使用 Hexo 搭建博客的深度优化与定制
由于操作失误出现未知错误,不得不重新来过,同时也萌发写教程的打算。关于 Hexo 建立博客的文章数不胜数,本文只是简要介绍这点,重点是深度优化与定制部分。
移除:卸载 Git 和 Node 后,删除所有博客文件即为移除。如果遭遇文件夹无法删除的情况,使用命令 rd/s/q 可强制删除。
安装:利用基于 Node.js 的 Hexo 可以快速搭建一个博客网站。搭建前必须安装 Node.js 和 Git。Node.js 是一款开源且跨平台的服务器端和网络应用,使用 JavaScript 开发。Git 是一款免费、开源的分布式版本控制系统。安装过程中全点下一步即可。之后,请参照 官方中文文档 进行 Hexo 的安装。
网站初始化:在指定文件夹初始化网站文件。在你想存储网站文件的文件夹中,鼠标右键后,打开 Git Bash Here,然后输入 hexo init blog,blog 是文件名,可任意取。成功后会出现 INFO Start blogging with Hexo! 提示信息。Windows 用户由于自带的记事本简陋难用,故建议安装 Notepad++ 以编辑 .yml 文件。
主题:在此建议使用最受欢迎的 NexT 主题,参照其 官方文档 可轻易完成配置。安装插件的命令要在博客根目录下执行。
深度优化
文章链接唯一化
也许你会数次更改文章题目或者变更文章发布时间,在默认设置下,文章链接都会改变,不利于搜索引擎收录,也不利于分享。唯一永久链接才是更好的选择。安装此插件后,不要在 hexo s 模式下更改文章文件名,否则文章将成空白。
npm install hexo-abbrlink --save
在 站点配置文件 中查找代码 permalink:,将其更改为:
permalink: posts/:abbrlink/ # “posts/” 可自行更换
在 站点配置文件 中添加如下代码:
# abbrlink config
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
可参照样例以选择:
crc16 & hex
https://post.zz173.com/posts/66c8.html
crc16 & dec
https://post.zz173.com/posts/65535.html
crc32 & hex
https://post.zz173.com/posts/8ddf18fb.html
crc32 & dec
https://post.zz173.com/posts/1690090958.html
语法优化
引用
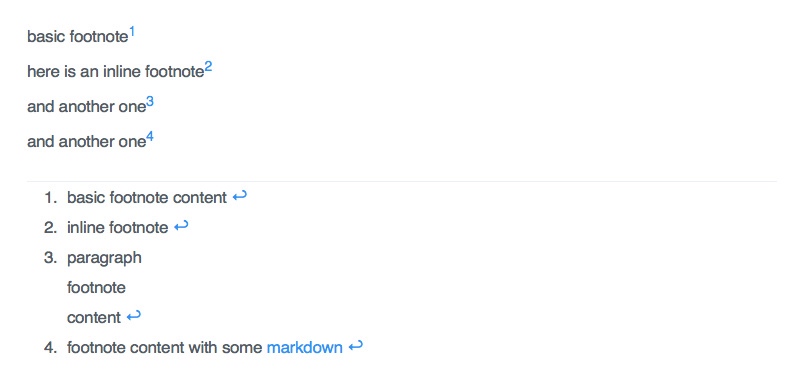
默认的语法无法添加角标(footnotes)以注明引用,这种可来回跳转的引用还是挺有用处的。
npm install hexo-footnotes --save
安装完毕请确认是否生效,如不生效,在 站点配置文件 中添加如下代码以手动启用:
plugins:
- hexo-footnotes

折叠代码或文字
<head> 后添加一下代码:
<script>
function ishidden(odiv){
var vdiv = document.getElementById(odiv);
vdiv.style.display = (vdiv.style.display == 'none')?'block':'none';
}
</script>
<div onclick="ishidden('X')">点击此处展开内容</div>
<div id="X" style="display:none;">需要折叠的代码或文字放在这里</div>
X 为标记,任意设置,在同一文章中,各不相同即可。
搜索引擎优化
我在简书同步发布文章,搜索结果里简书排在首位,我的独立博客可能找不到,必须要进行 SEO 优化。
添加网站地图
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
在 站点配置文件 中添加如下代码。
# hexo sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
配置成功后,会生成 sitemap.xml 和 baidusitemap.xml,前者适合提交给谷歌搜素引擎,后者适合提交百度搜索引擎。其次,在 robots.txt 中添加下面的一段代码:
Sitemap: http://blog.tangxiaozhu.com/sitemap.xml
Sitemap: http://blog.tangxiaozhu.com/baidusitemap.xml
添加蜘蛛协议
robots.txt 放置在 \source 目录下。
#hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: http://blog.tangxiaozhu.com/search.xml
Sitemap: http://blog.tangxiaozhu.com/sitemap.xml
Sitemap: http://blog.tangxiaozhu.com/baidusitemap.xml
此协议内容上与其他相比,增加了 Sitemap: http://blog.tangxiaozhu.com/search.xml,当然我也忘了为何增加。
限制出站链接
网络爬虫会在当前页面搜索所有的链接,故有可能跳到别的网站。nofollow 标签是由谷歌领头创新的一个 “反垃圾链接” 的标签,并被各大搜索引擎广泛支持,引用 nofollow 标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上的带有 nofollow 属性的任何出站链接,以减少垃圾链接的分散网站权重。
npm install hexo-autonofollow --save
在 站点配置文件 中添加如下代码。
nofollow:
enable: true
exclude: # 例外的链接,可将友情链接放置此处
- exclude1.com
- exclude2.com
主动推送新链接
解决百度爬虫被禁止访问的问题,提升网站收录质量和速度。
npm install hexo-baidu-url-submit --save
在 站点配置文件 中添加如下代码。
baidu_url_submit:
count: 5 ## 比如3,代表提交最新的三个链接
host: blog.tangxiaozhu.com ## 在百度站长平台中注册的域名
token: ## 请注意这是您的秘钥, 请不要发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址, 新链接会保存在此文本文档里
启用 https
注册 CloudFlare,然后添加网站地址(顶级域名),会提示将 DNS 换为:
charles.ns.cloudflare.com
ivy.ns.cloudflare.com
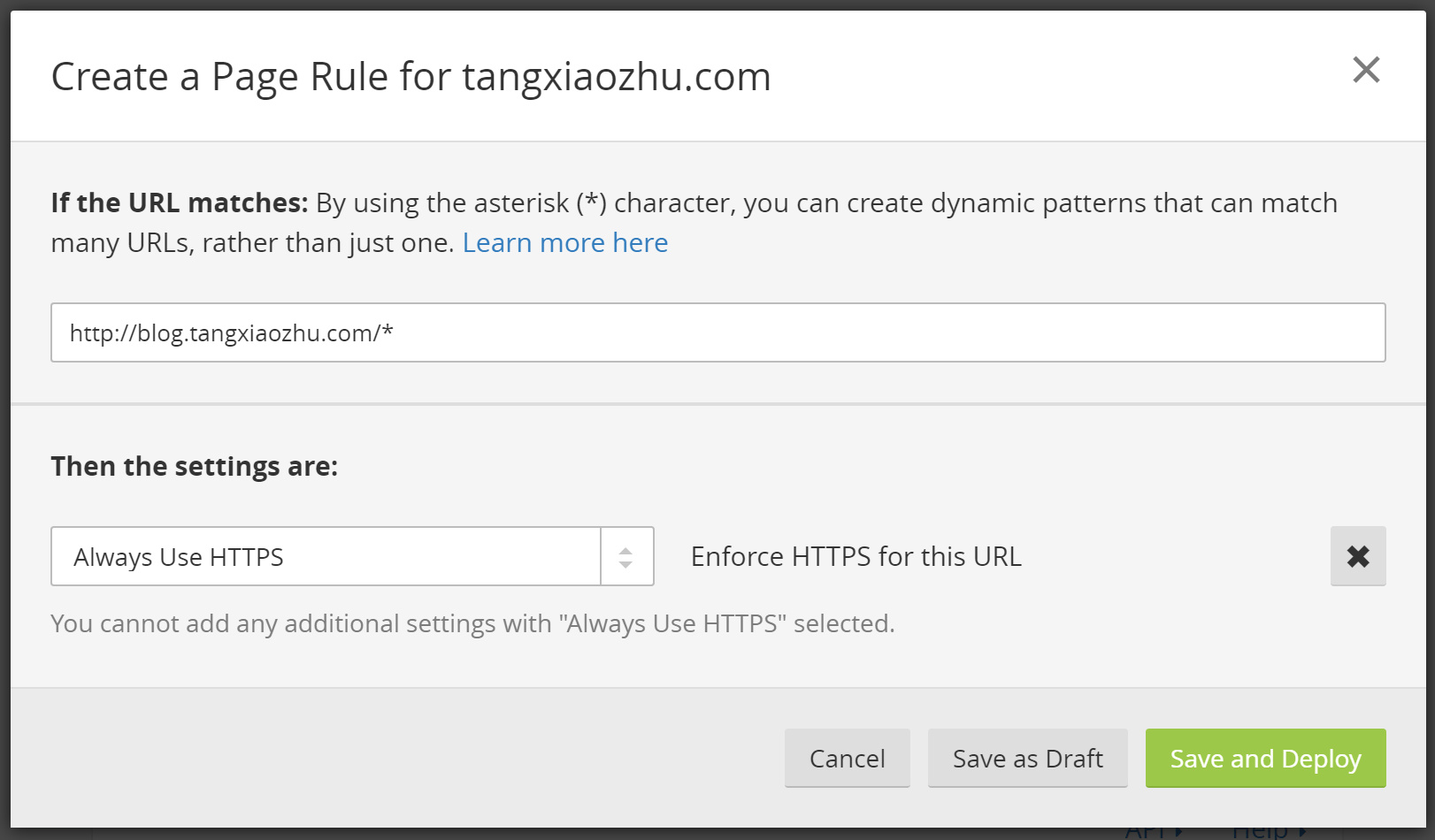
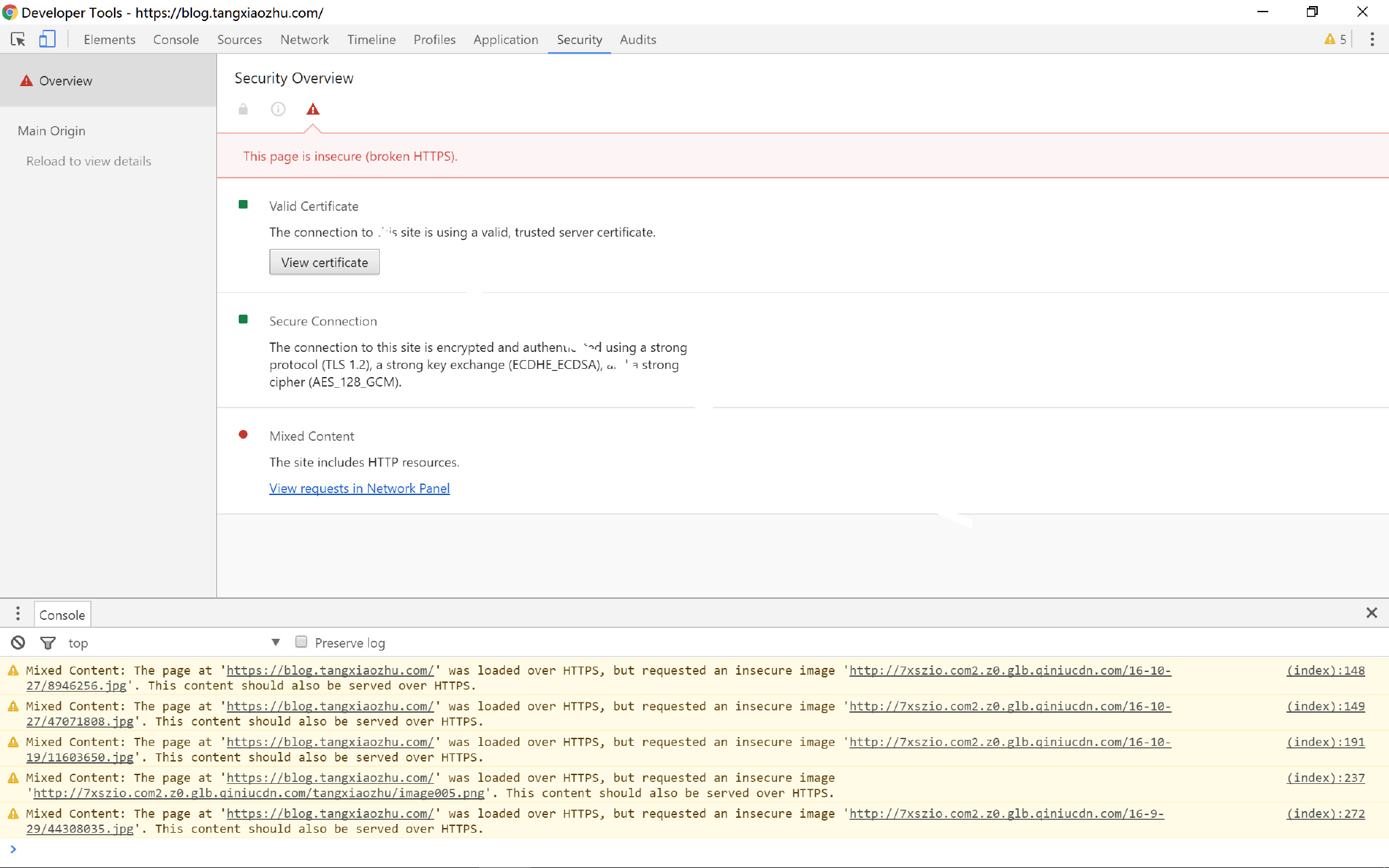
DNSPod 等不能与 CloudFlare 混用,为减少麻烦,一次使用一个 Name Server 比较好。此时等待一段时间 Overview 中状态会变为 Active。然后在 Page Rules 中设置总是使用 https,如图所示。

但是在搞定以后,却无法变成小绿锁,因为七牛的图床外链是 http,似乎收费或者绑定自定义域名并备案才可以申请使用 https,新浪微博图床 支持返回 https 安全协议的图片地址。但最终我又用回 http,因为不确认微博图床的可靠性,然后最好清除下浏览器缓存。

加速国内访问
同时部署到 Coding.net,在 DnsPod 设置默认访问 you.coding.me,国外访问 you.github.io即可。
深度定制
也许只适用于 NexT 主题,而深度优化是通用的。所有内容是 NexT 主题 官方文档 所没有的。
每篇文章后面加文字
layout/_macro/post.swig 修改:
{{ post.content }}
{% endif %}
{% endif %}
{% else %}
{{ post.content }}
# 大家好,这里是 NexT 主题下的文章内容底部位置
# 既然来啦,写点什么这里吧,写上去,所有文章底部都看到哦
{% endif %}
修改链接文字样式
将链接文本设置为蓝色,鼠标划过时文字颜色加深,并显示下划线。
themes\next\source\css\_common\components\post\post.styl 添加以下代码:
.post-body p a{
color: #0593d3;
border-bottom: none;
&:hover {
color: #0477ab;
text-decoration: underline;
}
}
选择 .post-body 是为了不影响标题,选择 p 是为了不影响首页“阅读全文”的显示样式。
参考:http://www.wuxubj.cn/2016/08/Hexo-nexT-build-personal-blog/
目录默认全展开
~/themes/next/source/css/_custom/custom.styl 中添加以下代码:
.post-toc .nav .nav-child { display: block; }
这样会导致目录太长,以至于在一个页面中无法全部显示。不过并不会影响阅读体验。
删除上下篇按钮
themes\next\layout\_macro\post
rel="tag">#{{ tag.name }}</a>
{% endfor %}
</div>
{% endif %}
删除开始 {% if not is_index and (post.prev or post.next) and not navlessPost %}
<div class="post-nav">
<div class="post-nav-next post-nav-item">
{% if post.next %}
<a href="{{ url_for(post.next.path) }}" rel="next" title="{{ post.next.title }}">
<i class="fa fa-chevron-left"></i> {{ post.next.title }}
</a>
{% endif %}
</div>
<div class="post-nav-prev post-nav-item">
{% if post.prev %}
<a href="{{ url_for(post.prev.path) }}" rel="prev" title="{{ post.prev.title }}">
{{post.prev.title}} <i class="fa fa-chevron-right"></i>
</a>
{% endif %}
</div>
</div>
结束 {% endif %}
</div>
注意:利用最上方的代码可以定位,如果后悔可再添加删除的代码。
修改授权协议图标
在 授权协议官网 下载想要的矢量图片,替换即可。
添加其他分享
添加跟我博客同样的分享条,请看 官方文档,具体的操作方式请看 Magicer 的教程。
<!--MOB SHARE BEGIN-->
<div class="-mob-share-ui-button -mob-share-open">分享</div>
<div class="-mob-share-ui" style="display: none">
<ul class="-mob-share-list">
<li class="-mob-share-weibo"><p>新浪微博</p></li>
<li class="-mob-share-tencentweibo"><p>腾讯微博</p></li>
<li class="-mob-share-qzone"><p>QQ空间</p></li>
<li class="-mob-share-qq"><p>QQ好友</p></li>
<li class="-mob-share-renren"><p>人人网</p></li>
<li class="-mob-share-kaixin"><p>开心网</p></li>
<li class="-mob-share-douban"><p>豆瓣</p></li>
<li class="-mob-share-facebook"><p>Facebook</p></li>
<li class="-mob-share-twitter"><p>Twitter</p></li>
</ul>
<div class="-mob-share-close">取消</div>
</div>
<div class="-mob-share-ui-bg"></div>
<script id="-mob-share" src="http://f1.webshare.mob.com/code/mob-share.js?appkey=你的appkey"></script>
<!--MOB SHARE END-->
注意 appkey 要修改为自己的。
一键图床
适用于两种平台的免费软件,可以一键上传图片到七牛等服务器,同时获取外链。没有提供自动压缩功能实在遗憾,可惜我又不会编程。
- macOS 平台:U 图床 & PhotoCloud & iPic
- Windows 平台:MPic
错误信息
LF will be replaced
Windows 提交命令的时候出现 warning: LF will be replaced by CRLF in XXXXXXXXXXXXXX 的警告。输入命令:
git config --global core.autocrlf false
无法生成 html
输入Hexo g 后没有生成 html 文件,此时只需将根目录下 package.json 中 dependencies 的所有项都添加 站点配置文件 的 plugins 下。网上并没有相应的解决办法,知乎上也有提问却并没有回答,我也是不断试错,最后明白有时候手动启用插件才是正途。比如:
plugins:
- hexo
- hexo-abbrlink
- hexo-baidu-url-submit
- hexo-deployer-git
- hexo-footnotes
- hexo-generator-archive
- hexo-generator-baidu-sitemap
- hexo-generator-category
- hexo-generator-feed
- hexo-generator-index
- hexo-generator-searchdb
- hexo-generator-sitemap
- hexo-generator-tag
- hexo-renderer-ejs
- hexo-renderer-marked
- hexo-renderer-stylus
- hexo-server
题外话
标题优化
将标题、关键字、描述连在一起,固然有利于 SEO 但并不美观,故我拒绝。
为何要使用图床
GitHub 建议 Pages 网站总量不要超过 1 GB,如果超过会发送邮件要求缩减体积,只是你也可以无视这个提醒,但过度使用的话一定会被限制的。GitHub 提供每月 100 GB 的流量。从这个角度来看,使用 GitHub 本身作为图床确实没问题,也即将图片放在 source 下再引用是完全可行的。甚至有人利用 GitHub 开发图床服务。
然而还要考虑这些问题。首先,国内与 GitHub 的连接是比较缓慢的,故会减缓网站访问速度和增加部署时间;其次,总量越来越大,如果网络是计流量的话将难以承担。

扫一扫即可关注微信公众号
风险的词源
写一篇论文涉及到了风险二字,突然好奇风险这个词的来历。熟悉的字词不知其背后的故事岂不是憾事?
风险:危险;遭受损失、伤害、不利或毁灭的可能性。風險:危險、危機。
风,本意为空气流动的现象;动词意为刮风,风干,走逸,嬉戏;形容词意为传说的,放荡的;作副词时通“凡”。险 ,本意为地势高低悬殊,名词意为险要之地,副词意为几乎。
维基百科:风险 是相对某有机体的,指某可能发生的事件(辞源于 航海者),如果发生,能阻碍有机体的发展,甚至走向衰亡,风险 是指事件发生与否的不确定性。危险﹑危机。
百度百科:航海者 是 伊索寓言全集 中第 307 个故事:有几个人乘船出海。大海的气候变化万千,船刚驶入海面时,恰恰碰上了狂风巨浪,船几乎被巨浪吞没。有个人撕破衣服,大声悲惨地痛哭,祈求庇护神,许愿说如能得救,定当还愿报恩。过了不久,风暴过去了,大海恢复了往日的平静,大家为幸免于难而互相祝福,手舞足蹈,高兴极了。老实的舵工却对他们说道:“朋友们,幸免于难确实值得高兴庆贺。但我们还必须勇敢地去面对说不定还会再来的狂风巨浪。”
由此,我做出简要的结论:风险之所以为风险,源于海上狂风的危险。

扫一扫即可关注微信公众号
我的密码管理心得
我现在全面使用 1Password 来管理我的账号密码及密保、软件许可等信息,在此简要地介绍 1Password 的优点:
- 全平台且优美;
- 支持指纹解锁;
- 数据库可备份在自己的云盘,如 Dropbox 等;
- 支持安全检查,如密码已使用时间、弱密码等;
- 集成了二步验证系统。
四年前我更换了手机号,尝到了帐号找回或重注册的种种烦恼,比如网易,我甚至上传了身份证照片以找回安全信息,后来也颇有后悔之意,因为我并不常用网易邮箱。如京东之类的帐号就删除订单记录等再重注册。且愿我的隐私信息还能称之为隐私。这段经历使我痛定思痛,又联想到更久远的时间丢失的帐号。于是,我就有了现在这一密码、密保等信息的管理方式,省心且放心。
必须告诉诸位,这一方式极其容易上手,所要做的不过是 安装几个应用,只是录入信息较为消耗时间。也许大部分女同胞及部分男同学并不在乎账户的相关问题,无非再注册的事情。可将我们的虚拟财产加以适当的保护至少是件听着还不错的事,所以即使你的帐号、密码等大同小异,也不妨记录下来,尤其是密保信息。

MacPass
MacPass 是 KeePass 官方推荐的第三方开源且免费的 Mac KeePass 客户端。MiniKeePass 是第三方开源且免费的 iOS KeePass 客户端。
MacPass 默认是只保护密码,我则点选了保护所有项目。因为为了方便我会在注释里存储许多重要信息,并不使用自定义等功能。加密轮次可以点击测试,会自动推荐一个值。但实际上我并不了解这样做是否更安全。
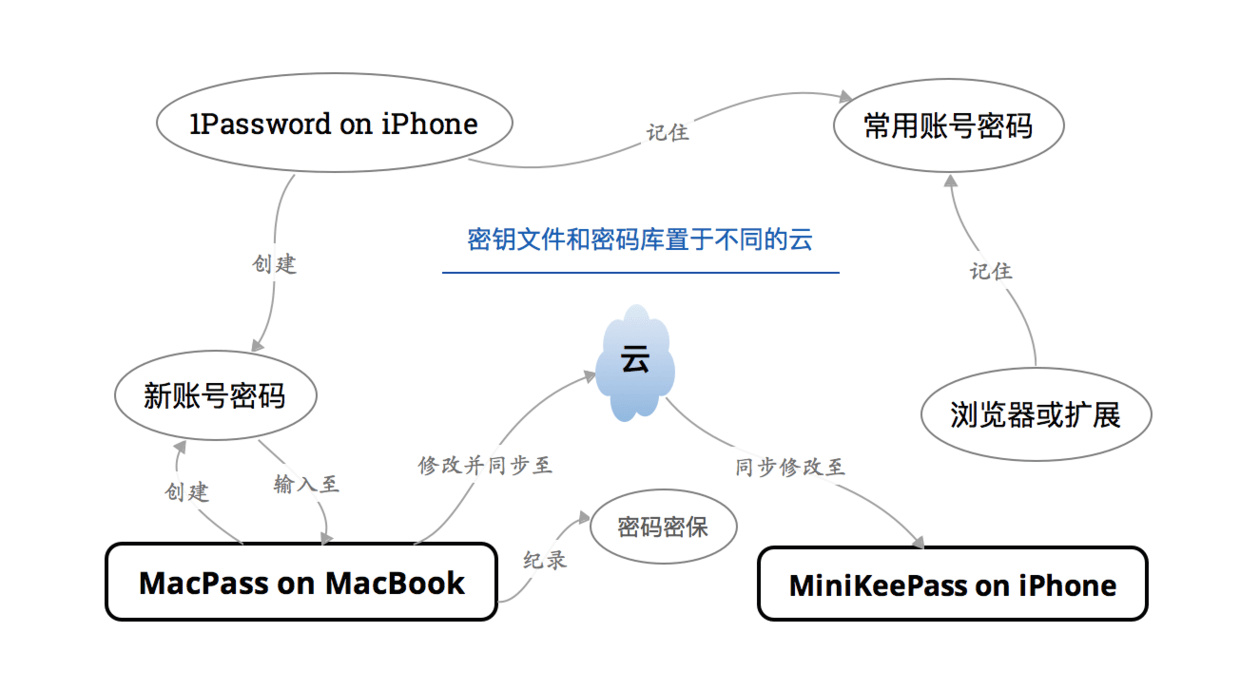
密码数据库后设置密码,任选一文件作为密钥文件或者新生成。将数据库存储在网盘同步盘,将密钥文件存储在另一网盘,分离存储也加强了安全性。若完全不愿意借助云,则可以存储在移动介质。
MiniKeePass
在 iPhone 上使用 MiniKeePass 应用:在 Mac 上更新密码后,在 iPhone 上将网盘新同步的密码库导出到 MiniKeePass 中打开,原密码库将被覆盖。
另外,可以在 MiniKeePass 中再新建一个数据库,在 iPhone 上注册新账号时,可以纪录用户名,并生成密码。之后,再在 Mac 上录入原数据库。不建议 在 MiniKeePass 中的原数据库(即网盘同步的数据库)纪录 iPhone 上注册的帐号,虽然从 MiniKeePass 可以导入到网盘,但有的网盘会自动覆盖掉原数据库,可能会丢失 Mac 上还没来得及同步的数据。
辅助方案
iPhone 上也可使用 1Password 作两点用途:
- 记录常用帐号密码,诸多应用已支持自动输入,但密保信息仅纪录在 KeePass 中;
- 许多应用以支持 1Password 自动创建新账号和密码,而后在电脑上录入到 KeePass 客户端。
在 Mac 上可以使用浏览器或扩展如 LastPass 记住常用密码,但不要纪录密保信息等。这个帐号管理方法我已尝试两年有余,方法安全且主要涉及的应用均免费开源。我几乎不再记忆任何密码,也再也不担忧丢失帐号信息。而且部分网站的密保系统再复杂我也可以轻松应对。
最近,又对每次都要复制粘贴密码感到烦了。于是,我将自己的账号分为三个等级:
- 第一序列:涉及到财产的账号;
- 第二序列:不直接涉及财产但较为重要的;
- 第三序列:一般账号。
然后针对每一序列设计不同的密码规则,包含大小写字母、符号、数字,这样我就记住了所有密码。而 KeePass 最大的作用就是记录密保等关键信息。
诗云:安能摧眉折腰记密码,使我不得开心颜!
KeePass for Mac
KeePass for iOS
KeePass for Windows
KeePass for Android

扫一扫即可关注微信公众号
MacBook 升级方案
我持有的设备是 MacBook Pro,但是升级方案一般是通用的。我更建议在购买时一步到位,虽然贵很多,但后续升级要承担风险,并会失去保修资格。
注意,2013 之后内存是无法升级的,除非完全更换主板,但价格、风险总体上高于收益。
磁盘的扩容主要有三个途径:
- 直接更换 SSD:OWC Macsales;
- 装载 SD 卡:淘宝,Nifty,创见 ;
- 装载 SD 融合卡:TarDisk。

扫一扫即可关注微信公众号
快速切换 Apple App Store 账号
Mac App Store:
- mas,终端上的 Mac App Store「mas」让应用的安装与更新无比轻松;
- Switcher,Switcher for macOS;
- Keyboard Maestro,利用 Keyboard Maestro 切换 Appstore 帐户;
- Alfred,Apple Account Switcher;
- AppleScript,找不到了……
iOS App Store:
- 使用 Workflow 换区。

扫一扫即可关注微信公众号
关于天大北洋苹果店的郁闷经历
可“化力气为浆糊”,却无法化干戈为玉帛,故出此文以慰昔日及今日之郁闷。
最近感到不太满意电脑的性能和存储空间,遂想再购置一台电脑。在 MacRumors 查询了购买建议(建议诸君也这么做),发现 14 年款 MacBook Pro 是于 2014年7月29日 凌晨发布。想到自己原先的 MacBook Pro 2013 末 似乎也是在 14 年六七月份所购。
遂找来在天大北洋科技开发有限公司:苹果天大校园店买电脑的签购单,确认购买一个月后新款 MacBook Pro 2014 中 就上市了,除了教育优惠还可以叠加新学期返校教育优惠,再优惠 600 人民币……
导购员为何不给个建议呢?不过如果仅是这样的话,时至今日我大概也只是皱皱眉,因为毕竟是自己考虑不周。可一想到购买电脑时导购员的态度:是偏于随意的态度,两三人自顾聊着天,偶尔和我说两三句。还说教育优惠需要拍摄学生证,可却使用私人手机拍摄,我对自己信息的安全性表示一定的怀疑。
可一想到电脑设置出现问题时去店里时遭到的待遇:是偏于无所谓的态度,眼睛男低着头摆弄着手机,话中意思大概是售后问题去找售后点,不关我们的事。这个其实是学校邮件设置问题,情况是只能接受邮件而无法发送,官方客服也不知如何是好。我自己解决后,特地告诉了官方客服并请求记录下解决方法。
如果天大北洋苹果店态度稍好,我也不至于今日产生强烈的不满。后来,有位自称天大北洋店工程师的人欲加我微信好友,表示愿意帮助我解决问题。当时心情郁闷的我,加上问题也解决了,就任性地选择了忽视。不得开心颜的我,也就顺理成章地写了这篇吐槽文。诚然,天大北洋科技开发有限公司母校也参了股。当时选择在这购买主要就是看中了这点,后来同学也打算在这买,我自然以自己糟糕的体验为例去劝阻,莫要迷惑了双眼。
衷心建议天大北洋科技开发有限公司:苹果天大校园店重视培养员工素质,不谈将客户视为上帝,至少也应该态度友好,真诚为顾客着想?既然你们店员说不提供售后,有使用问题也要找官方售后,既然贵店的服务体验也不佳,那又有何种理由在你店购物呢?打母校感情牌?抱歉我不会在你这购物了,甚至会劝阻朋友在你这购物。毕竟,解释某些操作时将我当作无知笨蛋的那种态度,前来问询时随口打发到官方售后店的做法......真有把自己当作母校的一份子?真有把我当作来自母校的朋友?
终于舒展了当日与今天的郁闷之情。
总结
苹果官网的商品一般都不会降价,即便在新品上市前。苹果只会在特殊时间段如开学季促销,这也导致了相当一部分人用了同样的价格却买到了真实价值下降的产品。而新品上市前,经销商从苹果拿到商品的成本价应该会降低,但面对顾客的售价很可能也不变。所以无论怎样,最终只能是消费者买单。
我认为对顾客最友好的做法是按时间降价,似乎亚马逊原来就是这样的做法。突然降价的行为对购买者无疑是一种相当差的体验,新产品上市与旧产品同样价格的做法也是如此。这样的做法有助于企业得到最大化的利润,却深深地伤害了部分消费者的体验。我已经多次体会到了。然而我们又能怎么办呢?

扫一扫即可关注微信公众号
关于 AutoCAD 在高分辨率下的显示问题
许多人都在责怪 Autodesk 公司,官方论坛中 这里,还有这里 均可以看到,其中一个意大利女建筑师 Silvia Orlandini 尤其让我印象深刻,但不幸的是 Autodesk 公司至今也并没有解决 AutoCAD 高分辨率下的显示问题,即使是 CAD 2017 依旧面临这个感人的问题。几乎所有的讨论(还有这个),均有位自称 Autodesk 公司雇员 Bill Glennie 说公司开发团队已着手寻找解决办法。

在美联论坛也有讨论 类似问题,在 Google+ 中也不乏声讨。在这些讨论中,有人说 Autodesk 公司指责这是微软的问题,电脑生产商认为这是微软和软件开发商的问题。似乎这个问题就是一个皮球,被踢来踢去,数年未解决这个问题也就不足为怪了。它终将解决,只是苦了从前、现在和一两年后的我们。
其实 Autodesk 也提供了所谓的办法,比如 此方法,还有这个,但没有任何效果或者可能对稍低分辨率的显示器有效果。目前,我仅仅发现了一个折衷的方法。
开始界面也有显示问题,但 Autodesk 公司已提供了相关补丁。抱歉的是因较久之前安装的补丁,我忘记了其名与地址。

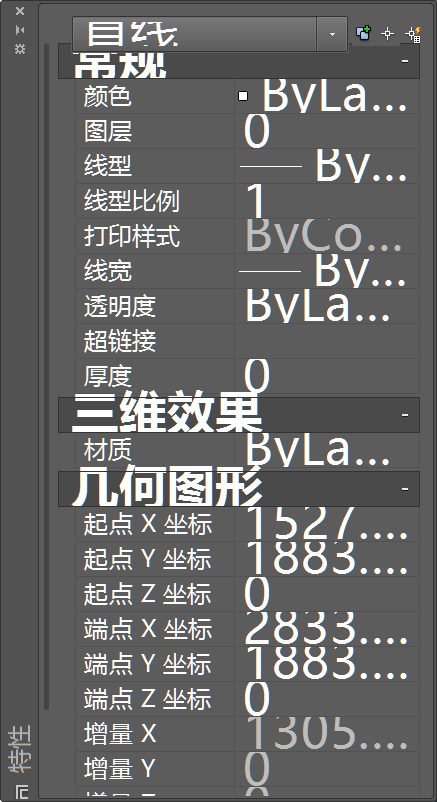
前面所讲的折衷办法就在 这里,它不仅可以解决 Autodesk 系列产品比如 AutoCAD 在高分辨率下的显示问题,还可以解决 Adobe 系列产品比如 Photoshop 的的显示问题。但折衷办法会使 AutoCAD 界面模糊...虽然目前会出现重复显示的菜单,但是经常使用的主界面还是正常的。其实是我无法忍受模糊...


扫一扫即可关注微信公众号
Copyright © 2018 CC BY-NC-SA 4.0