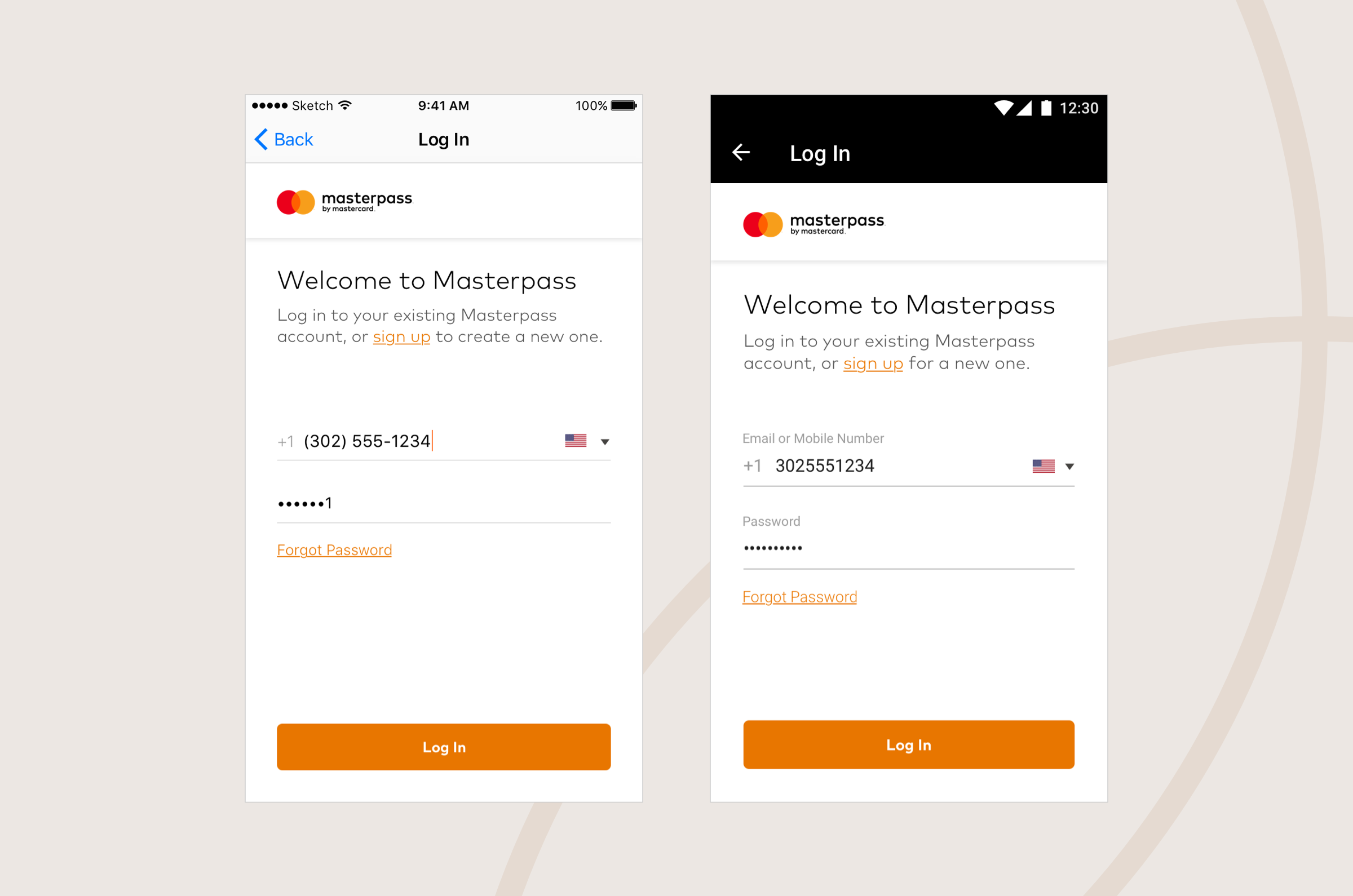
While building cool features is fun, at the end of the day we solved problems for all kinds of people. Masterpass Native is available in 13 countries in English, Spanish, and French languages and is an easy way to handle PCI compliance for smaller merchants. It's available on both Android and iOS platforms, and the apps share a common design language while keeping native interactions.

Side by side of iOS (left) and Android (right) styling decisions.