Monthly Archives: April 2014
Update #7: EFF
Spidey project class review (ACLU & The Guardian Project)
During the class review of our project we got a lot of useful feedback. The presentation outlined my project partners, the ACLU and the Guardian Project, and their missions — leaving some of the detailed information to Kade and Nathan who were in class to talk after presentations. I then gave a quick overview of the cellular topology and how cell phones connect to the network and trasnmit data back and forth — again leaving out specifics as Nathan was giving a talk specifically on this. I then talked about IMSI-catchers or Stingray devices, and how they can be used to intercept data. To put our project into context, I went over our team values and project goals and talked about the various user personae. Finally, I went over a few of the design candidates that we’re considering and talked about the one that we have started to implement.
The feedback from the class was really helpful. After the presentation a few questions led to the discussion of what would happen post-discovery of an IMSI-catcher or Stingray device. This is something that I hadn’t really thought of as an important aspect of the project/application. Initially I saw the main value of the application to be the alerting feature — purely a technological/engineering approach. It turned out that the audience didn’t know what they should do given the information that their signal is possibly intercepted. One member told us to consider suggesting to users where safe places are. Another asked specifically in what ways they should they react to finding out that they are being spied on. This is something to really think about and sort out going forward. A naive solution would be to present a set of steps that informs the user of things to do — such as turn off the phone, move to a safe location, and report the behavior.
Some of the feedback around sharing the information recorded was a little unexpected. We initially hypothesized that people would not want to necessarily share their data — the data pertaining to the possibility of an IMSI-catcher detection. It turns out that this seems to be an incredibly useful feature — and one that people would want. Specifically one member of the audience suggested, “Consider sharing publicly when an IMSI catcher is found via FB, twitter, with a hashtag”. This brings additional benefits such as alerting as many people about the issue as possible and increasing awareness of the subject, and letting law enforcement know that we know what they’re up to.
Finally, the biggest thing we learned is that there are a lot of people who don’t really know what the issue it or why it should matter to them. A suggestion was made to make it more friendly to people who aren’t aware or who don’t care about being under surveillance. A member of the audience suggested that we “make them somehow more aware of why it’s important”, and someone else agreed with this. This is something that we are addressing and will test in the next phase of our design process. It’s also something that we hope to address before people get their hands on our application. Hopefully we have a website or description of the app available and why people should care.
SoMove Update #5
(April 13th Update)
Around spring break, we came up with some ideas on how to format information on a website. We decided to focus on gathering stories from people and organizations that have been infiltrated, and the decision now had to be made on how to best visualize all these stories. Here is a presentation with updates on our project’s current standing, and towards the end are some sketches of design ideas we had. One is text based and another is video/media based – but the one that our collaborator, SoMove, liked the best is the map visualization.
Sort of thinking along the lines of GoogleMaps, Richard and I thought we could have a map background and pinpoints on the map of where sources of infiltration happened – and when the user clicked on one of these points, a story or new web page would pop up, describing the occurrence. (We don’t want to focus on a “GoogleMap” format though – we want a map visualization, but do not necessarily want to be tied to Google – we want our own identity.)
The benefits of having a map visualization: 1) It would allow us to organize stories by location, and maybe even extent of infiltration. 2) We can easily see that many occurrences are happening within a certain area. 3) It’s more visual and interactive for the user – always a plus!
Next on the agenda is coming up with different designs for a map-visualization, and figuring out the structure of the website.
The Cambridge Media Lab DiscoTech
This is the “director’s cut” of a shorter article about the Cambridge DiscoTech published in The Dig. Reposted with permission.
You enter the Center for Civic Media through MIT’s fabled Media Lab, its lobby full of prototype future vehicles and artificial limbs. The elevator takes you up through the atrium, surrounded by glass walled labs with names like “Laboratory for the Connected World” and “Viral Spaces”. As you walk back to “Civic”, as it’s called, you encounter a different vibe, a hodgepodge of chairs and couches, and random artifacts like an outsized cowboy hat and a cutout Dr. Who Dalek. Civic’s vibe is not the only difference. While the Media Lab is in many ways an advanced research and development lab for capitalism, the scholars and students of Civic study things like how the Trayvon Martin story moved from social to mainstream media or how Anonymous’s denial-of-service cyber attacks fit into a history of physical denials of service such as boycotts and sit-ins.
The Codesign Studio, a class taught for the last few years by Assistant Professor Sasha Costanza–Chock functions as a critique of the expertise culture of MIT. The Studio’s core premise is collaborative design, that those creating for a community should design in a partnership with that community and should recognize the expertise and knowledge of community members. Collaborative design arose in the United States during 1990s, a response to the time when computers were still relatively rare, but were beginning to be used to define solutions and impose processes for large groups. Viewing these as a technologies of control, the “participatory design movement” strove to democratize these systems, starting with their design.
Chock, along with his teaching team, chose to focus this semester’s Studio on surveillance. While the Media Lab partners with corporations like Panasonic, Samsung, Google and Microsoft, the Studio’s partners represent a very different stratum of society. “Traditional” civil rights groups are present via the Electronic Freedom Foundation and the ACLU, but so are groups representing immigrants, public school students, victims of domestic violence and sex offenders. Each organization’s constituency has, in its own way, become a focus of surveillance. In New York schools, school security is handled by the NYPD, criminalizing misbehavior and creating what the Urban Youth Collaborative calls the school to prison pipeline. The Detention Watch Network focuses on ending mandatory detention of undocumented immigrants, for-profit prisons, and the detention bed quota, the mandate to fill 34,000 beds each night with the undocumented. Citizens United for Rehabilitation of believes that sex offender registries, by combining offenses as divergent as public urination and serial rape, create a class of people who are under life-long surveillance despite a low statistical probability of recidivism. TOR, the software project intended to provide enhanced privacy and security on the Internet, has joined with Transition House, the Cambridge-based domestic violence shelter, to increase awareness of how often victims of domestic violence are targeted for electronic stalking by their abusers. Entire networks of shelters and support groups have had their computers and phones compromised, and the police response is often unhelpful.
If hackathons are old enough to be said to have traditions, Saturday’s event at the Media Lab was non-traditional. In a more usual hackathon, there are introductions, perhaps some brief talks framing the purpose of the hackathon, then people with projects make pitches seeking to recruit other attendees to work on their projects. Then, it’s head-down hacking, sometimes overnight, until time runs out. A critique of hackathons is that they rarely meet their overt goals and that their true value is in the connections and community they create. This event was structured with that critique in mind, using a DiscoTech (“Discover Technology”) format and being more a community organized workshop/fair than a software-oriented hackathon. After introductions, participants break up into small groups and share stories about how surveillance has affected their lives. This serves as both an ice breaker and brief education. After hearing stories involving racial profiling and surveillance of dissidents, one participant asked to revise his answer that he’d not been affected by surveillance. His job, managing spam for a large email provider, his work was surveillance.
Short talks follow and then lunch. The measure of the approximately forty people who attended is that, in one lunch conversation, two people who had never previously met, compared notes on their last few weeks in Iraq where they had set up hacker and maker spaces, community networks and anti-car bomb community surveillance systems.
Meanwhile, similar events were taking place across the globe. In San Francisco, there was a hackathon focused on making the user interfaces of privacy and security tools more accessible. People in Bangalor, India worked on repurposing old closed circuit surveillance cameras. In Mexico City, participants given color coded ribbons to wear, indicating whether or not they wished to be photographed and were urged not to live tweet or live blog the sessions as some individuals might have specific security concerns. The San Francisco event was part of RightsCon, an annual meeting whose is goal protecting the open internet and the digital rights of its users.
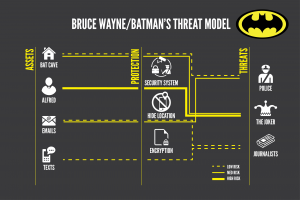
After lunch, Cambridge attendees joined small workshops. One group experimented with facial recognition software and face painting, seeing what sorts of colors and designs worked to fool this increasingly prevalent surveillance tool. Another group held a threat model workshop, allowing people to map their assets, what threats may target those and the risk associated with those threats. This will allow the EFF to make their Surveillance Self Defense web site more approachable. A third group worked on “IMSEI catchers”, counterfeit cell phone infrastructure that allows governments and cyber-criminals to identify all cell phones in a specific area. The goal for this ACLU project is to find some way to, at least, notify a cell phone user that an IMSEI catcher probed their phone. Another group walked through the Kendall Square area, mapping public surveillance cameras.
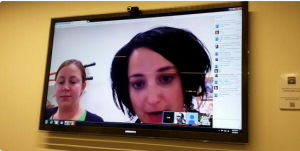
As people moved from workshop to workshop, the day wound down slowly. Video hangouts were held with some of the other events, and as the sun set, a day of countersurveillance work came to a close.
Tor: (Project Update) equipping advocates with data
We want to make something that really helps people in the field. We want to make something that will be not only opened or installed once. After further identifying the needs of our partners, we shifted the scope of our final product to a website that helps advocates to better carry out their job in helping domestic surveillance survivors.
The website will include statistics (data visualization) and qualitative descriptions of cases on stalking/harassment by digital devices. It will include information on digital forensic techniques that helps advocates know what we can do to this issue. A typical scenario of this website is when a survivor comes into a shelter and reports a case of digital-related stalking and harassment, the advocate can understand the issue by reading information provided by our mini website.
The most important task of this project is mapping the field. Knowing the enemies is the first step to drive off fear and defeat them. For this, Getting data is more important than talking about technology. In the past weeks, we are planning to interview several forensic experts. We’ve designed and revised the interview questions. We also collected resources (documents and papers) to understand this issue. We will finish scraping police logs from Cambridge police by this Friday, and build a database for further research.
UYC Update #6
ACLU + The Guardian Project
Last week Kade and Nathan, from the ACLU and The Guardian Project respectively, gave a great talk about the problem we’re tackling: IMSI-catcher detection. Before their presentations I gave a presentation on the status of our project and got some great feedback. Based on the feedback and questions it’s apparent that we really figure out how to make sure people realize the problem that exists and why it might be important to them — how to really capture attention and get people to use our application long term.
Nathan went over our project at a very technical level: how cell towers work, how cellphones work, and why the problem is very challenging. He talked about E911 and how stolen phones can be blocked or turned off so they no longer work. These technologies and features are useful but make cellular phones relatively insecure even though they’re being relied upon more and more everyday.
Kade gave a great presentation on the legality of the issues and why this is actually a problem. She really answered the question of, “why should I care if I’m tracked, I don’t have anything to hide”. Kade went through several case studies such as the Ukrainian Government and NAACP v Patterson. She talked about the companies making Stringray devices (IMSI-catcher related products for law-enforcement use) and how law-enforcement agencies use this technology.
Our project is really starting to take shape and we’re working in parallel on the design and the technology for an Android application. While we’ve discussed many possible design candidates, we’ve really set down with one and are beginning to implement it. We are planning a work-party which will basically be a hackathon in which we can all get together and combine our knowledge to be more efficient. This will leverage the group knowledge on the problem at hand and allow everyone to work at full speed.

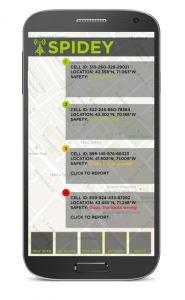
Mockup of the Spidey user interface for Android cell phones. Spidey shows the current cell towers discovered and their relative danger levels.
I presented several versions and mockups of the application during last week’s project update presentations. The above mockup shows the direction we’re heading and what we’ve currently been user testing with paper prototypes. User testing has allowed us to gauge the level of knowledge of people in our various user groups and figure out how people might interact with the application.
EFF: Project Update #6
Last week we had a really productive meeting with Jillian and Mark (and Becky). Jillian had some feedback about the visual elements of the website, and Mark had some thoughts about the current staging site and the more technical aspects of the site, particularly the various Drupal modules which he’s installed. We talked about a timeline for the project – our goal is to have a functioning prototype within the next week or so. The goal of our first project iteration is to allow us to assess the overall design of the site.
Over the weekend, we met up to try to hack something together. Unfortunately, we struggled a lot with just installing Drupal and getting into our Virtual Machine, as well as understanding the structure of the repo, but after spending hours poring over the code, we’re starting to get a handle on Drupal, and we’ve developed a work plan for this week. Hopefully, now that everything’s installed and we have access to the staging site, the github repo, and the virtual machine, things will be smoother sailing from here on out.
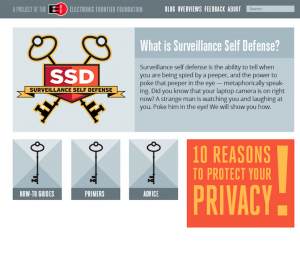
The first step in our work plan will be to finalize the design of the SSD home page and individual content pages and then implement them with our custom Drupal theme. Then we will be able to focus purely on the content of the site.
This is the week the EFF will be presenting in class, and we’ll be doing an interactive workshop afterwards.
– Paulina & Wei-Wei
Some first layout ideas:

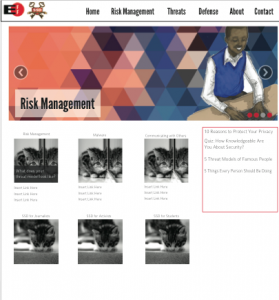
Our first potential layout for the homepage we sent to Jillian and Hugh.

After some feedback from the EFF, we changed the navigation bar, and the sidebar’s “New Content” would be a Blog stream.

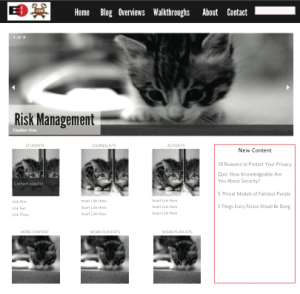
Our first idea for a module’s page layout with an embedded prezi.
Not sure about embedding prezis, but that top part would be some sort of graphical or interactive thing. Sidebar helps organization and navigation of the text content.
DiscoTech Report Out – Lisbon
I immediately had a decentralized crush on the Lisbon event. In the spirit of the event, Pierre picked up the template over on our live wiki and ran with it – when I asked him if he needed any help, he enthusiastically told me he was excited but set. We did a checkin call recently to followup and see where they’re going from here.
I work for a startup called Seedrs, been doing devops for almost two years. We are the first equity crowd funding platform in Europe. Interested in internet freedom! Really like the initiative, wanted to organize one. Found out about it through twitter somewhere. Found the description, said “let’s do it.”
To make for an accessible introductory activity, they started with by making DiscoSoupe. Everyone brings vegetables, chops and cooks, and then eats together. I love this, as an alternative to the usual “go out for a drink after.”
 The 15 gathered activists and hackers stood at a chalkboard in the street of the ancient district of Alfama in Lisbon as they did knoweldge shares around what the internet is, differences between circuit switching and packet switching. They were interested to understand protocol, IP, and public key / private key for encrypting communication. Passersby and tourists asked questions questions, shared a lot. Did Workshop : Name That Tech (where the picture is from)
The 15 gathered activists and hackers stood at a chalkboard in the street of the ancient district of Alfama in Lisbon as they did knoweldge shares around what the internet is, differences between circuit switching and packet switching. They were interested to understand protocol, IP, and public key / private key for encrypting communication. Passersby and tourists asked questions questions, shared a lot. Did Workshop : Name That Tech (where the picture is from)
Pierre, the organizer, really liked having a pre-set workshop (Name That Tech!) so he could spend more time on gathering people and the organizing. They’re excited to be a part of a larger community focused on these topics, and their next gathering will be based on doing as well as knowing, with a CryptoParty happening 15th of April: event link