Pour savoir si cette feignasse de Varnish a bien fait son boulot voici une petite astuce pour afficher dans les HEADERS de son navigateur la provenance de la page, le cache ou le backend.
Varnish propose dans son wiki cette méthode.
dans le fichier de conf de Varnish:
vi /etc/varnish/default.vcl |
et rajoutez ces quelques lignes:
sub vcl_deliver { if (obj.hits > 0) { set resp.http.X-Cache = "HIT"; } else { set resp.http.X-Cache = "MISS"; } } |
On redemarre le service pour prendre en compte les changements:
service varnishd restart |
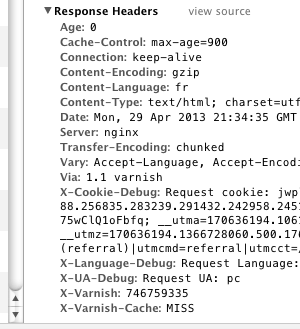
Dans le navigateur:

Comme on le voit ici, la page a été servie par le backend, si ce n’était pas prévu il va falloir revoir vos règles.
ATTENTION: Pensez à bien rafraichir votre navigateur pour être sur que ce ne soit pas la page mise en cache par ce dernier qui soit affichée, personnellement j’utilise la version navigation privé de chrome.

Une alternative pour faire les test sans être embêté par le cache
http://gtmetrix.com/reports/sametmax.com/NQFIA5np (onglet timeline comme sur le navigateur)
“Savoir si une vache est une vache avec Varnish”
La fatigue ça me réussi pas !