Principe de l’exemplarité
Durée de la lecture : 3,5 minutes
Sur cette page
Aperçu
Définition : Décrire le contenu de la catégorie en donnant des exemples.
Dans la pratique : Dans la zone de contenu, concevoir la navigation de manière à incorporer des exemples. Il peut s’agir, par exemple, de textes explicatifs ou de graphiques qui soutiennent directement le lien.
Exemples
Exemples de réussite
-
Réussite : Le graphique décoratif est en étroite corrélation avec le sujet.
- Titre : Citoyenneté canadienne
- Image : Photo d’une jeune fille souriante agitant le drapeau du Canada contre un ciel bleu
- Titre : Passeports canadiens
- Image : Photo d’une main tenant un passeport canadien devant une carte du monde
Rappelez-vous : Les images peuvent renforcer et consolider le message de la page. Les images peuvent être littérales ou métaphoriques.
-
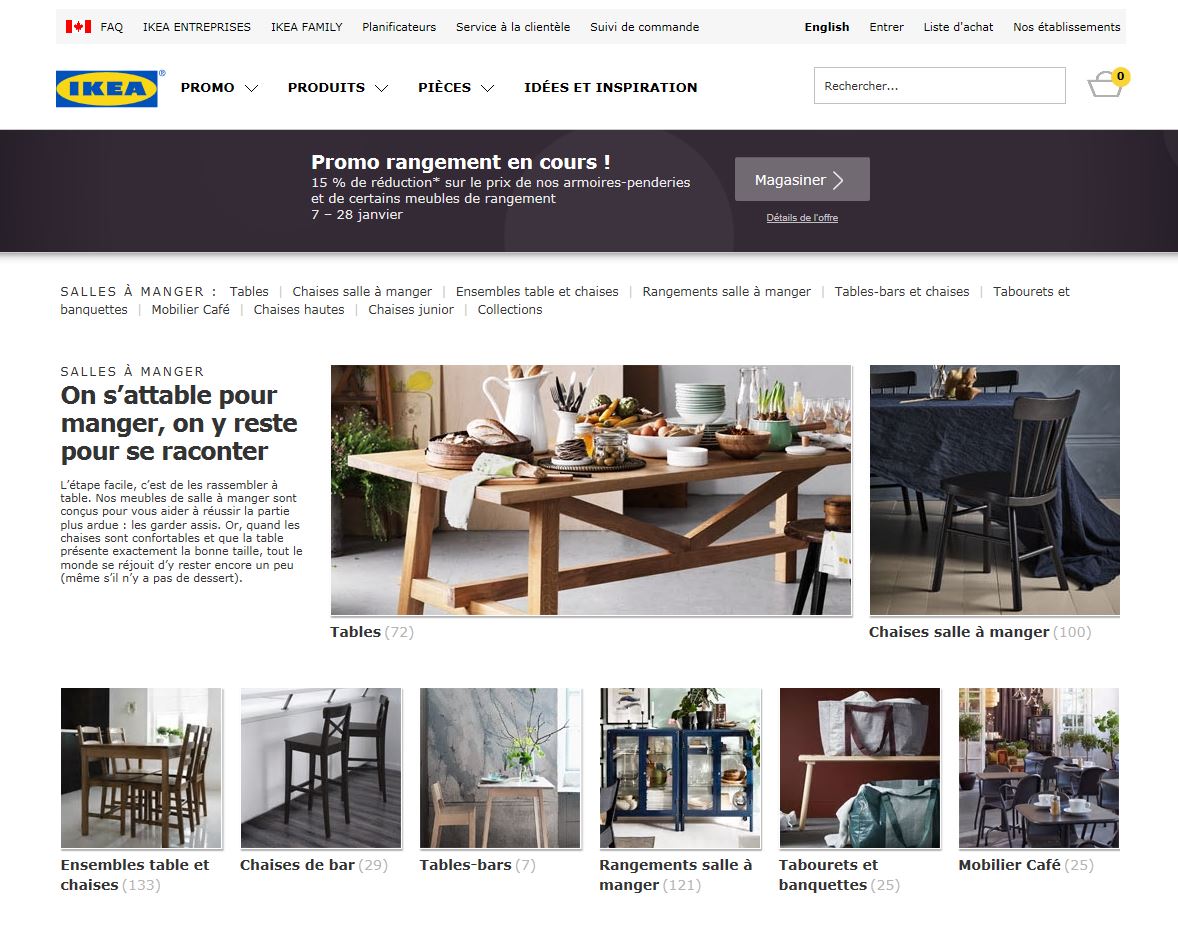
Réussite : Au lieu de mettre simplement le texte du lien « Tables », « Chaises salle à manger », etc., des photos des produits sont également présentées dans le contexte du lien.
Rappelez-vous : La combinaison du texte du lien avec des images en exemple aide l’utilisateur à faire un choix éclairé.
-
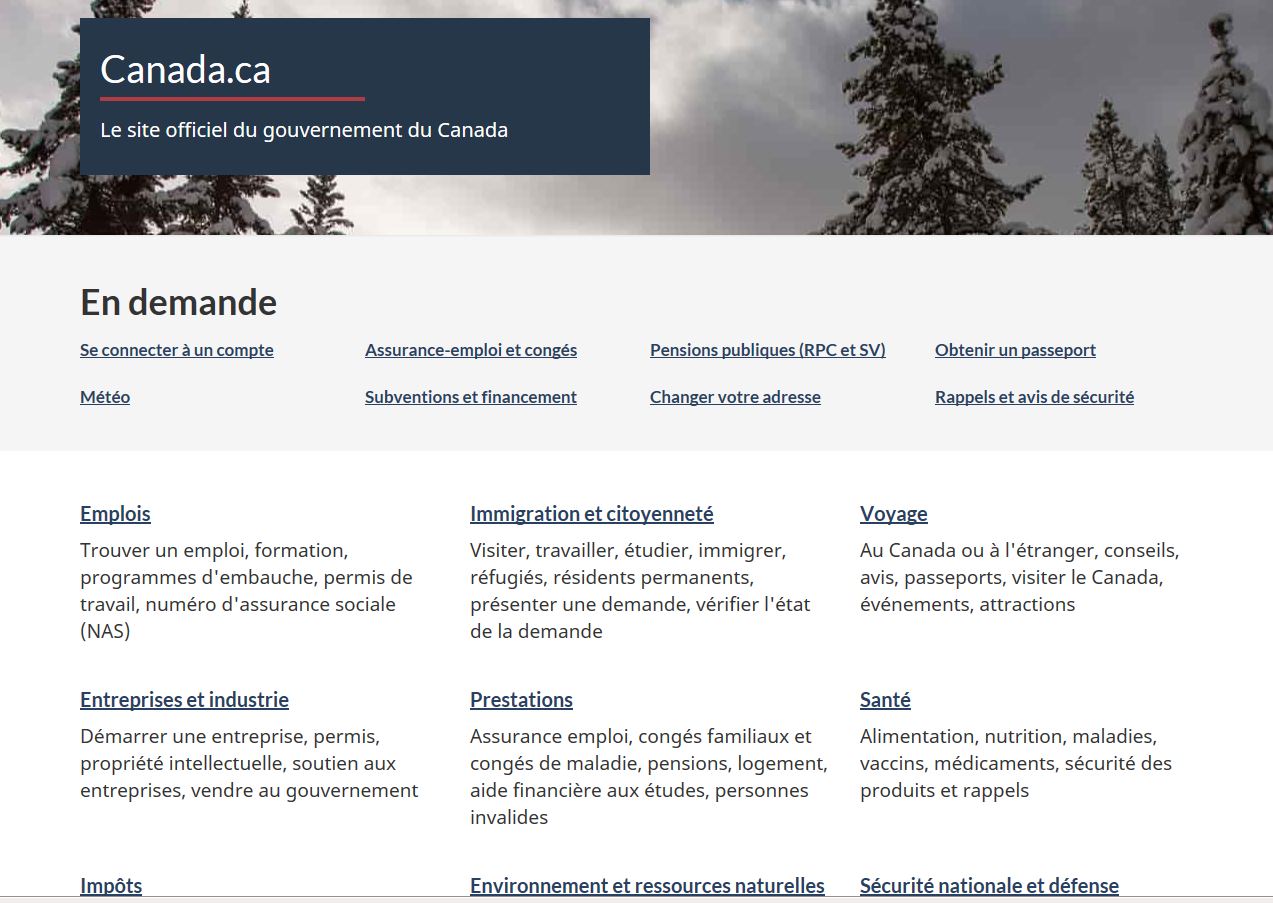
Réussite : Le texte qui se trouve directement sous le lien du sujet donne des exemples du type de contenu que l’on pourrait trouver sur cette page. Par exemple :
Emplois
Trouver un emploi, formation, programmes d’embauche, permis de travail, numéro d’assurance sociale (NAS)Rappelez-vous : Les mots-clés qui soutiennent un lien peuvent renforcer la compréhension de l’utilisateur, sans qu’il ait à passer à la page suivante.
Exemples d’échec
Avis de non-responsabilité : Les exemples ci-dessous sont utilisés à des fins d’apprentissage pour illustrer les principes brisés et leurs conséquences potentielles, et non pour juger les organisations ou les personnes qui conçoivent ces interfaces.
-
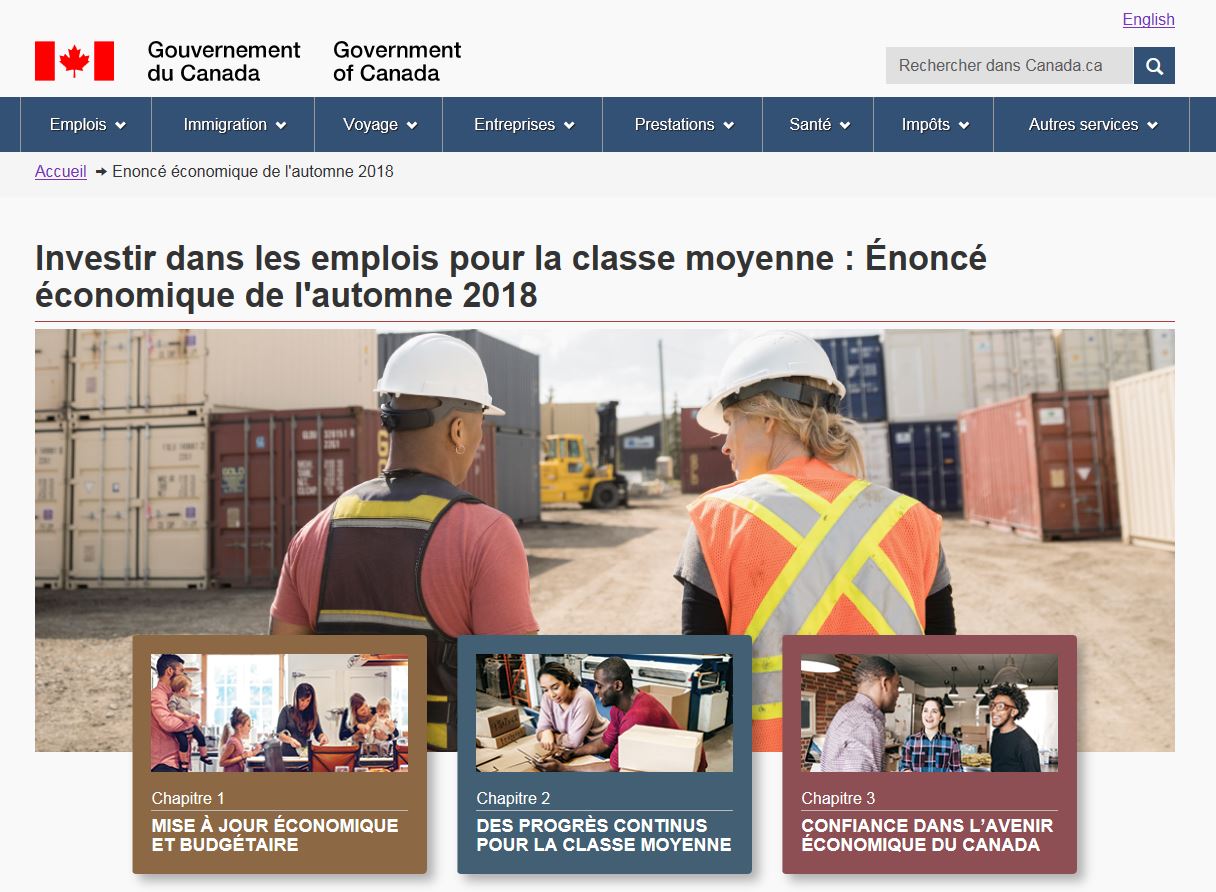
Échec : Le thème de la page est la classe moyenne et quatre images y sont présentées. Le problème, c’est qu’on ne montre que des personnes âgées d’environ 25 à 35 ans. Bien que les images représentent bien la diversité ethnique et la diversité entre le travail et la vie personnelle, il n’y a presque pas de diversité d’âge. Comme la classe moyenne n’a pas de limite d’âge, les images manquent l’occasion d’être inclusives.
Rappelez-vous : Une image n’a pas besoin de représenter tous les scénarios, elle est plus conceptuelle à ce stade. Cependant, l’ajout d’une suite d’images signifie qu’il devrait y avoir une représentation plus large.
-
Échec : Le graphique décoratif ne correspond pas au sujet.
- Titre : Subventions et financement pour les entreprises
- Image : Photo de mains tenant un tas de terre avec une petite plante qui en sort
- Titre : Tabagisme, vapotage et tabac
- Image : Photo d’un adulte souriant avec un enfant souriant sur les épaules, sur un fond d’aquarelle bleue aux côtés tachetés de gris
- Titre : Impôt sur le revenu
- Image : Photo d’un homme souriant à son ordinateur
Rappelez-vous : Les images en exemple ne sont utiles que lorsqu’elles sont de véritables exemples de ce qui est véhiculé, au sens propre comme au sens figuré. Les images génériques n’ont aucune valeur pour l’utilisateur et peuvent en fait gêner son expérience.
À retenir
L’objectif de ce principe est d’améliorer le contenu en y ajoutant des exemples, le cas échéant. Pour ce faire, vous devez veiller à ce que :
- les images en exemple ajoutent de la valeur et se rapportent au contenu
- le texte de l’exemple ajoute de la valeur et se rapporte au contenu
Toutes les sections du cours
- Date de modification :