Je sais, c’est un sujet redondant. Le but n’est pas de vous faire découvrir quelque chose de nouveau, mais de rajouter un vote à ces extensions pour assoir la crédibilité qu’elles méritent.
10 ans d’extensions. 10 ans à installer et désinstaller des trucs, à faire planter ce qui s’est appelé Phoenix, puis Firebird, puis Firefox. Puis à chercher des équivalents sous Chrom(e|ium). En voici le florilège.
1 – Last pass
J’espère que vous en entendez parler souvent. J’espère qu’on vous gave avec last pass tellement souvent que vous en êtes lassés. On ne communiquera jamais suffisamment sur ce service, qui est le seul gestionnaire de mots de passe valable:
– chiffrement côté client (last pass ne possède pas vos mots de passe);
– génération de mots de passe aléatoires;
– bonne ergonomie;
– multi-plateforme (client mac, windows, linux, android, iphone, app web, extension FF, Chrome, Opera, IE, etc);
– synchronisation automatique entre toutes les plateformes;
– notes sécurisées (on peut mettre autre chose que des mots de passe);
– très bonne réactivité (lors de la dernière attaque sur leurs serveurs, l’équipe a été très pro);
– tous les mots de passes sont accessibles hors ligne.
2 – Adblock (plus)
Je doute qu’il existe encore un lecteur de blog qui ne connaisse pas ce bloqueur de pub donc ne nous attardons pas dessus. Naviguer sans, c’est naviguer à poil.
3 – Flash block
Parce qu’une seule page contenant un applet Flash peut faire ramer tout un ordi, cette extension qui les bloque jusqu’à ce que l’on appuie sur le bouton “play” est une petite merveille.
4 – Ghostery
Bloque les mouchards: boutons sociaux (+1, partager, etc), libs de stats (analytics, etc) et commentaires (disqus, FB comment). Tout est configurable, et ça libère l’esprit.
5 – WOT
À installer par défaut sur l’ordinateur de tous les membres de votre cercle familial et social afin qu’ils arrêtent de vous appeler une fois que leur ordinateur est pourri par leurs habitudes de surf merdiques.
Affiche un rond vert, jaune ou rouge sur chaque lien pour indiquer si il est sûr ou pas. Si on va sur un site à risques, affiche une GROSSE bannière. Leur système collaboratif a jusqu’ici bien réussi à éviter le détournement de leur notation.
6 – Lazarus form recovery
Vous saisissez un formulaire. Quelque chose se passe mal.
– Option 1: vous vous retapez tout le formulaire;
– Option 2: vous cliquez sur le bouton “sauve moi la vie je t’en prie je t’en prie putain” de lazarus, et il vous restaure tout ça en une seconde.
7 -Raccourcisseur d’URL
Créer une URL courte en un clic. Pratique quand on chat/twit beaucoup, d’autant qu’il y a une option pour twitter l’URL en question. Plein de choix de providers.
Pour chrome
L’équivalent FF est moins sympa
8 – Awesome Screenshot
Capturer une page web complète sous forme d’image, l’annoter avec des mots doux et des flèches taquines, la mettre en ligne, et passer à son voisin.
9 – Forcer l’HTTPS
Force le navigateur à toujours passer par une connexion sécurisée quand c’est possible. Fire and forget.
Attention à l’extension que vous choisissez pour faire ce boulot. Certaines comme HTTPS enforcer redirigent vos requêtes par un proxy privé.
Problème, parfois si un site redirige https sur http, ça boucle :-(
10 – Download video helper
Télécharger les vidéos des tubes, et les encoder. On peut même récupérer uniquement la bande son en mp3. Mais cette extension n’existe que sur Firefox, car il me semble que Google refuse ce genre d’extensions sur sa Web store. C’est là qu’on voit tout l’intérêt d’avoir Mozilla dans la course, ils ont gardé l’esprit de leurs débuts.
Ce qui n’est pas dans le lot
– noscript: trop contraignant. On passe des heures à configurer chaque acceptation pour chaque site.
– web developer et firebug. Indispensables il y a quelques années, c’est maintenant un poids inutile au regard de la qualité des outils d’introspection intégrés au navigateur.
– mouse gesture. Au début je ne jurais que par ça. Comme tous les gadgets, on se lasse.
– grease monkey. Idem.
– live HTTP Headers. Utile une fois tous les 6 mois. On installe, on utilise, on désinstalle.
– selenium. Uniquement dans un navigateur spécialisé pour ça.
– stumble uppon. Génial. Trop génial. Je n’ai qu’une vie.
Rappel
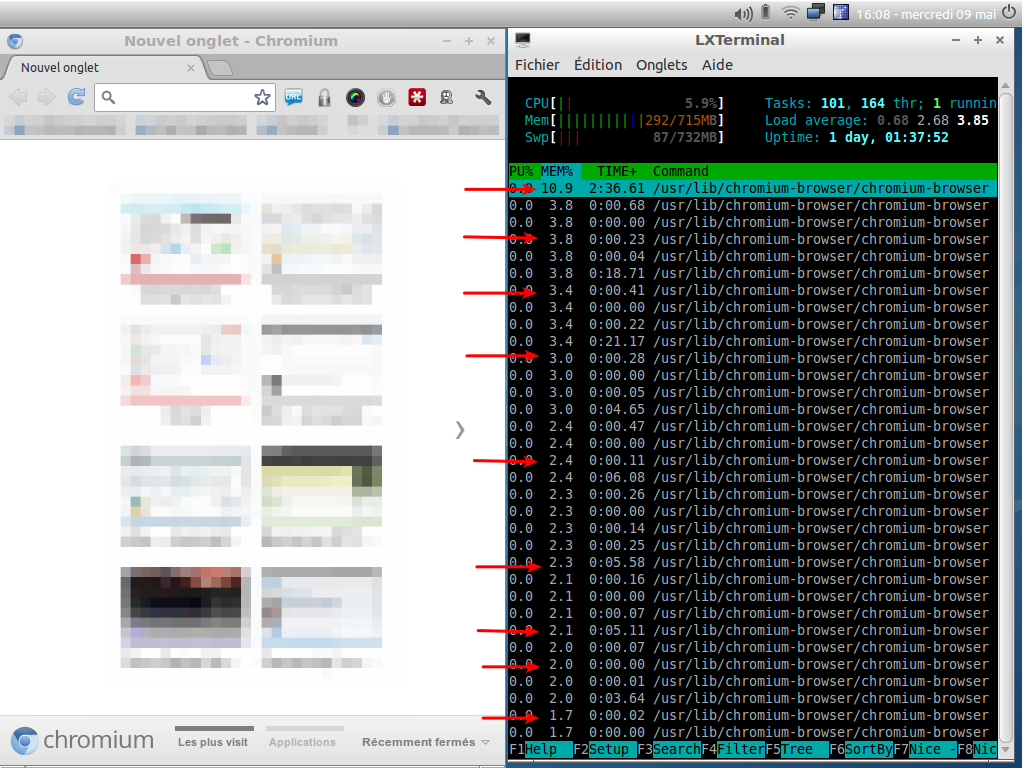
Malgré l’apparente légèreté des extensions Chrome, chacune d’elles bouffe énormément de ressources. Pour vous en convaincre, ouvrez un logiciel qui vous liste les process tels qu’htop, et regardez:
Ici, Chromium spawn un process pour chaque extension. C’est le prix à payer du sand boxing. Vous noterez qu’à lui tout seul le navigateur bouffe 10,9 + 3,8 + 3,4 + 3 + 2, 4 + 2,3 + 2, 1 = 27,9% de la mémoire sans même une page d’ouverte. Certes, je suis sur une machine toute pourrie qui possède 715Mo de RAM et qui fait tourner Lubuntu, mais tout de même, c’est plus que l’OS…
Cela dit, Firefox et Opera ne font guère mieux, le seul navigateur un peu respectueux de ma config de secours étant Epiphany. Mais il faut dire adieu aux extensions, à Flash et au débugger. En clair, l’expérience Web des années 2010 demande une machine de guerre.
Les navigateurs Web ne peuvent plus êtres classés dans la catégorie des clients légers: local storage, accélération matérielle, video, 3D, web socket, web worker, machine virtuelle super optimisée et sandboxée, compilation just in time… Vous vous souvenez de l’époque à laquelle on se moquait des applets Java parce qu’ils étaient trop lourds ?
Pour ceux qui se demandent où ils peuvent faire l’acquisition de l’item utilisé pour illustrer l’article sur la page d’accueil, c’est par ici. Notez que l’utilisation des puces qui font penser à un blog bien connu est un pur hasard.


- noscript: trop contraignant. On passe des heures à configurer chaque acceptation pour chaque site.
– web developper et firebugs. Indispensables il y a quelques années, c’est maintenant un poids inutile au regard de la qualité des outils d’introspections intégrés au navigateur.
Je ne suis pas d’accord là dessus. Ma configuration de NoScript n’est pas compliquée : google, wiki, et 5-6 sites que je qualifierais de sûrs, et pour le reste, tout est bloqué.
Une grande majorité des sites utilisent javascript pour faire du vent, des effets inutiles. En plus, ça bloque les applets java qui sont bien impliquées dans le succès des campagnes virales police nationale.
Concernant firebug, il est plus complet que ce que Firefox comporte initialement (je ne sais pas sous Chrome). En plus, on peut lui adjoindre d’autres ajouts, comme firefinder, YSlow ou FireQuery (pour dev avec jquery). Et ça devient vite vital :)
Voilà voilà :)
Liste quasi-vitale pour surfer aujourd’hui !
Par contre, pas convaincu par votre avis sur NoScript. C’est (et surtout c’était) un peu galère à gérer, mais finalement en un clic on fixe la règle. On peut même débloquer un objet précis sur la page, juste en cliquant dessus.
“Je ne suis pas d’accord là dessus. Ma configuration de NoScript n’est pas compliquée : google, wiki, et 5-6 sites que je qualifierais de sûrs, et pour le reste, tout est bloqué.”
Avec ma veille informationelle quotidienne, je tombe très souvent sur un site qui a un truc pour lazyloader des images, faire tenir un menu, se logger, vérifier un formulaire, lancer une video, etc.
Trouver quel JS activer dans le 25 liens qu’il y a maintenant sur chaque site est une corvée bien trop longue. Ghostery supprime les mouchards, pour le reste, le rapport effort/effet n’est pas rentable.
Par contre c’est vrai que FireQuery manque un peu dans chrome.
CF ci-dessus :-)
J’utilise Keepass à la place de Last pass.
J’ai des chaussettes rouges.
J’ai essayé plusieurs gestionnaires de mots de passes. Je confirme que Lastpass est très pratique.
Noscript est effectivement intéressant, mais présente trop de contrainte et parfois des pertes de temps.
Le Raccourcisseur d’URL est à conseiller.
Merci ces 10 extensions de valeur.
Je suis un grand utilisateur des onglets, trop même parfois puisque je les utilise souvent comme un “Read It Later”. Mais j’ai la chance d’avoir une connexion plutôt rapide donc il n’y à pas d’inconvénient à recharger une page plusieurs fois.
UnloadTab permet de décharger les onglets qui n’ont pas été consultés depuis un certain temps pour libérer la mémoire. La page est simplement rechargée quand on reclique dessus. Il y a une liste blanche qui permet de laisser actives certaines URL.
Bref, je suis passé d’une empreinte mémoire moyenne de plus de 700Mo à un peu plus de 400Mo sur mon Firefox.