Principe de la navigation ciblée
Durée de la lecture : 4 minutes
Sur cette page
Aperçu
Définition : Garder les menus de navigation simples.
Dans la pratique : Concevoir chaque élément de navigation dans un but particulier. Il est possible de combiner plus d’un modèle, mais chaque élément devrait être axé sur une seule façon de naviguer.
Exemples
Exemples de réussite
-
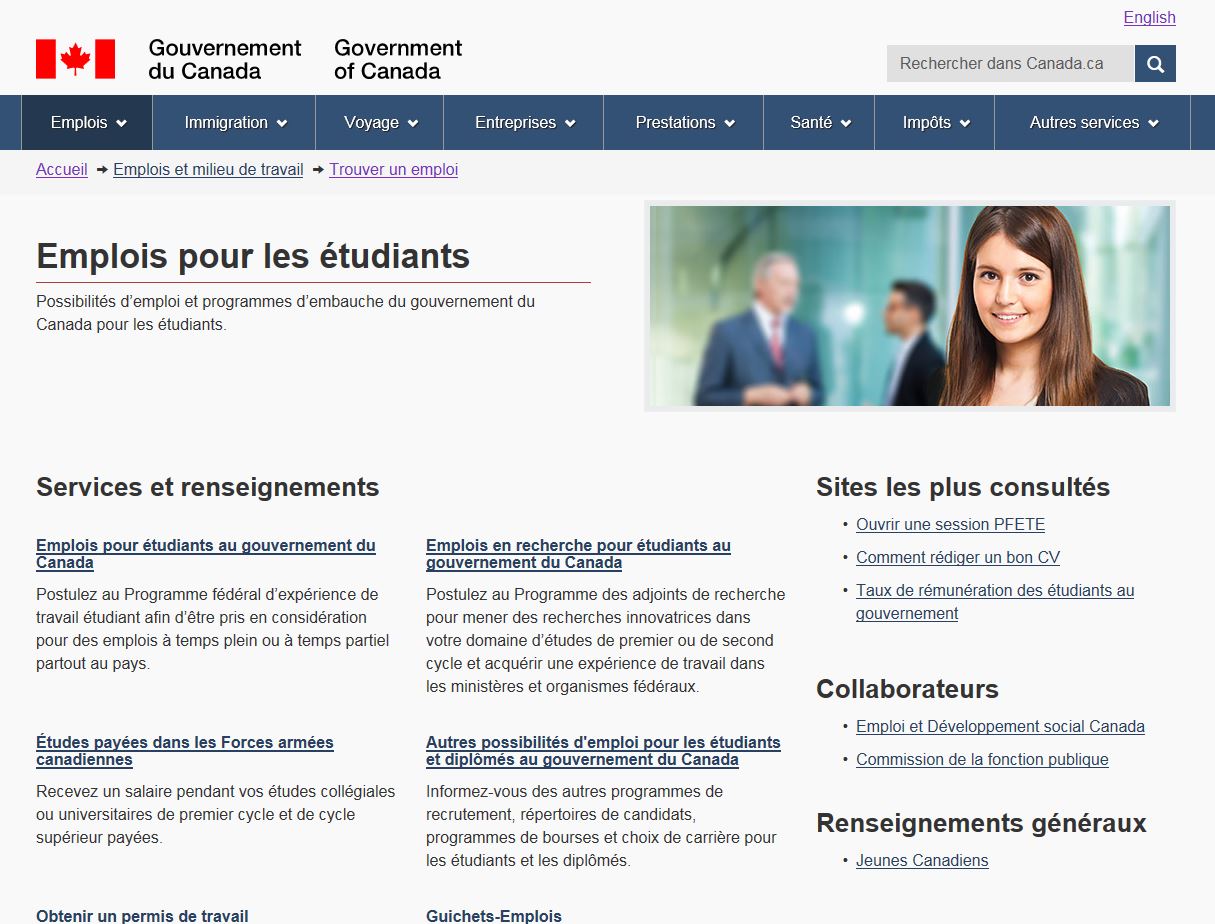
Réussite : Concevoir chaque élément de navigation dans un but particulier. Il est possible de combiner plus d’un modèle, mais chaque élément devrait être axé sur une seule façon de naviguer.
Rappelez-vous : La taille de la police, l’emplacement, la largeur, l’espace blanc et d’autres éléments de conception influencent tous la perception de l’utilisateur et sa capacité à distinguer les informations primaires des informations secondaires, similaires ou différentes.
-
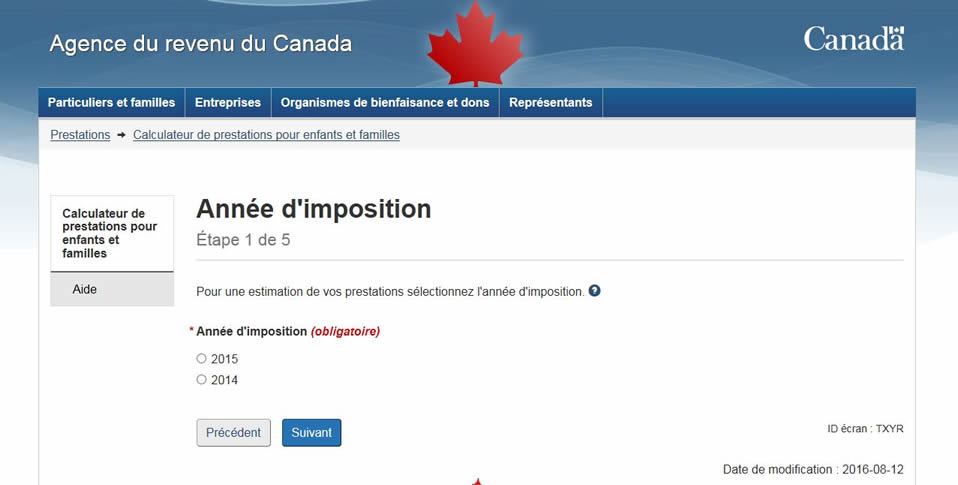
Réussite : Un processus en plusieurs étapes indique clairement à l’utilisateur que chaque étape doit être terminée avant de passer à l’étape suivante.
Rappelez-vous : Un processus complexe peut être simplifié en le décomposant en éléments plus petits et en ajoutant une navigation claire et des indicateurs de progrès.
Exemples d’échec
Avis de non-responsabilité : Les exemples ci-dessous sont utilisés à des fins d’apprentissage pour illustrer les principes brisés et leurs conséquences potentielles, et non pour juger les organisations ou les personnes qui conçoivent ces interfaces.
-
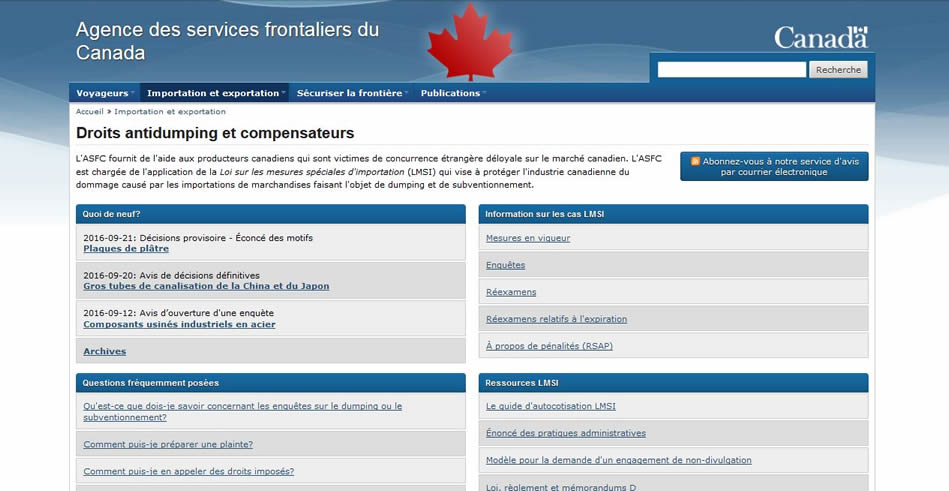
Échec : Les éléments de navigation ont tous la même conception et le même poids visuel, ce qui occasionne un manque de concentration, de priorité et de fluidité sur la page.
Rappelez-vous : Quand tout est pareil, rien ne ressort.
-
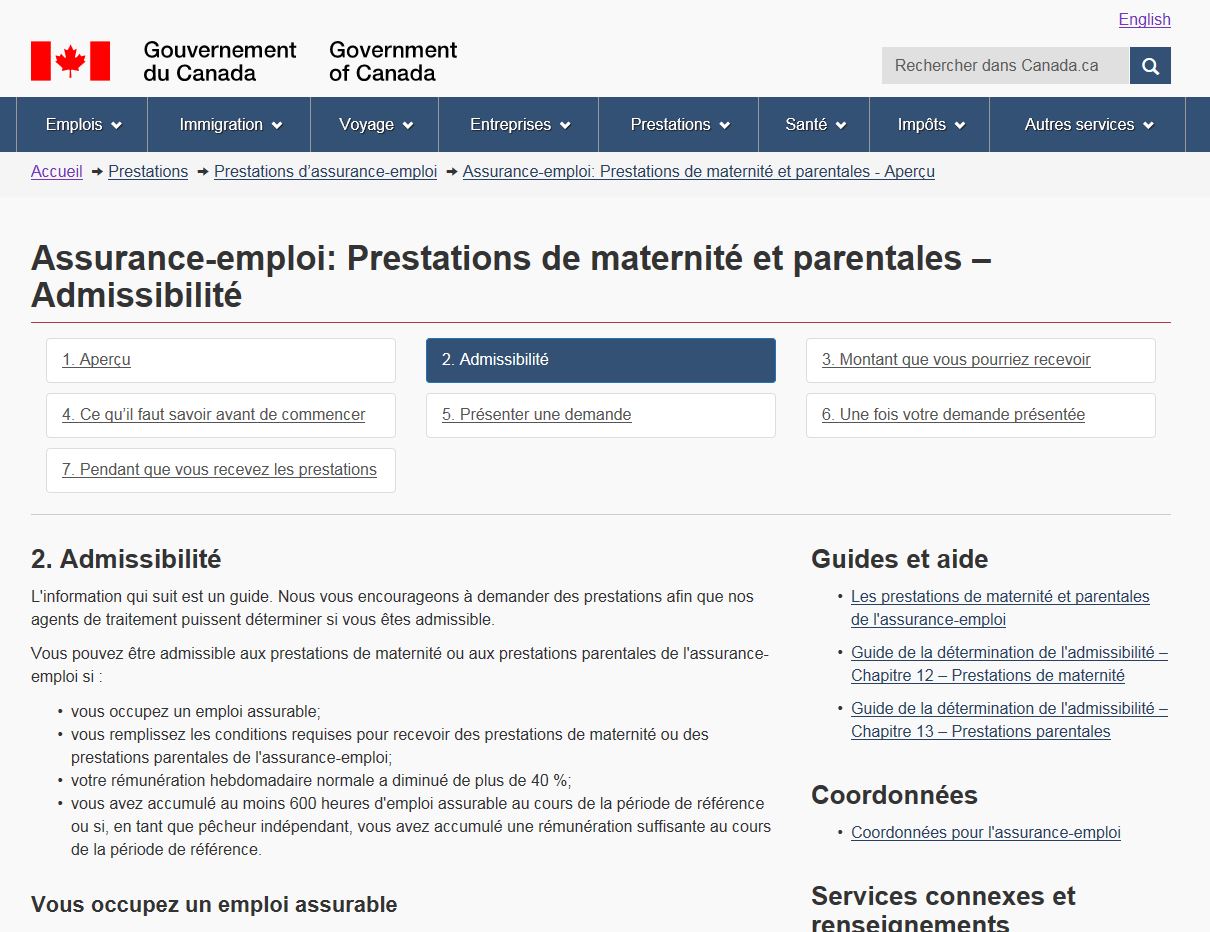
Échec : Immédiatement après l’en-tête d’une page de contenu, vous devriez être en mesure de trouver le contenu lié à cet en-tête, et non un système de menus qui vous permet de quitter la page et d’aller à des pages connexes. La seule façon pour un utilisateur d’accéder au contenu de la page est d’ignorer la navigation à l’échelle du processus en la faisant défiler
Cette conception devient plus confuse dans la vue mobile, car elle pourrait amener les utilisateurs à croire que le menu est une table des matières de la page. Le premier lien, « Aperçu », pourrait amener les utilisateurs à penser que le fait de le sélectionner les ramènerait à une section de survol sur la même page, et non à la page de survol dans l’ensemble du processus.
Rappelez-vous : La page de contenu doit être axée sur le contenu et non sur la façon de s’en éloigner.
-
Échec : Il existe de nombreux systèmes de navigation concurrents.
Quel est l’objectif principal?
- Les trois premiers liens qui ont :
- la couleur d’arrière-plan la plus forte, et
- tout est en majuscule, et
- des images décoratives, mais
- la plus petite largeur de menu.
- Les trois liens du milieu qui ont :
- la plus grande taille de texte, et
- des icônes, et
- des liens plus larges que le premier menu, mais
- des couleurs de fond pastel voilées.
- Les quatre derniers liens qui ont :
- les liens de menu les plus larges, et
- des icônes, mais
- la plus claire des couleurs de fond.
Rappelez-vous : Garder les systèmes de navigation simples.
- Les trois premiers liens qui ont :
À retenir
Ce principe vise à simplifier la navigation. Pour ce faire, vous devez veiller à ce que :
- les systèmes de navigation ne sont pas en concurrence
- la navigation primaire se distingue facilement de la navigation secondaire ou de soutien
- la conception de la navigation est simple et sans effort
Toutes les sections du cours
- Date de modification :