Je suis ergonome de formation. La première chose que j’ai apprise, c’est que mon intuition est à chier. Dit très clairement: si je design un site Web basé sur ce que je pense être utilisable, je vais me planter.
Même après des années d’expérience, mes premières idées sont très classiques, formatées, et Max me met des taquets derrière la tête régulièrement en guise de rappel.
Pour rendre une interface utilisable, il n’y a qu’un moyen fiable: le test. Pour apprendre en une journée tout ce que sais de l’ergonomie, vous pouvez en fait plus ou moins vous limiter à lire et appliquer le bouquin culte de Steve Krug.
Et c’est quelque chose que les designers ont du mal à comprendre. Ils font souvent des choses très belles, mais n’est pas Apple qui veut. Faire quelque chose de beau ET d’utilisable est très difficile.
Et si on doit choisir, il vaut mieux faire utilisable que beau.
Les états
Les états sont par exemple un vrai problème. En informatique, il n’y a pas vraiment de moyen de connaître l’état de quelque chose, et donc on crée artificiellement des repères visuels en espérant que l’utilisateur comprenne ce que l’on veut dire.
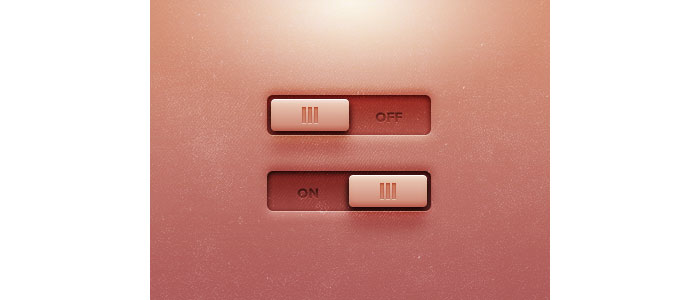
Seulement beau n’est pas forcément explicite. Est-ce que quelqu’un peut me dire ici quel bouton correspond à l’état “on” ?
Le premier bouton, il est sur “off” parce qu’il affiche “off” ou il est sur “on”, offrant la possibilité de slider vers l’état “off” ? Les deux comportements existent dans le monde matériel.
Nous avons déjà des boutons qui reflètent très bien on / off: les checkboxes. Tout le monde sait comment ça marche, mais c’est moche, alors la plupart des designers essayent de les remplacer.
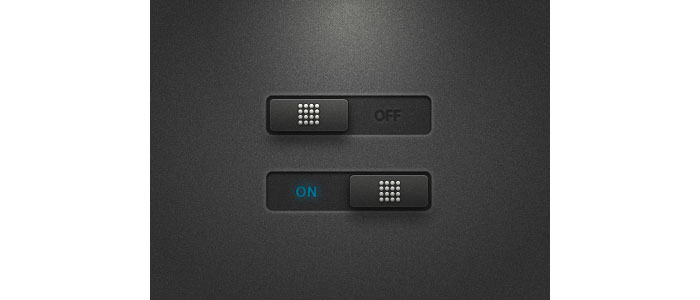
Si la designite vous démange, il faut alors sérieusement réfléchir, et ne pas proposer une solution moins efficace que ce qui existe déjà. Par exemple, une bonne implémentation du concept ci-dessus est:
L’auteur a ici ajouté un simple effet grisé sur le “off” (qui a la connotation de “désactivé”) et un effet de lumière sur le “on” (qui à la connotation de “en fonctionnement”). On sait clairement que le premier est l’état “off”, et que si on clique dessus, on va obtenir le second état: “on”.
Mais les états ne sont pas toujours aussi simples que on / off, et surtout, ils se cachent parfois dans des situations naturelles. 37signals ont largement défendu l’idée de parer à ce que l’utilisateur va vouloir faire, plutôt que d’attendre qu’il le fasse. Et cela passe par la prédictibilité, et la compréhension du contexte, donc par l’affichage d’états et d’intentions.
Un exemple simple: l’état vide. Vous n’imaginez pas combien il est courant de ne pas travailler l’état de départ, ou vide, d’une UI. Pourtant, c’est primordial car c’est le premier contact de l’utilisateur avec votre logiciel, et surtout, par principe, vide signifie qu’il n’y a aucun indice sur ce qu’il faut faire par défaut.
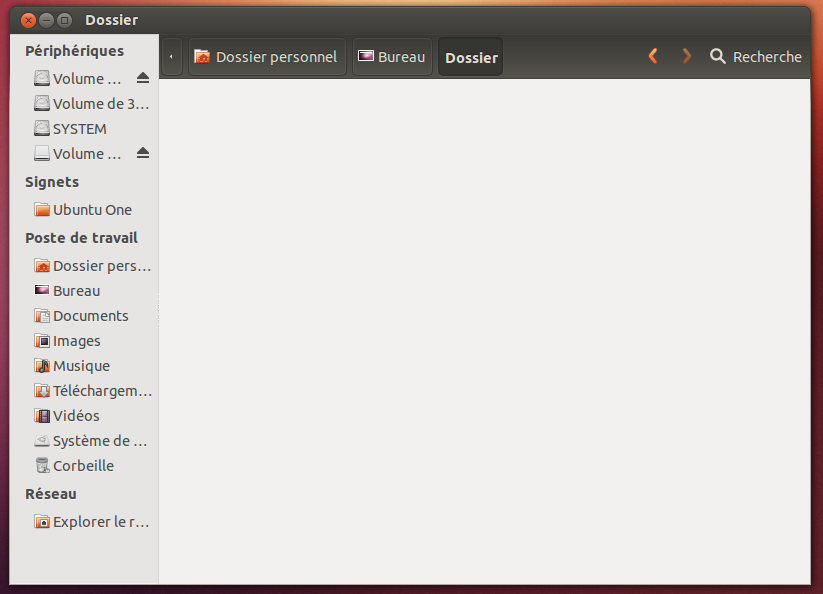
Prenez l’explorateur de fichiers par défaut d’Ubuntu, Nautilus. Il est globalement très bon. En revanche, sur les gros dossiers, ou sur les dossiers contenant beaucoup de thumbnails, il y a un instant plus ou moins long durant lequel on ne sait pas si il charge, ou si le dossier est vide.
Une fois qu’on a décidé que l’état “n’affiche rien” était bien non un temps de chargement, mais le fait qu’il n’y a rien à afficher, le cerveau fait la déduction, “le dossier est vide”.
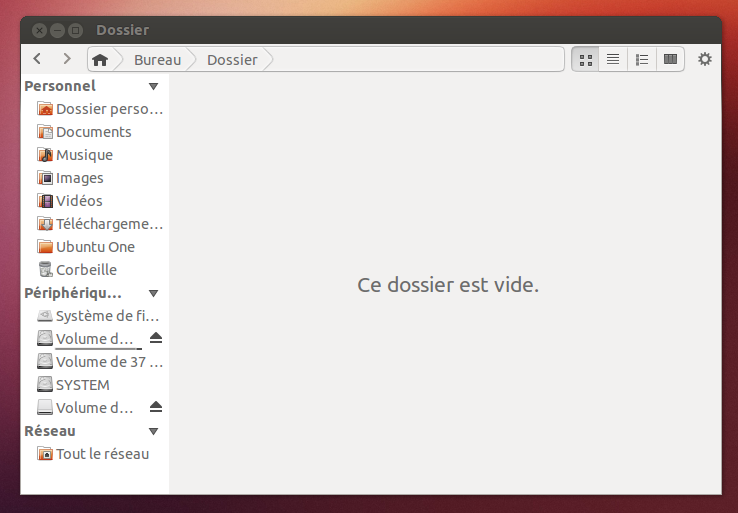
Prenez par contre Marlin, l’explorateur d’Elementary OS, et donc bien moins intégré à Unity, dans lequel il ressort plus laid que Nautilus. Mais il vous montre instantanément de quoi il est question.
Ceci vous parait un détail. En fait, certains geeks trouvent même énervant tous ces trucs qui “ne servent à rien” pour “les gens qui ne veulent pas réfléchir” car “c’est quand même pas compliqué de voir que le dossier est vide”.
Oui, sauf que comme je vous en parlais précédemment, il existe une telle chose que la charge cérébrale, et que tout ce qui y participe se cumule.
Faire un beau design allège la charge cérébrale, mais faire un design utilisable la soulage sans commune mesure. Qui dit moins de charge, dit une utilisation fluide, sans peur (car oui, la peur de cliquer est un facteur étonnamment important dans le schéma de décision des utilisateurs lambdas), et donc des users qui aimeront votre app.
Le but est d’obtenir le même résultat que le crayon: quand vous écrivez, vous pensez à ce que vous écrivez, pas au crayon. Bien sûr que réfléchir un tout petit peu n’est pas la mer à boire, mais c’est autant de neurones que vous consacrez à votre outil plutôt qu’à votre travail.
Mais faire un design, plus que beau, utilisable, c’est aussi proposer à l’utilisateur ce qu’il peut faire. Mettre en avant les solutions les plus importantes. Les menus ajoutent à la charge cérébrale, ce sont des accès secondaires.
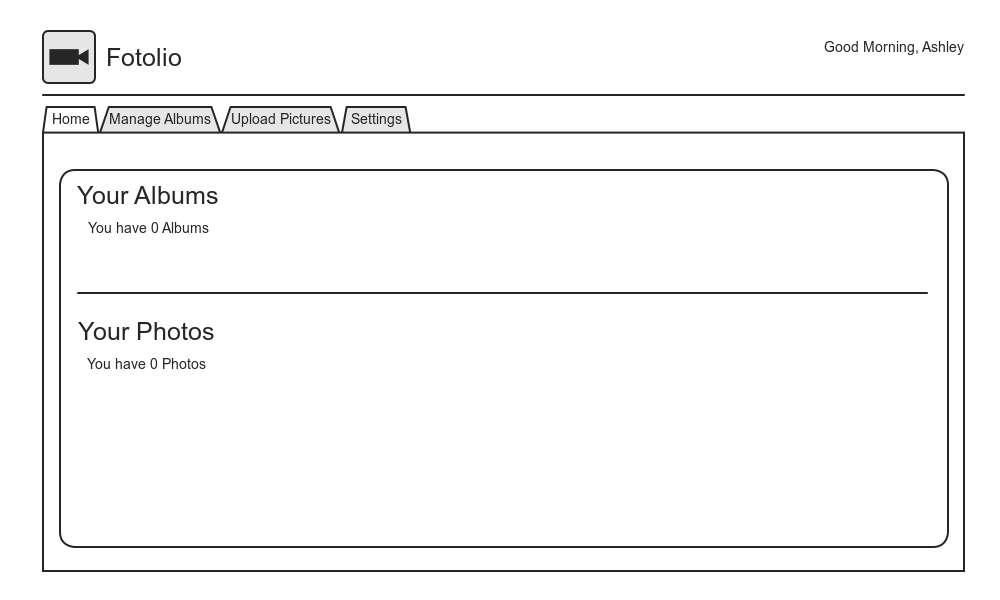
UsabilityFriction a posté une bonne illustration de la démarche. Ils sont partis d’un truc vide et pas top:
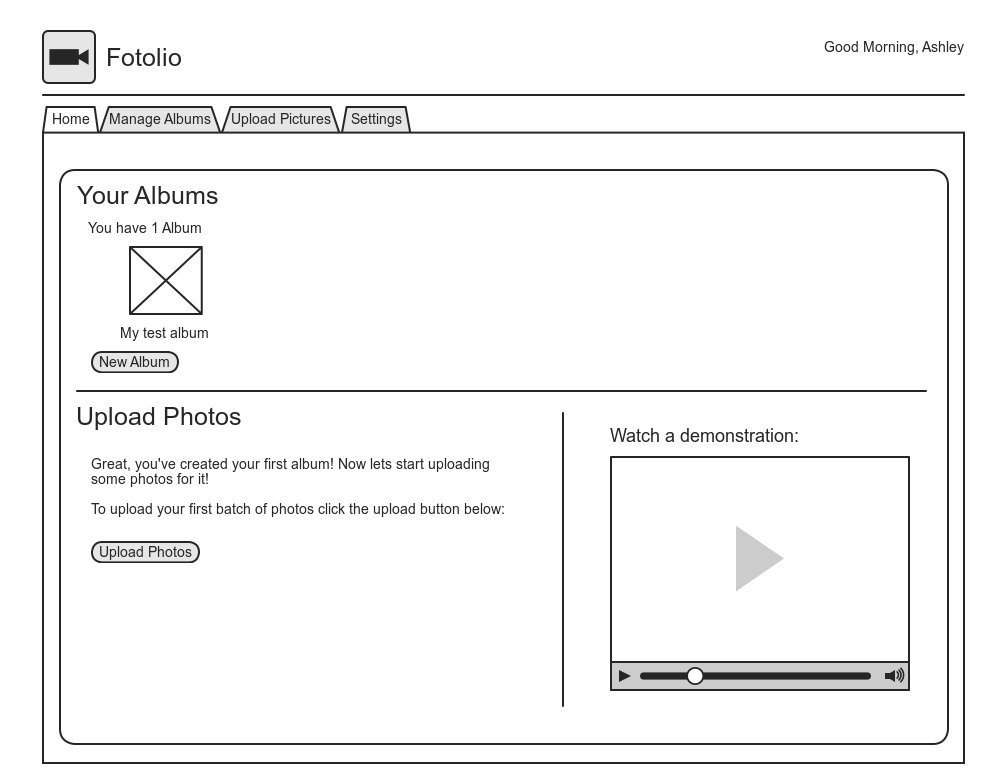
Et ils ont ajouté:
- Des raccourcis vers les actions de certains menus pour ajouter des photos.
- Un album photo d’exemple facilement supprimable pour que l’utilisateur puisse déjà se balader.
- Une vidéo de démo qui disparait dès qu’on ajoute un élément.
- Une courte et simple explication en forme d’invitation à l’action.
Ici il n’y a pas d’enjeu esthétique car c’est un mockup. Et c’est tout l’interêt du mockup pourri, fait avec balsamiq ou même au feutre Veleda sur brouillon: on se soucie de l’utilisabilité, pas du look. Le premier est la priorité car un bon designer rendra votre site qui est déjà facile à utiliser beau, alors que rendre un site déjà designé facile à utiliser demande beaucoup plus de travail additionnel.
Un bon dessin vaut mieux qu’un long discours, sauf si on dessine mal
Utiliser des icônes, c’est bien, non ?
En théorie, les formes et couleurs sont plus faciles et rapides à identifier que des mots. Et on évite les problèmes de traduction.
Mais, le hic, c’est que la signification d’une icône, contrairement à un mot, n’est pas garantie:
- Il existe des centaines de milliers de mots. On est loin d’avoir autant d’icônes.
- Les concepts abstraits sont très durs à icônifier. Essayez de trouver un symbole pour “niveau de difficulté” pour voir…
- Selon le contexte (culturel, expérience, environnement…), un symbole peut avoir des sens différents. Ainsi, le blanc est la couleur du mariage pour nous, mais du deuil dans certains pays musulmans. Le rouge est la couleur du mariage en Chine…
- Les icônes se périment plus vite que les mots. On a en encore beaucoup de logiciels qui symbolisent “sauvegarder” par une icône en forme de disquette. Combien d’utilisateurs actuels savent à quoi sert une disquette ? Ou même ce que c’est ?
Et si on choisit les icônes, on est obligé d’en mettre de manière cohérente, donc quand on rajoute un nouveau bouton, c’est une nouvelle icône à rajouter: il faut en trouver une correspondante, et au sens, et au design.
Un exemple: j’aime le nouveau design de Gmail. Mais le tout icône n’est pas forcément une réussite. Dans l’ancienne version, trouver comment marquer un mail en tant que spam était évident:
Le nouveau design est plus beau, mais par contre, pour mettre son mail en spam…
L’objectif n’est pas de pinailler sur les qualités de x ou z, mais d’illustrer. Stackoverflow est un modèle d’utilisabilité, mais le site comporte pourtant très peu d’icônes. Mnmlist prouve qu’on peut être jusqu’au boutiste pour aller à l’essentiel. Drudge report prouve que… heu… Je vous laisse lire.
Encore une fois, ne laissez pas la fièvre graphique prendre la priorité sur l’utilisabilité. Un beau design est important. Un design utilisable est primordial. Il n’existe pas de solution clé en main telle que “utilisons des icônes” qui pallie le travail de réflexion ergonomique dont votre projet à besoin.
Tous les types de designs ont leur place: avec et sans icônes, avec des images, sans, avec du texte, sans, avec des jeux de couleur, sans. La recette à elle seule ne peut pas rendre un plat délicieux, il faut de bons cuisiniers, de bons ingrédients et du travail.
(et la métaphore de la bouffe est particulièrement adaptée, car quel que soit l’acharnement que vous mettez à votre popotte, y aura toujours un connard pour trouver ça dégueulasse)
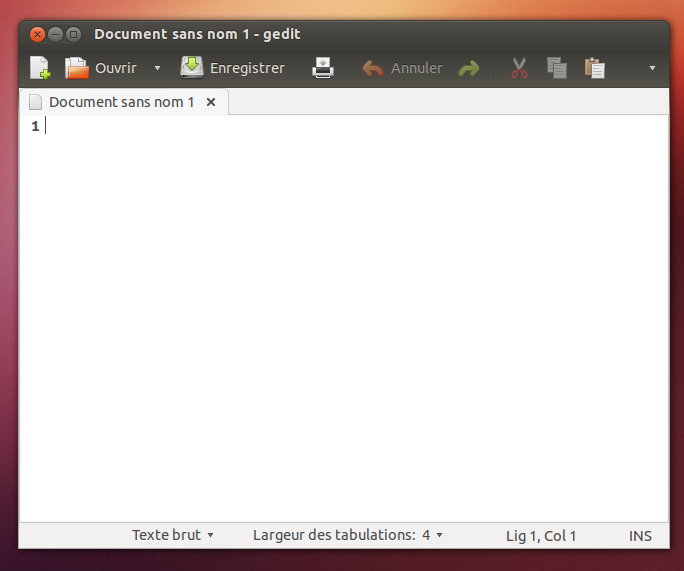
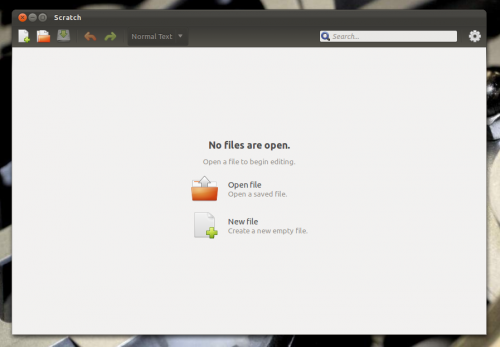
Un dernier exemple de “ça dépend”. Gedit (Gnome) VS Scratch (Elementary OS), deux éditeurs de texte, deux approches pour “l’état de départ”, aucune n’est meilleure que l’autre, et elles ne satisferont pas le même public.
Tout comme on oriente son design en fonction de son public (hacker news peut se permettre l’aspect WEB 1.0, pas Facebook), l’ergonomie doit viser aussi le type d’utilisateur auquel vous souhaitez plaire. Car il n’y a aucune chance que vous plaisiez à tout le monde.










Trop bien, un article sur l’ergonomie !
Au boulot je bosse sur un logiciel qui a 20 ans, à la fois moche et anti-ergonomique (mais qui calcule vite). Je rêve de refaire l’interface, mais c’est en effet très dur de trouver un truc efficace (sans parler que je ne suis pas sensé faire ça).
Merci pour ces conseils !
(Au passage, on peut remettre le texte sur les boutons de GMail, dans les préférences)
Rhaaaaa merci Kontre je ne savais pas que cette option était disponible. J’ai vraiment du mal avec les interfaces à base d’icône.
L’exemple de Gedit n’est pas correct. L’état vide, ne correspond pas à l’édition d’un nouveau document, mais un bloc gris.
excellent article !!! merci!
Très bon article !
Concernant le tout premier exemple, avec l’interrupteur, je serais plus modéré. Il se trouve que ce type de composant est utilisé dans certains menu de config de gnome 3, et bien j’ai très exactement l’impression inverse que celle décrite dans cet article :
Je ne sais pas ce que j’active ou désactive, je dois attendre d’en percevoir les effets pour savoir si j’ai activé ou iben désactiver l’option. Parce que l’interrupteur laisse apercevoir ce qui est, on ne sais pas ce qui sera si l’en change l’état, voyez.
Par exemple, dans une interface classique, j’ai un bouton “Enrerigstrer”. Si le clic dessus, je vais enregistrer. Bon. Il est écrit ce qui va se passer si je clique.
Hors pour un interrupteur, il est écrit ce qui est actuellement. Et si je clique, ce qui est écrit va changer. Donc, selon la propre expérience, je trouve que les interrupteurs s’intègrent vachement mal à l’ergonomie générale.
Pour revenir à l’exemple de mon bouton “Enregistrer”, c’est comme s’il était écrit à la place, “Ce document n’a pas été enregistré”.
Bref, je ne trouve pas ça terrible, les interrupteurs.
Je rejoins le reste des commentaires : très bon article. Etant piètre designer, je suis convaincu de l’idée que l’usabilité passe avant la beauté des interfaces (chose complètement relative par ailleurs, j’ai eu des clients très satisfait d’avoir du comic sans sur leur site).
Je me faisait la même réflexion il n’y a pas longtemps à propos de l’icone de sauvegarde en forme de disquette, la nouvelle génération n’ayant sans doute aucune idée de ce que représente cet objet. Cependant je trouve difficile de lui trouver un remplaçant : une clef USB, un disque dur (cette icone d’un disque à plateau avec son bras n’aura elle aussi bientôt plus aucun sens quand les SSD seront généralisés)…??
Je pense qu’elle restera et ça ne sera pas le premier exemple d’icone que tout le monde reconnais sans vraiment l’associer a ce qui est vraiment représente, je pense a l’indicateur d’huile dans une voiture par exemple : ces pistolets à huile étant assez rare chez les particuliers (une bouteille en plastique vaguement carrée en guise d’icone ne marcherait sans doute pas aussi bien).
@N: exact, c’est l’état de départ, pas l’état vide. L’état de départ est l’état vide chez scratch mais pas chez gedit. Corrigé.
@toto: c’est exactement ce que je dis dans l’article. Les checkboxes sont beaucoup plus claires mais moches, alors elles ne sont pas utilisées. Et les solutions commes les interrupteurs posent problème.
@vontenia: pour un bouton sauver, la seule chose qui marche tout le temps, et qui est à l’épreuve du temps, c’est un bouton avec marqué “Enregistrer”
Très intéressant comme d’habitude.
Pour les interrupteurs, j’ai l’impression d’en voir partout depuis que les écrans sont tactiles. Et à chaque fois je me dis que c’est vraiment pas clair.
Sinon, les icones “clé à molette” qui depuis la nuit des temps des interouebs, représentent les paramètres. Elles sont en voie de disparition pour être représentées par 3 barres verticales, carrément plus clair non ?
Très bel article. Si je peux me permettre cependant, une petite coquille s’est glissée au début : “on créer artificiellement des repères visuels” -> “On crée…”
Petite remarque : sous LibreOffice, l’icone de sauvegarde n’est pas une disquette, mais une petite flèche qui pointe vers le bas sur un rectangle que l’on peut deviner être un disque dur.
Alors que sous Word 2007, c’est encore une disquette.
Je suis par ailleurs certain que mon fils de 5 ans, qui tourne autour de l’ordi régulièrement (voire qui l’utilise pour jouer parfois) ne sait pas ce que c’est qu’une disquette. Si je lui en montre une, il ne comprendra pas, alors qu’il c’est ce qu’est une galette de 12 cm (DVD/Bluray ou DVD pour l’ordi).
Et je ne parle même pas d’un CD (il connaît plus télécharger que acheter, mea culpa, et CDRom, bah ça existe encore ?)…
@ toto: Je fais des boutons à 3 ou 4 fonctions (par appuis successifs). Impératif pour les interfaces chargées. Le bouton indique ce qui va se passer ex: “Help”, “Load”, “Save”, sachant que le help peut rester ouvert, et que on loade ou on save mais pas les deux en meme temps. Ou encore: “Test”, “Pas à Pas”, “Continu”. Ca évite de devoir mettre des flags d’état pour empecher les manoeuvres “soukogenes”.
@ toto: Ouvre un générateur d’icone et un chronomètre.
Fait une clé à molette puis trois barres. Compare les temps.
Et qui sait si ils n’arrivent pas à loger des données entre les barres.
Les boutons du premier exemple sont un modèle de bêtise. Ils me rappellent une conversation à trois :
— (moi, devant une interface de ce type) Je déteste ces boutons, on ne sait jamais quel est l’état actif. C’est quand même pas compliqué d’utiliser des checkboxes.
— (une autre personne) Moi j’aime bien, et puis c’est quand même beaucoup plus joli. Tu exagères toujours, on voit bien que c’est sur “on” là.
— (encore une autre personne) Ah non là c’est sur “off” tu vois bien !
Pff. Sur iPhone les boutons sont un peu plus explicites, mais on est loin de la simplicité d’une checkbox. “Mais c’est plus beau”…
Encore une fois, merci pour l’article.
“c’est primordial//e/” / “Il/s// sont partis”
Ce qu’il faut également éviter, quand on fait des interfaces, ce sont les infos présentées dans le sens négatif. Et là, même avec de simples checkbox, y’a moyen de faire des trucs pas clairs.
Par exemple, une checkbox intitulée : “désactiver la sauvegarde automatique”. Si c’est checké, ça sauvegarde ou ça sauvegarde pas ?
Le pire exemple que je connaisse à ce sujet se trouve dans Street Fighter 2. Avant un combat, chaque joueur peut s’attribuer un certain nombre d’étoiles à une valeur appelée “handicap”. Ça veut dire quoi ? Si j’ai plein d’étoiles, je serais avantagé ou désavantagé ? De quel handicap on parle ? De celui du joueur qui joue comme un pied, ou de celui du personnage qui se retrouvera avec 2 points de vie et demi ?
Autre question que je me suis toujours posé : il vaut mieux du texte clair sur un fond noir ou du texte noir sur un fond clair ? Tant qu’on n’avait que du papier, on n’avait pas trop le choix. Maintenant qu’on a des écrans, on fait ce qu’on veut. Alors on met quoi ?
Pour la checkbox, clairmement l’intitulé fait partie de l’ergonomie.
Pour SF2, je n’ai qu’une chose à dire. Bas, R, Haut, L, Y, B :-)
Pour fond du texte, celà dépend de l’usage: si le contenu est plus important que le texte (article, livre, etc), un fond clair et un texte foncé est préférable pour faciliter la lecture en survol. Si le texte est plus important que le contenu (code, formule mathématique, relecture pour chercher les fautes, rédaction d’un manuscrit), avoir un fond sombre et un texte clair permet d’améliorer la concentration.
Hello !
Concernant le noir sur blanc vs blanc sur noir, je suis assez partisan de laisser le choix à l’utilisateur. Ca se voit beaucoup dans les éditeurs type gedit, geany, etc…
Sur mes sites web -4.0, je proposais toujours à l’utilisateur un thème “négatif” du thème par défaut, et un thème “light”, sans image, sans flash, sans son (comme Véronique) pour ceux qui n’avaient pas l’ADSL, ou avaient une faible résolution.
Certains préfèrent un fond sombre parce qu’ils ont les yeux sensibles, d’autres trouvent que c’est lugubre, etc…
Sur ordinateur, un fond gris clair semble concilier le plus grand monde (confort de lecture, et clarté en même temps), mais comme dit plus haut, on ne peut pas plaire à tout le monde.
Tchüss
Comment devient-on “ergonome de formation” ? Je suis developeur mais j’aimerai faire davantage d’ergonomie.
J’ai passé un BSC en OHS aux UK. Faut trouver un truc similaire en France. Je sais qu’il y a par exemple le CNAM qui propose de passer de modules en ergonomie.
A noter que l’ergonomie qu’on enseigne est essentiellement appliquées aux systèmes industriels, et qu’il faut de soit-même transposer les notions à l’informatique (notamment en lisant des bouquins et en pratiquant).
Mais comme je l’ai déjà dit, lire et appliquer le contenu du livre “Don’t make me think” est la meilleure école.
Sinon il y a la solution DIF, et là ben tu engages un formateur ergonome et développeur pour te former. C’est assez rare celà dit, on ne m’a embauché que deux fois pour ça (et c’était même pas en France), donc c’est vraiment pas dans les moeurs.
D’où le skeuomorphisme à outrance de certaine UI.