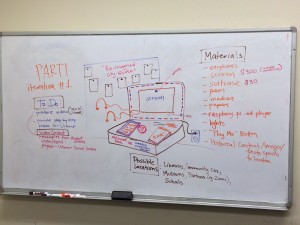
Our original design featured a single 22″ Android-based touch screen with a front facing camera. Running only a browser, a web app would control the playing of video and capturing of images. Progress had, however, stalled as we worked through the requirements for moving the images off the device and displaying them.
At that moment in the project, two things happened. First, we received feedback that having people draw something and take its picture wasn’t an interesting or rich interaction. Second, the idea was introduced that we should use Twitter’s Vine to capture short 6-second videos and that we should move to two tablets running Vine. This was seemed clearly richer and aligned with Urbano’s interest in stop motion animation. It solved our “move the images off the device” problem because that’s what the Vine App does. We validated that Urbano’s students were excited about Vine, decided that “two tablets running Vine”, was simpler than a continued software development effort that could be supported by only one team member, and moved ahead.
Project managers talk of scope, time, and resources, describing them as a triangle, where one cannot be changed without affecting the others. The CoDesign Studio course operates with an unchangeable deadline, thus, time is fixed. Resources, beyond the $1000 budget, are largely team members time. MIT students available time is highly constrained. Time from our project partner is equally, but differently, constrained. In an iterative design process, changes in each design should have less and less impact on scope. While that might be true at the macro level, it didn’t prove to be true on the micro level.
“Two tablets running Vine” has two fundamental assumptions behind it:
- Tablets are commodities and, at some rough level, are largely feature equivalent.
- Vine, as a social network service, is ubiquitous because that’s what social networks do to achieve maximal network effects.
In the case of Vine, both these assumptions turn out to be false. The only tablets on which Vine is available are Kindle Fires. It seems reasonable to infer that Amazon, seeking to differentiate its offerings, exclusively licensed Vine and that Twitter, in its IPO stage, valued revenue the revenue of a licensing deal over a larger tablet user base.
Our Kindle choice was further constrained by our budget. The only Kindle we could afford . Because our tablet choice was constrained, we didn’t look at features or configurations, thus missed that the last generation Kindle Fires only had a forward facing camera.
We had originally planned a telescoping arm for the recording tablet but, when the choice of arm was rejected for quality reasons, we went with flat, titlable mounting but that proved problematic for actually shooting Vines. Pointing downward made it easier to manipulate props for stop motion animation, but impossible to see what was being shot and awkward to control the start/stop function of Vine. We considered, then rejected the use of a mirror to allow viewing the display side of the Kindle. We settled on creating a small “stage” in front of the PARTI, mounting the recording tablet at the botton of the suitcase, creating felt props for people to use.
While videos are richer than still pictures, we still wanted to make PARTI more versatile than just Vine. With various aggregation technologies, there should be no reason tweets, Instagrams, or other media with the correct hash tag couldn’t be shown by the display tablet. Again, we were assuming ubiquity. We iterated through a number of display choices, discovering one really powerful jQuery plugin that lets you build a network “wall” of Twitter, Facebook, Instagram, Flickr, etc. This was our provisional choice, as it can easily be configured to display a constantly changing gallery of social media. But, it turned out, not Vine. Indeed, Vines can only be viewed easily within the Vine app. They may be shared to your Twitter stream, and displayed with a Twitter app or Twitter’s embedding tools, but the videos render as a link. Vine is a walled garden with nary a tendril growing through. There are sites that advertise themselves as Vine scrapers, but issues like R-rated advertising make them inappropriate.
We had, without realizing the implications, taken an implementation based on open web technologies, and moved to an implementation the features of which would be limited by what commercial software vendors would allow. We looked at various options for other social media platforms. We considered Instagram videos, but there’s no native Instagram client on the Kindle and displays were static and unengaging. As we tried to mix and match social media platforms, input and display technologies, we found ourselves considering options with wildly different implementation scopes. We were asking questions about products that were not answered in the commercial products scant documentation. Products needed to be downloaded and tested. While we wanted a way for people using their social media platform of choice and their own devices to be able to contribute, we discovered, by a process of elimination that, if we wanted to accept and display Vines, would could only display Vines. If we wanted to use other social media, we could not display Vines.
Thus. PARTI’s technical implementation will be two Kindle Fire Tablets running the Vine app, one to shoot short videos on the “stage” in front of the PARTI, the other to display a hashtag-based stream of Vines. Others may contribute by using their own devices to create Vines with the hashtag #UrbanoPARTI.