我的 macOS 使用心得
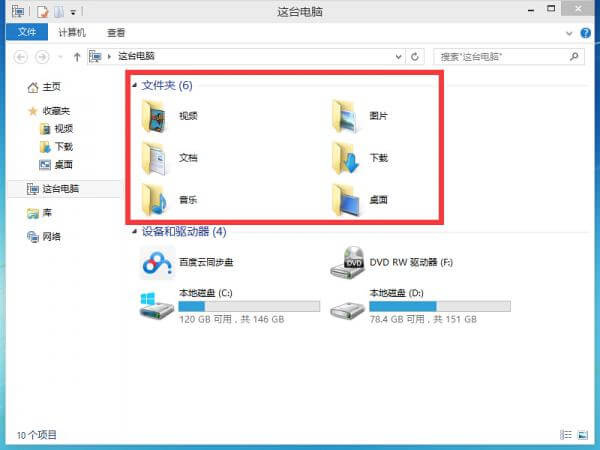
之前做了大量关于 macOS 的使用笔记,有些确实很有参考价值,但也许是误删导致丢失了。现在我的文档管理已经相当有条理了,丢失的现象也不会再发生。重新记录 macOS 的使用心得及遇到的问题。
阅读和写作
阅读电子书我一般使用 Kindle 或者 iBook 客户端,而 PDF Expert(预览 -> Skim -> Foxit -> PDFelement -> PDF Expert)是我心里在 macOS 上最好的 PDF 阅读器。
写短篇文章几乎任何文字处理程序都可以胜任,但胜任长篇甚至是大型电子书写作的就不多了。考虑过写小说的我试过以下应用,但后来不再试着写小说。
- iBook Author,可以说是功能最为齐全的写作工具,这也使它比较重;
- 小黑屋,可惜颜值不高;
- GitBook,可以与 GitHub 仓库绑定,可以协作写书和发表, 最新版对中文字体的支持也已改善;
- Type.im(已改名为妙笔),是一款很轻也很美的写作工具,支持 Markdown,独特的是支持为每个文件添加备注。
- 壹写作,全平台,支持大纲、人物关系图示、发布到诸多如腾讯文学的小说网站。
我无事就会写写博客,目前最常用 MWeb(Mou -> MacDown -> Typora -> MarkEditor -> MWeb),这是横空出世的重量级产品!但 MarkEditor 对文件的排序更聪明,也有其他的好功能,虽然它只支持到二级目录,但它还是我的常用工具。
游戏和娱乐
经典红色警戒 macOS & Windows & Linux
魔兽争霸之冰封王座 macOS & Windows
Steam macOS & Windows
战网 macOS & Windows
技巧
三指滑动可以选择文本……
快捷键,有时候觉着 macOS 没有 Windows 方便,但其实是没发现 macOS 不易被发现的便利:
- 复制文件路径
option + command + c - 锁屏
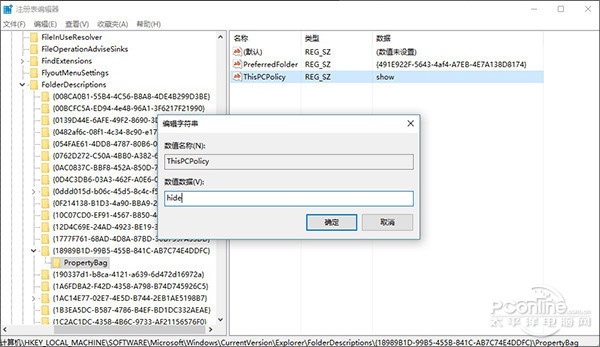
control + shift + power - 显示与隐藏文件
shift + command + . - 先复制再剪切
command + option + v
替身、软硬链接:这篇文章 详细阐述了各自的特点。总的来说,替身,移动源文件位置替身依旧有效,但是替身并不包含路径信息,即应用并不能识别替身;对于软连接,如果移动了源文件那么这个链接也就无效了,但是软链接可以被应用识别,比如你将应用的资料文件移到同步盘,然后生成软链接并放在原来资料文件所在的位置,这时应用仍能识别;硬链接的使用情景很少,就不做介绍。
生成软链接:ln -s 源文件路径 软链接路径
验证哈希值:
- 计算 MD5 值:
md5 <文件路径> - 计算 SHA1 值:
shasum -a 1 <文件路径> - 计算 SHA256 值:
shasum -a 256 <文件路径>
安卓共享网络:由于缺乏驱动,安卓手机一般是无法与 Macintosh 通过数据线共享网络的。幸好 Joshua Wise 的作品 HoRNDIS 使 Macintosh 具备了这项能力。
问题
SciDAVis 1.14 行数字显示不全;SciDAVis 1.D8 行数字显示正常。
Chrome 更新失败。Chrome 更新失败(错误 11,12)确认可通过此方法解决。退出 Chrome 浏览器, 并进入到指定目录。我直接复制命令到终端提示不存在这样的目录,但可以直接从 Finder 前往此目录。然后在
Resources下执行以下命令。参考了 梦寒 文章。
cd /Library/Google/GoogleSoftwareUpdate/GoogleSoftwareUpdate.bundle/Contents/Resources/GoogleSoftwareUpdateAgent.app/Contents/Resources/
卸载 KeyStone:sudo ./ksinstall --uninstall
删除 chrome 更新目录:sudo rm -rf /Library/Google/GoogleSoftwareUpdate/
无法响应。更新系统之后,在主系统打开许多应用,然后打开 Windows 10 虚拟机,机器就基本死机了,只能缓慢动弹。原因未知。此问题在最近又自己消失了……
长期待机将会导致 macOS 睡眠和虚拟内存文件庞大起来,建议每月关机一次释放空间。而且,关机以后才会触发 FileVault 硬盘加密,这意味着如果没有关机而电脑被偷走,是有被破解的可能,关机杜绝了这个可能。

扫一扫即可关注微信公众号
使用 Hexo 搭建博客的深度优化与定制
由于操作失误出现未知错误,不得不重新来过,同时也萌发写教程的打算。关于 Hexo 建立博客的文章数不胜数,本文只是简要介绍这点,重点是深度优化与定制部分。
移除:卸载 Git 和 Node 后,删除所有博客文件即为移除。如果遭遇文件夹无法删除的情况,使用命令 rd/s/q 可强制删除。
安装:利用基于 Node.js 的 Hexo 可以快速搭建一个博客网站。搭建前必须安装 Node.js 和 Git。Node.js 是一款开源且跨平台的服务器端和网络应用,使用 JavaScript 开发。Git 是一款免费、开源的分布式版本控制系统。安装过程中全点下一步即可。之后,请参照 官方中文文档 进行 Hexo 的安装。
网站初始化:在指定文件夹初始化网站文件。在你想存储网站文件的文件夹中,鼠标右键后,打开 Git Bash Here,然后输入 hexo init blog,blog 是文件名,可任意取。成功后会出现 INFO Start blogging with Hexo! 提示信息。Windows 用户由于自带的记事本简陋难用,故建议安装 Notepad++ 以编辑 .yml 文件。
主题:在此建议使用最受欢迎的 NexT 主题,参照其 官方文档 可轻易完成配置。安装插件的命令要在博客根目录下执行。
深度优化
文章链接唯一化
也许你会数次更改文章题目或者变更文章发布时间,在默认设置下,文章链接都会改变,不利于搜索引擎收录,也不利于分享。唯一永久链接才是更好的选择。安装此插件后,不要在 hexo s 模式下更改文章文件名,否则文章将成空白。
npm install hexo-abbrlink --save
在 站点配置文件 中查找代码 permalink:,将其更改为:
permalink: posts/:abbrlink/ # “posts/” 可自行更换
在 站点配置文件 中添加如下代码:
# abbrlink config
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
可参照样例以选择:
crc16 & hex
https://post.zz173.com/posts/66c8.html
crc16 & dec
https://post.zz173.com/posts/65535.html
crc32 & hex
https://post.zz173.com/posts/8ddf18fb.html
crc32 & dec
https://post.zz173.com/posts/1690090958.html
语法优化
引用
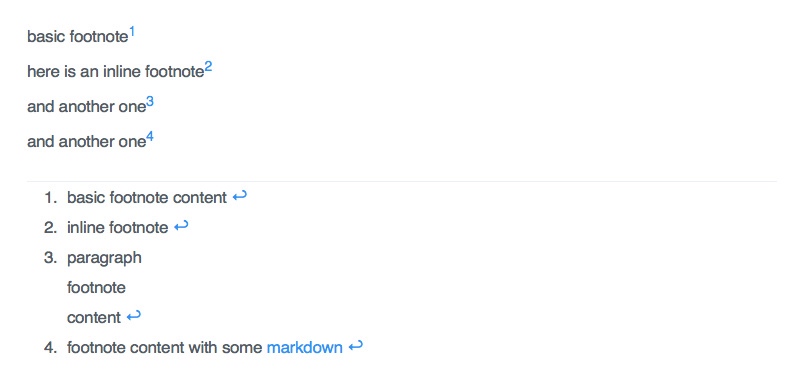
默认的语法无法添加角标(footnotes)以注明引用,这种可来回跳转的引用还是挺有用处的。
npm install hexo-footnotes --save
安装完毕请确认是否生效,如不生效,在 站点配置文件 中添加如下代码以手动启用:
plugins:
- hexo-footnotes

折叠代码或文字
<head> 后添加一下代码:
<script>
function ishidden(odiv){
var vdiv = document.getElementById(odiv);
vdiv.style.display = (vdiv.style.display == 'none')?'block':'none';
}
</script>
<div onclick="ishidden('X')">点击此处展开内容</div>
<div id="X" style="display:none;">需要折叠的代码或文字放在这里</div>
X 为标记,任意设置,在同一文章中,各不相同即可。
搜索引擎优化
我在简书同步发布文章,搜索结果里简书排在首位,我的独立博客可能找不到,必须要进行 SEO 优化。
添加网站地图
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
在 站点配置文件 中添加如下代码。
# hexo sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
配置成功后,会生成 sitemap.xml 和 baidusitemap.xml,前者适合提交给谷歌搜素引擎,后者适合提交百度搜索引擎。其次,在 robots.txt 中添加下面的一段代码:
Sitemap: http://blog.tangxiaozhu.com/sitemap.xml
Sitemap: http://blog.tangxiaozhu.com/baidusitemap.xml
添加蜘蛛协议
robots.txt 放置在 \source 目录下。
#hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: http://blog.tangxiaozhu.com/search.xml
Sitemap: http://blog.tangxiaozhu.com/sitemap.xml
Sitemap: http://blog.tangxiaozhu.com/baidusitemap.xml
此协议内容上与其他相比,增加了 Sitemap: http://blog.tangxiaozhu.com/search.xml,当然我也忘了为何增加。
限制出站链接
网络爬虫会在当前页面搜索所有的链接,故有可能跳到别的网站。nofollow 标签是由谷歌领头创新的一个 “反垃圾链接” 的标签,并被各大搜索引擎广泛支持,引用 nofollow 标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上的带有 nofollow 属性的任何出站链接,以减少垃圾链接的分散网站权重。
npm install hexo-autonofollow --save
在 站点配置文件 中添加如下代码。
nofollow:
enable: true
exclude: # 例外的链接,可将友情链接放置此处
- exclude1.com
- exclude2.com
主动推送新链接
解决百度爬虫被禁止访问的问题,提升网站收录质量和速度。
npm install hexo-baidu-url-submit --save
在 站点配置文件 中添加如下代码。
baidu_url_submit:
count: 5 ## 比如3,代表提交最新的三个链接
host: blog.tangxiaozhu.com ## 在百度站长平台中注册的域名
token: ## 请注意这是您的秘钥, 请不要发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址, 新链接会保存在此文本文档里
启用 https
注册 CloudFlare,然后添加网站地址(顶级域名),会提示将 DNS 换为:
charles.ns.cloudflare.com
ivy.ns.cloudflare.com
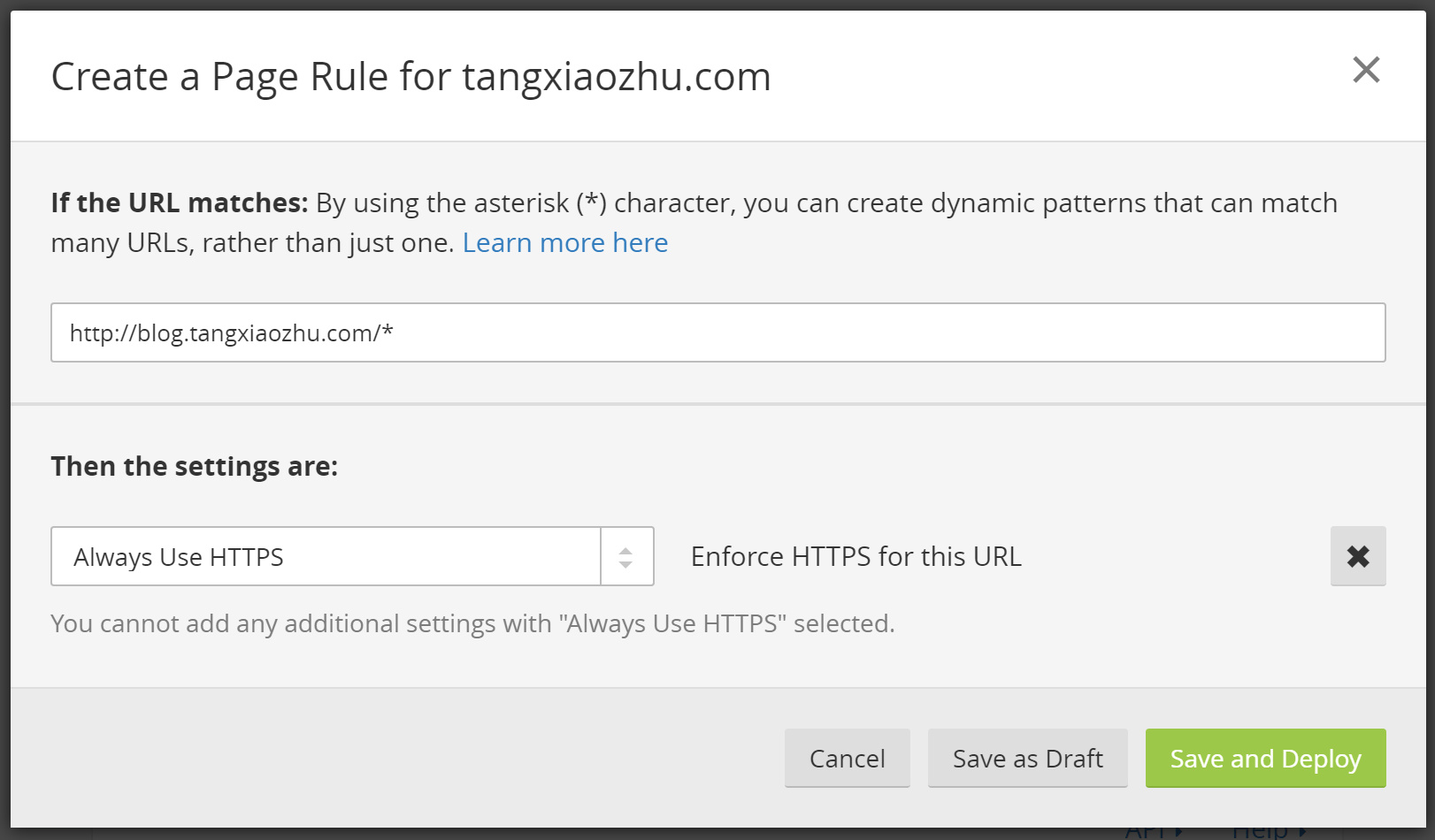
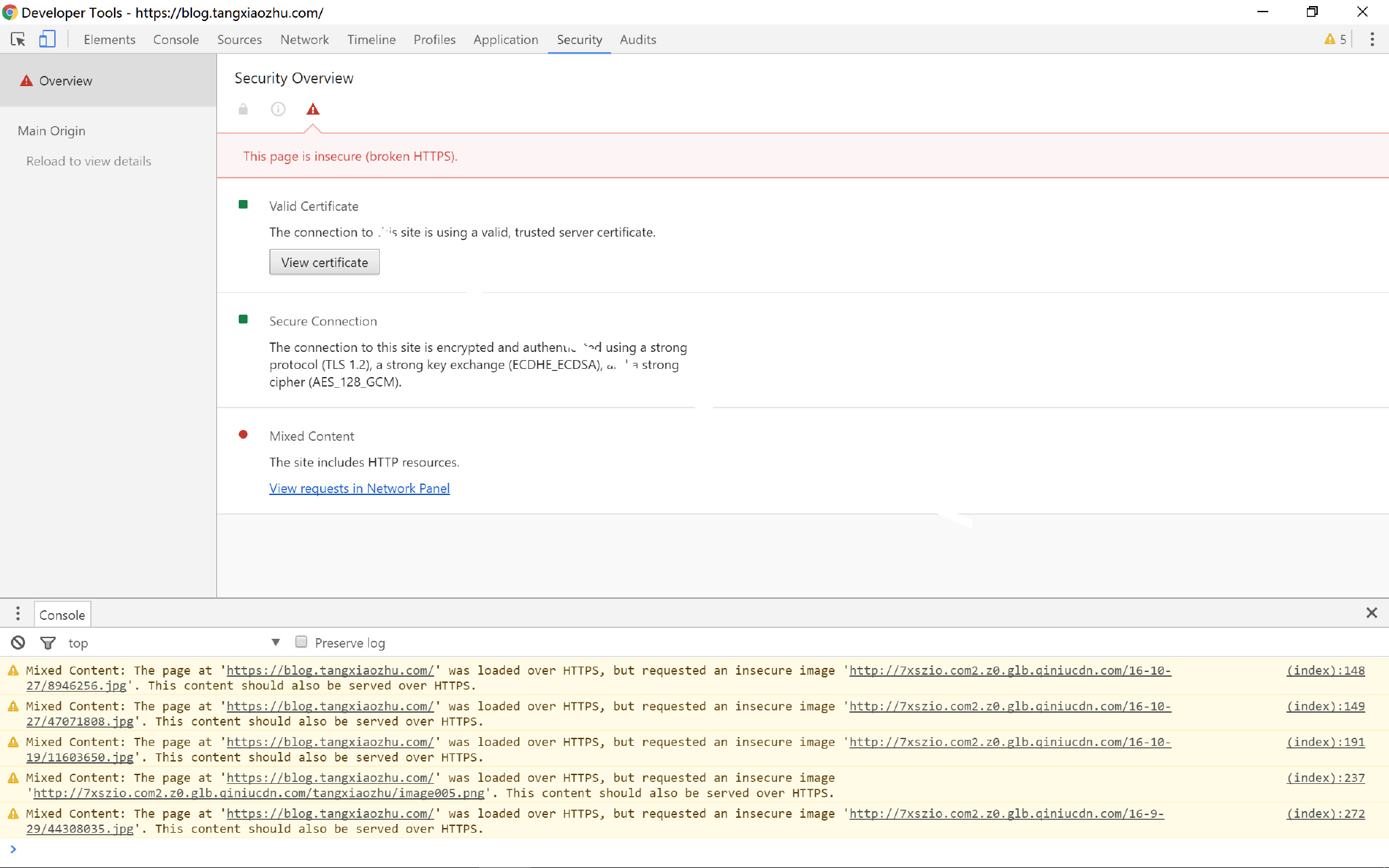
DNSPod 等不能与 CloudFlare 混用,为减少麻烦,一次使用一个 Name Server 比较好。此时等待一段时间 Overview 中状态会变为 Active。然后在 Page Rules 中设置总是使用 https,如图所示。

但是在搞定以后,却无法变成小绿锁,因为七牛的图床外链是 http,似乎收费或者绑定自定义域名并备案才可以申请使用 https,新浪微博图床 支持返回 https 安全协议的图片地址。但最终我又用回 http,因为不确认微博图床的可靠性,然后最好清除下浏览器缓存。

加速国内访问
同时部署到 Coding.net,在 DnsPod 设置默认访问 you.coding.me,国外访问 you.github.io即可。
深度定制
也许只适用于 NexT 主题,而深度优化是通用的。所有内容是 NexT 主题 官方文档 所没有的。
每篇文章后面加文字
layout/_macro/post.swig 修改:
{{ post.content }}
{% endif %}
{% endif %}
{% else %}
{{ post.content }}
# 大家好,这里是 NexT 主题下的文章内容底部位置
# 既然来啦,写点什么这里吧,写上去,所有文章底部都看到哦
{% endif %}
修改链接文字样式
将链接文本设置为蓝色,鼠标划过时文字颜色加深,并显示下划线。
themes\next\source\css\_common\components\post\post.styl 添加以下代码:
.post-body p a{
color: #0593d3;
border-bottom: none;
&:hover {
color: #0477ab;
text-decoration: underline;
}
}
选择 .post-body 是为了不影响标题,选择 p 是为了不影响首页“阅读全文”的显示样式。
参考:http://www.wuxubj.cn/2016/08/Hexo-nexT-build-personal-blog/
目录默认全展开
~/themes/next/source/css/_custom/custom.styl 中添加以下代码:
.post-toc .nav .nav-child { display: block; }
这样会导致目录太长,以至于在一个页面中无法全部显示。不过并不会影响阅读体验。
删除上下篇按钮
themes\next\layout\_macro\post
rel="tag">#{{ tag.name }}</a>
{% endfor %}
</div>
{% endif %}
删除开始 {% if not is_index and (post.prev or post.next) and not navlessPost %}
<div class="post-nav">
<div class="post-nav-next post-nav-item">
{% if post.next %}
<a href="{{ url_for(post.next.path) }}" rel="next" title="{{ post.next.title }}">
<i class="fa fa-chevron-left"></i> {{ post.next.title }}
</a>
{% endif %}
</div>
<div class="post-nav-prev post-nav-item">
{% if post.prev %}
<a href="{{ url_for(post.prev.path) }}" rel="prev" title="{{ post.prev.title }}">
{{post.prev.title}} <i class="fa fa-chevron-right"></i>
</a>
{% endif %}
</div>
</div>
结束 {% endif %}
</div>
注意:利用最上方的代码可以定位,如果后悔可再添加删除的代码。
修改授权协议图标
在 授权协议官网 下载想要的矢量图片,替换即可。
添加其他分享
添加跟我博客同样的分享条,请看 官方文档,具体的操作方式请看 Magicer 的教程。
<!--MOB SHARE BEGIN-->
<div class="-mob-share-ui-button -mob-share-open">分享</div>
<div class="-mob-share-ui" style="display: none">
<ul class="-mob-share-list">
<li class="-mob-share-weibo"><p>新浪微博</p></li>
<li class="-mob-share-tencentweibo"><p>腾讯微博</p></li>
<li class="-mob-share-qzone"><p>QQ空间</p></li>
<li class="-mob-share-qq"><p>QQ好友</p></li>
<li class="-mob-share-renren"><p>人人网</p></li>
<li class="-mob-share-kaixin"><p>开心网</p></li>
<li class="-mob-share-douban"><p>豆瓣</p></li>
<li class="-mob-share-facebook"><p>Facebook</p></li>
<li class="-mob-share-twitter"><p>Twitter</p></li>
</ul>
<div class="-mob-share-close">取消</div>
</div>
<div class="-mob-share-ui-bg"></div>
<script id="-mob-share" src="http://f1.webshare.mob.com/code/mob-share.js?appkey=你的appkey"></script>
<!--MOB SHARE END-->
注意 appkey 要修改为自己的。
一键图床
适用于两种平台的免费软件,可以一键上传图片到七牛等服务器,同时获取外链。没有提供自动压缩功能实在遗憾,可惜我又不会编程。
- macOS 平台:U 图床 & PhotoCloud & iPic
- Windows 平台:MPic
错误信息
LF will be replaced
Windows 提交命令的时候出现 warning: LF will be replaced by CRLF in XXXXXXXXXXXXXX 的警告。输入命令:
git config --global core.autocrlf false
无法生成 html
输入Hexo g 后没有生成 html 文件,此时只需将根目录下 package.json 中 dependencies 的所有项都添加 站点配置文件 的 plugins 下。网上并没有相应的解决办法,知乎上也有提问却并没有回答,我也是不断试错,最后明白有时候手动启用插件才是正途。比如:
plugins:
- hexo
- hexo-abbrlink
- hexo-baidu-url-submit
- hexo-deployer-git
- hexo-footnotes
- hexo-generator-archive
- hexo-generator-baidu-sitemap
- hexo-generator-category
- hexo-generator-feed
- hexo-generator-index
- hexo-generator-searchdb
- hexo-generator-sitemap
- hexo-generator-tag
- hexo-renderer-ejs
- hexo-renderer-marked
- hexo-renderer-stylus
- hexo-server
题外话
标题优化
将标题、关键字、描述连在一起,固然有利于 SEO 但并不美观,故我拒绝。
为何要使用图床
GitHub 建议 Pages 网站总量不要超过 1 GB,如果超过会发送邮件要求缩减体积,只是你也可以无视这个提醒,但过度使用的话一定会被限制的。GitHub 提供每月 100 GB 的流量。从这个角度来看,使用 GitHub 本身作为图床确实没问题,也即将图片放在 source 下再引用是完全可行的。甚至有人利用 GitHub 开发图床服务。
然而还要考虑这些问题。首先,国内与 GitHub 的连接是比较缓慢的,故会减缓网站访问速度和增加部署时间;其次,总量越来越大,如果网络是计流量的话将难以承担。

扫一扫即可关注微信公众号
我的密码管理心得
我现在全面使用 1Password 来管理我的账号密码及密保、软件许可等信息,在此简要地介绍 1Password 的优点:
- 全平台且优美;
- 支持指纹解锁;
- 数据库可备份在自己的云盘,如 Dropbox 等;
- 支持安全检查,如密码已使用时间、弱密码等;
- 集成了二步验证系统。
四年前我更换了手机号,尝到了帐号找回或重注册的种种烦恼,比如网易,我甚至上传了身份证照片以找回安全信息,后来也颇有后悔之意,因为我并不常用网易邮箱。如京东之类的帐号就删除订单记录等再重注册。且愿我的隐私信息还能称之为隐私。这段经历使我痛定思痛,又联想到更久远的时间丢失的帐号。于是,我就有了现在这一密码、密保等信息的管理方式,省心且放心。
必须告诉诸位,这一方式极其容易上手,所要做的不过是 安装几个应用,只是录入信息较为消耗时间。也许大部分女同胞及部分男同学并不在乎账户的相关问题,无非再注册的事情。可将我们的虚拟财产加以适当的保护至少是件听着还不错的事,所以即使你的帐号、密码等大同小异,也不妨记录下来,尤其是密保信息。

MacPass
MacPass 是 KeePass 官方推荐的第三方开源且免费的 Mac KeePass 客户端。MiniKeePass 是第三方开源且免费的 iOS KeePass 客户端。
MacPass 默认是只保护密码,我则点选了保护所有项目。因为为了方便我会在注释里存储许多重要信息,并不使用自定义等功能。加密轮次可以点击测试,会自动推荐一个值。但实际上我并不了解这样做是否更安全。
密码数据库后设置密码,任选一文件作为密钥文件或者新生成。将数据库存储在网盘同步盘,将密钥文件存储在另一网盘,分离存储也加强了安全性。若完全不愿意借助云,则可以存储在移动介质。
MiniKeePass
在 iPhone 上使用 MiniKeePass 应用:在 Mac 上更新密码后,在 iPhone 上将网盘新同步的密码库导出到 MiniKeePass 中打开,原密码库将被覆盖。
另外,可以在 MiniKeePass 中再新建一个数据库,在 iPhone 上注册新账号时,可以纪录用户名,并生成密码。之后,再在 Mac 上录入原数据库。不建议 在 MiniKeePass 中的原数据库(即网盘同步的数据库)纪录 iPhone 上注册的帐号,虽然从 MiniKeePass 可以导入到网盘,但有的网盘会自动覆盖掉原数据库,可能会丢失 Mac 上还没来得及同步的数据。
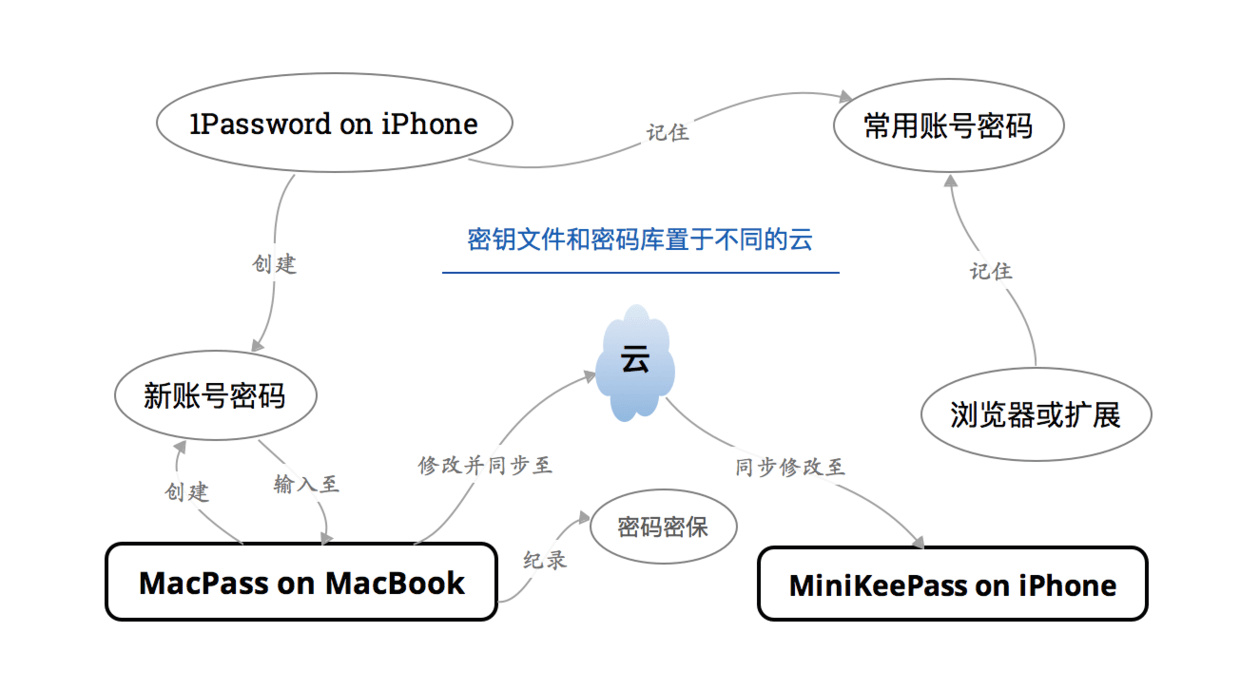
辅助方案
iPhone 上也可使用 1Password 作两点用途:
- 记录常用帐号密码,诸多应用已支持自动输入,但密保信息仅纪录在 KeePass 中;
- 许多应用以支持 1Password 自动创建新账号和密码,而后在电脑上录入到 KeePass 客户端。
在 Mac 上可以使用浏览器或扩展如 LastPass 记住常用密码,但不要纪录密保信息等。这个帐号管理方法我已尝试两年有余,方法安全且主要涉及的应用均免费开源。我几乎不再记忆任何密码,也再也不担忧丢失帐号信息。而且部分网站的密保系统再复杂我也可以轻松应对。
最近,又对每次都要复制粘贴密码感到烦了。于是,我将自己的账号分为三个等级:
- 第一序列:涉及到财产的账号;
- 第二序列:不直接涉及财产但较为重要的;
- 第三序列:一般账号。
然后针对每一序列设计不同的密码规则,包含大小写字母、符号、数字,这样我就记住了所有密码。而 KeePass 最大的作用就是记录密保等关键信息。
诗云:安能摧眉折腰记密码,使我不得开心颜!
KeePass for Mac
KeePass for iOS
KeePass for Windows
KeePass for Android

扫一扫即可关注微信公众号
MacBook 升级方案
我持有的设备是 MacBook Pro,但是升级方案一般是通用的。我更建议在购买时一步到位,虽然贵很多,但后续升级要承担风险,并会失去保修资格。
注意,2013 之后内存是无法升级的,除非完全更换主板,但价格、风险总体上高于收益。
磁盘的扩容主要有三个途径:
- 直接更换 SSD:OWC Macsales;
- 装载 SD 卡:淘宝,Nifty,创见 ;
- 装载 SD 融合卡:TarDisk。

扫一扫即可关注微信公众号
快速切换 Apple App Store 账号
Mac App Store:
- mas,终端上的 Mac App Store「mas」让应用的安装与更新无比轻松;
- Switcher,Switcher for macOS;
- Keyboard Maestro,利用 Keyboard Maestro 切换 Appstore 帐户;
- Alfred,Apple Account Switcher;
- AppleScript,找不到了……
iOS App Store:
- 使用 Workflow 换区。

扫一扫即可关注微信公众号
关于 AutoCAD 在高分辨率下的显示问题
许多人都在责怪 Autodesk 公司,官方论坛中 这里,还有这里 均可以看到,其中一个意大利女建筑师 Silvia Orlandini 尤其让我印象深刻,但不幸的是 Autodesk 公司至今也并没有解决 AutoCAD 高分辨率下的显示问题,即使是 CAD 2017 依旧面临这个感人的问题。几乎所有的讨论(还有这个),均有位自称 Autodesk 公司雇员 Bill Glennie 说公司开发团队已着手寻找解决办法。

在美联论坛也有讨论 类似问题,在 Google+ 中也不乏声讨。在这些讨论中,有人说 Autodesk 公司指责这是微软的问题,电脑生产商认为这是微软和软件开发商的问题。似乎这个问题就是一个皮球,被踢来踢去,数年未解决这个问题也就不足为怪了。它终将解决,只是苦了从前、现在和一两年后的我们。
其实 Autodesk 也提供了所谓的办法,比如 此方法,还有这个,但没有任何效果或者可能对稍低分辨率的显示器有效果。目前,我仅仅发现了一个折衷的方法。
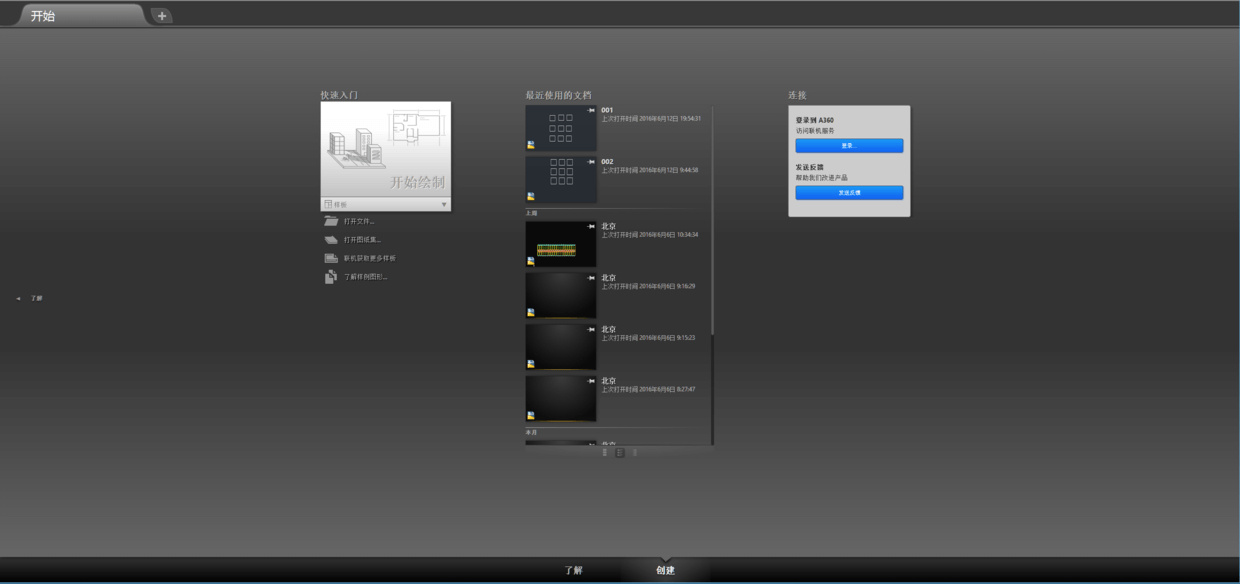
开始界面也有显示问题,但 Autodesk 公司已提供了相关补丁。抱歉的是因较久之前安装的补丁,我忘记了其名与地址。

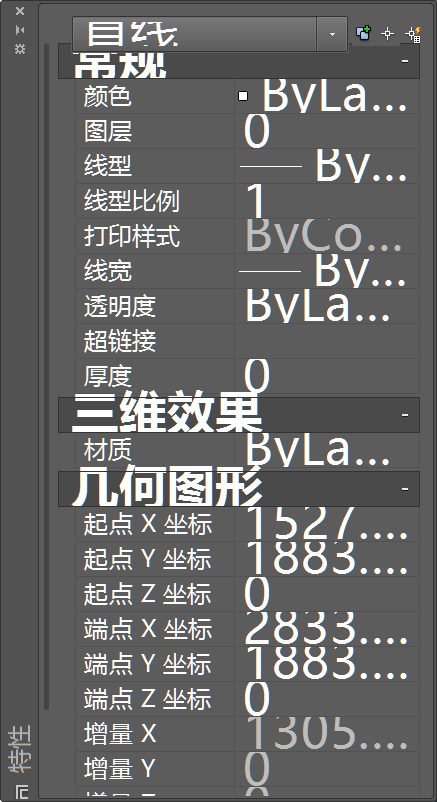
前面所讲的折衷办法就在 这里,它不仅可以解决 Autodesk 系列产品比如 AutoCAD 在高分辨率下的显示问题,还可以解决 Adobe 系列产品比如 Photoshop 的的显示问题。但折衷办法会使 AutoCAD 界面模糊...虽然目前会出现重复显示的菜单,但是经常使用的主界面还是正常的。其实是我无法忍受模糊...


扫一扫即可关注微信公众号
下载何须迅雷
通常浏览器下载就可以满足日常需求。迅雷也一直是一个很好的加速下载工具,但是它有些笨重了。本次介绍下载利器 curl 这个免费开源工具。本文灵感来源于此谷歌博客:语虚。
curl
使用 终端命令:比如 cd 到桌面目录,输入 curl -O https://www.jianguoyun.com/p/DeQRYFYQ--fwBRju_h4 回车即可在桌面得到名为 DeQRYFYQ--fwBRju_h4 的文件。大写字母 o 意为 remote-name。如果想要自定义文件名可以输入 curl -o 自定义.名字 https://www.jianguoyun.com/p/DeQRYFYQ--fwBRju_h4。
更多命令及讲解可 看这里。curl 更多功能,比如还支持断点下载、使用代理下载、限制文件大小或网速等等,具体可看 这里。
curl 虽然可满足日常的下载需求,但是比如 PT 资源也需要其他工具。
其他工具
PT 下载工具
两者均免费开源且无广告的 BT 下载工具。
- Transmission Macintosh & Linux
- qBittorrent Macintosh & Windows
评价
- flox
号称 Macintosh 下最好的下载器,但是我并没有发现特别的亮点,通常用浏览器下载就行了。 - 迅雷
搞个迅雷会员来下载某些资源确实挺给力,但日常需求完全不需要用它。不简洁的软件就是不喜欢。Windows 上有迷你版,Macintosh 却没有。 - 电驴
似乎是在 2016 年重出江湖。确实是神器,在备用的 Windows 中使用,资源大多比较污。
命令行最大的劣势就是不直观,但熟悉了也就「直观」了,况且如此简洁且强大,值得一学。但我几乎只使用浏览器下载,如果有要下载的特殊资源,会在虚拟机中开迅雷或 QQ 旋风下载。

扫一扫即可关注微信公众号
系统安装记录及问题解决
系统的安装常常会出现一些问题。此文记录了用 U 盘安装系统的经验,但并非详细的教程,操作步骤随意搜索即可得到。
安装 Ubuntu
2016 年 11 月份在旧联想本安装其最新版本。
报错信息
- 对不起。发生了一个错误,不能在指定的位置安装启动引导程序。
- 无法将 grub-pc 软件包安装到 /target/ 中。如果没有 GRUB 启动引导器,所安装的系统将无法启动。
搜索到的解决方案:
- 重新使用 Rufus 烧录镜像
- 在电脑 BIOS 关闭 UEFI
- 安装过程中保持联网
搜索到的解决方案,基本都只用了其中一步就可以解决问题。我第一步完成后,依旧报错,把二三步设置好就一路畅通。并不知道二和三步谁是必不可少,还是说都是必须设置的。
安装 Windows XP
由于 Ubuntu 过于小众且难以塑造良好的生产环境,故在2016年12月份在旧联想本安装原版 Windows XP with SP3,工具使用 WinSetupFromUSB,似乎也只能借助这个软件才能使用 U 盘安装 XP,具体过程请 参照这里。
实际上,我建议使用 Ghost XP 安装,无人值守并且集成驱动确实可以省却很多功夫。之前我只安装原版系统,但 XP 无疑是较为适合使用 Ghost XP 来安装。虽然我通过 WinSetupFromUSB 成功安装了原版 XP 但遇到了一些棘手的问题,比如鼠标驱动无法安装。后来使用深度 Ghost XP 的本地硬盘安装方式重装了 XP,体验让我满意。
那么 Ghost 系统是何含义
即先把系统安装在制作者电脑上,制作者进行修改或优化,然后把安装系统的硬盘分区用 Norton Ghost 进行完全备份,此备份就称之为 Ghost 系统。但也要注意,推广者或许会安装自家全家桶软件,恶意者甚至会留下后门。故,虽然 Ghost 系统的安装实际上就是还原,速度会很快,也免去了诸多配置,但也要小心使用网上流传的 Ghost 系统。另外,多数 Ghost 系统自身集成了多数硬件的驱动,故增加了不兼容故障的可能性。
Ghost 是 General Hardware Oriented System Transfer(通用硬体导向系统转移)的简写,作为单词的含义为幽灵。其英文全称为 Norton Ghost(Symantec Ghost),中文全称为诺顿(赛门铁克)克隆精灵。Ghost 是硬盘克隆程序,可快速而完整地备份和还原整个硬盘或分区。赛门铁克于 2014 年 6 月 30 日后不再提供 Ghost 的支持服务,2010 年发布的 Ghost 15 是最终的版本。其建议转移使用的新软件 Symantec System Recovery(赛门铁克系统恢复)与 Ghost 使用的备份引擎相同,可视为 Ghost 16 版本。
原版系统安装过程中的问题
- 没有检测到大容量硬盘
也即没有识别出硬盘。不要急,此时重启,在选择First part of Windows XP Professional setup界面时,应该有四个选项,其中第三个是First part of Windows XP Professional setup。选择第一个,回车键执行以后会识别出硬盘,如果第一个不起作用可以选择第二个选项。之后再选择First part of Windows XP Professional setup按照原教程进行安装。 - 安装程序无法复制文件

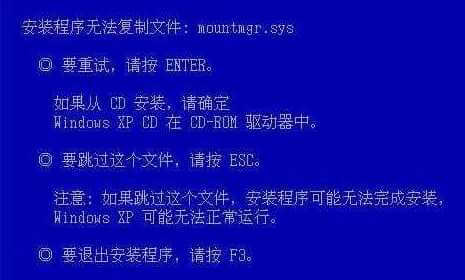
全部按 ESC 跳过就可以成功安装 XP 系统。但是后续可能出现兼容问题,比如我遇到鼠标无法识别的问题,而且无论是借助驱动人生还是手动方式都无法成功安装相应驱动。
失败的安装经历
- 选用成功安装 Ubuntu 的工具:Rufus
选择 U 盘启动但没有进入安装界面。Rufus 设置信息:MBR 分区方案 用于 BIOS 或 UEFI-CSM 的计算机。当文件系统设置为 FAT 时电脑无法识别,也即没有任何反应就进入了原系统;设置为 NTFS 时,刻录会出现 %s 未知错误。 - 选用本科时重装 Windows 7 的必用工具:UltraISO
报错信息INF file txtsetup.sif is corrupt or missing, Status 18,原因是 U 盘被误当 C 盘,也只有在安装 XP 时会遇到这个问题。
安装 Windows 7
Windows 7 及更高版本系统的安装随意选择烧录工具即可用 U 盘正常安装。
安装 Windows 10
2017 年 8 月 5 日安装 Windows 10 系统,电脑型号为 Dell M301Z,这是一款变态的电脑:
- 易升下载了三遍还要继续重新下载,这是微软的锅,弃用;
- 采用微软官方 Windows 10 下载安装器(意外发现除了易升还有它),但安装过程中却提示出错信息
Windows Could Not Configure one or components,停留在此界面按照油管上的解决方案也许可以解决,可我已经关闭电脑了…… - 为此我还是采用 U 盘安装的方式,但使用 Rufus、软碟通烧制的启动器都出现问题:Rufus 是从 U 盘无法启动;软碟通则是直接卡在 Windows 10 Logo 界面,无法弹出安装界面;
- 使用 WinSetupFromUSB 烧录镜像,一切正常。
Rufus、软碟通失败原因推测:也许因为 U 盘是 NIFT 格式,而 WinSetupFromUSB 将 U 盘格式化为 FAT 格式。
结论:不论是安装 Windows 10 还是其他 Windows 系统,WinSetupFromUSB 应该是最佳的选择,这是我遇到的出现 BUG 机率最低的应用。而 Linux 系统最好选择 Rufus,安装 macOS 只需按照官方教程即可。
安装 macOS
安装官方教程轻松安装,全程只需依照教程输入数句命令。
相关知识
分区方案
MBR 分区方案
MBR(Master Boot Record)即主引导记录,也称为主引导扇区。其硬盘分区表仅有 64 个字节,而每个分区信息需要 16 个字节,所以采用 MBR 分区的硬盘最多只能识别 4 个主要分区。也因为 MBR 分区方案使用 4 个字节(32 个比特)存储分区的总扇区数,最大能表示 232 个扇区,硬盘驱动器(HDD)每扇区为 512 字节,故每个分区最大不能超过 2 TB。
GPT 分区方案
GPT(Globally Unique Identifier Partition Table Format)即 GUID 分区表、全局唯一标识分区表。其为源于 EFI (Extensible Firmware Interface,可扩展固件接口 ) 标准的一种较新的磁盘分区表。这种分区方式大大突破了 MBR 分区的限制,而且也做了其他优化。唯一的缺点就是旧设备也许不支持使用 GPT 分区的磁盘。
引导模式
UEFI BIOS 支持两种引导模式:Legacy BIOS 引导模式和 UEFI 引导模式。某些设备和操作系统尚不支持基于 UEFI 的 BIOS,因此只能从 Legacy BIOS 引导模式引导。较新的设备提供了 CSM(Compatibility support Module)选项,其表示兼容模块,开启 CSM 使设备支持 UEFI 启动和非 UEFI 启动。

扫一扫即可关注微信公众号
Copyright © 2018 CC BY-NC-SA 4.0