This week was a very exciting week because we got to go the DiscoTech on Sunday! The event was a great opportunity meeting other groups and individuals interested in spreading the cooperative movement. The discussion and workshop based structure of the event was a enjoyable way to learn more about other organizations and topics about cooperatives. I
Micky, Declan, and Lucia were able to attend the DiscoTech and set up a workshop for user testing both our team’s prototype as well as Josh’s prototype of Loconomics. Our process included prompting the users with certain tasks to perform for each prototype (for example: we asked them to sign up as a housecleaning freelancer named Kimmy Schmidt) and asking them to fill out a post-test feedback form. The subjects were encouraged to speak their thoughts during the user testing, which we found very informative about their user experiences. The feedback form gather information about their background (if they were involved as a freelancer or a cooperative member) and their general thoughts on the two prototypes. Despite the slow wifi and glitches at times, the users were able to go through the process successfully and inform us about how we can improve the platform in the future.
Although there were many comments about various aspects of the prototypes, here are a few examples of our notes:
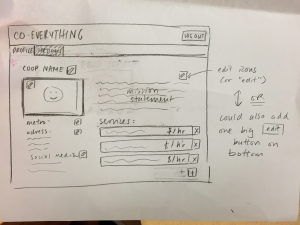
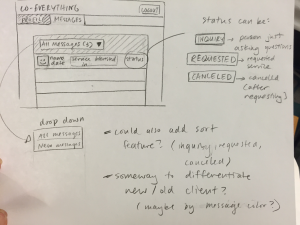
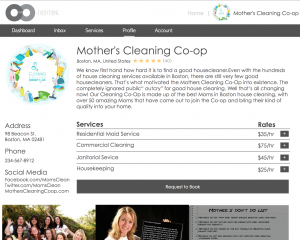
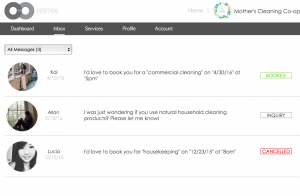
For prototype 1 (our team’s)
-
Not realizing that you had to switch the tab to “freelancer” instead of “client” in the sign-up pop up in order to sign up as a freelancer
-
After signing up, the website should guide you to share with others through social media, etc.
-
Not being able to double-click and do things without leaving the page, such as double-clicking messages to respond or double-clicking calendar dates to add appointments
For prototype 2 (Loconomics)
-
Being forced to add details, such as schedules, before being able to become familiarized with website (what if user wants to see if he/she wants to use the website in the first place?)
-
After setting up profile and account, the website should direct the user to find clients instead of going back to the front page (many were confused about the front page)
-
The overall process should be structured more in a step-by-step guide where each page clearly tells the user what to do next
Now that we have user-tested, the next steps until the end of the class include relaying the user feedback back to Josh, deciding which features could potentially change in future iterations of the prototype, and perhaps even proposing these changes to Josh if we decide we have enough evidence that the changes will significantly enhance the user experience of Loconomics. In improving a model like Loconomics, we hope to expand the model to cooperatives instead of freelancers, which Kai has already been working on in our own prototype.
Link to case study: https://docs.google.com/document/d/1YbI31Sj70cX5iEDb9rd6NsqZWkohF6AFD29jsat2y8E/edit#heading=h.e8ejm1rdy84a