Main menu
You are here
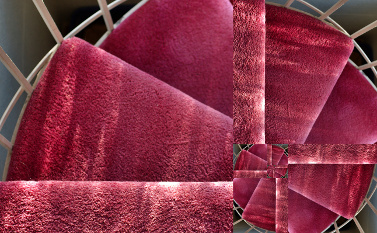
Fibonacci spiral
| Attachment | Size |
|---|---|
| 10.22 KB | |
| 82.73 KB |
Converts a square or rectangular image into a Fibonacci spiral by making smaller copies of the image, rotating them, and arranging them into a spiral tiling. If the initial image is square, then the tiling has no overlap; for a rectangular image, the user can specify a blending mode for how the overlap is treated.
USAGE NOTES:
Works best if the image has a Fibonacci number of pixels as width and height (and this is especially true if the original image is a square). The user can toggle an automatic rescaling to the nearest Fibonacci length (smaller than or equal to the original size).
The user can specify the angle (in 90 degree increments, measured clockwise) that the square is turned with each reduction in size. To get the spiral effect, you'll probably want to use the default value of 90, or possibly 270.
The user can specify the quadrant where the center of the spiral well end up. Default is lower right.
Each rescaled rectangle/square is in a different layer, so you'll probably want to follow up by merging all layers.
Located in menu " / Filters / theilr / Fibonacci Spiral"
but you'll probably want to put it elsewhere.
BUGS:
When angle is 180 or 360 degrees, and blending mode is normal, it doesn't do what you'd expect.
Much of the rescaling, etc, is based on image size, not layer size. So if canvas and current layer are not the same size, there's no telling what will actually happen.
If a there is a selection, it is ignored.
Although this permits various blending modes and opacities, I find I almost always prefer normal mode and 100-percent opacity. In other words, you might as well be working with square images.
I've not found a good way to put borders around each of the squares that go into the spiral; eg, if you give the original square a dark border, it gets lost in the cubic rescaling after just a few generations.

- Log in to post comments



Comments
Very nice work. I really like
Very nice work. I really like this. I just did a rectangular image of a lighthouse using 75% opacity, which turned out awesome.
This one looks cool. Might
This one looks cool. Might dabble with it later. Thanks for sharing. :)
Images with angles or
Images with angles or quarter-circles seem to work best, but there may be other possibilities here I've not thought about. Thanks for the comment, I'd be pleased if you came up with something good.