Principe des objets
Durée de la lecture : 5 minutes
Sur cette page
Aperçu
Définition : Traiter le contenu comme une chose vivante qui respire avec un cycle de vie, des comportements et des attributs.
Dans la pratique : Un bulletin, une galerie de photos, un produit d’apprentissage, une procédure, un répertoire de contacts ou une politique sont des types de contenu très différents. Les types de contenu sont des objets numériques et ont leur propre cycle de vie, ainsi que des comportements et des attributs pour répondre aux besoins de l’utilisateur et de l’organisation. Ces attributs doivent être formalisés par des modèles de conception cohérents et reproductibles, propres à chaque type de contenu.
Un certain nombre de types de contenu et de modèles de conception ont déjà été élaborés pour favoriser de meilleurs résultats lors de la conception sur Canada.ca. Vous pouvez les consulter dans les Spécifications du contenu et de l’architecture de l’information.
Exemples
Exemples de réussite
-
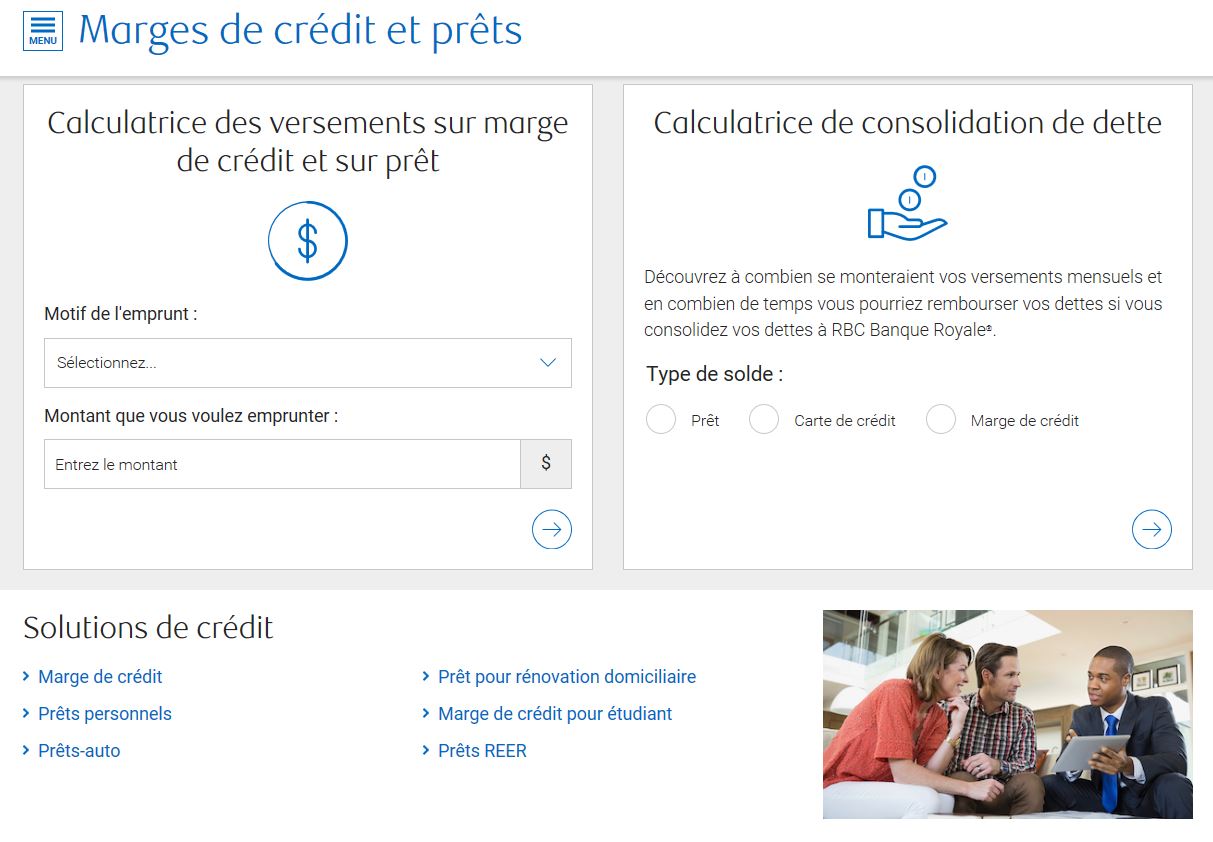
Réussite : Les deux calculatrices intégrées sont traitées de la même façon, mais elles sont distinctes de la façon dont la navigation du produit est traitée.
Rappelez-vous : Les types de contenu similaires devraient être traités de la même façon.
-
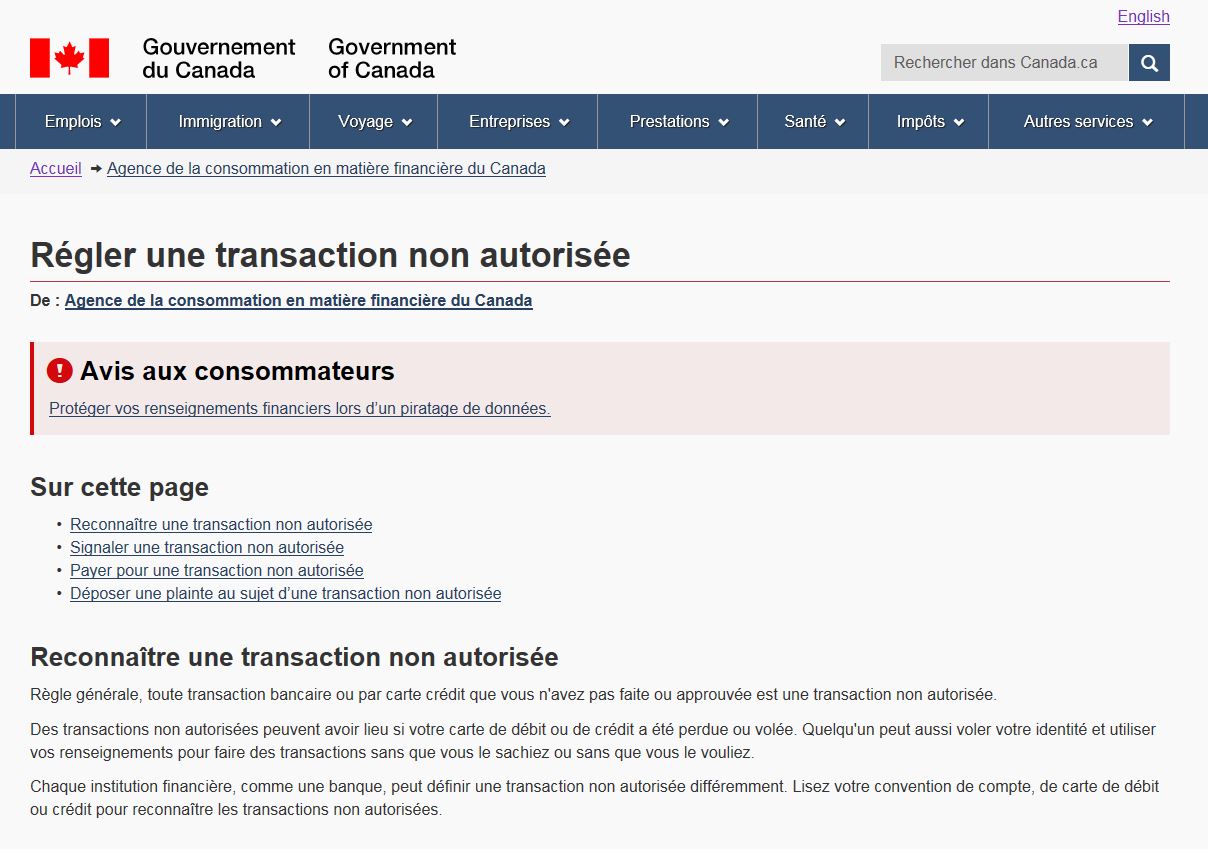
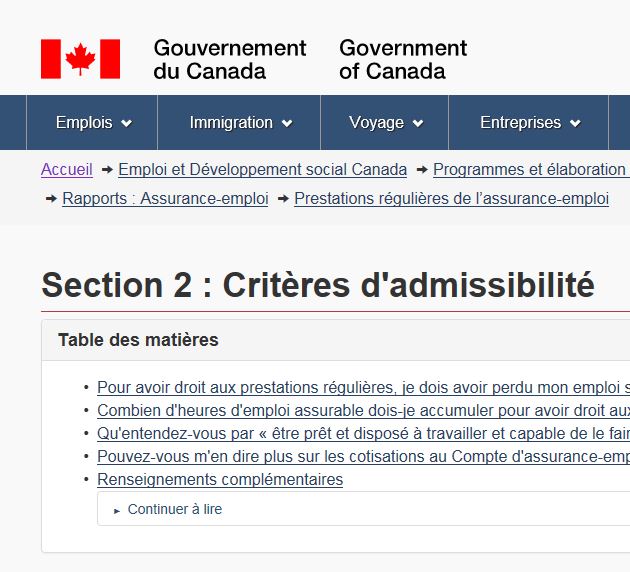
Réussite : L’alerte et la table des matières sont chacune dotées de leur propre conception qui soutient le mieux le contenu qu’elles contiennent.
Rappelez-vous : Les types de contenu qui sont différents devraient être sensiblement différents.
-
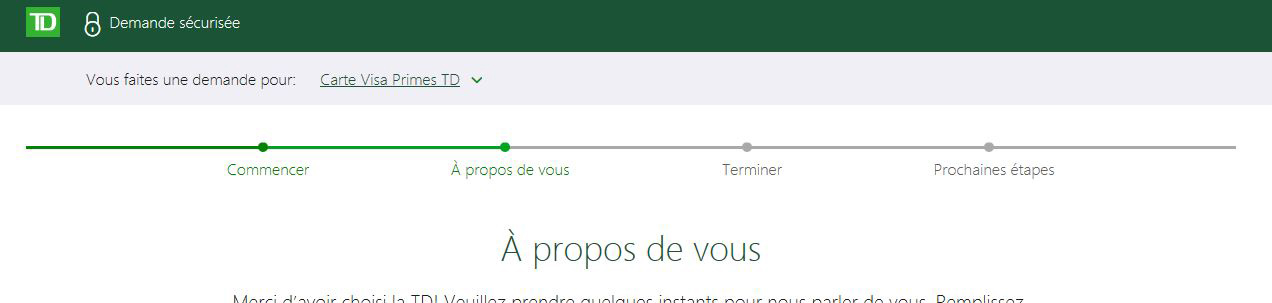
Réussite : Voici l’étape 2 d’un processus en quatre étapes. La conception tient compte de l’effet visuel de manière à ce que l’utilisateur sache combien il y a d’étapes, où il en est actuellement dans le processus et quelles étapes ont été complétées.
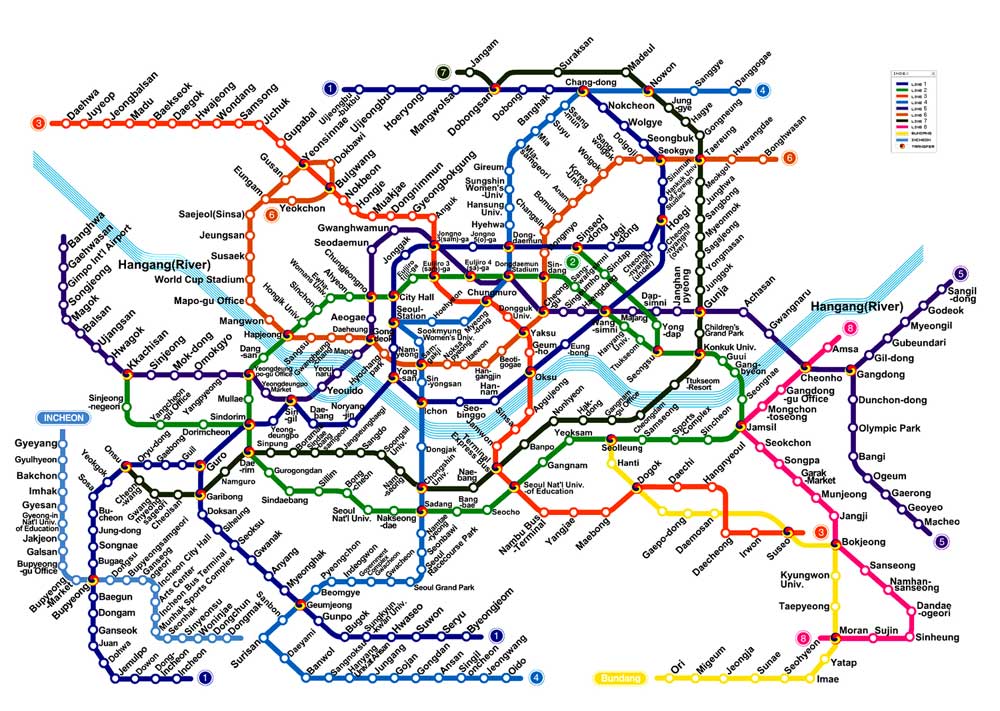
Remarque : La conception ci-dessus imite un modèle déjà utilisé, dans le monde entier, pour les plans de métro. Un processus et un métro sont similaires en ce sens qu’ils amènent l’individu d’un endroit à un autre, le long d’un chemin structuré.
Rappelez-vous : Chaque fois que cela est approprié, la conception et l’expérience en situation réelle devraient influencer les modèles de conception de sites Web.
Exemples d’échec
Avis de non-responsabilité : Les exemples ci-dessous sont utilisés à des fins d’apprentissage pour illustrer les principes brisés et leurs conséquences potentielles, et non pour juger les organisations ou les personnes qui conçoivent ces interfaces.
-
Échec : Sur le site Canada.ca, il y a de nombreuses façons d’afficher une table des matières qui mène aux en-têtes sur la même page :
Rappelez-vous : Soyez cohérent. Ceci est soutenu par le principe de conception visuelle, la Loi de l’expérience passée (disponible en anglais seulement), qui stipule que les utilisateurs préfèrent que des choses similaires fonctionnent de la même façon. La prévisibilité réduit la charge cognitive et permet aux utilisateurs d’accomplir des tâches ou de trouver l’information plus rapidement.
-
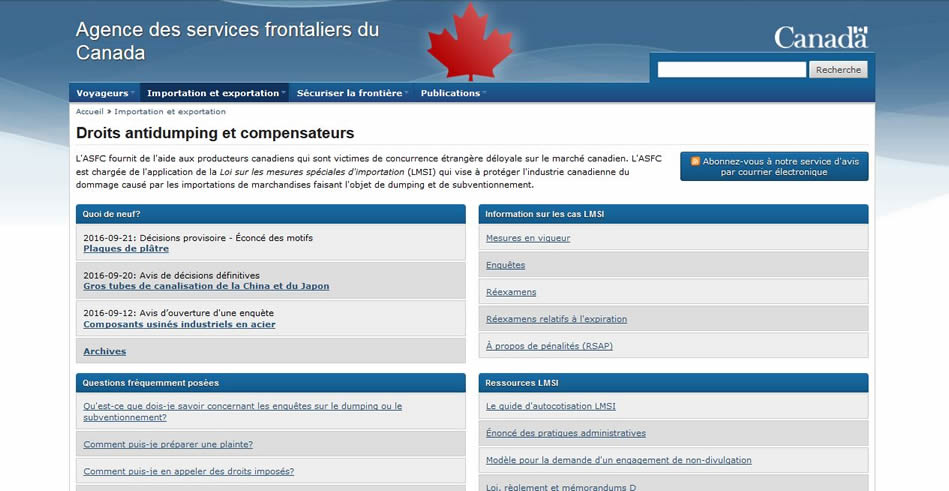
Échec : Chaque élément de contenu est traité de la même façon, même si les liens sont d’une portée et d’une finalité très différentes.
Rappelez-vous : Le contenu doit être optimisé et non pas homogénéisé. Les types et éléments de contenu différents doivent être faciles à distinguer.
-
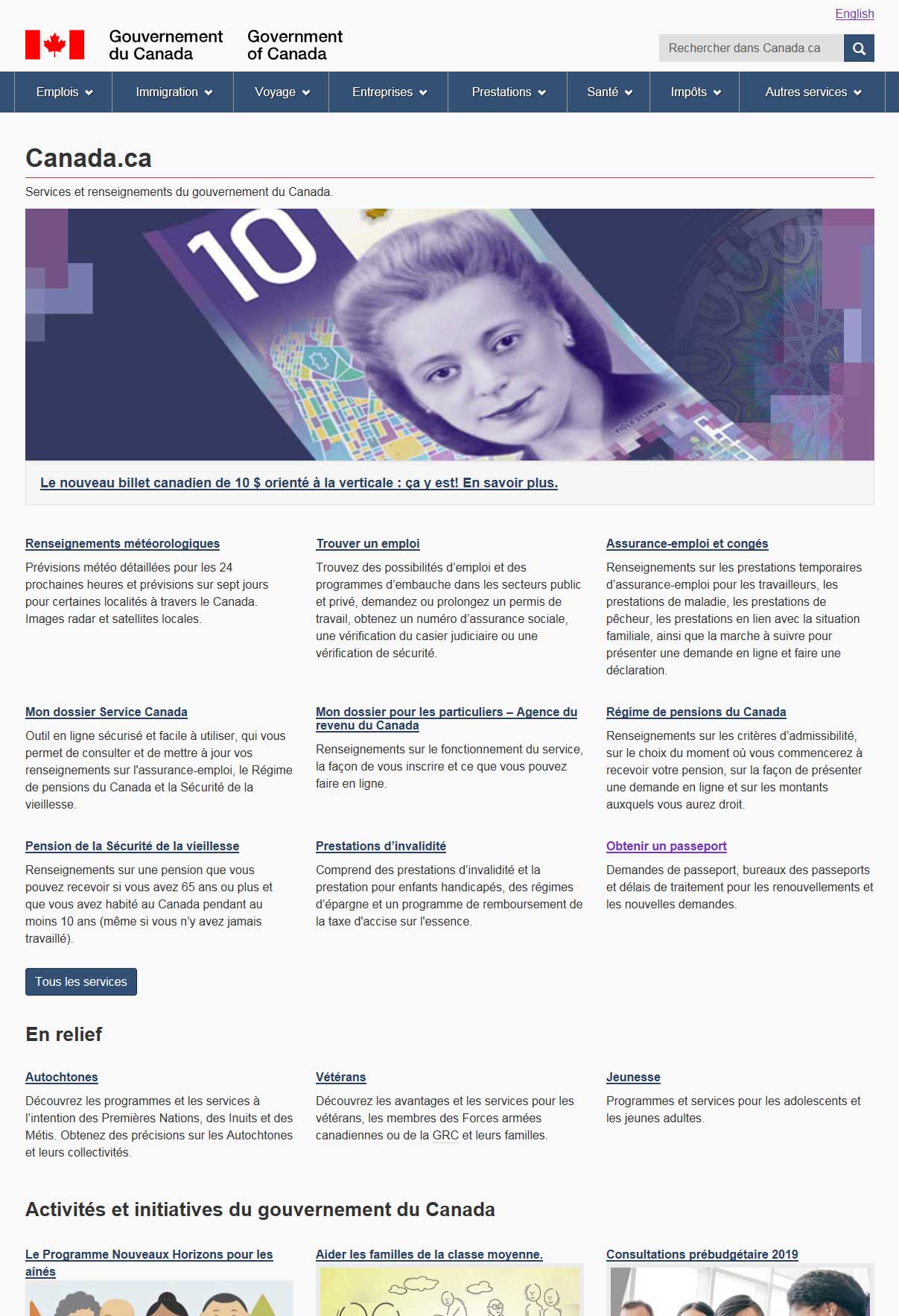
Échec : La version précédente de Canada.ca présentait les liens les plus populaires sur la page d’accueil, mais utilisait la même conception visuelle pour la présentation des sujets et des tâches dans le reste du site (c.-à-d. des blocs de liens avec texte descriptif dans la zone de contenu principale).
Remarque : La conception a été corrigée dans le nouveau concept Canada.ca.
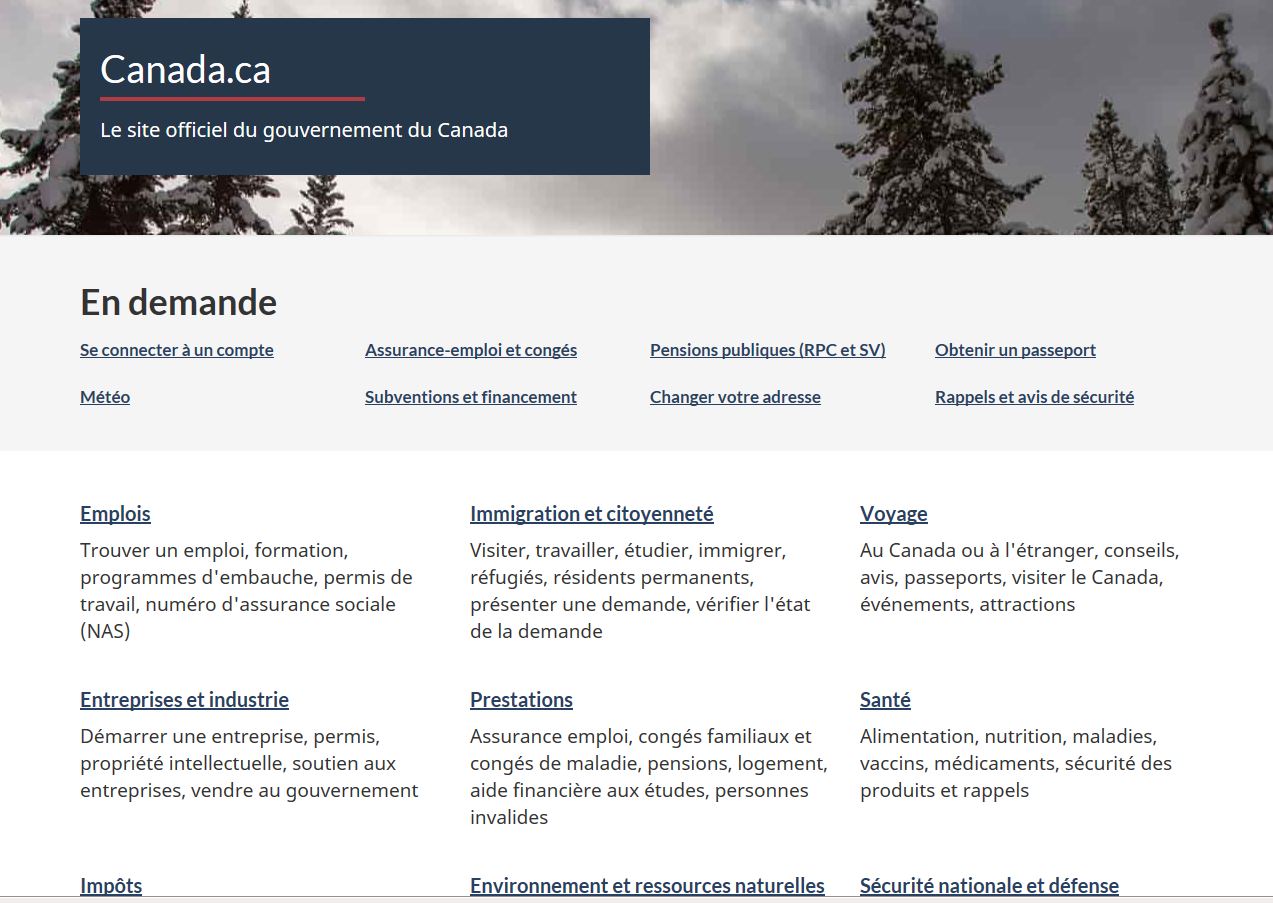
Réussite : Il existe un concept de traitement précis pour « Les plus populaires », distinguant ces éléments des liens associées aux sujets et aux tâches.
Rappelez-vous : Un contenu différent devrait être traité différemment, tant sur le plan du placement que de la conception.
À retenir
L’objectif de ce principe est de montrer que les types de contenu peuvent rendre le contenu plus distinct et utilisable. Pour ce faire, vous devez veiller à ce que :
- un contenu similaire est traité de la même manière, distinct du contenu non apparenté en termes de conception et de placement
- les modèles de contenu sont appliqués de façon uniforme
Toutes les sections du cours
- Date de modification :