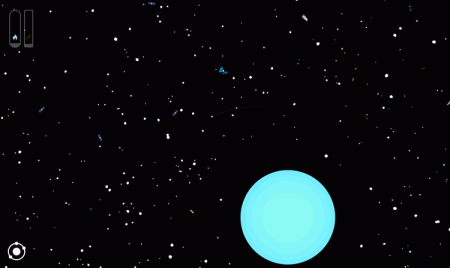
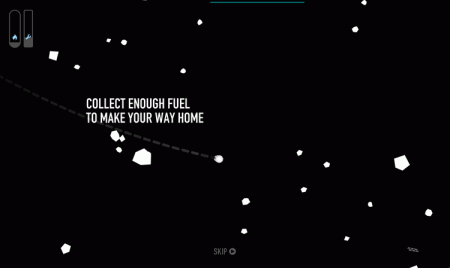
Orbit is an arcade style adventure game. Explore an abandoned field of space junk and collect enough fuel to find your way home. The game is currently a small segment of the final adventure. In it I focused on developing the basic gameplay and the tone through motion, scale, graphics, and sound. Put on some headphones and give it a try.
In many ways, Orbit is quite similar to my first game, Pulsus. It’s just more circles and particles. But, while I’m certainly still show’s the same style and interests, I’ve added a few things to my game design vocabulary here. The biggest thing I tried to add was narrative and character. Although the story and goals are vague, I wanted to bring people into the game more with a bit of setting. I also tried to develop a sense of scale to the world.
Any feedback on the game is very much appreciated. This prototype is likely going to be expanded into an iOS game, with help from the rest of the Friends of The Web.
Post Page »